Vue项目修改页面标签
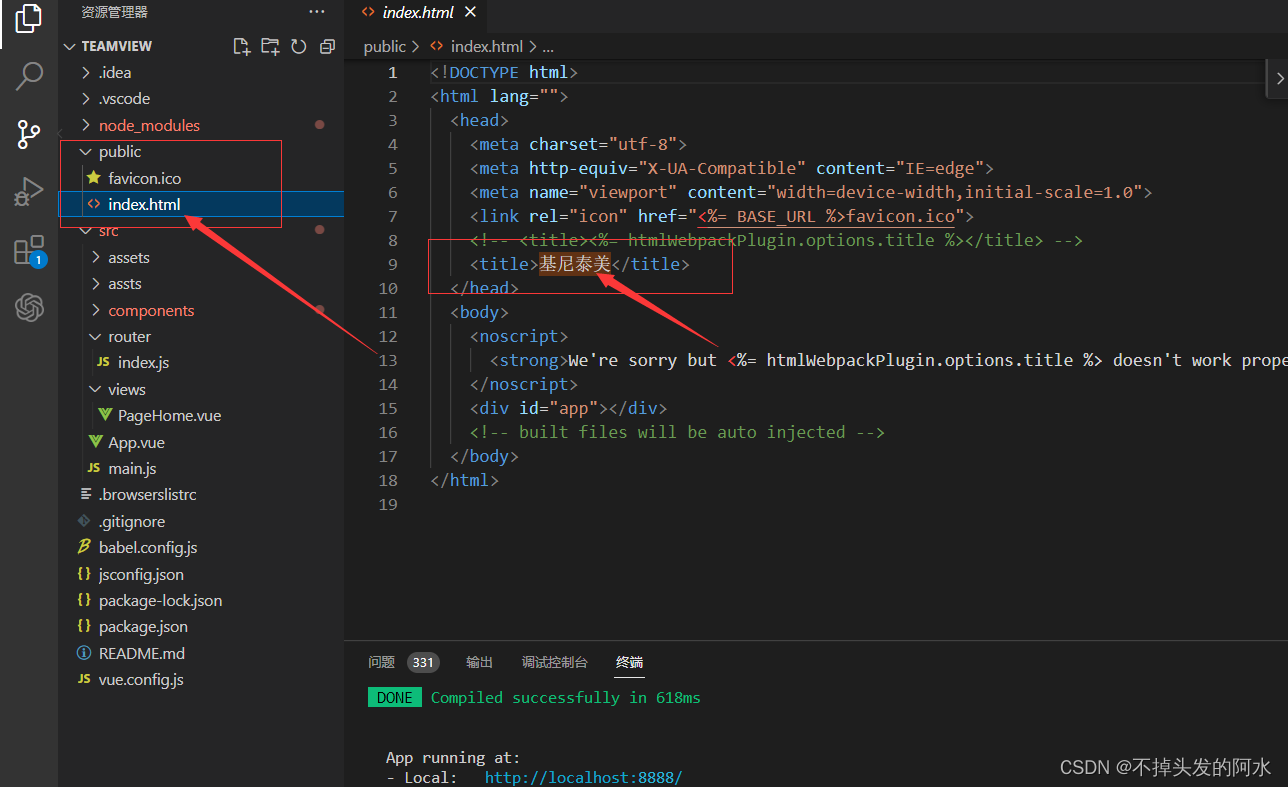
1、在 Vue CLI 创建的项目中,可以通过修改 public/index.html 文件来改变网页标题。


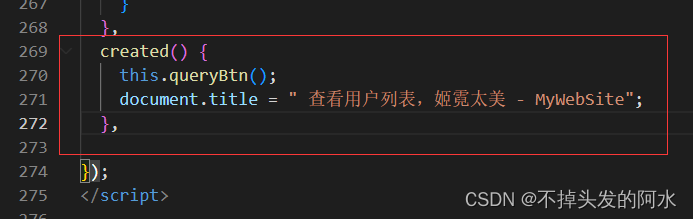
2、在 Element UI 中,可以通过修改 document.title 属性来改变页面的标题。以下是一个示例代码:
export default {
mounted() {
// 修改页面标题为 "标题 - MyWebSite"
document.title = "标题 - MyWebSite";
}
} 

在 Vue.js 中,created 和 mounted 都是常见的生命周期钩子函数,它们分别在不同的生命周期阶段执行。
-
created钩子函数在实例创建完成后立即被调用。此时,组件实例已经完成了数据观测、属性和方法的运算等初始化过程,但尚未挂载到文档中。因此,在这个阶段可以进行一些数据初始化、事件处理等操作,但无法访问到 DOM 元素。 -
mounted钩子函数在组件挂载到 DOM 元素上之后调用。此时,组件已经完成了模板编译和渲染过程,并且将其生成的 DOM 节点插入到页面中。因此,在这个阶段可以进行一些需要访问 DOM 元素的操作,如修改元素样式、绑定事件等。
结合实际场景,通常可以采用以下原则选择何时使用这两个钩子函数:
-
如果需要操作组件的数据或方法,建议使用
created钩子函数,以确保在组件实例化后立即进行处理。 -
如果需要访问或修改组件的 DOM 元素,则应该使用
mounted钩子函数,以确保在 DOM 渲染完成后处理。
需要注意的是,在实际应用中,还需要考虑性能优化、异步加载、生命周期顺序等问题,以提高程序的响应速度和稳定性。同时,也应该根据具体业务需求和用户体验等方面进行适当调整和优化,以提高程序的可用性和易用性。