目录
利用jQuery做一个简单的猜数字游戏
代码
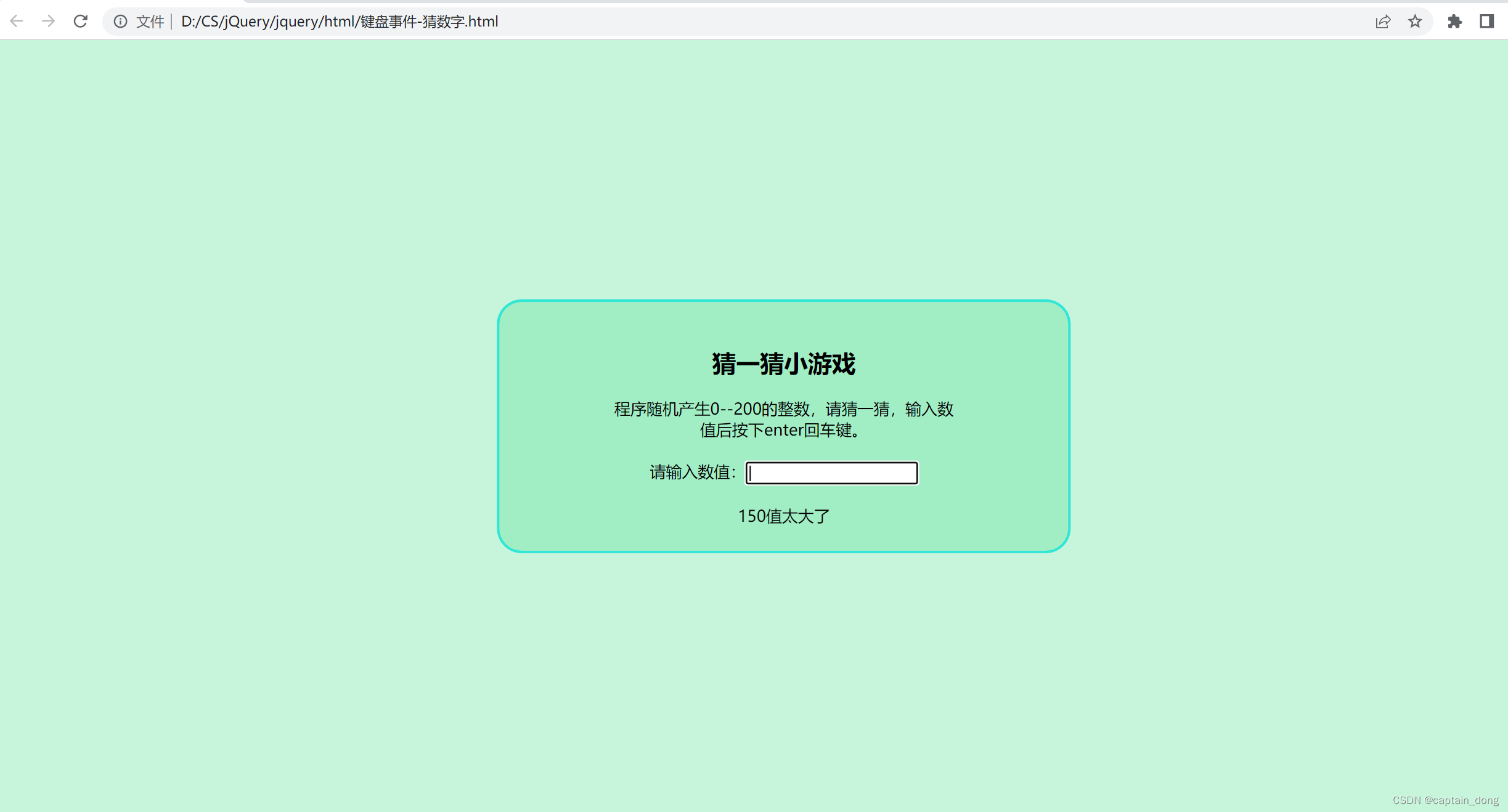
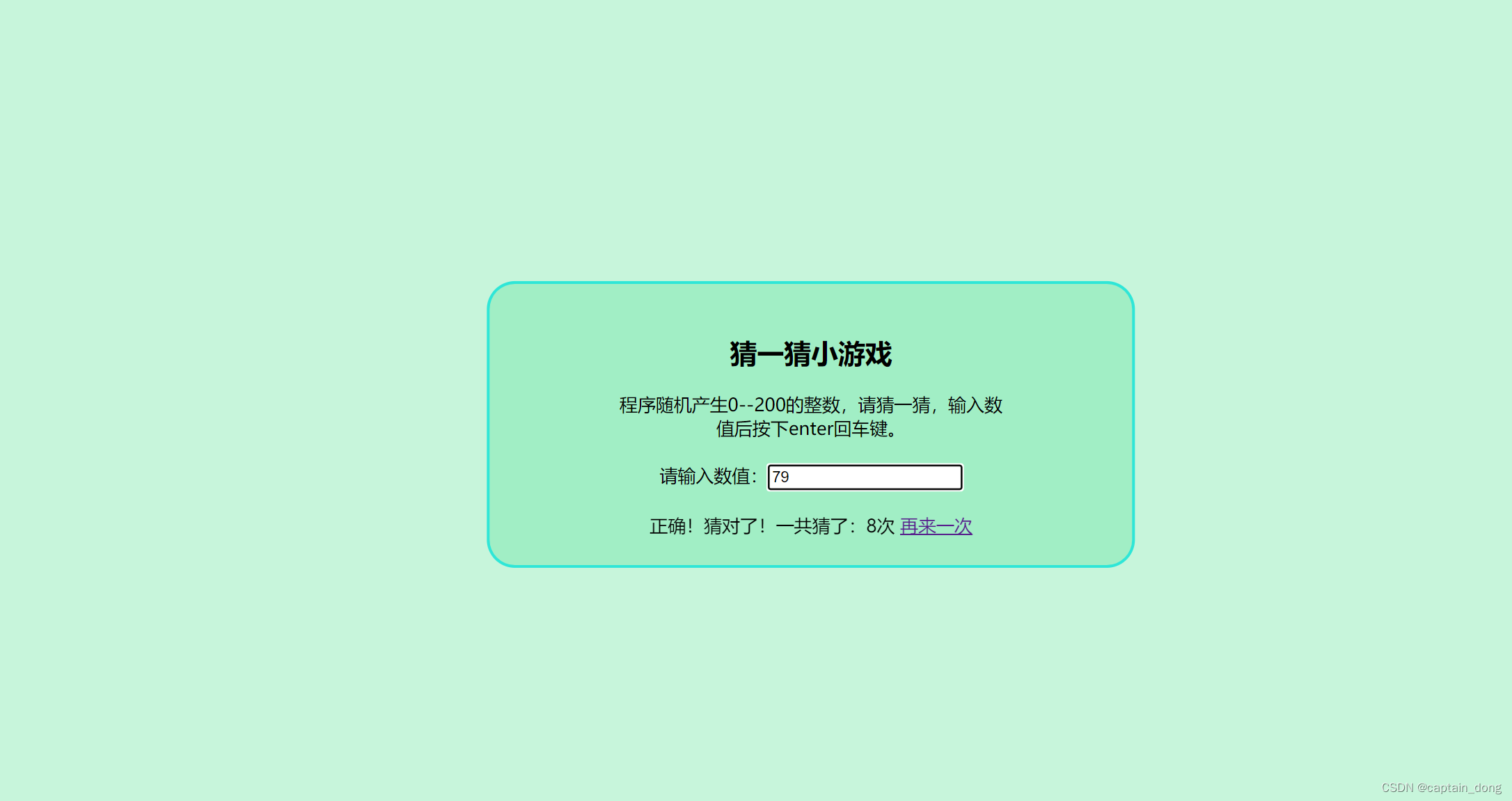
效果
利用jQuery做一个简单的猜数字游戏
-
代码
<!DOCTYPE html>
<html>
<head>
<title>
键盘事件-猜数字
</title>
<style>
#body_style {
background-color: #c7f5db;
}
#myDiv {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
font-size: medium;
border: 3px solid #28e5d8f0;
padding: 25px 110px;
background: #a1eec5;
width: 350px;
border-radius: 25px;
-moz-border-radius: 25px;
}
#h2_style{
text-align: center;
}
</style>
<script src="../js/jquery-3.6.4.min.js"></script>
<script>
var n = Math.floor(Math.random() * 201);
var count = 0;
$(function () {
$("#num").focus();
$("#num").keyup(function (even) {
if (even.keyCode == 13) {
var a = $("#num").val();
count++;
if (a < n) {
$("#info").html(a + "值太小了");
$("#num").val("");
$("#num").focus();
} else if (a > n) {
$("#info").html(a + "值太大了");
$("#num").val("");
$("#num").focus();
} else {
var b = "正确!猜对了!一共猜了:" + count + "次 <a href='键盘事件-猜数字.html'>再来一次<\a> "
$("#info").html(b);
}
}
})
})
</script>
</head>
<body id="body_style">
<div id="myDiv">
<div>
<h2 id="h2_style">猜一猜小游戏</h2>
程序随机产生0--200的整数,请猜一猜,输入数值后按下enter回车键。
</div>
<br>
<div>
请输入数值:<input type="text" id="num">
</div>
<br>
<div id="info"></div>
</div>
</body>
</html>-
效果

成功-----
分析:
<script>
var n = Math.floor(Math.random() * 201);
var count = 0;
$(function () {
$("#num").focus();
$("#num").keyup(function (even) {
if (even.keyCode == 13) {
var a = $("#num").val();
count++;
if (a < n) {
$("#info").html(a + "值太小了");
$("#num").val("");
$("#num").focus();
} else if (a > n) {
$("#info").html(a + "值太大了");
$("#num").val("");
$("#num").focus();
} else {
var b = "正确!猜对了!一共猜了:" + count + "次 <a href='键盘事件-猜数字.html'>再来一次<\a> "
$("#info").html(b);
}
}
})
})
</script>
- 这段代码是用 JavaScript 和 jQuery 编写的,用于实现一个猜数字的小游戏。
- 首先,在
<script>标签中,使用Math.random()方法生成一个随机数n,并将其转换为整数值。- 然后,定义了一个变量
count来记录玩家猜测的次数。接着,使用 jQuery 的$(function () {...})方法来绑定 DOM 元素和事件,在页面加载完成后自动执行其中的代码。- 在绑定事件时,通过
$("#num").keyup()方法来监听键盘事件,当按下回车键时,执行其中的代码。- 在代码块中,首先获取玩家输入的数字
a,然后将猜测次数count加 1。接着根据a和n的大小关系,判断玩家猜测的数字是偏小还是偏大,分别输出相应的提示信息,并清空输入框,让玩家重新输入。- 如果玩家猜测的数字等于
n,则表示猜对了,输出猜对的提示信息,并显示猜测次数。此外,也提供了一个再次开始游戏的链接,以便玩家可以一直玩下去。
- 这个
even.keyCode == 13是 JavaScript 中的事件处理代码,用于判断用户在页面上按下的键盘按键的 ASCII 码值是否等于 13,如果是则表示用户按下了回车键(Enter Key)。- 在这段代码中,当用户在猜数字小游戏中按下回车键时,就会触发
keyup事件,并执行其中的代码块。此时通过判断even.keyCode的值是否为 13,来确定是否是回车键被按下,如果是,则执行对应的逻辑。- 其中
even是事件对象,它包含了与事件有关的所有信息,如事件类型、被点击的元素、鼠标位置、键盘按键等等。而keyCode是事件对象的一个属性,表示当前按下的键盘按键的 ASCII 码值。








![Melis4.0[D1s]:8.显示测试:图片格式和透明度](https://img-blog.csdnimg.cn/189f7addd9b949488efb8e9c403fd60c.png)