HTML是什么
html是一门语言,所有的网页都是用它编写出来的。
他是一门超文本标记语言。可以定义图片,音频,视频等。由标签组成。
HTMl仅仅定义了网站的接口。
具体的表现还需要css来实现,也就是css让网页变得更加好看。
网页的一些复杂的点击行为<button>可以通过JavaScript来实现。

HTML入门
<!-- 对html版本5的声明-->
<!DOCTYPE html>
<html>
<head>
<!-- 确定中文的解码方式-->
<meta charset="UTF-8">
<title>
小唐所创的第一个网页
</title>
</head>
<body>
<font color="red">
万事如意
</font>
</body>
</html>
HTML基础语法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>
公司简介
</title>
</head>
<body>
<font size="6">
公司简介
</font>
<hr>
<p>
<font size="4" face="黑体" color="#aa00cc">
小唐企业<br>
</font>
<font size="4" face="黑体">
是一个非常优秀的企业hrrhashahaehgae
</font>
</p>
<p>
<font size="4" face="黑体">
<u>
<b>
<i>
为中华之崛起而读书
</i>
</b>
</u>
</font>
</p>
<hr>
</body>
</html>
HTML图片、音频、视频标签

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片音频视频测试</title>
</head>
<body>
<!--
资源路径:
1、绝对路径:完整路径 (可以是本地路径,也可以是网络上的url)
2、相对路径:找到对应的相对位置关系
2.1找到当前页面的路径
xxx/html/视频音频.html
xxx/html/视频音频.jpg
当前目录
./a.jpg
在当前目录下的包内
./img/a.jpg
找当前目录上一级
../img.a.jpg
-->
<!--
尺寸单位可以写像素或者百分比
-->
<img src="a.jpg" width="400" height="500">
<img src="/Users/tangshaojie/Desktop/test/a.jpg" width="400" height="500">
<audio src="/Users/tangshaojie/Desktop/test/b.mp3" controls="controls"></audio>
<video src="/Users/tangshaojie/Desktop/test/c.mp4" controls width="500" height="500"></video>
</body>
</html>超链接标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超链接标签测试</title>
</head>
<body>
<a href="http://jw.tust.edu.cn/" target="_blank">
点击进入天津科技大学教务处系统
</a>
</body>
</html>列表标签

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<!--
此处的type一般不需要进行修改,我们一般使用css样式代替
-->
<ol type="A">
<li>牛奶</li>
<li>咖啡</li>
<li>红茶</li>
</ol>
<ul type="circle">
<li>牛奶</li>
<li>咖啡</li>
<li>红茶</li>
</ul>
</body>
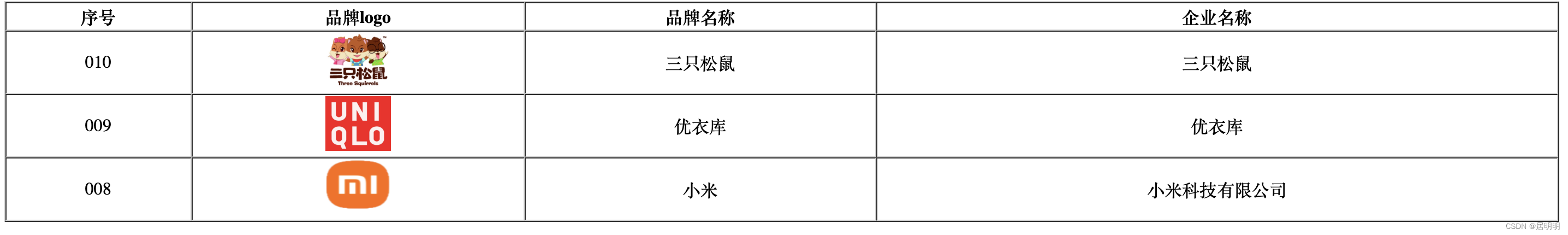
</html>表格标签

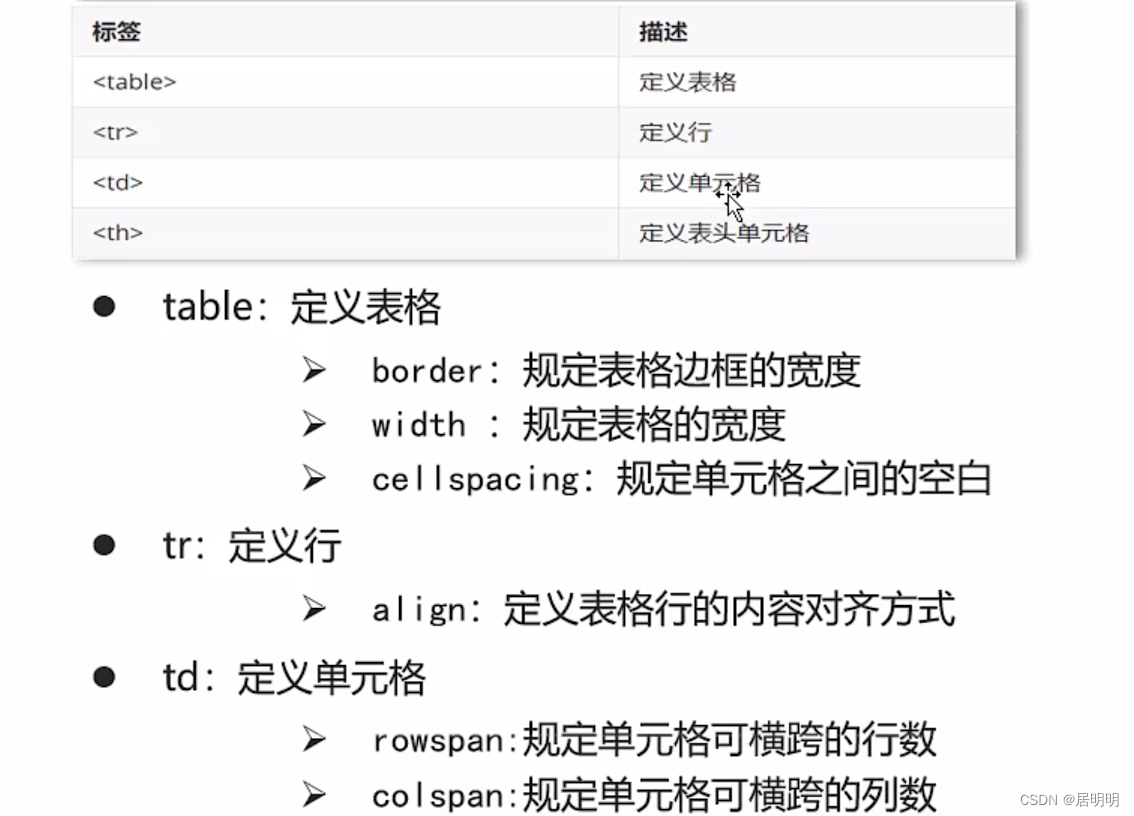
table:
我们可以设置表格边框宽度,默认情况下给每一块都围起来,这样每一块之间会有单元格空白。
想要取消表格之间单元格的空白可以使用cellspacing来控制大小,清楚的话设置为0就好。
同时我们可以调整整个表 表格的宽度。
tr:
我们可以使用align来对表格内内容分布进行编辑,比如说居中对齐。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border="1" cellspacing="0" width="100%" >
<tr align="center">
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>010</td>
<td>
<!--
./意思是在html同级寻找
../在html上一级寻找
-->
<img src="./img/三只松鼠.png" width="60" height="50">
</td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center">
<td>009</td>
<td>
<!--
./意思是在html同级寻找
../在html上一级寻找
-->
<img src="./img/优衣库.png" width="60" height="50">
</td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td>
<!--
./意思是在html同级寻找
../在html上一级寻找
-->
<img src="./img/小米.png" width="60" height="50">
</td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
</table>
</body>
</html>对单元格进行合并操作后
td:
clospan:对列进行合并,注意:比如第一行的一二单元格合并,那么这一行就只剩下三个单元格。
rowspan:对行进行合并,注意:合并后第一行仍有四个数据,但是第二行只剩下三个数据。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border="1" cellspacing="0" width="100%" >
<tr align="center">
<th colspan="2">品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>010</td>
<td>
<!--
./意思是在html同级寻找
../在html上一级寻找
-->
<img src="./img/三只松鼠.png" width="60" height="50">
</td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center">
<td rowspan="2">009</td>
<td>
<!--
./意思是在html同级寻找
../在html上一级寻找
-->
<img src="./img/优衣库.png" width="60" height="50">
</td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td>
<!--
./意思是在html同级寻找
../在html上一级寻找
-->
<img src="./img/小米.png" width="60" height="50">
</td>
<td>小米</td>
</tr>
</table>
</body>
</html>布局标签

div创建一行的内容,span创建行间的内容。
布局基本是使用css进行操作。
此处学习的标签并没有样式,仅仅是作为配合css使用。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
我是div
</div>
<div>
我是div
</div>
<span>
我是span
</span>
<span>
我是span
</span>
</body>
</html>
表单标签
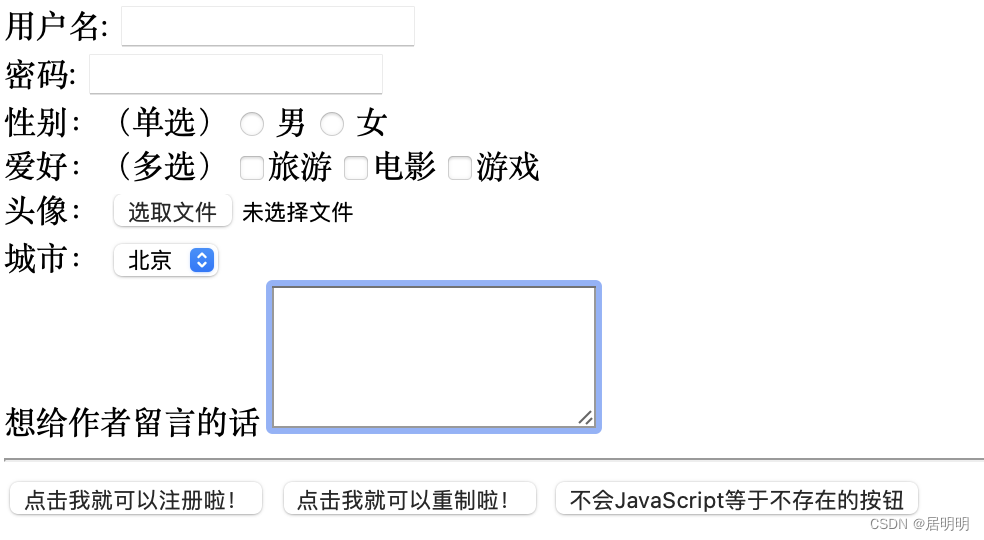
采取用户的输入信息,用户点击按钮后,表单发出数据到服务端,是与服务器交互的重要手段。

这是最终呈现出来的样子。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<!--
from:
action:指定表单数据提交的url
注意:表单想要被提交,必须被指定其name属性
method:制定表单提交的方式
1、get:默认值
请求的参数会拼接在url后面
有长度限制:4kb
2、post:
请求的参数会在http请求协议的请求体中
没有长度限制
-->
<body>
<form action="#" method="post">
<!--
隐藏id,用户提交数据的时候将比如说用户不可修改的id进行提交
-->
<input type="hidden" name="id" value="123">
<!-- 让用户名可点击并且和输入框关联起来 -->
<label for="userName">用户名:</label>
<input type="text" name="userName" id="userName"><br>
<label for="password">密码:</label>
<input type="password" name="password" id="password"><br>
性别:(单选)
<input type="radio" name="gender" value="1" id="male">
<label for="male">男</label>
<input type="radio" name="gender" value="2" id="female">
<label for="female">女</label><br>
爱好:(多选)
<input type="checkbox" name="hobby" value="1">旅游
<input type="checkbox" name="hobby" value="2">电影
<input type="checkbox" name="hobby" value="3">游戏
<br>
头像:
<input type="file"><br>
城市:
<select name="city">
<!-- 设置value,数据提交的时候会提交value内的数据 -->
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
</select>
<br>
想给作者留言的话
<textarea cols="20" rows="5" name="desc"></textarea>
<!-- 三个按钮 -->
<hr>
<input type="submit" value="点击我就可以注册啦!">
<input type="reset" value="点击我就可以重制啦!">
<input type="button" value="不会JavaScript等于不存在的按钮">
</form>
</body>
</html>