标题:Viewport Resizer:让网站适应不同设备的神奇工具!
导语: 在互联网世界中,我们常常需要在不同设备上浏览网站。为了让用户在手机、平板或电脑上都能看到美观易用的页面,网站开发者们努力优化网站的适应性。那么,我们如何轻松地查看网站在不同屏幕尺寸下的显示效果呢?今天,我们为大家介绍一款实用的工具:Viewport Resizer!

你是否在使用手机、平板或电脑浏览网页时,
遇到过某些页面在不同设备上显示效果截然不同的情况?
想知道这是为什么吗?
这其实是因为网站开发者采用了一种叫做“适应性设计”的技术,
让网站能够自动调整布局和内容,
以适应各种屏幕尺寸。
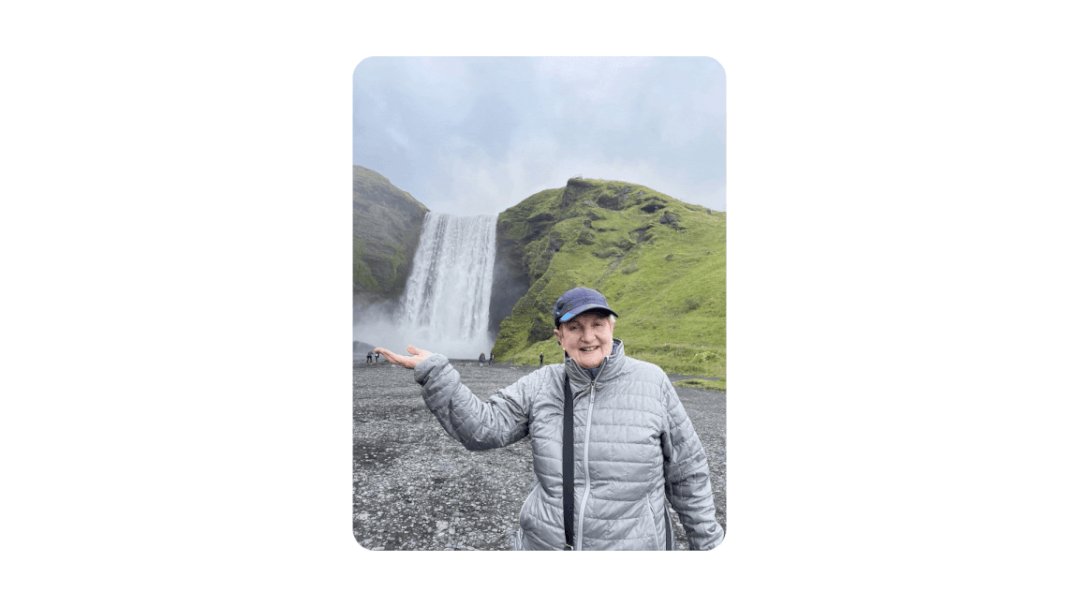
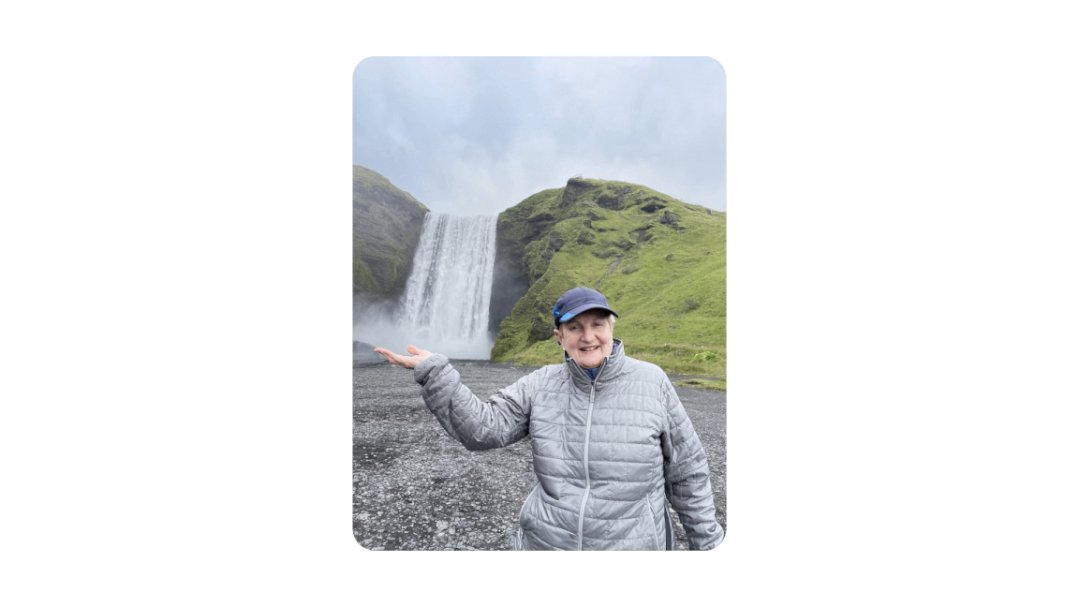
让你能够方便看到网页内容在不同终端上的显示效果,
也方便不同屏幕尺寸进行截图。
而今天,我们要为大家介绍的这款神奇工具——Viewport Resizer,正是帮助我们轻松查看网站在不同设备上的显示效果的利器!
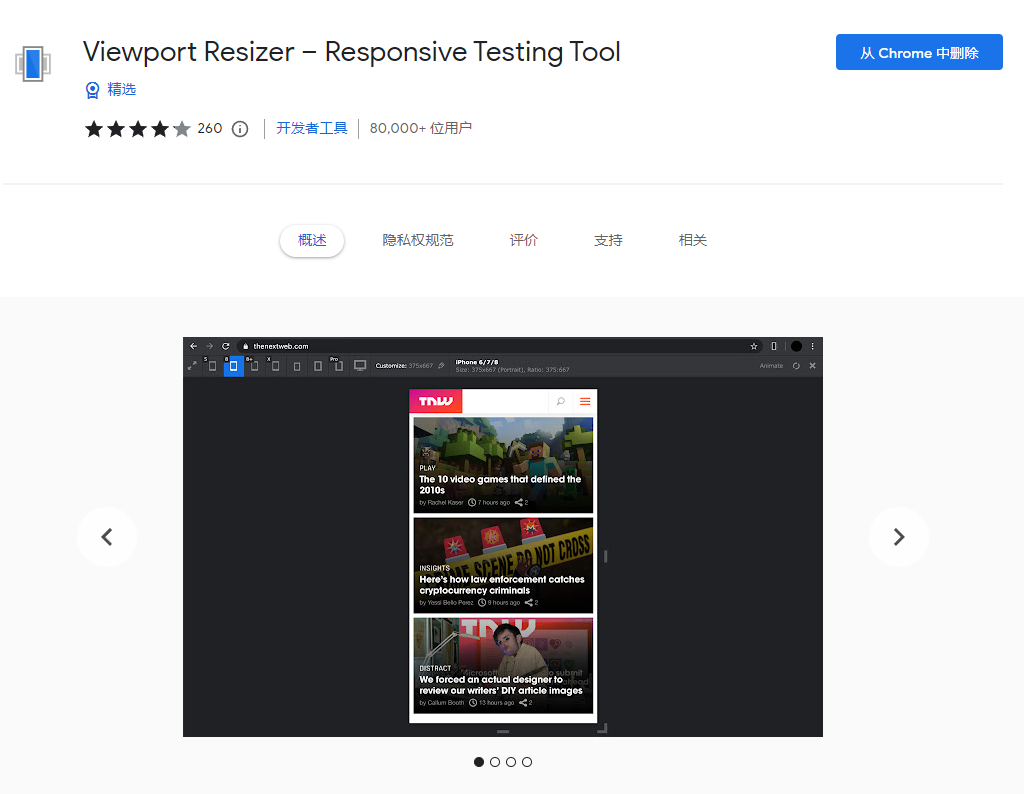
Part1一、什么是Viewport Resizer?
Viewport Resizer是一个简单易用的浏览器插件,它能让你快速模拟网站在不同屏幕尺寸和设备上的显示效果。无论你是开发者,还是普通用户,都可以通过这款工具了解网站的适应性表现。
Part2二、为什么要使用Viewport Resizer?
-
轻松查看网站适应性:通过Viewport Resizer,你可以迅速了解网站在不同屏幕尺寸下的表现,无需频繁切换设备。
-
方便调整屏幕尺寸:Viewport Resizer提供了丰富的预设屏幕尺寸选项,涵盖了市面上主流的手机、平板和电脑设备。你还可以自定义屏幕尺寸,满足特定需求。
-
适用于多种浏览器:Viewport Resizer支持Chrome、Firefox、Safari等主流浏览器,让你随时随地轻松测试网站适应性。
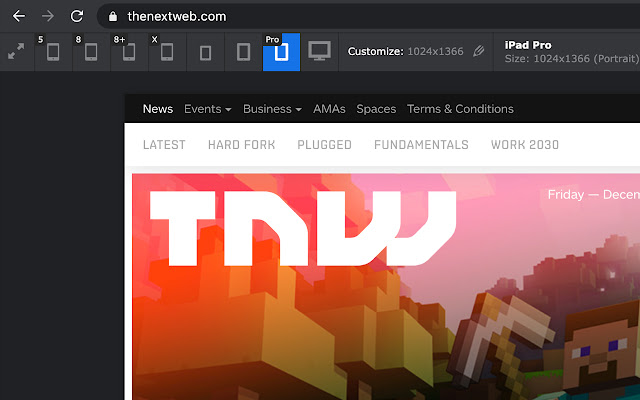
Part3三、如何使用Viewport Resizer?
使用Viewport Resizer非常简单,只需遵循以下几个步骤:
-
访问Viewport Resizer官方网站(https://viewport-resizer.com/),并将其添加至你的浏览器书签栏。
-
打开你想要查看适应性的网站。
-
点击书签栏中的Viewport Res3. 点击书签栏中的Viewport Resizer图标,工具栏将自动展开。
-
选择预设的屏幕尺寸,或自定义尺寸。这时,网站页面将根据你选择的尺寸进行调整,模拟在相应设备上的显示效果。
-
若要切换至其他屏幕尺寸,只需再次点击Viewport Resizer图标,并选择新的尺寸即可。

Part4四、温馨提示
虽然Viewport Resizer是一款非常实用的工具,但它并不能完全替代真实设备进行测试。在关键项目中,我们还是建议使用实际设备进行多方面、全面的测试,以确保网站在各种场景下都能呈现出最佳的用户体验。
Viewport Resizer作为一款简单易用的浏览器插件,为我们查看网站在不同屏幕尺寸下的适应性提供了极大便利。无论你是网站开发者,还是对网站适应性感兴趣的普通用户,都可以尝试使用这款工具,轻松了解网站在各种设备上的表现。赶快试试吧,Viewport Resizer定会让你眼前一亮!
陆续在本公众号上线分享发布!!!
欢迎大家持续关注本公众号!!!
欢迎大家评论与转发!!!

本文由 mdnice 多平台发布