QTableWidget及基本操作
- 1. 概述
- 2. 主要操作函数
- 2.1 QTableWidgets实例化
- 2.2 设置表头 setHorizontalHeaderLabels
- 2.3 单元格选择:setSelectionBehavior
- 2.4 设置列数 setColumnCount
- 2.5 设置行数 setRowCount
- 2.6 网格的显示 setShowGrid
- 2.7 添加表项 setItem
- 2.8 表项添加自定义控件 setCellWidget
- 2.9 单元格操作 setTextAlignment
- 2.10 单元格大小设定 setColumnWidth setRowHeight
- 2.11 动态插入行列 insertRow
- 2.12 动态移除行列removeColumn removeRow
- 2.13 其他操作 clear setSpan
- 2.14 选择模式 setSelectionMode
- 2.15 设置表格内容是否可编辑 setEditTriggers
- 2.16 间隔行底色 setAltematingRowColors
- 2.17 QTableWidgetItem::setFlags介绍:
- 2.18 焦点事件 setFocusPolicy
- 2.19 是否显示网格 setFocusPolicy
- 2.20 表头高度 setMinimumHeight
- 2.21 清空单元格里面的内容 clear
- 2.22 清空所有标题和内容 setColumnCount(0) setRowCount(0)
- 2.23 设置指定宽度
- 2.24 插入数据
- 2.25 插入QIcont图片
- 2.26 设置/获取行高
- 2.27 设置图标尺寸
- 2.28 插入widget图片
- 2.29 删除一行或多行
- 2.30 获取水平或垂直方向上的表头
- 2.31 表象单独存储用户数据
- 2.31 indexAt函数 返回QModelIndex
- 3 信号事件
- 3.1 常用信号
- 3.2 标题栏点击信号
- 4 样式设置
1. 概述
- QTableWidget 是 Qt 中的表格组件类。在窗体上放置一个 QTableWidget 组件后,可以在 Property Editor 里对其进行属性设置,双击这个组件,可以打开一个编辑器,对其 Colum、Row 和 Item 进行编辑。

-
表格的第 1 行称为行表头,用于设置每一列的标题,第 1 列称为列表头,可以设置其标题,但一般使用缺省的标题,即为行号。行表头和列表头一般是不可编辑的。
-
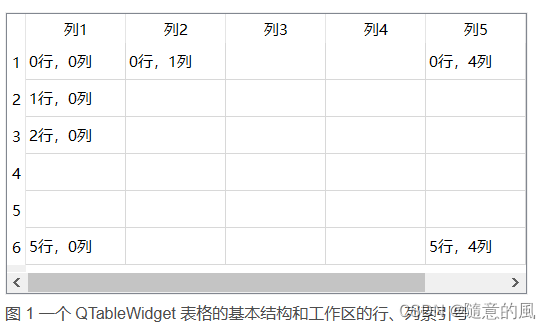
除了行表头和列表头之外的表格区域是内容区,内容区是规则的网格状,如同一个二维数组,每个网格单元称为一个单元格。每个单元格有一个行号、列号,图 1 表示了行号、列号的变化规律。
-
在 QTableWidget 表格中,每一个单元格是一个 QTable Widgetltem 对象,可以设置文字内容、字体、前景色、背景色、图标,也可以设置编辑和显示标记。每个单元格还可以存储一个 QVariant 数据,用于设置用户自定义数据。
2. 主要操作函数
2.1 QTableWidgets实例化
- 根据QTableWidget的构造函数,我们在定义实例化的时候可以指定显示的行数和列数,也可以在QTableWidget实例化之后通过成员函数进行设定:
self.table = QTableWidget(5,2)
或者
self.table = QTableWidget()
self.table.setColumnCount(5)
self.table.setRowCount(2)
2.2 设置表头 setHorizontalHeaderLabels
-
在table表头分为水平和垂直两种,及horizontal header和vertical header两类。
-
添加表头:
可以添加水平和垂直表头,QtWidgets提供两个方法(setHorizontalHeaderLabels()和setVerticalHeaderLabels())来添加,如下为添加水平表头。
horizontalHeader = ["工号","姓名","性别","年龄","职称"]
self.table = QTableWidget()
self.table.setHorizontalHeaderLabels(horizontalHeader)
- 表头的隐藏和显示:
根据不同的应用场景可能需要对于表头进行隐藏和显示的操作,直接对表头进行操作。
如下隐藏了垂直的表头:
self.table = QTableWidget()
self.table.verticalHeader().setVisible(False)
- 表头字体,颜色的设定:
由于表头也是由多个item构成的,所以通过循环操作对每一个item进行操作。
self.table = QTableWidget()
for index in range(self.table.columnCount()):
headItem = self.table.horizontalHeaderItem(index)
headItem.setFont(QFont("song", 12, QFont.Bold))
headItem.setForeground(QBrush(Qt.gray))
headItem.setTextAlignment(Qt.AlignLeft | Qt.AlignVCenter)
- 插入标题
//新增或修改水平标题
ui.tableWidget->setColumnCount(5); //设置列数
ui.tableWidget->setHorizontalHeaderItem(0, new QTableWidgetItem(QString::fromLocal8Bit("新增列001")));
ui.tableWidget->setHorizontalHeaderItem(1, new QTableWidgetItem);
ui.tableWidget->horizontalHeaderItem(1)->setText(QString::fromLocal8Bit("新增列002"));
//可以一次设置一组标题
void setHorizontalHeaderLabels(const QStringList &labels);
- 设置行表头、列表头是否显示:horizontalHeader()获取行表头,verticalHeader()获取列表头,然后可设置其可见性。
void MainWindow::on_chkBoxHeaderH_clicked(bool checked)
{
//是否显示水平表头
ui->tableInfo->horizontalHeader()->setVisible(checked);
}
void MainWindow::on_chkBoxHeaderV_clicked(bool checked)
{
//是否显示垂直表头
ui->tableInfo->verticalHeader()->setVisible(checked);
}
QStringList header;
header << tr("") << tr("User ID")<< tr("User Name")<<tr("User Role")<< tr("Enable State") << tr("Other Info") << tr("Operation");
ui.tableWidget->setHorizontalHeaderLabels(header);
2.3 单元格选择:setSelectionBehavior
比如我们在单击某个单元格的时候,此时默认的行为是选中单元格,还是单元格所在的行或列,这个可以通过setSelectionBehavior()方法设定。如下为默认选中列:
self.table = QTableWidget()
self.table.setSelectionBehavior(QTableWidget.SelectColumns)
QTableWidget.SelectItems 0 Selecting single items.选中单个单元格
QTableWidget.SelectRows 1 Selecting only rows.选中一行
QTableWidget.SelectColumns 2 Selecting only columns.选中一列
2.4 设置列数 setColumnCount
// 设置列数
ui.tableWidget->setColumnCount(7);
2.5 设置行数 setRowCount
// 设置行数
ui.tableWidget->setRowCount(0);```
2.6 网格的显示 setShowGrid
通常默认的情况下需要显示表格的网格线,在一些场景下不需要显示网格线。则需要将对应的横竖线进行隐藏:
self.table = QTableWidget()
self.table.setShowGrid(False)
setShowGrid(),False不显示网格线,True显示网格线
2.7 添加表项 setItem
由于整个表格是由一个个单元格组成,所以需要将单个的表格项添加到整个表格中。通过setItem()进行操作,如下为添加一个为str类型内容的表格:
self.table = QTableWidget()
self.table.setItem(0,0, QTableWidgetItem("001"))
setItem(int , int , QTableWidgetItem )
第1个参数 行号,从0开始
第2个参数 列号,从0开始
第3个参数 QTableWidgetItem对象。
2.8 表项添加自定义控件 setCellWidget
比如在有些表项中需要QComboBox来实现下拉框的功能,比如性别选择的时候就可以通过下拉框来实现选择。
self.table = QTableWidget()
genderComb = QComboBox()
genderComb.addItem("男性")
genderComb.addItem("女性")
genderComb.setCurrentIndex(0)
self.table.setCellWidget(0,2,genderComb)
实例化一个QComboBox对象,通过setCellWidget()将QComboBox添加到指定的单元格中。通过行号和列号唯一确定一个单元格。
setCellWidget(int int , QWidget )
第1个参数 行号,从0开始
第2个参数 列号,从0开始
第3个参数 QWidget 对象。
2.9 单元格操作 setTextAlignment
单元格对齐方式
在单元格中操作字符显示的是否,常常需要操作各种对齐,比如水平的左对齐、右对齐、居中等,垂直的靠上、靠下对齐等方式。
headItem.setTextAlignment(Qt.AlignLeft | Qt.AlignVCenter)
通过setTextAlignment()方法来设定,由于需要同时考虑水平和垂直方向,所以通过或‘|’的方式将两个方向的对齐组合起来,如Qt.AlignLeft | Qt.AlignVCenter。水平方向:
| 水平方向 | Value |
|---|---|
| Qt.AlignLeft 0x0001 | Aligns with the left edge. |
| Qt.AlignRight 0x0002 | Aligns with the right edge. |
| Qt.AlignHCenter 0x0004 | Centers horizontally in the available space. |
| Qt.AlignJustify 0x0008 | Justifies the text in the available space. |
| 垂直方向 | Value |
|---|---|
| Qt.AlignTop | 0x0020 Aligns with the top. |
| Qt.AlignBottom | 0x0040 Aligns with the bottom. |
| Qt.AlignVCenter | 0x0080 Centers vertically in the available space. |
2.10 单元格大小设定 setColumnWidth setRowHeight
有时候需要根据显示的要求来调整单元格的大小,行的宽度和列的高度。
self.table = QTableWidget()
self.table.setColumnWidth(4,200)
self.table.setRowHeight(0,40)
通过setColumnWidth()和setRowHeight()设定特定行或者列上的大小。
有时候需要根据显示的内容自动调整单元格的大小,类似office中的内容相匹配。
self.table = QTableWidget()
self.table.resizeColumnsToContents()
self.table.resizeRowsToContents()
2.11 动态插入行列 insertRow
- 当初始的行数或者列数不能满足需要的时候,我们需要动态的调整表格的大小,如入动态的插入行:
self.table = QTableWidget()
row_count = self.table.rowCount()
self.table.insertRow(row_count)
本例中为插入到最后一行的后面。insertColumn()动态插入列。
insertRow(int)、insertColumn(int),指定位置插入行或者列
2.12 动态移除行列removeColumn removeRow
removeColumn(int column) 移除column列及其内容。
removeRow(int row)移除第row行及其内容。
self.table = QTableWidget()
row_count = self.table.rowCount()
self.table.removeRow(row_count-1)
2.13 其他操作 clear setSpan
clear() 清除所有表项及表头
setSpan(int , int , int , int ),合并单元格
2.14 选择模式 setSelectionMode
行选择方式:
比如我们需要同时选择不相邻的多个函数的时候,在excell中我们通过按shift然后点击鼠标来选择多行。在QtWidget也存在类似行为,我们可以通过setSelectionMode()方法来实现:
self.table = QTableWidget()
self.table.setSelectionMode(QTableWidget.SingleSelection )
可以设定的选择模式:
QTableWidget.NoSelection 不能选择
QTableWidget.SingleSelection 选中单个目标
QTableWidget.MultiSelection 选中多个目标
QTableWidget.ExtendedSelection shift键的连续选择
QTableWidget.ContiguousSelection ctrl键的不连续的多个选择
此属性保存视图在哪种选择模式下运行。此属性控制用户是否可以选择一个或多个项目,并且在多个项目选择中控制选择是否必须是连续范围的项目。
/*设置选择一行*/
setSelectionMode(QAbstractItemView::SingleSelection);
setSelectionBehavior(QAbstractItemView::SelectRows);
/*设置选择一个*/
setSelectionMode(QAbstractItemView::SingleSelection);
setSelectionBehavior(QAbstractItemView::SelectItems);
诸如此类:
| 项目 | Value |
|---|---|
| QAbstractItemView::SingleSelection | 当用户选择一个项目时,任何已选择的项目都将变为未选择状态,并且用户无法通过单击来取消选择该项目。 |
| QAbstractItemView::ContiguousSelection | 当用户以常规方式选择一个项目时,将清除选择并选择新的项目。但是,如果用户在单击某个项目时按下Shift键,则根据单击项目的状态,选择或取消选择当前项目和单击项目之间的所有项目。 |
| QAbstractItemView::ExtendedSelection | 当用户以常规方式选择一个项目时,将清除选择并选择新的项目。但是,如果用户在单击某个项目时按下Ctrl键,则被单击的项目将被切换,而其他所有项目则保持不变。如果用户在单击某个项目时按下Shift键,则根据该单击项目的状态,选择或取消选择当前项目和单击项目之间的所有项目。可以通过将鼠标拖动到多个项目上来选择多个项目。 |
| QAbstractItemView::MultiSelection | 当用户以通常的方式选择一个项目时,该项目的选择状态将被切换,而其他项目将被保留。可以通过在它们上方拖动鼠标来切换多个项目。 |
| QAbstractItemView::NoSelection | 无法选择项目。 |
| 不变 值 | 描述 |
|---|---|
| QAbstractItemView::SelectItems | 0 选择单个项目。 |
| QAbstractItemView::SelectRows | 1 仅选择行。 |
| QAbstractItemView::SelectColumns | 2 仅选择列。 |
2.15 设置表格内容是否可编辑 setEditTriggers
- 设置表格内容是否可编辑:QTableWidget 的 EditTriggers 属性表示是否可编辑,以及进入编辑状态的方式。界面上的"表格可编辑"复选框的槽函数代码为:
- 在表格的应用中,我们需要对表格的样式,编辑模式,选择行为进行设置。
编辑方式:
对于表格中的数据,默认只要双击就可以修改其中的数据。如果文档是处于预览状态或者不可编辑状态,那就需要对表格设定为不可编辑模式。
void MainWindow::on_chkBoxTabEditable_clicked(bool checked)
{
//设置编辑模式
if (checked)
//双击或获取焦点后单击,进入编辑状态
ui->tableInfo->setEditTriggers(QAbstractItemView::DoubleClicked | QAbstractItemView::SelectedClicked);
else
ui->tableInfo->setEditTriggers(QAbstractItemView::NoEditTriggers); //不允许编辑
}
// 设置全部单元格可编辑
ui->tableWidget->setEditTriggers(QAbstractItemView::CurrentChanged);
// 设置全部单元格不可编辑
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
// No editing possible. 不能对表格内容进行修改
ui.tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
QAbstractItemView的参数介绍:
| 参数名 | 解释 |
|---|---|
| QAbstractItemView.NoEditTriggers | No editing possible. 不能对表格内容进行修改 |
| QAbstractItemView.CurrentChanged | Editing start whenever current item changes.任何时候都能对单元格修改 |
| QAbstractItemView.DoubleClicked | Editing starts when an item is double clicked.双击单元格 |
| QAbstractItemView.SelectedClicked | Editing starts when clicking on an already selected item.单击已选中的内容 |
| QAbstractItemView.EditKeyPressed | Editing starts when the platform edit key has been pressed over an item. 当在项目上按下平台编辑键时,编辑开始。 |
| QAbstractItemView.AnyKeyPressed | Editing starts when any key is pressed over an item.按下任意键就能修改 |
| QAbstractItemView::AllEditTriggers | Editing starts for all above actions.以上条件全包括 |
- 设置表格部分单元格可编辑,部分不可编辑
// 设置QTableWidget可编辑
ui->tableWidget->setEditTriggers(QAbstractItemView::CurrentChanged);
// 遍历表格的每一行
for(int i=0; i<ui->tableWidget->columnCount()-1; i++)
{
QTableWidgetItem* item = ui->tableWidget->item(i,1); //获取每行第1列的单元格指针
item->setFlags(Qt::ItemIsEnabled);//设置改item不可修改;
}
2.16 间隔行底色 setAltematingRowColors
- setAltematingRowColors() 函数可以设置表格的行是否用交替底色显示,若为交替底色,则间隔的一行会用灰色作为底色。具体底色的设置需要用 styleSheet,在后续章节会有介绍。
ui->tableInfo->setAlternatingRowColors(checked);
2.17 QTableWidgetItem::setFlags介绍:
item->setFlags(Qt::ItemIsEnabled) 表格单元item不可编辑
item->setFlags(Qt::ItemIsEditable) 表格单元item可编辑
2.18 焦点事件 setFocusPolicy
- 设置焦点可以让应用更便捷。比如当你打开百度主页或其他带有编辑框的页面时,不需要先用鼠标点击编辑框就可以直接输入文字等信息到其中。这就是由于搜索框设置了焦点。
一个空间要先设置它焦点事件的模式,即窗口如何接受焦点事件(通过鼠标单击、Tab键、不接受焦点事件等)
// 设置焦点
ui.tableWidget->setFocusPolicy(Qt::NoFocus);
- 设置获得焦点的方式
| Constant Value | Description |
|---|---|
| Qt::TabFocus | 0x1 通过Tab键获得焦点 |
| Qt::ClickFocus | 0x2 通过被单击获得焦点 |
| Qt::StrongFocus | TabFocus |
| Qt::WheelFocus | StrongFocus |
| Qt::NoFocus | 0 不能通过上两种方式获得焦点(默认值),setFocus仍可使其获得焦点. |
- 当前有焦点事件的窗口只能有一个,当一个窗口获取焦点事件或失去焦点事件时,可能需要相应的操作,或者如何判断一个才窗口有没有焦点事件。Qt中亦有相应的函数。
void QWidget::focusInEvent ( QFocusEvent * event ) [virtual protected]
void QWidget::focusOutEvent ( QFocusEvent * event ) [virtual protected]
这两个就是窗口获取或失去焦点事件的函数,需要我们重写(好多窗口都是从QWidget继承这两个函数的)
bool hasFocus () const
这个函数就是判断当前窗口有没有焦点事件的,返回布尔值。
void QWidget::setFocus ( Qt::FocusReason reason )
void QWidget::clearFocus ()
这两个函数就是设置或清除焦点事件的。
| Constant | Value | Description |
|---|---|---|
| Qt::TabFocus | 0x1 | the widget accepts focus by tabbing. |
| Qt::ClickFocus | 0x2 | the widget accepts focus by clicking. |
| Qt::StrongFocus | TabFocus1 ClickFocus 1 0x8 | the widget accepts focus by both tabbing and clicking. On Mac OS X this will also be indicate that the widget accepts tab focus when in ‘Text/List focus mode’. |
| Qt::WheelFocus | StrongFocus 1 0x4 | like Qt::StrongFocus plus the widget accepts focus by using the mouse wheel. |
| Qt::NoFocus | 0 | the widget does not accept focus. |
2.19 是否显示网格 setFocusPolicy
- showGrid属性用于控制视图中数据项之间是否
显示网格,如果该属性为True,则绘制网格;如果该属性为False,则不绘制网格。 - showGrid属性默认值为
True,可以通过showGrid() 和setShowGrid(bool show)来访问或设置该属性
// 不显示网格
ui.tableWidget->setShowGrid(false);
2.20 表头高度 setMinimumHeight
// 设置表头最小高度
ui.tableWidget->horizontalHeader()->setMinimumHeight(32);
2.21 清空单元格里面的内容 clear
void clear() | 清空单元格里面的内容,但是网格还在,表头也在
2.22 清空所有标题和内容 setColumnCount(0) setRowCount(0)
//显示的网格也会被删除
ui.tableWidget->setColumnCount(0);
ui.tableWidget->setRowCount(0);
2.23 设置指定宽度
//设置指定列的宽度,同理可设置指定行的宽度
void setColumnWidth(int column, int width);
2.24 插入数据
方法一:先设置行数和列数,然后插入数据
void setColumnCount(int columns); //设置列数
void setRowCount(int rows); //设置行数
void setItem(int row, int column, QTableWidgetItem *item); //设置单元格内容
方法二:先插入一行(尾部插入),然后插入数据
int row = ui.tableWidget->rowCount(); //获取行数
ui.tableWidget->insertRow(row); //插入一行 插入的一行是一个空行
void setItem(int row, int column, QTableWidgetItem *item); //设置单元格内容
开始位置插入一行
ui.tableWidget->insertRow(0); //插入一行
void setItem(int row, int column, QTableWidgetItem *item); //设置单元格内容
2.25 插入QIcont图片
ui.tableWidget->item(row, 0)->setIcon(QIcon(":/QtWidgetsApplication1/Resources/timg.gif"));
2.26 设置/获取行高
void setRowHeight(int row, int height);
int rowHeight(int row) const;
2.27 设置图标尺寸
void setIconSize(const QSize &size);
2.28 插入widget图片
QLabel *pLabel = new QLabel;
QPixmap pix(":/QtWidgetsApplication1/Resources/timg.gif");
//缩放到和表格单元的宽高一致
pix = pix.scaled(ui.tableWidget->columnWidth(0), ui.tableWidget->rowHeight(row));
pLabel->setPixmap(pix);
ui.tableWidget->setCellWidget(row, 0, pLabel);
2.29 删除一行或多行
注意:方法一,空行不会被选中,所以不会被删除
QList<QTableWidgetItem*> items = ui.tableWidget->selectedItems(); //如果是空行,则不会被选中
for (const auto &it : items) //获取的是被选中的item,所以会有多个(如果是单行或是多行选中模式),此时需要去重复索引
{
//ui.tableWidget->removeRow(it->row() );
qDebug() << it->row() << " : " << it->column() << "=" << it->text() << endl;
}
方法二:空行会被选择到,会被删除
//选择模式器
QItemSelectionModel * model = ui.tableWidget->selectionModel();
//获取所有选择的索引
QModelIndexList indexList = model->selectedIndexes();
//获取所有被选中的行号
for (const auto &it : indexList) //删除时应该注意去重复行号
{
//ui.tableWidget->removeRow(it.row());
qDebug() << it.row() << " : " << it.column() << "=" << endl;
}
2.30 获取水平或垂直方向上的表头
QHeaderView *horizontalHeader() const;
QHeaderView *verticalHeader() const;
2.31 表象单独存储用户数据
setdata()存储数据
data()取出数据
- 通过
setData(),我们可以单独存储用户数据,使用Qt::UserRole、Qt::UserRole + 1.。。。。
QListWidget *pListWidget = new QListWidget(this);
int i = 0;
for(i = 0; i < 5; ++i )
{
QListWidgetItem *pItem = new QListWidgetItem(pListWidget);
pItem->setData(Qt::UserRole + 1, QString("数据 %1").arg(i)); // 用户数据
pItem->setData(Qt::UserRole + 2, QString("测试 %1").arg(i));
pItem->setText(QString("Item %1").arg(i)); // 文本
pListWidget->addItem(pItem);
}
// 连接信号槽
connect(pListWidget, &QListWidget::itemClicked, this, &Widget::onItemClicked);
槽函数取出数据
void onItemClicked(QListWidgetItem *item) {
int nID = item->data(Qt::UserRole).toInt(); // 获取用户数据
QString strName = item->data(Qt::UserRole + 1).toString(); // 获取用户数据
QString strC = item->data(Qt::UserRole + 2).toString();
qDebug() << "ID : " << nID;
qDebug() << "Name : " << strName;
qDebug() << "strC" << strC;
}
- 也可以通过**setData()**进行整体存储,这时候只需要使用Qt::UserRole即可,把用户数据当成一个结构体来存储。
1、定义一个结构体
//用户信息
struct User : QObjectUserData
{
int nID; //ID
QString strName;//用户名
};
QListWidget *pListWidget = new QListWidget(this);
int i = 0;
do {
++i;
QListWidgetItem *pItem = new QListWidgetItem(pListWidget);
User user;
user.nID = i;
user.strName = QString("Qter %1").arg(i);
pItem->setData(Qt::UserRole, QVariant::fromValue(user)); // 设置用户数据
pItem->setText(QString("Item %1").arg(i));
pListWidget->addItem(pItem);
} while (i < 5);
槽函数
void onItemClicked(QListWidgetItem *item) {
QVariant variant = item->data(Qt::UserRole); // 获取用户数据
User user = variant.value<User>();
qDebug() << "ID : " << user.nID;
qDebug() << "Name : " << user.strName;
}
2.31 indexAt函数 返回QModelIndex
- 要判断点击右键时鼠标指针是否在
QTableView的Item上,如果是QTableWidget可以用itemAt来判断
QTableView通过查看文档 发现有个indexAt函数返回QModelIndex
QModelIndex QTableView::indexAt(const QPoint & pos) const [virtual]
Reimplemented from QAbstractItemView::indexAt().
Returns the index position of the model item corresponding to the table item at position pos in contents coordinates.
于是通过如下代码判断鼠标右键单击的时候,鼠标指针是否在item上
qDebug()<<ui->tableview->indexAt(ui->tableview->mapFromGlobal(QCursor::pos())).row();
可是发现一些问题:
当鼠标右键点击第一行的上边缘附近 返回0
点击第一行中间 返回1
点击最后一行中间就返回 -1
也就是说 点击行A的上边缘附近 返回的是A的上一行
只有点击行A的中间返回的才是A行
并不是 indexAt函数所描述的那样返回的是当前行
最后发现问题出在:
indexAt函数根据QPoint判断行的时候 是没有把 QTableView的表头去掉的 (HoriziotalHeader和VerticalHeader)
所以 隐藏表头后 就一切正常了
如果不愿意隐藏表头 我是用如下代码 解决的:
QPoint pt = ui->tableview->mapFromGlobal(QCursor::pos());
int height = ui->tableview->horizontalHeader()->height();
QPoint pt2(0,height);
pt+=pt2;
qDebug()<<ui->tableview->indexAt(pt).row();
现在debug输出就一切正常了(上面只是针对QtableView上面的horizontal表头不隐藏,如果竖直方向的也没隐藏,那么也要加上其宽度)。
3 信号事件
3.1 常用信号
| 信号 | 说明 |
|---|---|
| void itemEntered(QTableWidgetItem *item); | 鼠标移上去 要打开鼠标跟踪事件(setMouseTracking(true)),自定义widget无效,如果是空的item,不会触发此信号 |
| void itemChanged(QTableWidgetItem *item); | 单元格发生改变 |
| void cellEntered(int row, int column); | 鼠标移上去 要打开鼠标跟踪事件(setMouseTracking(true)),如果是空的item,会触发此信号 |
| void cellChanged(int row, int column); | 单元格发生改变 |
| void cellClicked(int row, int column); | 鼠标单击事件,空行也可触发,只能鼠标左键点击 |
| void cellDoubleClicked(int row, int column); | 鼠标双击事件,空行也可触发,鼠标左键或右键双击 |
| void itemClicked(QTableWidgetItem *item); | 鼠标单击事件,空行不会触发,只能鼠标左键点击 |
| void itemDoubleClicked(QTableWidgetItem *item); | 鼠标双击事件,空行不会触发,鼠标左键或右键双击 |
| 还有很多常用的信号,就不全都列举出来了,可自行查询Qt源码。。。 |
3.2 标题栏点击信号
connect(ui.tableWidget->horizontalHeader(), &QHeaderView::sectionClicked, [=](int col) {
qDebug() << col << " : " << ui.tableWidget->horizontalHeaderItem(col)->text()<< endl;
});
- 获取水平或垂直方向上的表头以后,可以查看里面的很多信号,通过相关信号可以设置点击表头排序,或设置表头字体加粗等属性。相关属性自行查询Qt源码即可。
4 样式设置
QHeaderView // QTableWidget 标题头整个区域
{
background:transparent; // 整个标题头区域背景色
}
QHeaderView::section // 标题头 每个单独的标题区域
{
font-size:14px; // 每个标题的字体大小
font-family:"Microsoft YaHei"; // 每个标题的字体类型
color:#FFFFFF; // 每个标题的字体颜色
background:#60669B; // 每个标题区域的背景色
border:none; // 每个标题区域的边框
text-align:left; // 每个标题的对齐方式(貌似不能用)。建议使用tableWidget->horizontalHeader()->setDefaultAlignment(Qt::AlignLeft | Qt::AlignVCenter)
min-height:49px; // 标题区域的高度
max-height:49px; //
margin-left:0px; // 每个标题区域的margin
padding-left:0px; // 每个标题区域的padding
}
QHeaderView::section:checked // 标题头 选中的状态
{}
QTableWidget // 整个表格控件
{
background:#FFFFFF; // 整个表格控件 背景色
border:none; // 整个表格控件 边框
gridline-color: $border; /*表格中的网格线条颜色*/
/*设置交替颜色,需要在函数属性中设置:tableWidget->setAlternatingRowColors(true)*/
alternate-background-color: $grad1a;
/*selection-color:$background; 鼠标选中时前景色:文字颜色*/
selection-background-color:$selected; /*鼠标选中时背景色*/
border:1px solid $border; /*边框线的宽度、颜色*/
/*border:none; 去除边界线*/
/*border-radius:5px;*/
/*padding:10px 10px;*/ /*表格与边框的间距*/
font-size:12px; // 所有字体大小
font-family:"Microsoft YaHei"; // 所有字体 family
color:#666666; // 所有字体颜色
}
QTableWidget::item // 每个单元格
{
border-bottom:1px solid #EEF1F7 ; // 只显示每个单元格下边框
}
QTableWidget::item::selected // 每个单元格被选中状态
{
color:red; // 每个单元格被选中时 字体颜色
background:#EFF4FF; // 每个单元格被选中时 背景颜色
}
QScrollBar::handle:vertical // 垂直滚动条 handle
{
background: rgba(255,255,255,20%); // 垂直滚动条 handle 的背景色
border: 0px solid grey; // 垂直滚动条 handle 边框
border-radius:3px; // 垂直滚动条 handle 圆角
width: 8px; // 垂直滚动条 handle 宽度
}
QScrollBar::vertical // 垂直滚动条 区域
{
border-width:1px; // 垂直滚动条 区域 边框宽度
border-style: solid; // 垂直滚动条 区域 边框类型
border-color: rgba(255, 255, 255, 10%); // 垂直滚动条 区域 边框颜色
width: 8px; // 垂直滚动条 区域 宽度
margin:0px 0px 0px 0px; // 垂直滚动条 区域 margin
border-radius:3px; // 垂直滚动条 区域 圆角
}
QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical // 垂直滚动条 handle上、下区域(未被handle占用的区域)
{
background:rgba(255,255,255,10%); // 垂直滚动条 handle上、下区域的背景色
}
QScollBar::add-line:vertical, QScrollBar::sub-line:vertical // 垂直滚动条 最顶端与最低端的区域
{
background:transparent; // 垂直滚动条 最顶端与最低端区域的背景色
}
设置单元格高度:
tableWidget->verticalHeader()->setDefaultSectionSize()
2.设置标题对齐方式
tableWidget->horizontalHeader()->setDefaultAlignment(Qt::AlignLeft | Qt::AlignVCenter);
3.设置选择单元格 不出现虚线框(虚框)
tableWidget->setFocusPolicy(Qt::NoFocus);