插件功能:将在线网页转换为PDF显示,文件保存
组件配置:
1、在NuGet管理中搜索Rotativa.AspNetCore并安装稳定版,项目github地址:GitHub - webgio/Rotativa.AspNetCore: Rotativa for Asp.Net Core
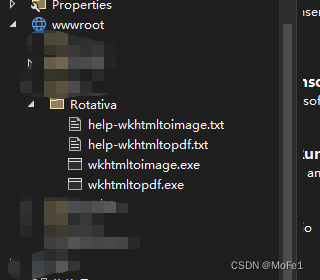
2、github下载项目,将示例项目中的Rotativa.AspNetCore-master\Rotativa.AspNetCore.Demo\wwwroot下的Rotativa文件夹放入工程项目并包括进项目,如图:

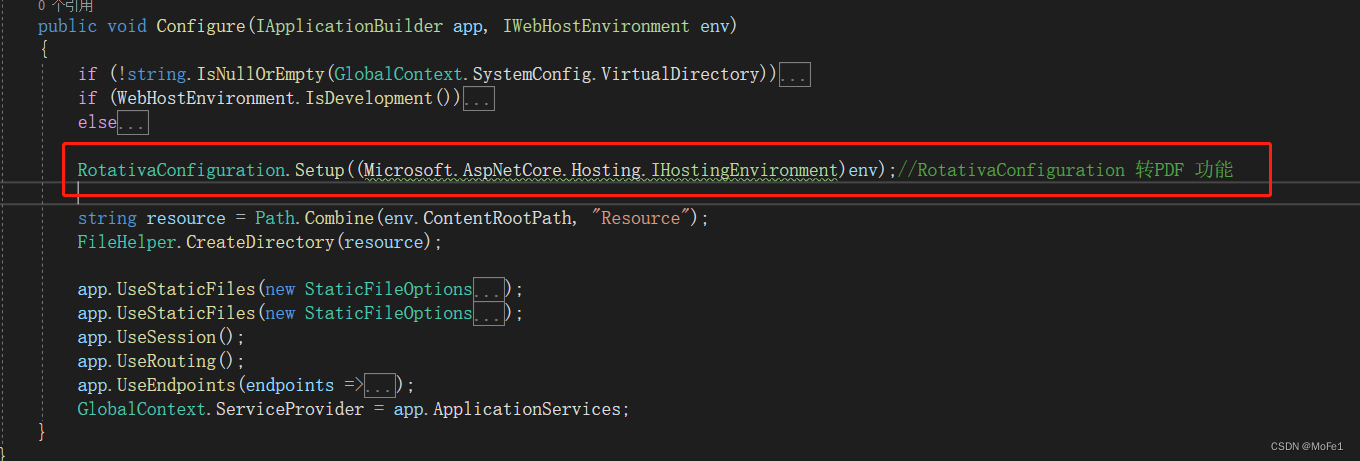
3、StartUp.cs文件Configure方法中增加以下内容
RotativaConfiguration.Setup((Microsoft.AspNetCore.Hosting.IHostingEnvironment)env);//RotativaConfiguration 转PDF 功能注:RotativaConfiguration.Setup方法参数类型为:Microsoft.AspNetCore.Hosting.IHostingEnvironment
如图:

至此 Rotativa项目配置完成
使用方法:
//返回在线预览模式的PDF页面
public ActionResult PDF()
{
PDFViewModel model = new PDFViewModel();//创建PDF页面参数model
return new ViewAsPdf(model)
{
//PageSize 设置页面尺寸
PageSize = Size.A4,
//PageOrientation 设置页面横/纵向
PageOrientation = Orientation.Portrait,
//设置页边距
PageMargins = { Left = 10, Right = 10, Top = 10 }
};
}
//指定页面路由并生成PDF文件
public ActionResult CreatePDF()
{
PDFViewModel model = new PDFViewModel();//创建PDF页面参数model
return new ViewAsPdf("ExamineDetail", model)
{
//FileName 设置文件名称
FileName = fileName,
PageSize = Size.A4,
PageOrientation = Orientation.Portrait,
PageMargins = { Left = 0, Right = 0 },
//SaveOnServerPath 设置保存在服务器的文件路径
SaveOnServerPath = filePath
};
}附:object转实体类泛型方法
public T ConvertObject<T>(object asObject) where T : new()
{
//创建实体对象实例
var t = Activator.CreateInstance<T>();
if (asObject != null)
{
Type type = asObject.GetType();
//遍历实体对象属性
foreach (var info in typeof(T).GetProperties())
{
object obj = null;
//取得object对象中此属性的值
var val = type.GetProperty(info.Name)?.GetValue(asObject);
if (val != null)
{
//非泛型
if (!info.PropertyType.IsGenericType)
obj = Convert.ChangeType(val, info.PropertyType);
else//泛型Nullable<>
{
Type genericTypeDefinition = info.PropertyType.GetGenericTypeDefinition();
if (genericTypeDefinition == typeof(Nullable<>))
{
obj = Convert.ChangeType(val, Nullable.GetUnderlyingType(info.PropertyType));
}
else
{
obj = Convert.ChangeType(val, info.PropertyType);
}
}
info.SetValue(t, obj, null);
}
}
}
return t;
}
}其他组件使用方法参见插件DEMO源码
备注:
组件需要运行环境安装运行库Microsoft Visual C++ Redistributable ,版本暂时未遇到有要求的,但需要安装x64,和x86两个版本,资源网上搜索下载安装即可,资源链接:Microsoft Visual C++ 2015-2022 Redistributable 14.36.32531.0 - 阿酷杂货铺