文章目录
- 学习链接
- 邮箱配置
- 开启qq邮箱服务相关
- 配置文件
- freemarker模板引擎
- 引入依赖
- 配置freemarker
- 编写模板
- registerTpl.ftl
- 发送带内嵌图片的邮件 + 附件
- 效果
学习链接
java邮件发送
Java实现邮件发送
springboot发送QQ邮件(最简单方式)
刘java-Java使用JavaMail收发Email电子邮件
刘java-Spring Email发送邮件的深入学习与使用
邮箱配置
开启qq邮箱服务相关
首先需要开启服务,生成qq邮箱授权码

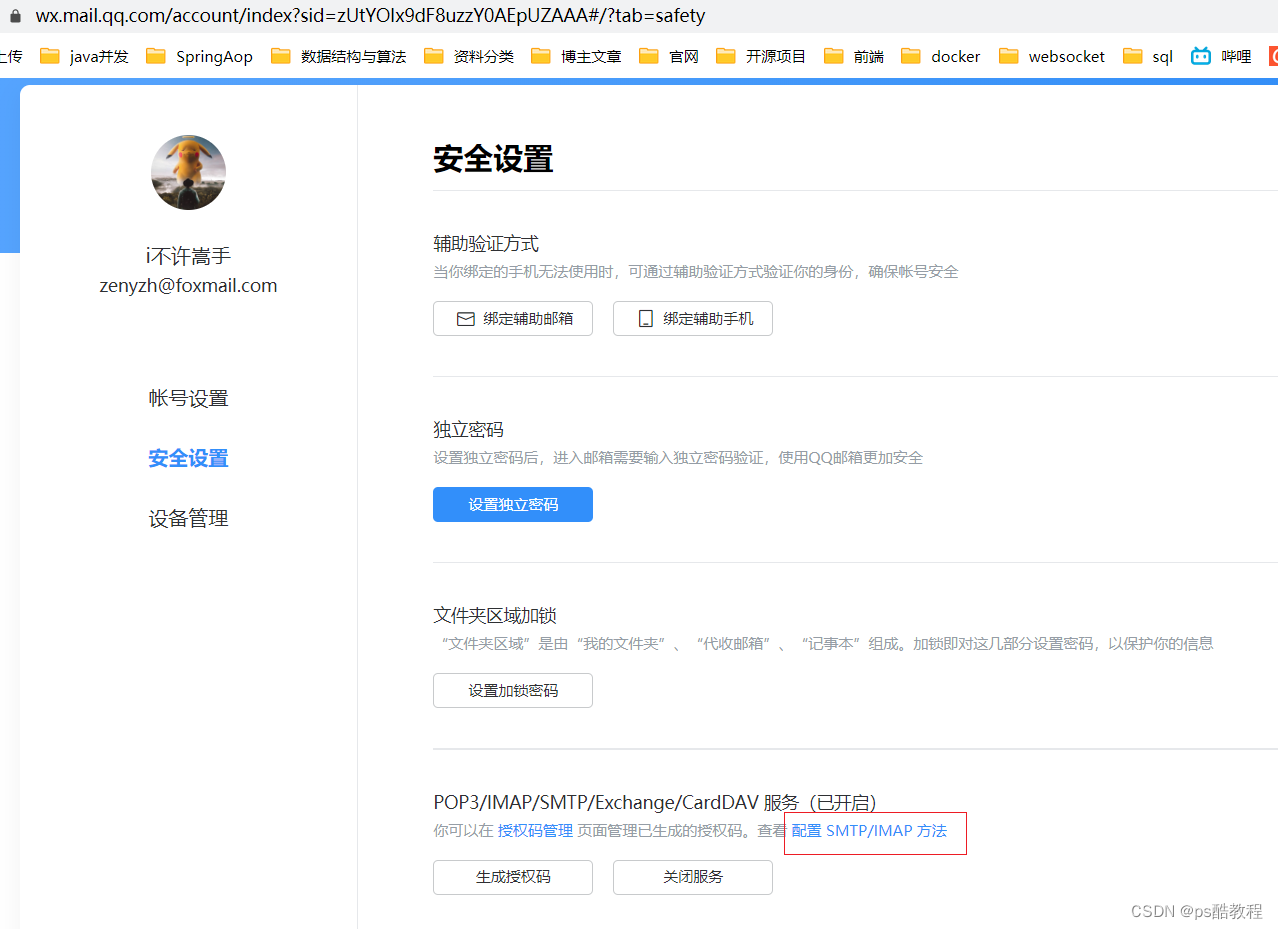
点击管理服务

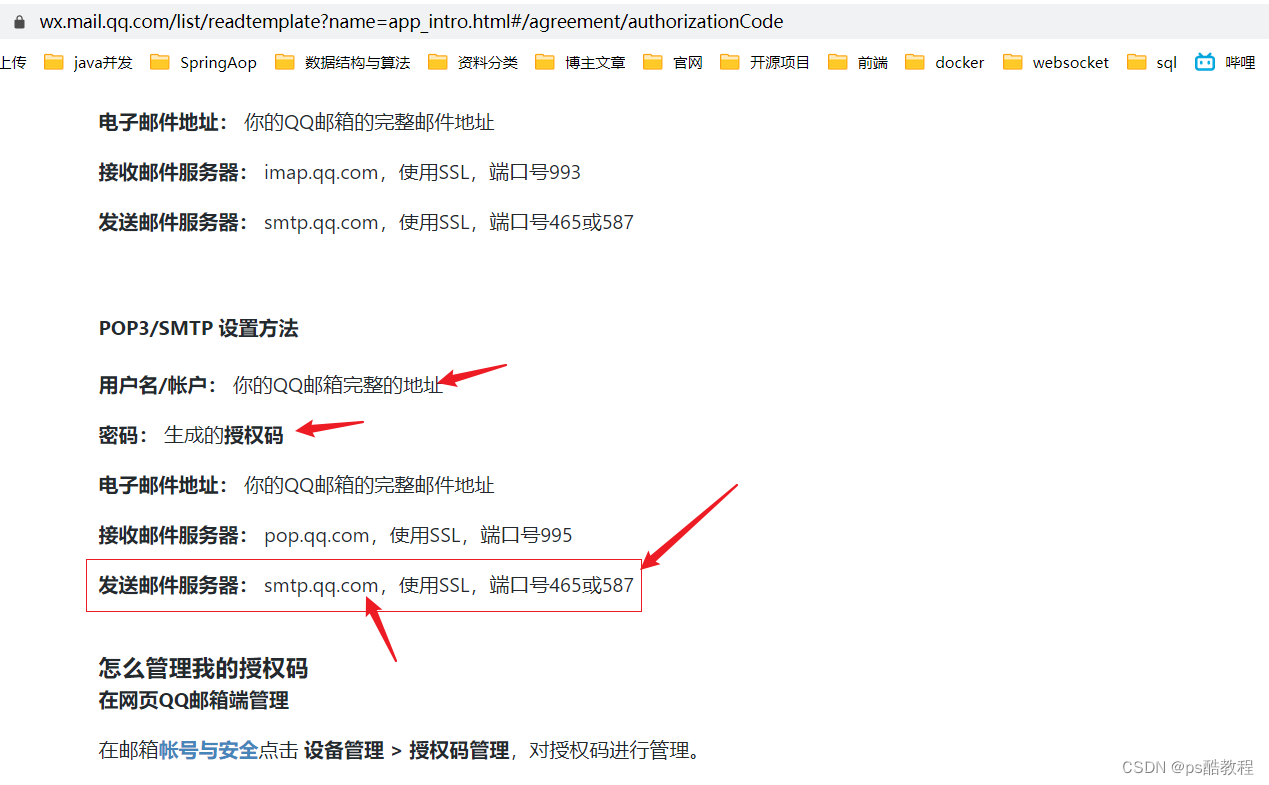
点击 配置 SMTP/IMAP 方法

配置文件
server:
port: 9091
spring:
mail:
host: smtp.qq.com # 上面开启qq邮箱服务时, 得到的
port: 587 # 上面开启qq邮箱服务时, 得到的
username: 你的qq号码
password: 你申请的授权码
default-encoding: UTF-8
至此,就可以在项目中注册JavaMailSender,具体的使用方法,可参考学习链接中的刘java相关内容
freemarker模板引擎
它可以按照我们给定的ftl模板 + 我们提供的数据 = 得到想要的目标内容(可以使用freemarker的语法,目标内容可以是字符串内容或生成的文件)
引入依赖
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
</dependency>
配置freemarker
@Bean
public Configuration configuration() {
Configuration configuration = new Configuration();
// 可定义不同的加载器,这里使用Spring提供的(查看TemplateLoader接口的实现即可)
// 注意路径要使用spring的格式的
SpringTemplateLoader springTemplateLoader =
new SpringTemplateLoader(new DefaultResourceLoader(), "classpath:/templates");
configuration.setTemplateLoader(springTemplateLoader);
return configuration;
}
编写模板
registerTpl.ftl
在resources/templates/目录中创建registerTpl.ftl模板文件,内容如下:
(里面使用了模板语法)
<html>
<head></head>
<body>
欢迎注册!<img src="cid:pic" style="width:28px;height: 28px;"/> 您的验证码为: ${code}, 有效时间为5分钟
</body>
</html>
发送带内嵌图片的邮件 + 附件
// 根据模板生成内容(如果模板内容处理不一致,可考虑使用策略模式)
Template template = configuration.getTemplate("registerTpl.ftl");
// commons-lang3包中的工具类
String emailCode = RandomStringUtils.random(4, true, true);
StringWriter writer = new StringWriter();
Map<String, Object> data = MapBuilder.newHashMap()
.put("code", emailCode)
.build();
template.process(data, writer);
writer.flush();
// 生成html内容
String htmlContent = writer.toString();
// 使用JavaMailSender发送邮件
MimeMessage mimeMessage = javaMailSender.createMimeMessage();
MimeMessageHelper helper = new MimeMessageHelper(mimeMessage,true,"UTF-8");
helper.setFrom("1255112011@qq.com");
helper.setTo(email);
helper.setSubject(emailCodeTypeEnum.getSubject());
helper.setText(htmlContent,true);
// 嵌套图片在邮件正文中
helper.addInline("pic", new ClassPathResource("static/img/avatar.png"));
// 携带附件
helper.addAttachment("avatar-pic.png",new ClassPathResource("static/img/avatar.png"));
// 发送邮件
javaMailSender.send(mimeMessage);
// 存入redis
String emailKey = "email:{email}:optType:{optType}"
.replaceFirst("\\{email}", email)
.replaceFirst("\\{optType}", emailCodeTypeEnum.getOptType());
// 注意这里redis的实现要用StringRedisTemplate,不然会加双引号
redisService.setContent(emailKey, emailCode, RedisConstants.EMAIL_VALID_TIMING);
log.info("==============邮件发送成功==============");
效果
这里是找回密码的邮件,跟注册账号的邮件一样