经过克隆代码、配置IntelliJ/IDEA和Tomcat、以及本地部署(详见前几篇)之后,终于到了上手改代码的环节了。
首先需要强调的一点是:千万不要去改 *.min.js 文件中的代码,这些文件都是生成的压缩代码,我们一定要再开发模式下进行修改,而不是改 *.min.js文件中的代码。
1. 设置调用本地资源:
在index.html文件大约第252行的位置,将drawDevUrl重定向到本地地址。
// Changes paths for local development environment
...
if (urlParams['dev'] == '1')
{
// Used to request grapheditor/mxgraph sources in dev mode
var mxDevUrl = document.location.protocol + '//devhost.jgraph.com/drawio/src/main';
// Used to request draw.io sources in dev mode
var drawDevUrl = document.location.protocol + '//devhost.jgraph.com/drawio/src/main/webapp/';
var geBasePath = drawDevUrl + '/js/grapheditor';
var mxBasePath = mxDevUrl + '/mxgraph';
// 增加下面这一段
if (location.hostname == 'localhost' || location.hostname == '127.0.0.1') {
drawDevUrl = document.location.protocol + '//localhost:8080/drawio/';
geBasePath = drawDevUrl + '/js/grapheditor';
mxBasePath = drawDevUrl + '/mxgraph';
mxForceIncludes = true;
}
...
2. 留意MD5校验
在diagramly/App.js文件大约第713行的位置有一处以hardcode方式对代码进行的校验。
if (CryptoJS.MD5(content).toString() != '94ebd7472449efab95e00746ea00db60')
如果你修改了项目代码中的任何部分,在打开页面时就会出现“Bootstrap script change requires update of CSP”的弹窗提示。所以在你修改完所有代码后,在此处可以从console log中看一下CryptoJS.MD5(content).toString()的MD5值是什么,替换到等号右边就可以了。
3. 禁用浏览器存储
在diagramly/Dialogs.js文件大约第220行,注释掉相关部分就不会再有浏览器存储选项了。
/*
if (isLocalStorage && (urlParams['browser'] == '1' || urlParams['offline'] == '1'))
{
addLogo(IMAGE_PATH + '/osa_database.png', mxResources.get('browser'), App.MODE_BROWSER);
}
*/
4. 修改浏览器title
浏览器title中使用的是应用名,在diagramly/Editor.js文件大约第2239行的位置。可以改成自己应用的名字。
/**
* Specifies the app name. Default is document.title.
*/
Editor.prototype.appName = 'My App Name';
在离线模式中,title还会有 “ app”的后缀,可以在diagramly/App.js文件大约第2412行的位置注释掉相关代码。
else if (this.isOfflineApp())
{
// title += ' app';
}
5. 修改欢迎页文字
就是页面载入过程中的文字(如图),可以在index.html文件大约第441行的位置修改成你自己想要的内容。

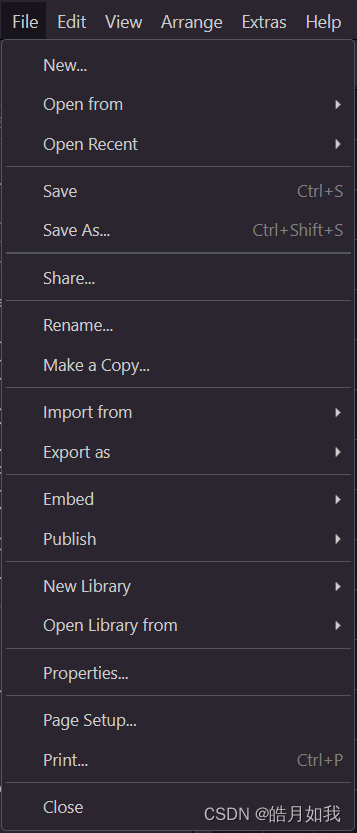
6. 精简菜单
由于不需要网络存储、导入导出这些高级功能,所以希望对菜单栏做一些简化。菜单相关的内容都在diagramly/Menus.js中,注释掉以下内容:
// 大约在第4732行
// this.addMenuItems(menu, ['upload'], parent);
// 大约在第4809行
// this.addSubmenu('openRecent', menu, parent);
// 大约在第4850行
// this.addMenuItems(menu, ['rename'], parent);
// 大约在第4857行
// this.addMenuItems(menu, ['upload'], parent);
// 大约在第4941行
// this.addSubmenu('openRecent', menu, parent);
// 大约在第4975行
// this.addMenuItems(menu, ['rename'], parent);
// 大约在第4982行
// this.addMenuItems(menu, ['upload'], parent);
// 大约在第5003-5013行
/*
menu.addSeparator(parent);
this.addSubmenu('importFrom', menu, parent);
this.addSubmenu('exportAs', menu, parent);
menu.addSeparator(parent);
this.addSubmenu('embed', menu, parent);
this.addSubmenu('publish', menu, parent);
menu.addSeparator(parent);
this.addSubmenu('newLibrary', menu, parent);
this.addSubmenu('openLibraryFrom', menu, parent);
*/
下图是精简前和精简后的File菜单对比


除此之外,还可以删除About菜单项,在大约1544行的位置。
// this.addMenuItems(menu, ['about'], parent);
其实想对About下手更干脆一点的话,直接删掉Help菜单也可以,在grapheditor/Menus.js文件的大约第33行中。
// Menus.prototype.defaultMenuItems = ['file', 'edit', 'view', 'arrange', 'extras', 'help'];
Menus.prototype.defaultMenuItems = ['file', 'edit', 'view', 'arrange', 'extras'];
7. 删除下载桌面版软件的提示
在diagramly/App.js文件大越第2053行的位置,注释掉相关函数。
/**
* Shows a footer to download the desktop version once per session.
*/
/*
App.prototype.showDownloadDesktopBanner = function()
{
this.showBanner('DesktopFooter', mxResources.get('downloadDesktop'), mxUtils.bind(this, function()
{
this.openLink('https://get.diagrams.net/');
}));
};
*/
8. 修改左侧边栏模板
因为我的应用场景中希望对绘图过程进行一些约束,所以得对drawio“过于丰富和灵活”的左侧边栏进行一些精简。
5.1. 删除搜索栏面板
在文件diagramly/sidebar/Sidebar.js大约第922行,注释掉搜索栏的代码。
// this.addSearchPalette(true);
5.2. 删除其他面板
在文件diagramly/sidebar/Sidebar.js大约第1105-1111行。
// this.addMiscPalette(false);
// this.addAdvancedPalette(false);
// this.addBasicPalette();
// this.addStencilPalette('arrows', mxResources.get('arrows'), dir + '/arrows.xml',
// ';html=1;' + mxConstants.STYLE_VERTICAL_LABEL_POSITION + '=bottom;' + mxConstants.STYLE_VERTICAL_ALIGN + '=top;' + mxConstants.STYLE_STROKEWIDTH + '=2;strokeColor=#000000;',
// null, null, null, null, null, 'arrows');
// this.addArrows2Palette();
以及大约第1214行。
// this.addFlowchartPalette();
以及大约第1227行。
// this.addUmlPalette(false);
9. 将dev模式和offline模式设置为缺省模式
这样我们就不必每次都在浏览器中指定dev=1&offline=1了。
在index.html文件大约第53行尾位置增加代码。
var urlParams = (function()
{
var result = new Object();
var params = window.location.search.slice(1).split('&');
for (var i = 0; i < params.length; i++)
{
var idx = params[i].indexOf('=');
if (idx > 0)
{
result[params[i].substring(0, idx)] = params[i].substring(idx + 1);
}
}
// 新增内容由此开始
if (!result.hasOwnProperty('dev')) {
result['dev'] = 1
}
if (!result.hasOwnProperty('offline')) {
result['offline'] = 1
}
// 新增内容到此结束
return result;
})();
小结
至此,通过对源码的删删减减,我们可以说算是踏上了drawio二开的征程。祝大家开局顺利!