目录
1.CSS3滤镜filter:
2.CSS3 calc函数
3.CSS3 过度(重点)
4.进度条案例
5.侠义的HTML5 CSS3
1.CSS3滤镜filter:
filter CSS属性及那个模糊或颜色偏移等图形效果应用于元素。
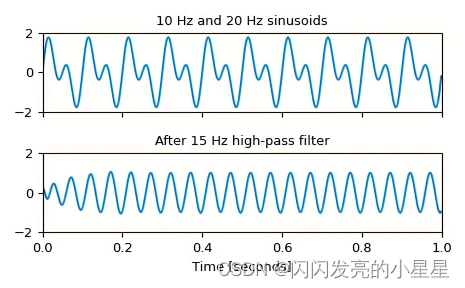
filter: 函数(); 例如:filter: blur(5px); blur 模糊处理 数值越大越模糊
2.CSS3 calc函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算。
width:calc(100% - 80px);
括号里面可以使用 + - * / 来计算。
3.CSS3 过度(重点)
过度(transition) 时Css3中具有颠覆性的特征之一,我们可以在不使用Flash动画或JavaScript的情况下,当元素从一个样式换成另外一个样式时为元素添加效果。
过度动画:是从一个状态 渐渐过度到另外一个状态。
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本)但时不会影响页面布局。
我们现在经常和:hover 一起 搭配使用。
transition:要过度的属性 花费时间 运动曲线 何时开始;
- 属性:想要变换的CSS属性,宽度高度,背景颜色,内外边距都可以,如果想要所有属性变化过度,写一个all 就可以
- 花费时间:单位是 秒 (必须写单位) 比如 0.5s
- 运动曲线:默认是 ease (可以省略)
- 何时开始:单位是 秒 (必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)

过度的使用口诀:谁做过度给谁加
4.进度条案例

1.进度条如何布局
2.过度的使用
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3过度练习-进度条</title>
<style>
.bar {
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7.5px;
}
.bar-1 {
width: 50%;
height: 100%;
background-color: red;
padding: 1px;
transition: all .7s;
}
.bar:hover .bar-1 {
width: 100%;
;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar-1"></div>
</div>
</body>
</html>5.侠义的HTML5 CSS3
HTML5 结构标签本身

1. 广义的HTML5 是HTML5 本身 + CSS3 + JavaScript
2.这个集合有时称为HTML5和朋友,通常缩写为HTML5
3.虽然HTML5的一些特性任然不被某些浏览器支持,但是他是一种发展趋势。