哈喽,大家好,今天遇到一个小需求,就是要求从订单详情页返回到订单列表页,定位到跳转前的page页码和切换对应的tab选项
从我看了大量博主写的文章后,发现可以使用vue中的keep-Alive知识
下面是Vue中讲解keep-alive
KeepAlive | Vue.js (vuejs.org)
<KeepAlive> 是一个内置组件,它的功能是在多个组件间动态切换时缓存被移除的组件实例。
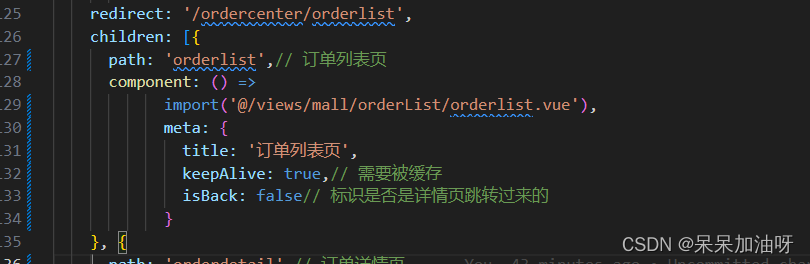
1.首先,设置路由文件:route.js

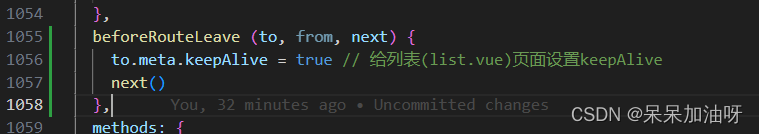
2.设置详情页:
- 到了这一步的时候以为缓存成功啦,然后试了一下(list.vue)查询某个字段:比如供应商,查询之后点击订单号跳转进详情页(detail.vue),然后再返回订单列表页(list.vue)的时候依然重新请求数据,keep-alive设置页面缓存不起作用,这是怎么回事呢?下面是我的解决方法:
- 在detail.vue页面beforeRouteLeave(to, from, next)方法设置keepAlive

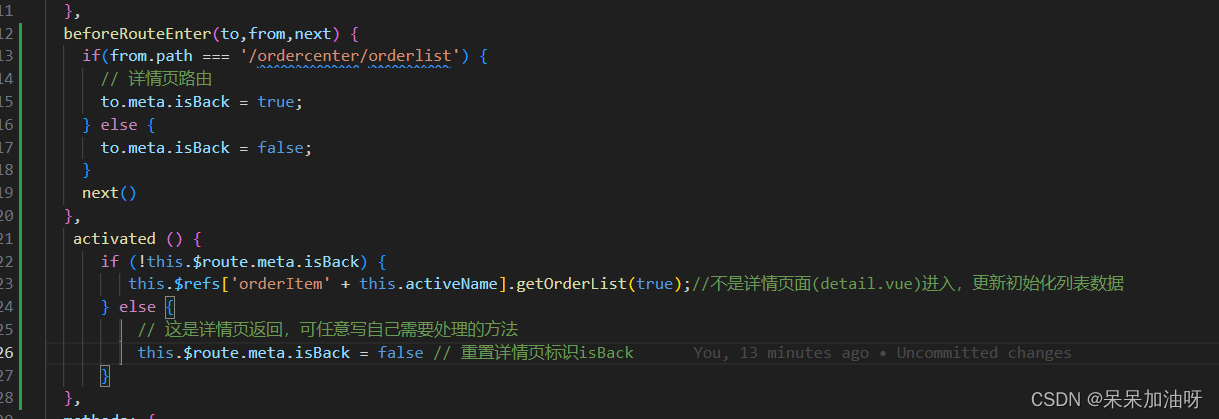
3.设置列表页:
通过beforeRouteEnter(to, from, next),来判断路由是从哪里跳转进入列表页面,如果是从详情页detail.vue跳转的,将当前路由对象的meta.isBack设置为true,否则设置为false
- 为了在其他页面比如首页(home.vue)进入订单的列表页面(list.vue),刷新页面中的列表数据和查询条件,我们将在activated钩子函数中挂在页面初次进入时的请求数据。当进入详情页(detail.vue)后返回列表页面(list.vue),保存缓存之前的查询条件

4.设置列表页的入口文件
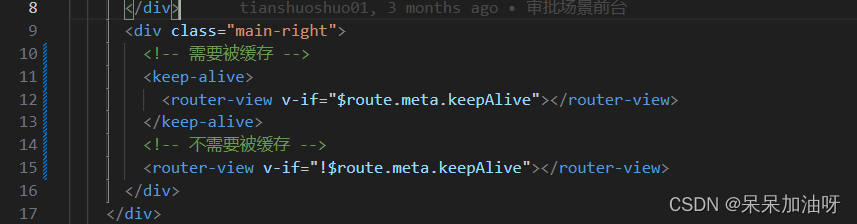
index.vue配置keep-alive
通过判断是否需要缓存的页面,需在router-view条件绑定



标注:红字是来自我下方的博主原文,由于觉得他写的很好,所有直接摘录下来了,大家可以看看原作者博文
参考原文:VUE项目(单页面)问题之:从详情页返回列表页时返回到上次滚动位置,并还原列表页所有点击、搜索等状态_vue详情页back返回列表页 刷新页面_柒仔不安的博客-CSDN博客Vue生命周期和beforeRouteEnter理解_浅仓南的博客-CSDN博客