Vue Element-UI的table组件支持合并行或者列,在这里做个简单的学习笔记。
我们可以通过rowspan和colspan来进行单元格合并,那么这两个属性是什么意思呢,通过官方给的demo来探讨下。

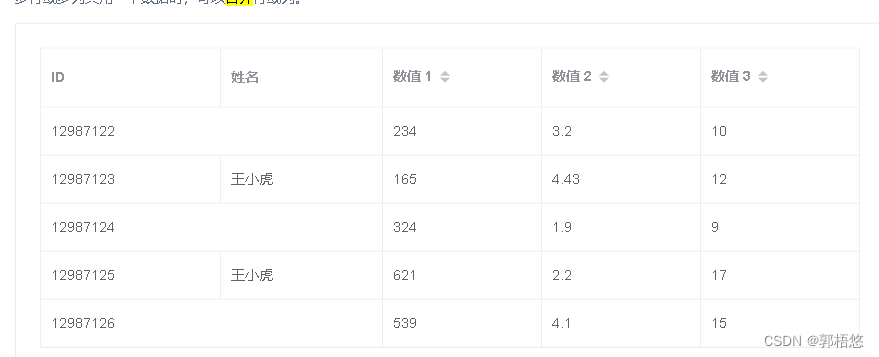
上述单元格将行index为奇数的第一列和第二列合并为一个单元格:效果就是展示第一列的内容,隐藏第二列的内容。
代码如下
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (rowIndex % 2 === 0) {
if (columnIndex === 0) {
return [1, 2];//表示该行 行占有一个单元格空间,列占有两个单元格的空间
} else if (columnIndex === 1) {
return [0,0];//行占有0个单元格,列占有0个单元格的空间,这样就实现了该单元格的隐藏。
}
}
},
//或者
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (rowIndex % 2 === 0) {
if (columnIndex === 0) {
return {
rowspan: 1,
colspan: 2
};
} else if (columnIndex === 1) {
return {
rowspan: 0,
colspan: 0
};
}
}
},
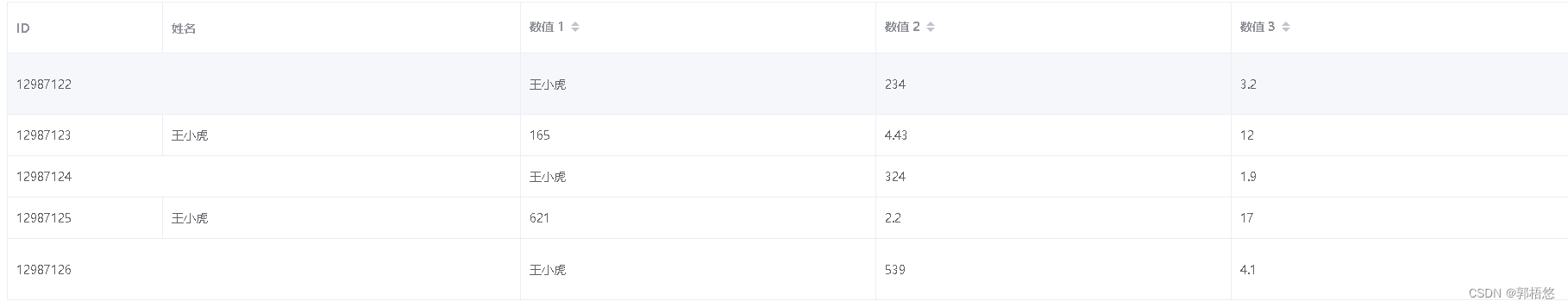
从效果来看,单元格合并的原理总结如下:合并之前,Table的每个单元格所占据的空间都是一样的,都是[1,1]或者{ rowspan:1, colspan:1 };,单元格合并就是将目标单元格所占据的空间扩大,将目标单元格挤占周围单元格的空间;为了不引起数据错乱,那么就要将被挤占的单元格作所占空间设置为[0,0]或者{ rowspan: 0, colspan: 0 };(经过试验也可以设置成[1,0]或者{ rowspan: 1, colspan: 0 };或者[0,1]或者{ rowspan: 0, colspan:1 };),否则被挤占的单元格,又要把其附近行或者列的单元格挤到一边去。,如果把reuturn [0,0]去掉,就可以看到挤占的效果:本来在第二列的王小虎,因为没有设置[0,0]将其隐藏,跑到第三列去了,导致后面对应的列依次往右挪。

总结:rowspan:某单元格占据多少行的空间,colspan:某单元格占据多少列的空间