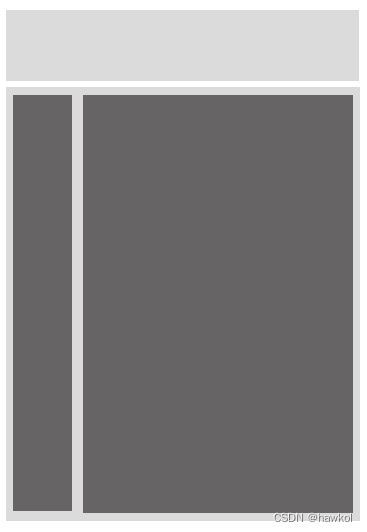
首先我们来分析下UI小妹发来的产品原型图:
微信小程序商品分类页需要实现
1.单击左边的商品类目,右侧实现联动跳转到对应商品类目标题;
2.触屏拖动右侧商品列表,右侧跳转到对应商品类目;

2.分析需求我们可以把屏幕分为以下部分,主要使用到view scroll-view,代码结构和分解图如下:
<view>
<!--搜索框-->
<view></view>
<!--商品类别.商品列表-->
<view>
<!--left-->
<scroll-view></scroll-view>
<!--right-->
<scroll-view></scroll-view>
</view>
</view>
3.搜索view比较简单,在这里就不在阐述,主要实现商品类别和商品列表的交互。
scroll-view使用到的属性
scroll-y:允许纵向滚动(需要设置高度)。
scroll-with-animation:在设置滚动条位置时使用动画过渡。
scroll-top:设置竖向滚动条位置(商品列表上下滑动时动态变更位置)。
scroll-into-view:值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素。
代码实现最后结果如下:
1.test.wxml
//*******************************************************
//* 微信版蚂蚁森林上线了!微信搜蚂蚁森林立即体验! *
//*******************************************************
<view class="container">
<view style="height: 100rpx;"></view>
<view class="VerticalBox">
<!--left-->
<scroll-view class="VerticalNav nav" scroll-y scroll-with-animation scroll-top="{{navTop}}" style="height:calc(100vh - 100rpx)">
<view class="cu-item {{index==TabCur?'text-green cur':''}}" wx:for="{{dRes}}" wx:key="this" bindtap='tabSelect' data-id="{{index}}">{{item._name}}</view>
</scroll-view>
<!--right-->
<scroll-view class="VerticalMain" scroll-y scroll-with-animation style="height:calc(100vh - 100rpx)" scroll-into-view="main-{{titleCur}}" bindscroll="VerticalMain">
<view class="padding-lr" wx:for="{{dRes}}" wx:key="this" id="main-{{index}}">
<!--标题-->
<view class='cu-bar'>
<view class='action iconfont icon-icon_collect'> {{item._name}</view>
</view>
<!--列-->
<block wx:if="{{item.res.length>0}}">
<template is="hotSelling" wx:for="{{item.res}}" wx:key="this" data="{{item}}"></template>
</block>
<block wx:else>
<view style="height: 300rpx;line-height: 300rpx;text-align: center;color:gray;">本类目无</view>
</block>
</view>
</scroll-view>
</view>
</view>2.test.wxss
.VerticalBox {display: flex;width: 100vw;}
.VerticalNav.nav {width: 200rpx;white-space: initial;}
.VerticalNav.nav .cu-item {width: 100%;text-align: center;background-color: #fff;margin: 0;border: none;height: 50px;line-height: 50px;position: relative;}
.VerticalNav.nav .cu-item.cur {background-color: #f1f1f1;}
.text-green {color: #39b54a;font-weight: bold;}
.VerticalNav.nav .cu-item.cur::after {content: ''; width: 18rpx;height: 40rpx;border-radius: 10rpx 0 0 10rpx;position: absolute;background-color: currentColor;top: 0;right: 0rpx;bottom: 0;margin: auto;}
.VerticalMain {background-color: #f1f1f1;}
.padding-top {padding-top: 30rpx;}
.padding-lr {padding-left: 20rpx;padding-right: 20rpx;}
.cu-bar {display: flex;position: relative;align-items: center;min-height: 100rpx;justify-content: space-between;position: relative;background-color: white;color: #666666;margin-bottom: 2rpx;background-image: linear-gradient(rgb(0, 180, 230), rgb(250, 250, 250));}
.cu-bar .action {display: flex;align-items: center;height: 100%;justify-content: center;max-width: 100%;}3.test.js
//*******************************************************
//* 微信版蚂蚁森林上线了!微信搜蚂蚁森林立即体验! *
//*******************************************************
// 微信版蚂蚁森林:https://developers.weixin.qq.com/community/personal/oCJUswzZJO5lZcMDd3mKoDAClVdo
const app = getApp()
Page({
data: {
TabCur: 0, //当前点击Tab
titleCur: 0,//标题指引
navTop: 0,
load: true,
dRes: [],
},
tabSelect(e) {
let i = Number(e.currentTarget.dataset.id)
this.setData({
TabCur: i,
titleCur: i,
navTop: (i - 1) * 50
})
},
VerticalMain(e) {
let self= this;
let dRes = this.data.dRes;
let tabHeight = 0;
if (this.data.load) {
for (let i = 0; i < dRes.length; i++) {
let view = wx.createSelectorQuery().select("#main-" + i);
view.fields({
size: true
}, data => {
dRes[i].top = tabHeight;
tabHeight = tabHeight + data.height;
dRes[i].bottom = tabHeight;
}).exec()
}
self.setData({
load: false,
dRes: dRes
})
}
let scrollTop = e.detail.scrollTop + 20;
for (let i = 0; i < dRes.length; i++) {
if (scrollTop > dRes[i].top && scrollTop < dRes[i].bottom) {
that.setData({
navTop: (i - 1) * 50,
TabCur: i
})
return false
}
}
}
})