简单的实现方式
如果只是电脑端,可通过 iframe 标签嵌套预览
ios手机端可通过 a 标签包裹点击跳转预览(安卓端不行)
安卓电脑ios的通用方法
资料
老版本github地址
全版本地址
获取当前客户端类型
judgeClient() {
let client = ''
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) { // 判断iPhone|iPad|iPod|iOS
client = 'iOS'
} else if (/(Android)/i.test(navigator.userAgent)) { // 判断Android
client = 'Android'
} else {
client = 'PC'
}
return client
}
正式开始
下载及安装pdf.js插件
前往官方地址下载插件包 http://mozilla.github.io/pdf.js/
此链接可下载最新版本,不兼容老版本浏览器和苹果系统,若需在苹果展示则使用最上面老版本系统,或者下载右边的旧版浏览器版本(没有尝试过)

引入项目
在public文件夹下新建pdfjs文件夹,将解压后的文件放进去
解压后的

放到项目中

使用
第一种方法(文件链接或者静态文件)
- 解决跨域问题
先解决pdfjs自带的跨域拦截:
新版本
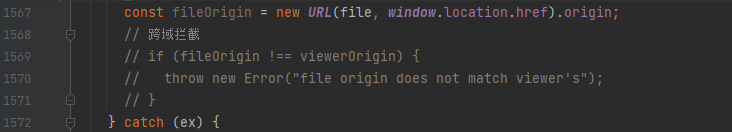
找到/web/viewer.js,搜索 fileOrigin,并注释以下代码段

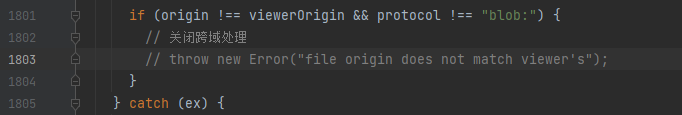
老版本
找到/web/viewer.js,搜索 if (origin !== viewerOrigin && protocol !== “blob:”) {,并注释以下代码段

- 使用iframe嵌入即可
file后携带需要展示的pdf链接
<iframe src="pdfjs/web/viewer.html?file=http://xxxx/file/xxxx.pdf" width="500" height="500"></iframe>
注意:
要展示的pdf必须和psf.js文件在同一个域名或者ip下
第二种方法
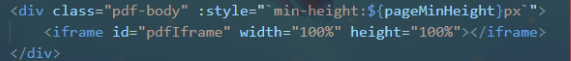
1、先创建个iframe标签,给定一个id

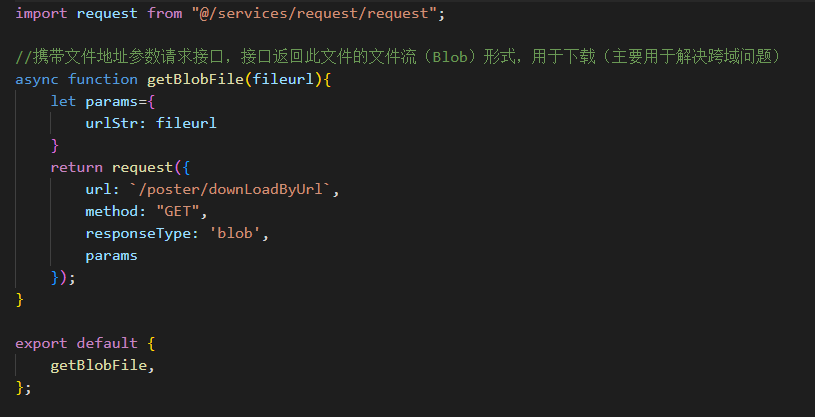
2、从后端获取blob形式的pdf文件,具体怎么获取和后端商定(思路,后端提供一个接口,参数为文件链接,前端带参文件链接请求接口后,接口返回此文件链接的blob形式的文件流。)

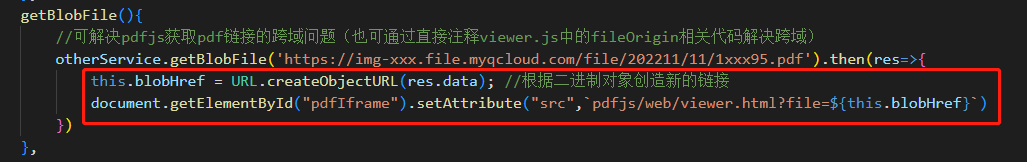
3、获取到blob形式的pdf文件后,添加到iframe中,完成

解决mac OS 的safari浏览器不兼容的问题
方法一 (使用老版本的pdfjs即可)
老版本和新版本同时引入,当请求页面是判断当前客户端类型,若是ios则使用老版本的pdf.js文件

最笨的代码示例
client是文章开头的方法获取的客户端类型
<iframe
v-if="item.url && item.url.split('.').pop().toLowerCase() === 'pdf' && client !== 'iOS'"
:src="'pdfjs/new/web/viewer.html?file=' + item.url"
allow="fullscreen"
align="center"
name="ifd"
width="100%"
scrolling="no"
frameborder="0"
type="application/pdf"
height="700"/>
<iframe
v-else-if="item.url && item.url.split('.').pop().toLowerCase() === 'pdf' && client === 'iOS'"
:src="'pdfjs/old/web/viewer.html?file=' + item.url"
allow="fullscreen"
align="center"
name="ifd"
width="100%"
scrolling="no"
frameborder="0"
type="application/pdf"
height="700"/>
参考文章
https://www.cnblogs.com/huihuihero/p/16892882.html