一、WebSocket简介
1.1 什么是WebSocket?
WebSocket协议是基于TCP的一种网络协议,它实现了浏览器与服务器全双工(Full-duplex)通信。它允许服务端主动向客户端推送数据,这使得客户端和服务器之间的数据交换变得更加简单高效。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。WebSocket 在握手之后便直接基于 TCP 进行消息通信,只是 TCP的基础上的一层非常轻的封装,它只是将TCP的字节流转换成消息流(文本或二进制),至于怎么解析这些消息的内容完全依赖于应用本身。
1.2 为什么需要 WebSocket?
我们知道HTTP 协议有一个缺陷:通信只能由客户端发起,服务器端无法向某个客户端推送数据。然而,在某些场景下,数据推送是非常必要的功能,为了实现推送技术,所用的技术都是轮询,即:客户端在特定的的时间间隔(如每 1 秒),由浏览器对服务器发出 HTTP 请求,然后由服务器返回最新的数据给客户端的浏览器。
例如,在外卖场景下,当骑手位置更新时,服务器端向客户端推送骑手位置数据。如果使用HTTP协议,那么就只能轮询。轮询模式具有很明显的缺点,即浏览器需要不断地向服务器发出请求,然而 HTTP 请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源,同样,数据时效性较低,存在一定的数据延迟。在这种情况下,WebSocket 出现了,使用 WebSocket 协议可以实现由服务端主动向客户端推送消息,同时也可以实现客户端向服务器端发送消息。这样能更好得节省服务器资源和带宽;并且能够更实时地进行通讯。随着HTML 5 的流行, WebSocket已经成为国际标准,目前主流的浏览器都已经支持。
1.3 WebSocket的优点
-
较少的控制开销。在连接建立后,服务端和客户端之间交换数据时,用于协议控制的数据包头部相对较小。在不包含扩展的情况下,对于服务器到客户端的内容,此头部大小只有 2 至 10 字节(和数据包长度有关);对于客户端到服务器的内容,此头部还需要加上额外的 4 字节的掩码。这相对于 HTTP 协议每次都要携带完整的头部信息,此项开销显著减少了。
-
更强的实时性。由于WebSocket协议是全双工的,所以服务器可以随时主动向客户端推送数据。相对于 HTTP 请求必须等待客户端发起请求服务端才能响应,延迟明显更少;即使是和Comet 等类似的长轮询比较,WebSocket也能在短时间内更高效的传递数据。
-
保持连接状态。与 HTTP 不同的是, Websocket 需要先创建连接,这就使得其成为一种有状态的协议,之后通信时可以省略部分状态信息,而 HTTP 请求需要在每个请求都携带状态信息(如Token等)。
-
更好的二进制支持。 Websocket 定义了二进制帧,相对 HTTP,可以更轻松地处理二进制数据。Websocket 定义了扩展,用户可以扩展协议、实现部分自定义的子协议。如部分浏览器支持Gzip压缩等。
-
更好的压缩效果。相对于 HTTP 压缩, Websocket 在适当的扩展支持下,可以沿用之前内容的上下文,在传递类似的数据时,可以显著地提高压缩率。
二、WebSocket的事件
我们知道HTTP协议使用http和https的统一资源标志符。WebSocket与HTTP类似,使用的是 ws 或 wss(类似于 HTTPS),其中 wss 表示在 TLS 之上的Websocket。例如:
ws://aiqinhai.com/wsapi
wss://secure.aiqinhai.com/WebSocket 使用和 HTTP 相同的 TCP 端口,可以绕过大多数防火墙的限制。默认情况下, WebSocket 协议使用80 端口;运行在 TLS 之上时,默认使用 443 端口。WebSocket 只是在 Socket 协议的基础上,非常轻的一层封装。在WebSocket API中定义了open、close、error、message等几个基本事件,这就使得WebSocket使用起来非常简单。 下面是在WebSocket API定义的事件:
| 事件 | 事件处理程序 | 描述 |
| open | Sokcket onopen | 连接建立时触发 |
| message | Sokcket onmessage | 客户端接收服务端数据时触发 |
| error | Sokcket onerror | 通讯发生错误时触发 |
| close | Sokcket onclose | 连接关闭时触发 |
三、Spring Boot整合WebSocket实现聊天室
Spring Boot 提供了 Websocket 组件 spring-boot-starter-websocket,用来支持在 Spring Boot环境下对Websocket 的使用。下面我们就以多人在线聊天室为例,演示 Spring Boot 是如何整合Websocket 实现服务端消息推送的。
3.1 创建前端页面
首先,创建spring boot项目:spring-boot-starter-websocket。接下来,我们构建前台交互页面,创建index.html页面并在 js 中实现WebSocket通讯,完整页面代码如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Chat Room</title>
<script type="text/javascript">
var urlPrefix ='ws://localhost:8080/chat/';
var ws = null;
// 加入
function join() {
var username = document.getElementById('uid').value;
var url = urlPrefix + username;
ws = new WebSocket(url);
ws.onmessage = function(event){
var ta = document.getElementById('responseText');
ta.value += event.data+"\r\n";
};
ws.onopen = function(event){
var ta = document.getElementById('responseText');
ta.value += "建立 websocket 连接... \r\n";
};
ws.onclose = function(event){
var ta = document.getElementById('responseText');
ta.value += "用户["+username+"] 已经离开聊天室! \r\n";
ta.value += "关闭 websocket 连接. \r\n";
};
}
// 退出
function exit(){
if(ws) {
ws.close();
}
}
// 发送消息
function send(){
var message = document.getElementById('message').value;
if(!window.WebSocket){return;}
if(ws.readyState == WebSocket.OPEN){
ws.send(message);
}else{
alert("WebSocket 连接没有建立成功!");
}
}
</script>
</head>
<body>
<form onSubmit="return false;">
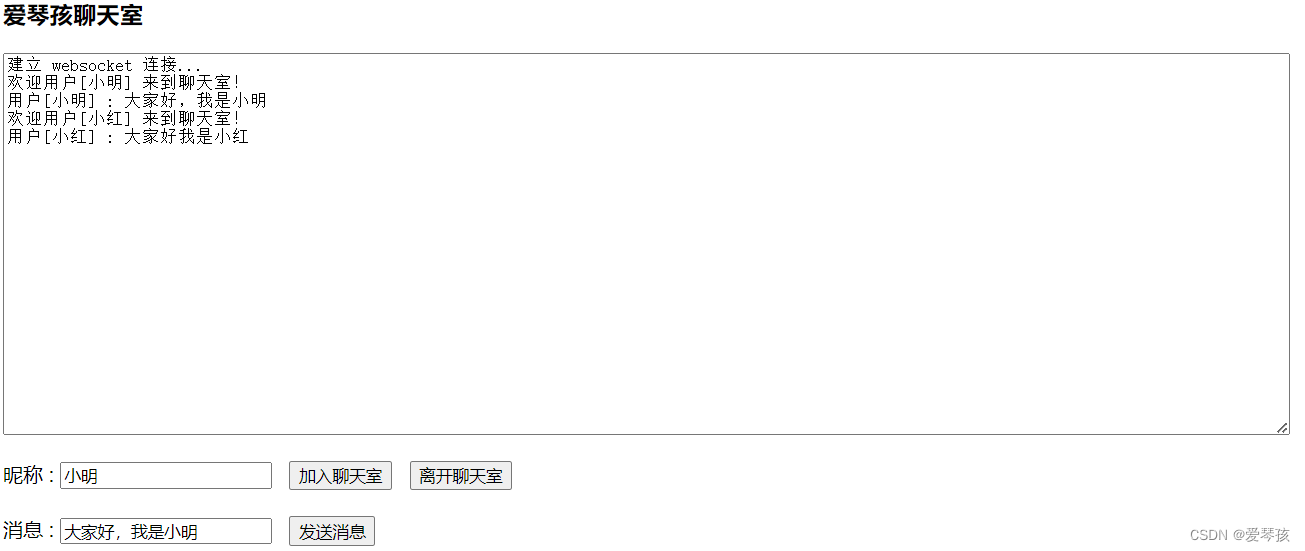
<h3>爱琴孩聊天室</h3>
<textarea id="responseText" style="width: 1024px;height: 300px;"></textarea>
<br/>
<br />
<label>昵称 : </label><input type="text" id="uid" />
<input type="button" value="加入聊天室" onClick="join()" />
<input type="button" value="离开聊天室" onClick="exit()" />
<br />
<br />
<label>消息 : </label><input type="text" id="message" /> <input type="button" value="发送消息" onClick="send()" />
</form>
</body>
</html>上面的示例中,js中定义了WebSocket通讯相关的代码,如:ws.onopen、ws.onmessage、ws.onclose等事件。
3.2 创建后端服务
接下来,我们开始创建后台WebSocket服务,实现WebSocket后台通讯服务。
step 1 :引入相关依赖
首先,修改项目的pom.xml文件,主要添加 Web 和 Websocket 组件。具体代码如下所示:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>step2:消息接收
首先创建ChatServerEndpoint类,并使用@ServerEndpoint注解创建WebSocket EndPoint实现客户端连接、消息的接收、等事件。具体示例代码如下所示:
@Component
@ServerEndpoint("/chat/{username}")
public class ChatServerEndpoint {
private static final Logger logger = LoggerFactory.getLogger(ChatServerEndpoint.class);
@OnOpen
public void openSession(@PathParam("username") String username, Session session) {
WebSocketUtils.ONLINE_USER_SESSIONS.put(username, session);
String message = "欢迎用户[" + username + "] 来到聊天室!";
logger.info("用户登录:" + message);
WebSocketUtils.sendMessageAll(message);
}
@OnMessage
public void onMessage(String message,@PathParam("username") String username) {
logger.info("发送消息:" + message);
WebSocketUtils.sendMessageAll("用户[" + username + "] : " + message);
}
@OnClose
public void onClose(Session session, @PathParam("username") String username) {
//当前的Session 移除
WebSocketUtils.ONLINE_USER_SESSIONS.remove(username);
//并且通知其他人当前用户已经离开聊天室了
WebSocketUtils.sendMessageAll("用户[" + username + "] 已经离开聊天室了!");
try {
session.close();
} catch (IOException e) {
logger.error("onClose error", e);
}
}
@OnError
public void onError(Session session, Throwable throwable) {
try {
session.close();
} catch (IOException e) {
logger.error("onError excepiton", e);
}
logger.info("Throwable msg " + throwable.getMessage());
}
}上面的示例中,我们使用 @ServerEndpoint("/chat/{username}") 注解监听此地址的 WebSocket 信息,客户端也是通过此地址向服务端接收和发送消息。同时使用@OnOpen注解实现客户端连接事件,@OnMessage注解实现消息发送事件,@OnClose注解实现客户端连接关闭事件,@OnError注解实现消息错误事件。
step3:消息发送
我们先创建一个 WebSocketUtils 工具类,用来存储聊天室在线的用户信息,以及向客户端发送消息的功能。具体代码如下所示:
public final class WebSocketUtils {
private static final Logger logger = LoggerFactory.getLogger(WebSocketUtils.class);
// 存储 websocket session
public static final Map<String, Session> ONLINE_USER_SESSIONS = new ConcurrentHashMap<>();
/**
* @param session 用户 session
* @param message 发送内容
*/
public static void sendMessage(Session session, String message) {
if (session == null) {
return;
}
final RemoteEndpoint.Basic basic = session.getBasicRemote();
if (basic == null) {
return;
}
try {
basic.sendText(message);
} catch (IOException e) {
logger.error("sendMessage IOException ",e);
}
}
/**
* 推送消息到其他客户端
* @param message
*/
public static void sendMessageAll(String message) {
ONLINE_USER_SESSIONS.forEach((sessionId, session) -> sendMessage(session, message));
}
}step4:开启 WebSocket 功能
修改项目启动类,需要添加 @EnableWebSocket 开启 WebSocket 功能。具体示例代码如下所示:
@EnableWebSocket
@SpringBootApplication
public class SpringbootWebsocketDemoApplication {
public static void main(String[] args) {
SpringApplication.run(SpringbootWebsocketDemoApplication.class, args);
}
}step5:注入ServerEndpointExporter,之前就因为ServerEndpointExporter类文件放错位置了,导致ServerEndpointExporter没有注入到Spring容器,前端JS进行new WebSocket(url)连接,始终报错连接不上

后来才知道ServerEndpointExporter类位置放错了,在SpringBoot中使用@ComponentScan()注解进行组件扫描加载类时,默认的扫描范围是启动类([ProjectName]Application)所在包(直接父包)的子包。也即需要被扫描的包下的类要位于启动类所在路径下。
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}以上,我们WebSocket服务端内容就实现完毕了。接下来我们验证整个聊天室功能是否正常?
3.3 验证测试
前面,我们已经把整个WebSocket聊天室的前后台功能介绍完了。接下来我们验证整个聊天室功能是否正常?首先,启动项目,在浏览器中分别输入地址:http://localhost:8080/ 打开三个聊天室页面。如下图所示:

然后,分别在两个个聊天室页面中,输入两个昵称并加入聊天室,与服务端成功建立WebSocket连接,即可在聊天室发送消息。




![[答疑]事件和其影响的属性的对应是多样的](https://img-blog.csdnimg.cn/img_convert/c442021617b693d2f4a78c88d94f1f41.png)