准备项目
项目开发工具
Visual Studio Code 1.44.2
版本: 1.44.2
提交: ff915844119ce9485abfe8aa9076ec76b5300ddd
日期: 2020-04-16T16:36:23.138Z
Electron: 7.1.11
Chrome: 78.0.3904.130
Node.js: 12.8.1
V8: 7.8.279.23-electron.0
OS: Windows_NT x64 10.0.19044
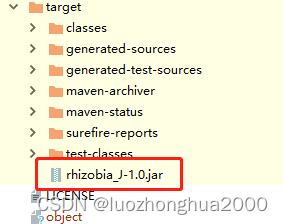
项目结构

index.html代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片上下移动</title>
<style>
img {
animation: up .5s infinite;
}
@keyframes up {
to {
margin-top: 200px;
}
}
</style>
</head>
<body>
<img src="./images/1.jpg" alt="">
</body>
</html>
总结
此代码可以实现图片的无限重复向下移动展示效果,能够让让图片有动态的效果,基于html+css的图展示55。