文章目录
- 简介
- 标签语法
- 标题
- div和span
- 超链接
- 插入图片
- 列表
- 表格
- Input系列
- 提交表单
- 参考
简介
如下展示了一段简单的HTML模板, <head></head>标签中主要包含一些基本配置,如编码方式,标题等,注意标题的作用如下图所示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello</title>
</head>
<body>
<div>hello word</div>
</body>
</html>
标签语法
标题
每个标题单独占一行
<body>
<h1>一级标题</h1>
<h2>二级标题</h1>
<h3>三级标题</h1>
<h4>四级标题</h1>
<h5>五级标题</h1>
</body>
div和span
<div>内容</div>
<span>内容</span>
div和span标签不会像标题h一样对字体大小进行改变,只展示最原始的文字,其两者的区别如下
- div: 占一整行(块级标签)
- span: 用多少占多少(行内标签/内联标签)
两个 span 标签不在同一行,页面显示时会在同一行,中间以一个空格分隔
两个 span 标签在同一行,页面显示时会在同一行,中间没有空格,连着
超链接
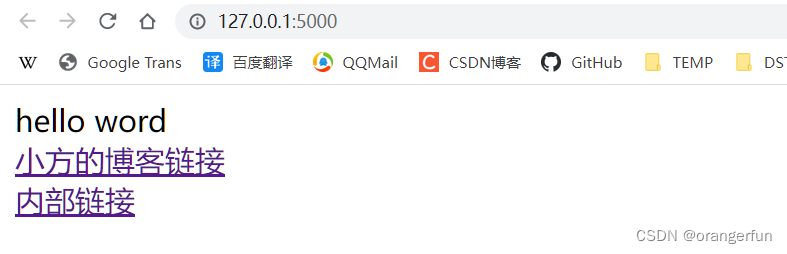
如下代码所示,使用<a></a>标签来应用超链接,a标签中间的文字是超链接文字,href参数存放url地址,下面的代码段中展示了引用外部链接,以及引用内部链接两种方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello</title>
</head>
<body>
<div>hello word</div>
<a href="https://mp.csdn.net/mp_blog/manage/article?spm=1011.2124.3001.5298">小方的博客链接</a></br>
<a href="/master">内部链接</a>
</body>
</html>
from flask import Flask, render_template
app = Flask(__name__, template_folder="./templates")
@app.route("/")
def index():
return render_template("index.html")
@app.route("/master")
def master():
return "byebye"
if __name__ == "__main__":
app.run()
结果如下图所示

在新的 Tab 标签页打开链接,添加 target=“_blank”
<body>
<a href="https://www.mi.com/shop/buy/detail?product_id=16642" target="_blank">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202210262033_ef39fca0e37395d07682124770fd3ad9.png" style="width: 150px;"/>
</a>
</body>
插入图片
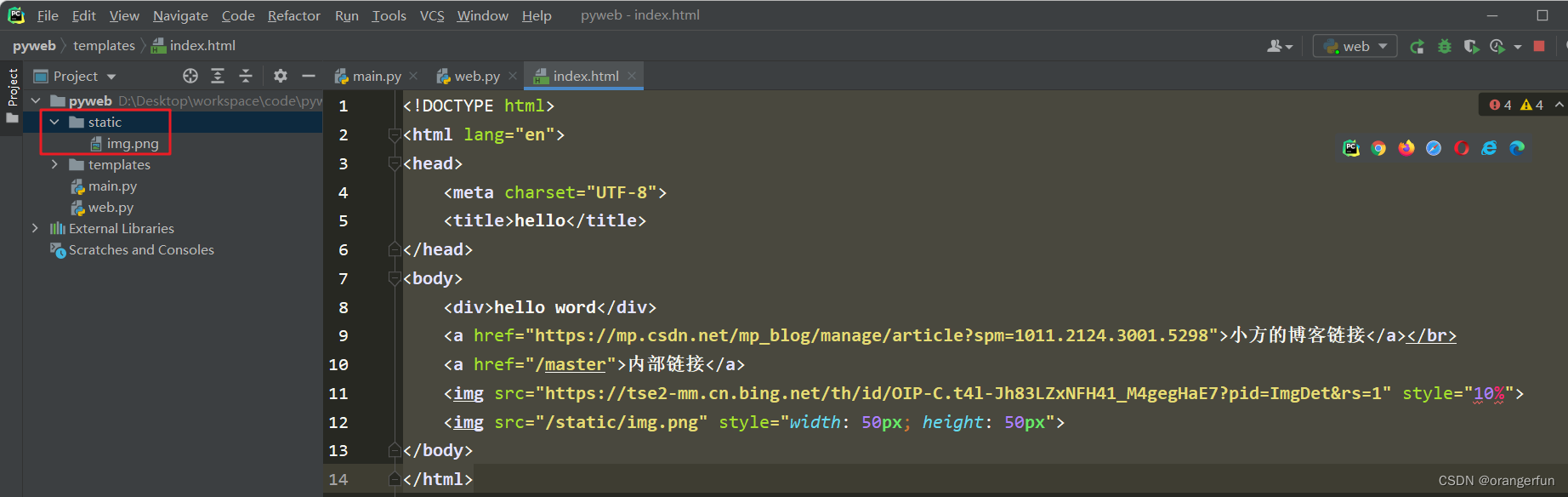
语法如下<img src=image_url style="width:50px; height:20px"> 即通过style设置图片大小,此处指定了宽和高,若只指定宽或高,则按比例放大缩小,此外style里可以直接填百分比,表示放大缩小,如style=“50%”
如果要插入本地图片,需要在当前项目下创建static文件夹,并将离线图片存放在static文件夹中

我们得到如下效果

标签嵌套:点击图片跳转到对应的网站
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello</title>
</head>
<body>
<div>
<a href="https://consumer.huawei.com/cn/phones/" target="_blank">
<img src="/static/img.png" style="width: 200px; height: 200px">
</a>
</div>
</body>
</html>
列表
无序列表
<body>
<ul>
<li>中国移动</li>
<li>中国联通</li>
<li>中国铁塔</li>
<li>中国电信</li>
</ul>
<body>
有序列表
<body>
<ol>
<li>中国移动</li>
<li>中国联通</li>
<li>中国铁塔</li>
<li>中国电信</li>
</ol>
</body>
效果如下

表格
<body>
<h1>表格</h1>
<table border="1">
<thead>
<tr> <th>id</th> <th>name</th> <th>age</th> </tr>
</thead>
<tbody>
<tr> <td>01</td> <td>xiaofang</td> <td>18</td> </tr>
<tr> <td>02</td> <td>xiaoming</td> <td>19</td> </tr>
<tr> <td>03</td> <td>xiaohua</td> <td>20</td> </tr>
</tbody>
</table>
</body>
表格以<table>开头,中间包括表头<thead>和表主体<tbody>,<tr>代表一行,在表头中一列用<th>表示,在主体部分一列用<td>表示,上述代码结果如下, border=1使得表格有线条(无该参数时只显示文字,没有线条分割)

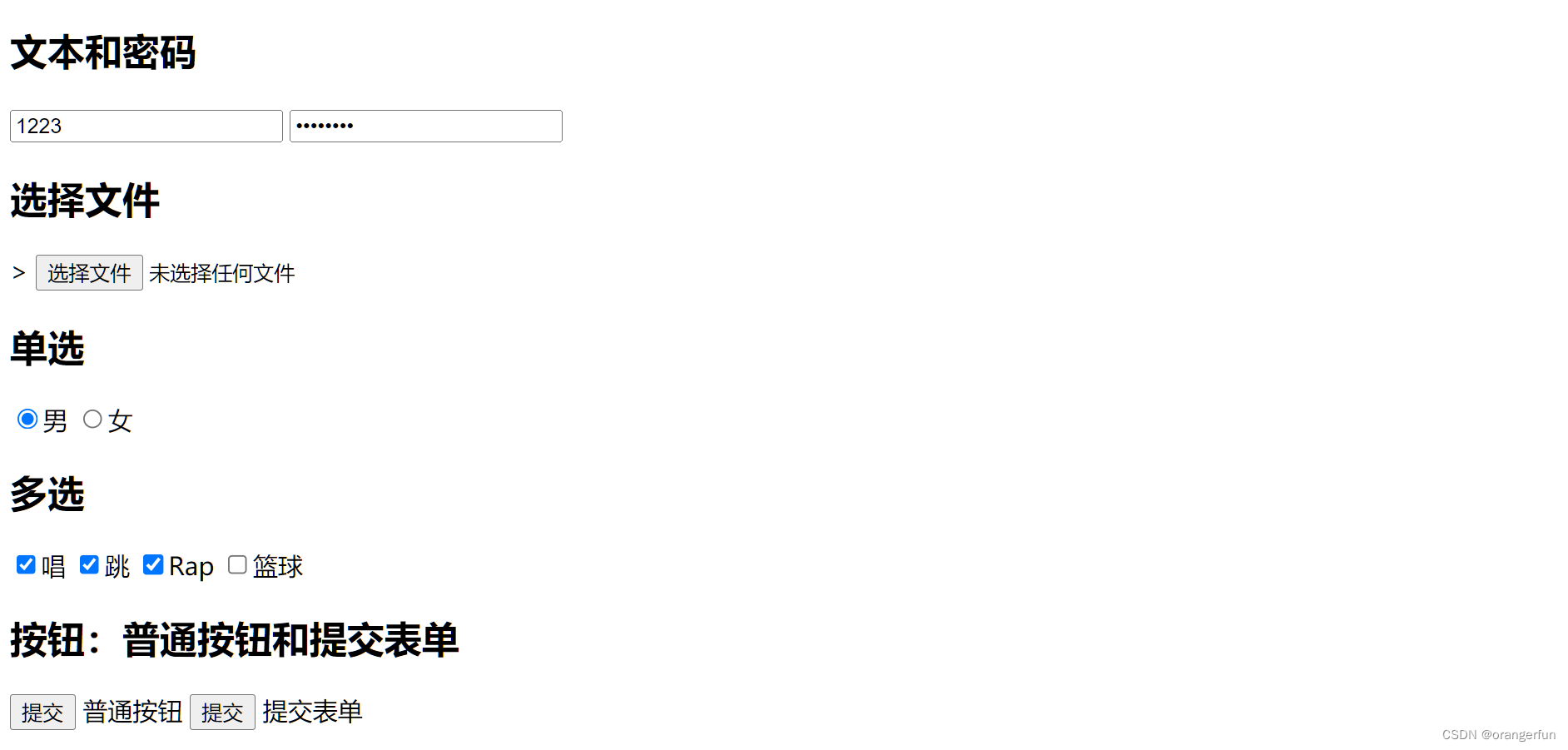
Input系列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>文本和密码</h2>
<!-- 文本与密码 -->
<input type="text" />
<input type="password" />
<!-- 选择文件 -->
<h2>选择文件</h2>>
<input type="file" />
<!-- 单选框 -->
<h2>单选</h2>
<input type="radio" name="n1" />男
<input type="radio" name="n1" />女
<!-- 复选框 -->
<h2>多选</h2>
<input type="checkbox" />唱
<input type="checkbox" />跳
<input type="checkbox" />Rap
<input type="checkbox" />篮球
<!-- 按钮 -->
<h2>按钮:普通按钮和提交表单</h2>
<input type="button" value="提交"/> 普通按钮
<input type="submit" value="提交"/> 提交表单
<h4>下拉框</h4>
<select>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>
<h4>多行文本</h4>
<textarea rows="3"></textarea>
</body>
</html>
在多行文本中通过参数rows指定文本行数,如果文本rows没有指定,会根据输入内容自动调整框的大小


提交表单
-
GET 方法与 POST 方法的区别
GET: 可通过URL/表单提交
POST: 只能通过表单提交,提交数据不在URL而是在请求体中 -
表单可以提交的前提条件:
提交方式:method=get or post
提交地址:action=“/xxx/xxx/xxx”
在form标签里面必须有一个submit标签
每个标签有name属性
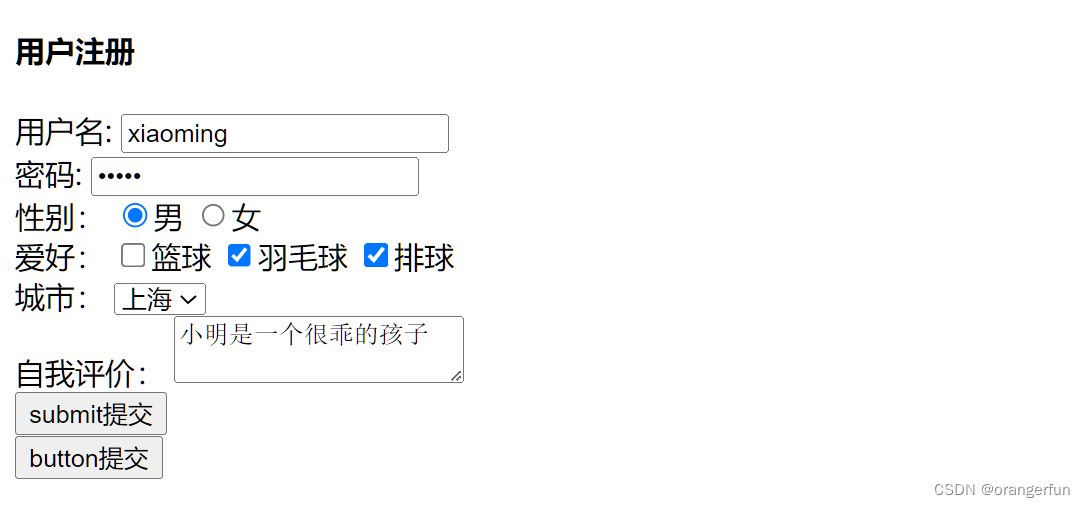
如下所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<!--method时传参方式;action表示提交参数后执行的网址-->
<form method="post" action="/do/post/regist">
<h4>用户注册</h4>
<div>
用户名: <input type="text" name="username" />
</div>
<div>
<!-- 此处必须加入name参数,作为返回参数的key-->
密码: <input type="password" name="passwd" />
</div>
<div>
<!-- 单选:两行都使用相同的name使得两个选择互斥;由于此处时选择设置value数值作为返回数值,如1代表男-->
性别:
<input type="radio" name="gender" value="1">男
<input type="radio" name="gender" value="2">女
</div>
<div>
<!--多选-->
爱好:
<input type="checkbox" name="hobby" value="1">篮球
<input type="checkbox" name="hobby" value="2">羽毛球
<input type="checkbox" name="hobby" value="3">排球
</div>
<div>
<!--下拉单选-->
城市:
<select name="city">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="hz">杭州</option>
</select>
</div>
<div>
自我评价:
<textarea name="slef review"></textarea>
</div>
<div>
<!--submit作为提交表单;button是普通的按钮-->
<input type="submit" value="submit提交">
</div>
<div>
<input type="button" value="button提交">
</div>
</form>
</body>
</html>
后端程序中通过request.args和request.form获取前端传递过来的信息
from flask import Flask, render_template, request
app = Flask(__name__, template_folder="./templates")
@app.route("/regist", methods=["GET"])
def regist():
return render_template("regist.html")
@app.route("/do/get/regist", methods=["GET"])
def do_get_regist():
# GET方式提交信息获取
submit_info = request.args
print(submit_info)
# POST方式提交信息获取
# submit_info = request.form
return str(submit_info)
@app.route("/do/post/regist", methods=["POST"])
def do_post_regist():
# POST方式提交信息获取
submit_info = request.form
return str(submit_info)
if __name__ == "__main__":
app.run(port=5001)
效果如下

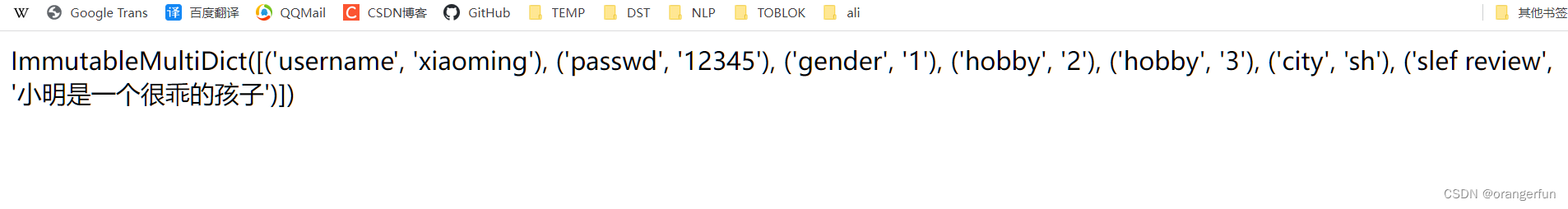
返回参数如下

- 需要返回信息内容时,个标签都需设置
name属性 - 对于上面的性别、爱好、城市的标签,由于没有输入内容,需要设定
value属性,对应选择对应的值 - 对于表单,也可通过如下方式获取指定属性的值
@app.route("/do/post/regist", methods=["POST"])
def do_post_regist():
# POST方式提交信息获取
# submit_info = request.form
# 也可获取单一的值
usrname = request.form.get("username")
pwd = request.form.get("passwd")
# 多选的情况
hobby_list = request.form.getlist("hobby")
return str(usrname)
- 在后端可以将POST和GET请求方式合并,如下所示
# 指定即可接收GET也可接收POST请求
@app.route("/regist", methods=["GET", "POST"])
def regist():
if request.method == "GET":
submit_info = request.args
return str(submit_info)
else:
usrname = request.form.get("username")
pwd = request.form.get("passwd")
return str(usrname)
- 此处仅介绍了非常常用的标签,能覆盖开发需要的90%,其余的可在具体开发中查手册
参考
Django web开发(一) - 前端
最新Python的web开发全家桶(django+前端+数据库)