一、使用连接符 + 把想要连接的字符串串起来
let shy = '帅哥'
let a = '我是' + shy
console.log(a) // 我是帅哥
二、模板字符串
模板字符串(template string)是增强版的字符串,用反引号(`)标识,特点:
1) 字符串中可以出现换行符
2) 可以使用 ${xxx} 形式输出变量
1. 最基础的变量拼接
// 变量拼接
let shy = '帅哥'
let a = `我是${shy}`
console.log(a) // 我是帅哥
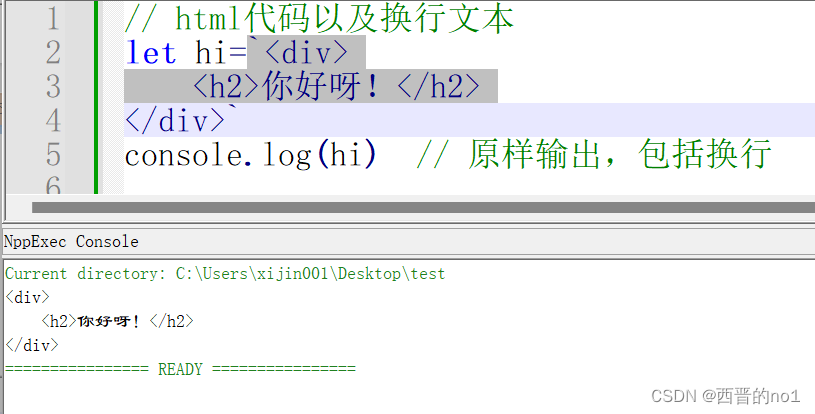
2. 在模版字符串中使用htnl代码以及多行文本代码
// html代码以及换行文本
let hi=`<div>
<h2>你好呀!</h2>
</div>`
console.log(hi) // 原样输出,包括换行
3. 插入一个表达式
// 插入表达式
let x=30;
let y=10;
let a=`x-y=${x-y}`
console.log(a) // 输出表达式计算结果
4. 在模版字符串里面调用函数表达式
let food=function(){
return "苹果"
}
let a=`我喜欢吃${food()}`;
console.log(a)
三、使用 js的 concat() 方法连接字符串或数组
concat() 方法用于连接两个或多个数组或者字符串。
该方法不会改变现有的数组,而仅仅会返回被连接的新数组。
字符串就会拼接在一起
// 拼接数组
let a = ['java']
let b = ['script']
let str = a.concat(b)
console.log(a)
console.log(b)
console.log(str) // ["java", "script"]
// 拼接字符串
let a = 'java'
let b = 'script'
let str = a.concat(b)
console.log(a)
console.log(b)
console.log(str) // javascript
四、使用 js的 join() 方法,把数组中的所有元素放入一个字符串
join() 方法把数组中的所有元素放入一个字符串:
join()——默认每个元素中之间是逗号隔开
join("-")——每个元素之间以- 隔开,分隔符可自定义
var arr=[1,2,3];
var str=arr.join();// 默认是逗号,也可以自定义连接符
var str2=arr.join('-');// 自定义连接符-
var str3=arr.join('.');// 自定义连接符-
console.log(arr); // [1,2,3]
console.log(str); // 1,2,3
console.log(str2); // 1-2-3
console.log(str3); // 1.2.3
参考资料: 1、 https://blog.csdn.net/chenjunxing1992/article/details/125514168?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-1-125514168-blog-128062139.235^v35^pc_relevant_increate_t0_download_v2&spm=1001.2101.3001.4242.2&utm_relevant_index=4
2、 js 字符串拼接的几种方法_sunhongyu007的博客-CSDN博客
3、 常用的数组Api(方法)_lse717的博客-CSDN博客