文章目录
- 一、vconsole介绍
- 1. 作用
- 2. 优势
- 二、使用
- 1、jq项目和js项目
- 2、vue项目
- 三、使用介绍
- 1. 使用成功,在页面右下角会出现如下图的vConsole
- 2. 常用功能(控制台、请求、元素、存储器)
一、vconsole介绍
1. 作用
使用vconsole来查看h5页面运行在手机浏览器上的页面元素、控制台、请求等信息
2. 优势
在vue项目中,也可以不需要使用npm安装即可使用
二、使用
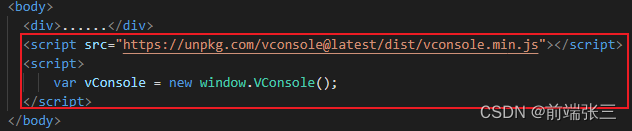
话不多说,直接把下面代码放到< body >标签中即可
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script>
<script>
var vConsole = new window.VConsole();
</script>
1、jq项目和js项目
直接把下面代码放到< body >标签中即可

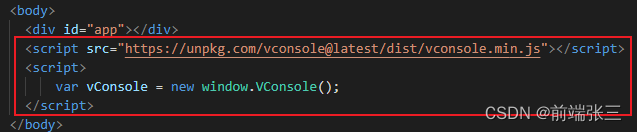
2、vue项目
放到根目录的index.html页面的body中,如下图

三、使用介绍
1. 使用成功,在页面右下角会出现如下图的vConsole

2. 常用功能(控制台、请求、元素、存储器)