MDN文档关于伪类的相关介绍
1、 :invalid
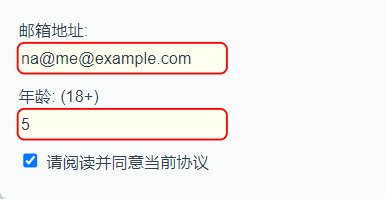
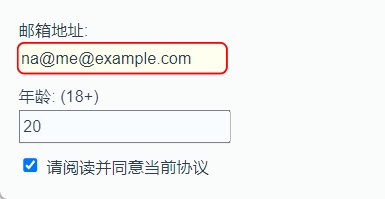
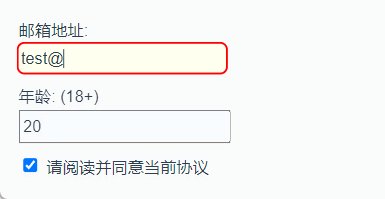
:invalid是 CSS 伪类选择器,用来选择任何未通过验证的<form>、<fieldset>、<input>或其他表单元素。
<form class="form">
<label for="email">邮箱地址:</label>
<input name="email" type="email" value="na@me@example.com">
<label for="age">年龄: (18+)</label>
<input name="age" type="number" value="5" min="18" placeholder="请输入年龄">
<label><input name="aggrement" type="checkbox" required checked> 请阅读并同意当前协议</label>
</form>
.form {
label {
display: block;
margin-top: 10px;
}
input:invalid {
background-color: ivory;
border: none;
outline: 2px solid red;
border-radius: 5px;
}
}
校验年龄时候如果没满足18+则自动添加对应样式。
``
2、 :valid
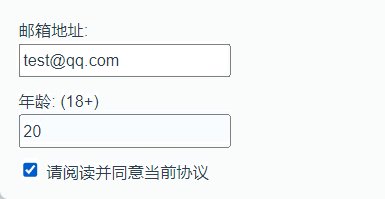
:validCSS 伪类表示内容验证正确的 或其他 元素。这能简单地将校验字段展示为一种能让用户辨别出其输入数据的正确性的样式。
刚才表单的age、添加:valid校验通过之后设置样式。
input:valid {
color: darkgreen;
font-weight: bold;
}

3、 :required
:requiredCSS 伪类表示任何设置了 required 属性的<input>、<select>或<textarea>元素。
<label for="date">生日</label>
<input name="date" type="date" required class="date">
.date:required {
background-color: palegoldenrod;
}
设置日期的默认样式-背景色

4、 :lang
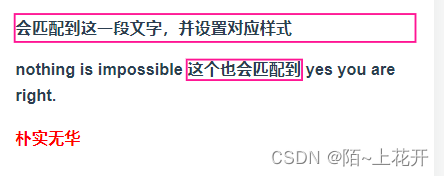
lang()CSS 伪类基于元素语言来匹配页面元素。
<p lang="en-US">会匹配到这一段文字,并设置对应样式</p>
<p lang="nothing">nothing is impossible <strong lang="en-US">这个也会匹配到</strong> yes you are right.</p>
<div lang="title">
<p>朴实无华</p>
</div>
*:lang(en-US) {
outline: 2px solid deeppink;
}
:lang(title) > p {
color: red;
}

5、 :not
:not()CSS 伪类用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。
<p class="is-number">是数字类型</p>
<p class="not-number">不是数字类型</p>
p:not(.is-number) {
color: red;
}

6、 :empty
:emptyCSS 伪类用于选择不包含任何子元素的元素。子元素可以是元素节点或文本(包括空格)。但是注释、处理指令和CSS content不会影响元素是否被认定为空。
<div></div>
div:empty {
outline: 2px solid red;
height: 10px;
}