Cocos Creator 3.7.3 正式发布。该版本对近日用户反馈的一系列关键性问题进行了集中修复,也对一部分性能进行了优化,提升了用户体验,建议所有 v3.x 用户升级。

Engine
Features
Render Graph 自定义渲染管线支持 GLES 后端
Deprecate addRasterView、addComputeView 等接口,新增 addRenderTarget、addDepthStencil 等接口,用于改善 js 内存回收
自定义渲染管线增加 Offscreen Window & RT Raster 的支持
Renderer 组件提供更清晰的 Material 获取接口,清晰区分共享材质和实例化材质,废弃 getMaterial
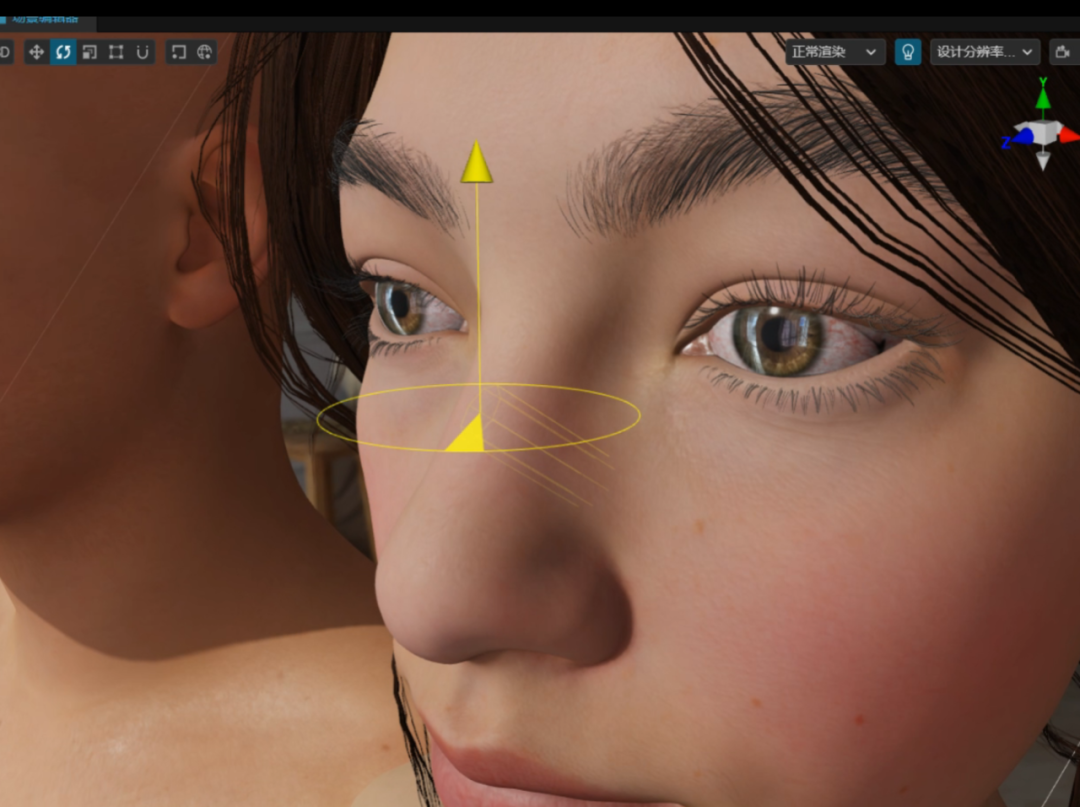
增加角色皮肤、头发、眼球材质,优化内置光照模型对复杂材质的支持


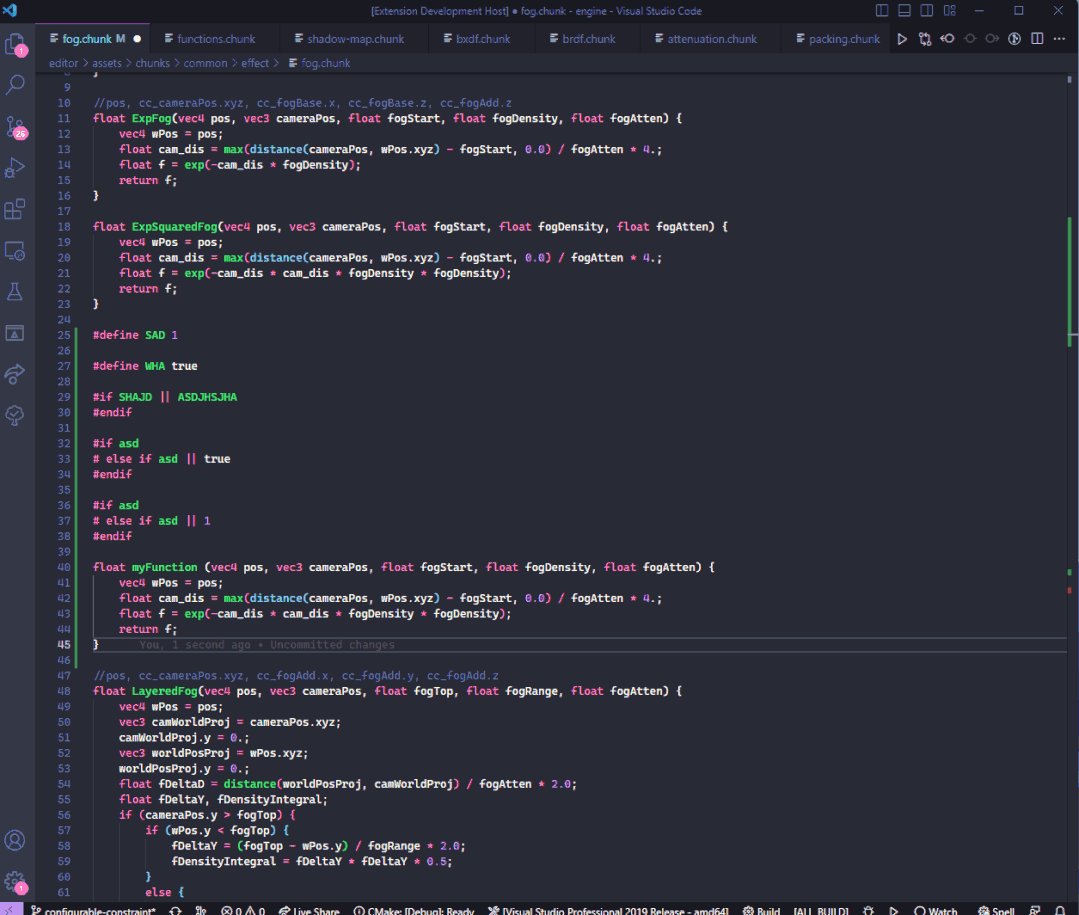
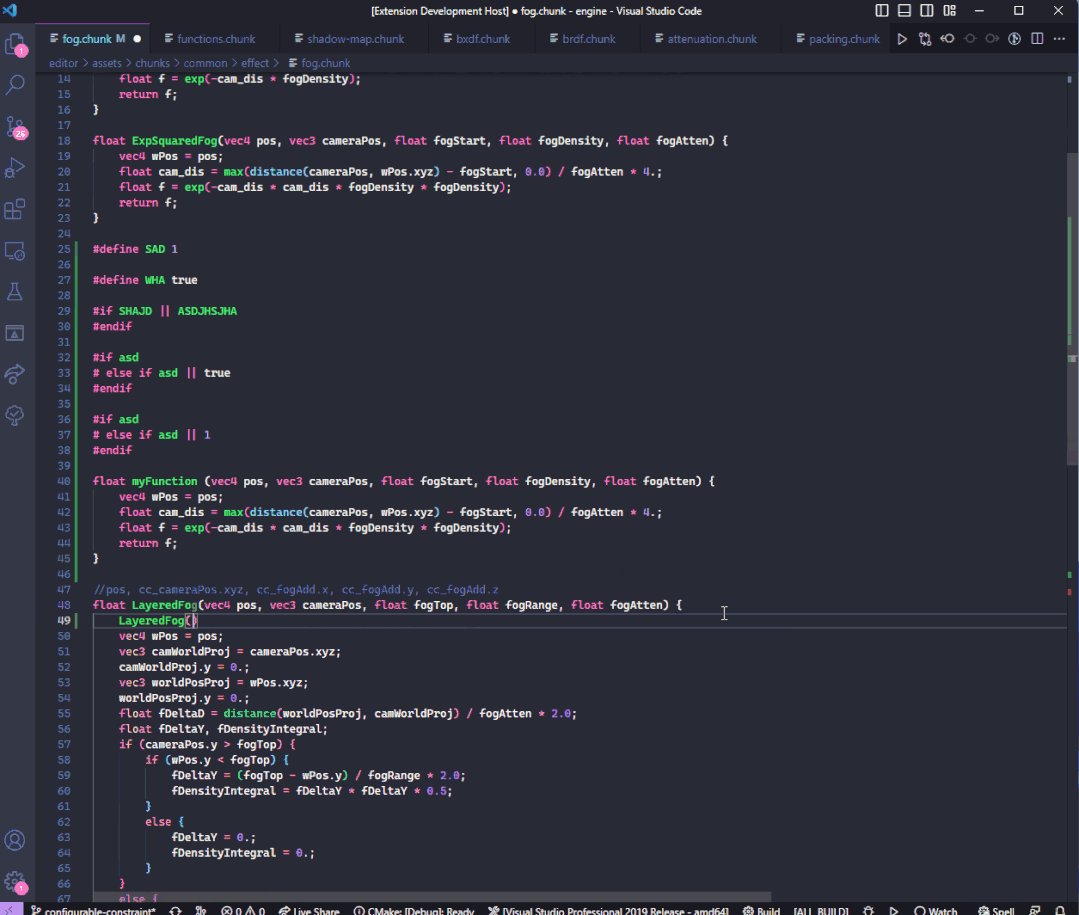
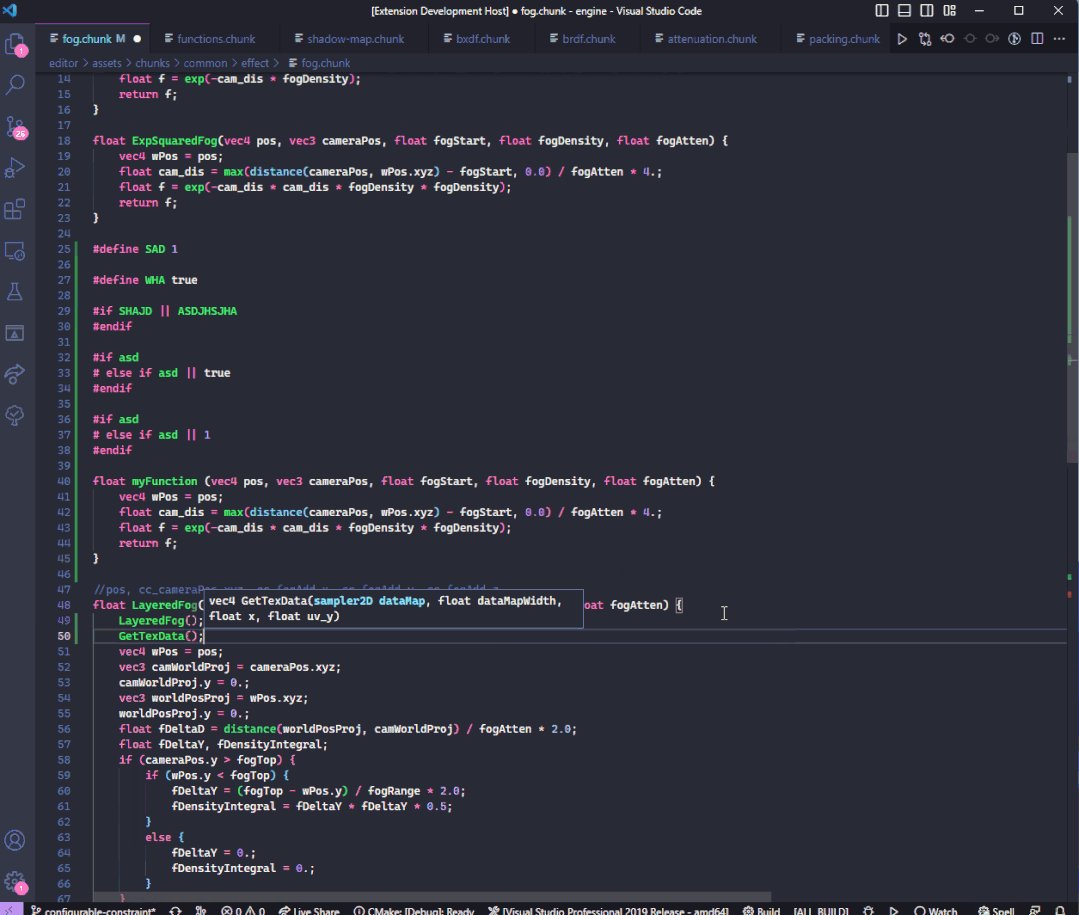
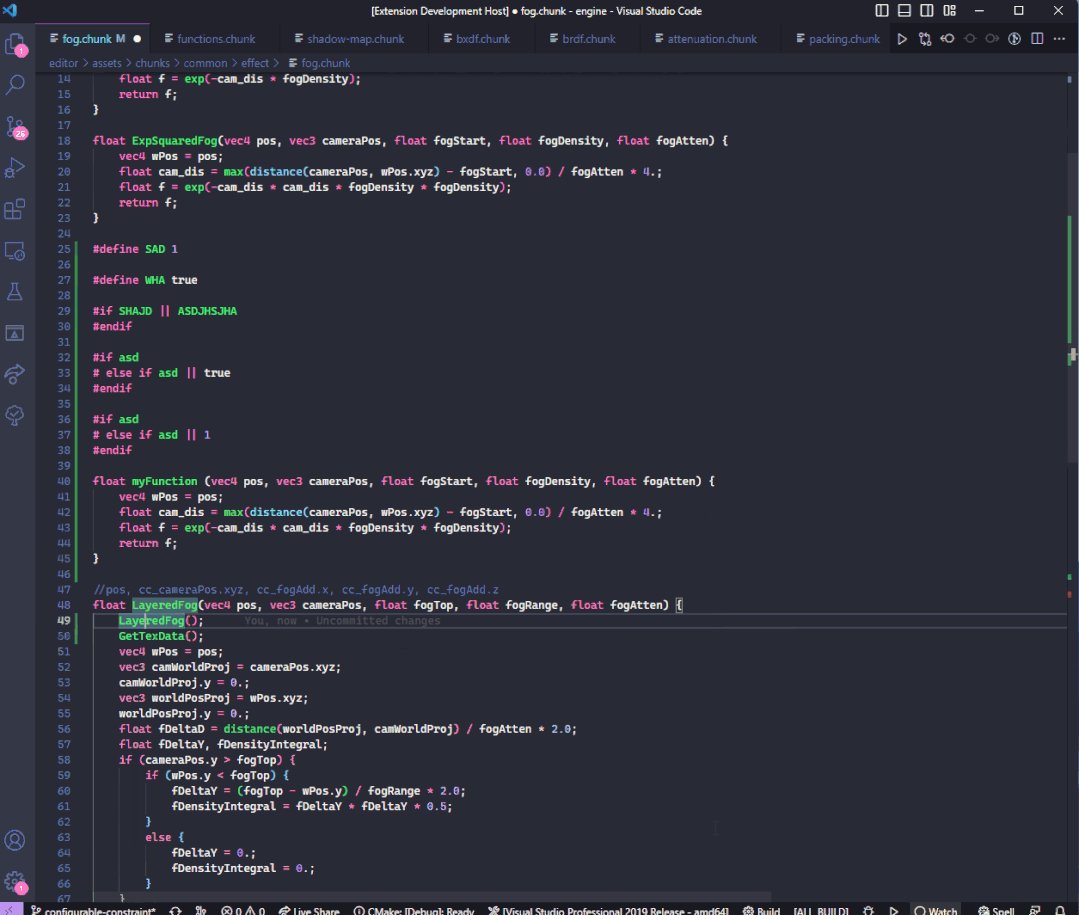
新版 Cocos Effect VSCode 插件,支持内置函数、宏和全局变量的语法着色、自动补全、详细提示、语法检查等功能,可在 VSCode 扩展中搜索 Cocos Effect 进行安装

Game 支持固定步长更新
支持淘宝小游戏
[XR] XR 构建模版中增加 HEADTRACKING & PASSTHROUGH
[XR] 支持 EYE RENDER END 回调
Fixes
修复高刷设备在 Web 端的帧率设置,并且使用 RAF 优化各种帧率设置下的稳定性
修复 Instancing 材质蒙皮模型动画切换跳变问题
修复部分不支持浮点纹理的平台骨骼动画贴图大小错误问题
修复动画系统保存了错误的材质 uniform 绑定导致的报错
修复 BakedSkinningModel 在原生平台的内存管理问题
修复 spine.SkeletonData 缺失宽高信息造成问题 UITransform size 错误
修复内置物理模块的内存泄漏(@May2nd 贡献)
修复 GPU 粒子的采样错误问题
修复粒子 Gradient 数据在 ratio 为 1 时的值采样
修复 SpriteRenderer 在使用 sorting 组件时排序失效的问题
修复 RichText 对于长字符串丢失文本的问题
修复 BMFont 文字在缩放时间距过窄的问题(@May2nd 贡献)
修复 GameView 下运行游戏时加载远程 bundle 失败的问题
修复原生平台 removeSpotLight 的错误
修复 Planar Shadow 在多 Instance 下不显示的问题
修复 Toon shader 在 iOS 微信下的数据错误
修复预烘焙 AO 的计算问题
修复地形的 builtin-terrain 材质中光照计算过暗的问题
修复反射探针的卷积图在 OPPO 小游戏平台较暗的问题
修复 UBOWorldBound 没有被计算到 UBO 数量的问题
对不同 Submodel 材质 pass 不一致时做容错
隐藏不必要的 WebGL 错误信息
修复 GLES2 后端的内部格式
修复微信小游戏平台 WebGL2 不支持 clearBufferfv 的问题
修复 iOS 输入框切换时有可能丢失焦点的问题
修复 iOS 键盘弹出时确认键可能被遮挡的问题
修复安卓平台输入框中无法及时获得键盘输入内容的问题
修复安卓平台设置可写路径后获取路径不匹配的问题
修复 Mac 平台退出时的崩溃
修复 macOS 模拟器同时选择“模拟器开启调试面板”和“模拟器等待调试面板开启”会报错的问题
修复 native.copyTextToClipboard() 在 iOS、Android 的崩溃问题
修复 Window ID 为 0 时在安卓平台的崩溃问题
修复 WebAssembly.instantiate 的 Promise 回调在原生平台不执行的问题
修复自定义引擎缺少 external 目录时的 include 问题
移除 Record 引擎宏定义以避免冲突
修复 AtlasManager 没有被暴露到 API 文档的问题,优化其文档
[XR] 修复 RotationOnly 情况下的相机位置跟踪
[XR] 修复直接进入 AR 模式时 UI 不显示的问题
Editor
Features
支持手动填写 iOS 平台开发者账号
Fixes
修复 PSD 图片无法导入为 SpriteFrame 类型的问题
修复纹理的自定义压缩方式配置 project 协议程序后压缩失败的问题
修复退出动画编辑模式后属性面板添加组件按钮未显示的问题
修复构建脚本时,因为引入 'use strict' 导致一些 npm 库无法使用的问题
修复复制粘贴节点某些情况表现异常的问题
修复场景编辑器节点旋转缩放时吸附行为异常的问题
修复编辑材质时缓存数据可能不正确的问题
修复环境贴图替换时编辑器没有刷新的问题
修复地形烘培高精度 Lightmap 时的奔溃问题
修复多选节点编辑时的若干细节问题
修复其它细节体验问题
点击文末【阅读原文】前往官网下载最新版本,欢迎大家使用与体验,感谢各位开发者的支持!
往期精彩