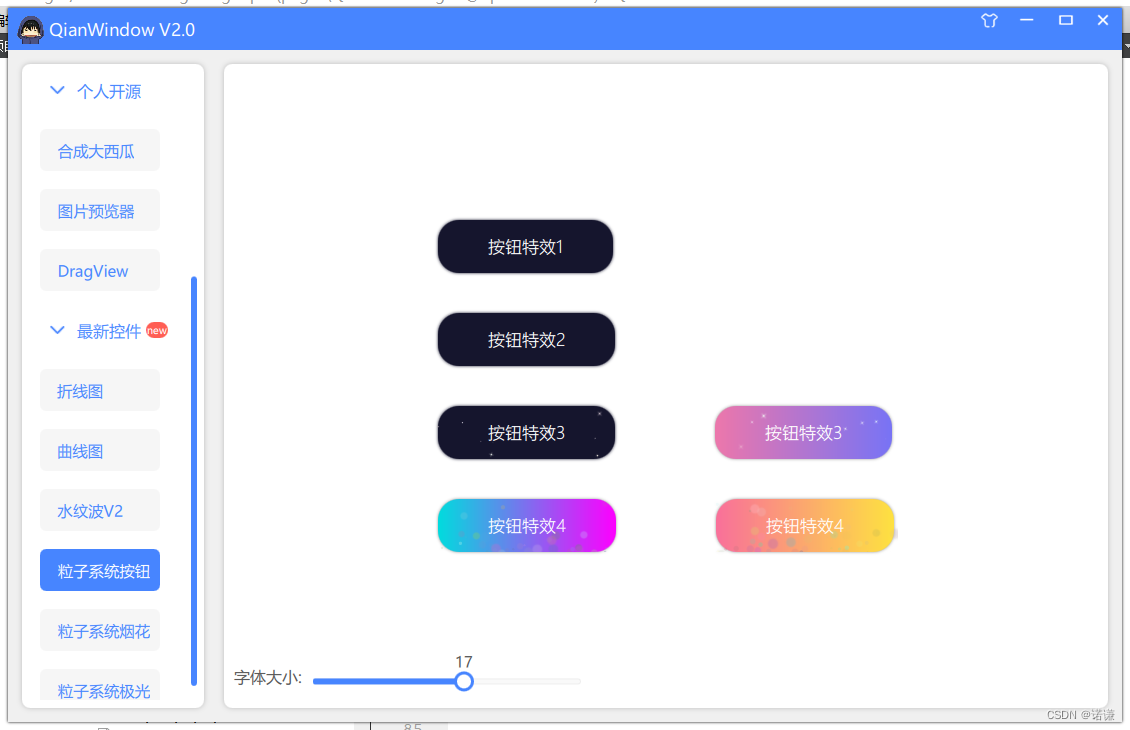
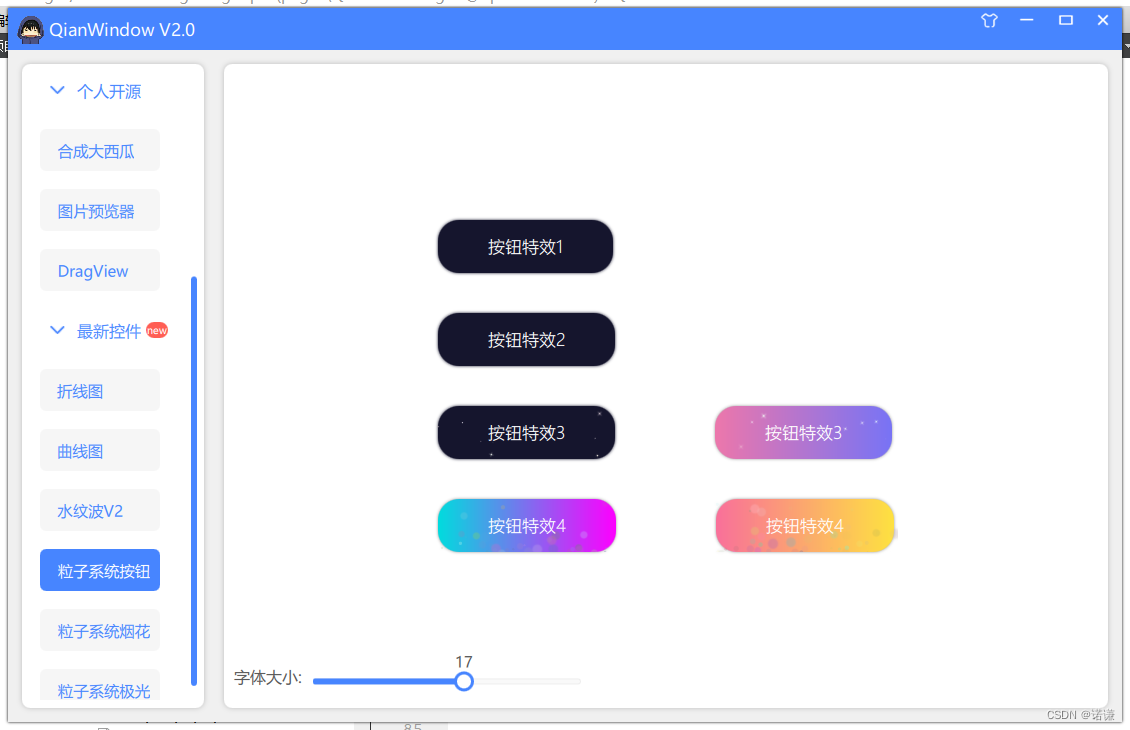
截图如下所示:

动图如下所示:

支持黑白模式:

1.实现原理
配合之前我们学习的:
82.qt qml-2D粒子系统、粒子方向、粒子项(一)_诺谦的博客-CSDN博客
83.qt qml-初步学习2D粒子影响器(二)_诺谦的博客-CSDN博客
即可实现出来。
以按钮特效3按钮为例:
截图如下所示:

动图如下所示:

支持黑白模式:

配合之前我们学习的:
82.qt qml-2D粒子系统、粒子方向、粒子项(一)_诺谦的博客-CSDN博客
83.qt qml-初步学习2D粒子影响器(二)_诺谦的博客-CSDN博客
即可实现出来。
以按钮特效3按钮为例:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/512499.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!