大家都知道, Vite是一个提倡 no-bundle 的构建工具,相比于传统的 Webpack,能做到开发时的模块按需编译,而不用先打包完再加载。这一点我们在快速上手这一节已经具体地分析过了。
需要注意的是,我们所说的模块代码其实分为两部分,一部分是源代码,也就是业务代码,另一部分是第三方依赖的代码,即node_modules中的代码。所谓的no-bundle只是对于源代码而言,对于第三方依赖而言,Vite 还是选择 bundle(打包),并且使用速度极快的打包器 Esbuild 来完成这一过程,达到秒级的依赖编译速度。
我将带你一起熟悉 Vite 的预构建功能,深入体会各个配置的应用场景和使用姿势,学会在实战中驾驭预构建的能力。
一、预构建
在学习预构建之前,我们先问两个问题:为什么在开发阶段我们要对第三方依赖进行预构建? 如果不进行预构建会怎么样?
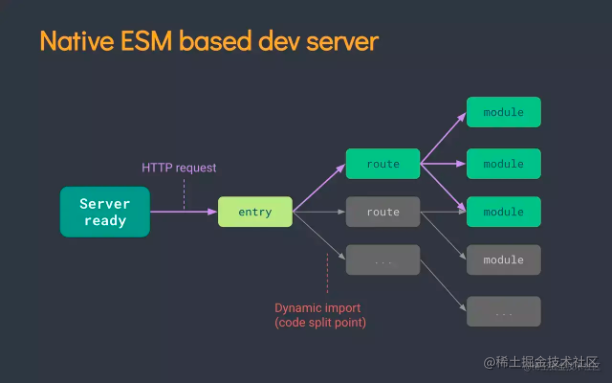
首先,我们需要知道,Vite 是基于浏览器原生 ES 模块规范实现的 Dev Server,不论是应用代码,还是第三方依赖的代码,只有符合 ESM 规范才能够正常运行。

但可惜,我们没有办法控制第三方的打包规范。就目前来看,还有相当多的第三方库仍然没有 ES 版本的产物,比如大名鼎鼎的React。
if (process.env.NODE_ENV === "production") {
module.exports =