文章目录
- `FontFamily`
- `FontWeight`
- `ResizeMode`
- `AllowsTransparency`
- `Margin`
- `CornerRadius`
- `Border.effect`
- `BlurRadius`
- `direction`
- `VerticalAlignment`
- `TargetType`
- `ControlTemplate`
- `DataTemplate 和ControlTemplate的区别`
- `Stroke`
- `Path控件`
- `Border`
FontFamily
在WPF中,FontFamily属性用于指定应用程序中文本使用的字体系列。它可以是单个字体名称、字体系列名称、字体文件路径或自定义字体集合的名称。
FontFamily属性通常与FontSize和Foreground属性一起使用,以定义应用程序中的文本样式。例如:
<TextBlock Text="Hello World" FontFamily="Segoe UI" FontSize="24" Foreground="Blue"/>
上述代码将设置文本块中的文本为“Hello World”,并使用Segoe UI字体系列和大小为24像素的蓝色字体颜色。
通过设置FontFamily属性,您可以确保应用程序中的文本始终使用相同的字体和字号,从而提高应用程序的可读性和一致性。
FontWeight
在WPF中,FontWeight属性用于指定字体的加粗程度。它可以是以下值之一:
-
List item
-
Light: 轻字重
-
Normal: 正常字重
-
Bold: 粗体
-
ExtraLight: 极轻字重
-
Black: 黑体
-
ExtraLight的作用是将字体设置为非常轻的字重,通常用于需要高对比度的设计元素,例如标签或按钮。与Bold相比,ExtraLight更加细微,因此更适合需要保持清晰可读性的设计。
ResizeMode
在WPF中,ResizeMode属性用于指定UI元素在被缩放或拉伸时的行为方式。它可以是以下值之一:
- NoResize: 不进行大小调整。
- MinimumSize: 保持到最小尺寸。
- MaximumSize: 保持到最大尺寸。
- Stretch: 等比例拉伸。
- CenterOwner: 根据中心点对齐。
- Anchor: 根据锚点对齐。
- FlowChild: 根据流布局对齐。
例如,以下代码将使一个按钮在被缩放时保持其纵横比不变:
<Button Width="100" Height="50" ResizeMode="NoResize"/>
上述代码将设置按钮的宽度和高度为100像素和50像素,并将其ResizeMode属性设置为NoResize,这意味着按钮将不会被缩放以适应其包含控件的大小变化。
AllowsTransparency
在WPF中,AllowsTransparency属性用于指定UI元素是否可以包含透明部分。如果该属性设置为true,则UI元素可以是透明的;否则,它将被视为完全不透明的。
例如,以下代码将创建一个具有一定透明度的按钮:
<Button Width="100" Height="50" AllowsTransparency="True"/>
上述代码将创建一个宽度为100像素,高度为50像素的按钮,并将其AllowsTransparency属性设置为True,这意味着该按钮可以包含一些透明部分。
需要注意的是,当一个UI元素被设置为透明时,其背景色将被忽略,因此需要使用其他方式来定义按钮的背景色。
Margin
在WPF中,Margin属性用于指定UI元素与其周围控件之间的空间。它可以是一个或多个(边距)元素的集合,每个(边距)元素都可以指定一个方向和一个值来定义UI元素与周围控件之间的距离。
例如,以下代码将创建一个具有上下各20像素、左右各10像素的上边框的按钮:
<Button Width="100" Height="50" Margin="20,10,0,0"/>
上述代码将创建一个宽度为100像素,高度为50像素的按钮,并使用Margin属性来定义其上边框。该Margin属性设置了四个方向上的值,分别指定了上下各20像素、左右各10像素的距离,从而定义了按钮的上边框。
需要注意的是,Margin属性只会影响UI元素与其周围控件之间的空间,而不会影响UI元素本身的大小或位置。如果需要同时调整UI元素的大小和位置,可以使用其他的布局属性(如Left、Top、Width和Height等)。
CornerRadius
在WPF中,CornerRadius属性用于指定UI元素的圆角半径。它可以是一个或多个(圆角半径)元素的集合,每个(圆角半径)元素都可以指定一个方向和一个值来定义UI元素的圆角大小。
例如,以下代码将创建一个具有左右两侧各10像素、上下两侧各20像素的圆角的按钮:
<Button Width="100" Height="50" CornerRadius="10,20,0,0"/>
上述代码将创建一个宽度为100像素,高度为50像素的按钮,并使用CornerRadius属性来定义其圆角。该属性设置了四个方向上的值,分别指定了左右两侧各10像素、上下两侧各20像素的圆角大小,从而定义了按钮的圆角效果。
需要注意的是,CornerRadius属性只会影响UI元素的圆角效果,而不会影响UI元素本身的大小或位置。如果需要同时调整UI元素的大小和位置,可以使用其他的布局属性(如Left、Top、Width和Height等)。
Border.effect
WPF中的Border.Effect属性用于指定边框的样式。以下是一些可用的选项:
-
DropShadow:创建一个阴影效果,可以设置阴影的颜色、模糊半径和方向等参数。
-
Transparent:创建一个透明边框效果。
-
Emboss:创建一个浮雕效果,可以设置深度和光泽度等参数。
-
Bevel:创建一个斜角边框效果,可以设置角度和宽度等参数。
-
RoundedEdges:创建一个圆角边框效果,可以设置圆角的大小和样式等参数。
-
ShadowOpacity:创建一个半透明阴影效果,可以设置阴影的透明度。
-
Stroke:创建一个描边效果,可以设置描边的样式、颜色和宽度等参数。
BlurRadius
在WPF中,可以使用BlurRadius属性来指定元素的模糊半径。该属性是一个浮点型数值,用于控制元素周围的模糊程度。以下是一些常见的应用场景:
-
当需要模糊一个元素以使其与背景融合时,可以使用BlurRadius属性来调整模糊半径的大小。
-
当需要创建一个带有高斯模糊效果的图像时,可以使用BlurRadius属性来指定高斯模糊的半径大小。
-
当需要创建一个带有浅层阴影效果的元素时,可以使用BlurRadius属性来调整阴影的模糊程度。
需要注意的是,BlurRadius属性只对元素周围的区域产生影响,并不会改变元素本身的清晰度。如果需要增强元素的清晰度,可以考虑使用其他技术,如增加元素的分辨率或使用抗锯齿算法等。
Opacity
在WPF中,Opacity属性用于指定元素的不透明度。该属性是一个浮点型数值,取值范围为0.0到1.0之间,表示元素的透明度。以下是一些常见的应用场景:
-
当需要创建一个半透明的元素时,可以使用Opacity属性来调整元素的不透明度大小。
-
当需要创建一个带有遮罩效果的元素时,可以使用Opacity属性来控制遮罩的不透明度大小。
-
当需要创建一个渐变效果的元素时,可以使用Opacity属性来调整渐变的不透明度大小。
需要注意的是,Opacity属性只会影响元素的透明度,并不会改变元素的颜色或其他视觉效果。如果需要修改元素的颜色或其他视觉效果,可以考虑使用其他技术,如更改元素的样式或使用XAML转换器等。
direction
在WPF中,direction属性用于指定元素的模糊效果的方向。该属性是一个枚举类型,可以取以下值之一:
-
Down:向下模糊。
-
Left:向左模糊。
-
Right:向右模糊。
-
Up:向上模糊。
-
None:不产生模糊效果。
可以使用direction属性来控制元素周围的模糊效果的方向,以达到不同的视觉效果。以下是一些常见的应用场景:
当需要创建一个带有倾斜效果的元素时,可以使用direction属性来调整模糊效果的方向。
当需要创建一个带有透视效果的元素时,可以使用direction属性来调整模糊效果的方向。
需要注意的是,direction属性只会影响元素周围的模糊效果的方向,并不会改变元素本身的颜色或其他视觉效果。如果需要修改元素的颜色或其他视觉效果,可以考虑使用其他技术,如更改元素的样式或使用XAML转换器等。
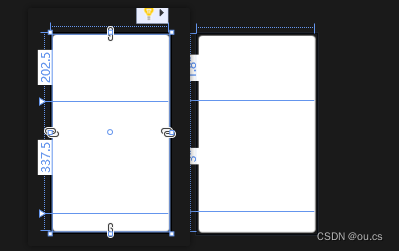
Grid.RowDefinitions中*的意思
<Grid.RowDefinitions>
<RowDefinition Height="1.8*"/>
<RowDefinition Height="3*"/>
<RowDefinition Height="60"/>
</Grid.RowDefinitions>
总高度600,共定义了三行。最后一行固定60,自适应行(剩余两行)总高度540,将540分成4.8份,第一行占1.8份,第二行占3份,最后一行固定60。
第一行:60
第二行:540/4.83=337.5
第三行:540/4.81.8=202.5

VerticalAlignment
VerticalAlignment是WPF中一个枚举类型,用于指定文本、图像或其他UI元素在垂直方向上的对齐方式。以下是一些常见的VerticalAlignment值及其含义:
- Top:顶部对齐。
- Middle:居中对齐。
- Bottom:底部对齐。
- Baseline:基线对齐。
- TextTop:文本顶部对齐。
- TextBottom:文本底部对齐。
- Stretch:拉伸对齐。
- Center:居中对齐。
- Inherit:继承父元素的垂直对齐方式。
可以使用VerticalAlignment属性来控制UI元素在垂直方向上的对齐方式,以达到不同的视觉效果。例如,可以将表格单元格的VerticalAlignment设置为Middle,使得单元格内容居中对齐。
TargetType
TargetType是.NET Framework中的一个属性,用于指定对象的类型。在WPF中,TargetType通常与DataTemplate一起使用,用于将一组数据绑定到UI元素上。
具体来说,当创建一个DataTemplate时,可以使用TargetType属性指定该模板所要绑定的对象类型。例如,假设我们有一个名为Person的类,其中包含姓名、年龄和性别等属性。我们可以创建一个DataTemplate来将这些属性绑定到UI元素上:
<DataTemplate DataType="{x:Type local:Person}">
<StackPanel>
<TextBlock Text="{Binding Name}" />
<TextBlock Text="{Binding Age}" />
<TextBlock Text="{Binding Gender}" />
</StackPanel>
</DataTemplate>
ControlTemplate
ControlTemplate是WPF中一个用于定义用户界面元素(如按钮、文本框等)的模板。它包含了UI元素的外观和行为,并可以被应用到多个UI元素上。
具体来说,ControlTemplate由一系列的XAML指令组成,这些指令可以控制UI元素的外观、布局、样式和行为等方面。例如,下面是一个简单的ControlTemplate,用于定义一个带有两个标签的按钮:
<ControlTemplate x:Key="MyButtonTemplate">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<StackPanel Orientation="Horizontal">
<Label Content="{Binding Text}" />
<Label Content="{Binding ToolTip}" />
</StackPanel>
</Grid>
</ControlTemplate>
在这个例子中,我们定义了一个包含两个标签的StackPanel控件,其中第一个标签绑定了按钮的文本内容,第二个标签绑定了按钮的提示信息。然后我们使用ColumnDefinition来定义一个宽度为Auto的列,用于放置第二个标签。最后,我们将整个控件包装在一个Grid中,以便可以设置其大小和位置。
当该模板被应用到一个按钮对象时,它的外观和行为就会根据模板中的指令进行设置。例如,如果我们在模板中定义了一个名为"Background"的背景图像,那么这个按钮就会显示这个图像。如果我们在模板中定义了一个名为"Foreground"的前景色,那么这个按钮的前景色就会变成这个颜色。这样,我们就可以轻松地创建自定义的用户界面元素,而无需手动编写每个元素的外观和行为代码。
DataTemplate 和ControlTemplate的区别
DataTemplate和ControlTemplate都是WPF中用于定义用户界面元素(如按钮、文本框等)的模板,但它们之间有一些区别。
-
用途不同:DataTemplate主要用于定义数据绑定的模板,它将一个数据对象的属性绑定到UI元素上,并根据该数据对象的不同值来显示不同的UI元素。而ControlTemplate主要用于定义自定义的用户界面元素的外观和行为,它可以控制UI元素的大小、位置、样式、动画等方面。
-
复杂度不同:由于DataTemplate只需要绑定一个数据对象的属性,因此它的实现相对简单。而ControlTemplate需要绑定多个UI元素的属性,并且需要对这些元素进行布局、样式和动画等方面的控制,因此它的实现相对复杂。
-
使用场景不同:DataTemplate通常用于绑定数据列表或网格视图中的数据,以便在视觉上呈现不同的数据项。而ControlTemplate通常用于创建自定义的用户界面元素,例如按钮、开关、进度条等。
总之,DataTemplate和ControlTemplate都是WPF中重要的模板类型,它们各自适用于不同的场景和需求。在使用时需要根据具体情况选择合适的模板类型。
Stroke
在WPF中,Stroke是一个属性,用于设置UI元素的边框或轮廓线。
当您设置UI元素的Stroke属性时,您指定围绕元素的边框的视觉表示。这可以包括颜色、厚度和样式(例如虚线、点线或实线)。
以下是在XAML中使用Stroke属性的示例:
<Rectangle x:Name="myRect" Width="100" Height="100" Stroke="Red" StrokeThickness="2">
<Rectangle.Fill>
<SolidColorBrush Color="White"/>
</Rectangle.Fill>
</Rectangle>
在这个例子中,我们创建了一个带有红色描边的矩形,并设置了白色填充。StrokeThickness属性设置描边的宽度,而Fill属性设置矩形内部的颜色。
Path控件
<Path Data="M0 0 12 12M0 12 12 0" Stroke="White" StrokeThickness="1" VerticalAlignment="Center" HorizontalAlignment="Center"></Path>
这是一个WPF的Path控件,用于绘制一个形状。具体来说,它绘制了一个矩形,其中:
- Data属性指定了路径的数据行,即矩形的坐标和线条样式等信息。
- Stroke属性设置了矩形的边框颜色为白色。
- StrokeThickness属性设置了矩形边框的宽度为1。
- VerticalAlignment和HorizontalAlignment属性分别设置了矩形在垂直和水平方向上对齐的方式,这里都设置为Center,表示居中对齐。
因此,这个Path控件绘制了一个居中对齐、边框为白色、宽度为1的矩形。
Border
WPF Border是一个用于定义用户界面元素边框的可视效果的元素。它可以用于任何WPF控件,如按钮、文本框、标签等,以添加视觉上的边框效果。
Border通常由以下几个部分组成:
- BorderBrush:指定边框的颜色。
- BorderThickness:指定边框的宽度。
- CornerRadius:指定角落的圆弧半径。
Border可以通过多种方式设置其外观,例如使用SolidColorBrush、LinearGradientBrush、RadialGradientBrush等填充颜色,或者使用Thickness、Double、Float等数值来控制边框的宽度和厚度。此外,Border还支持各种其他的属性和事件,例如BorderBrushChanged、BorderThicknessChanged等,以便在需要时动态地更新边框的外观。