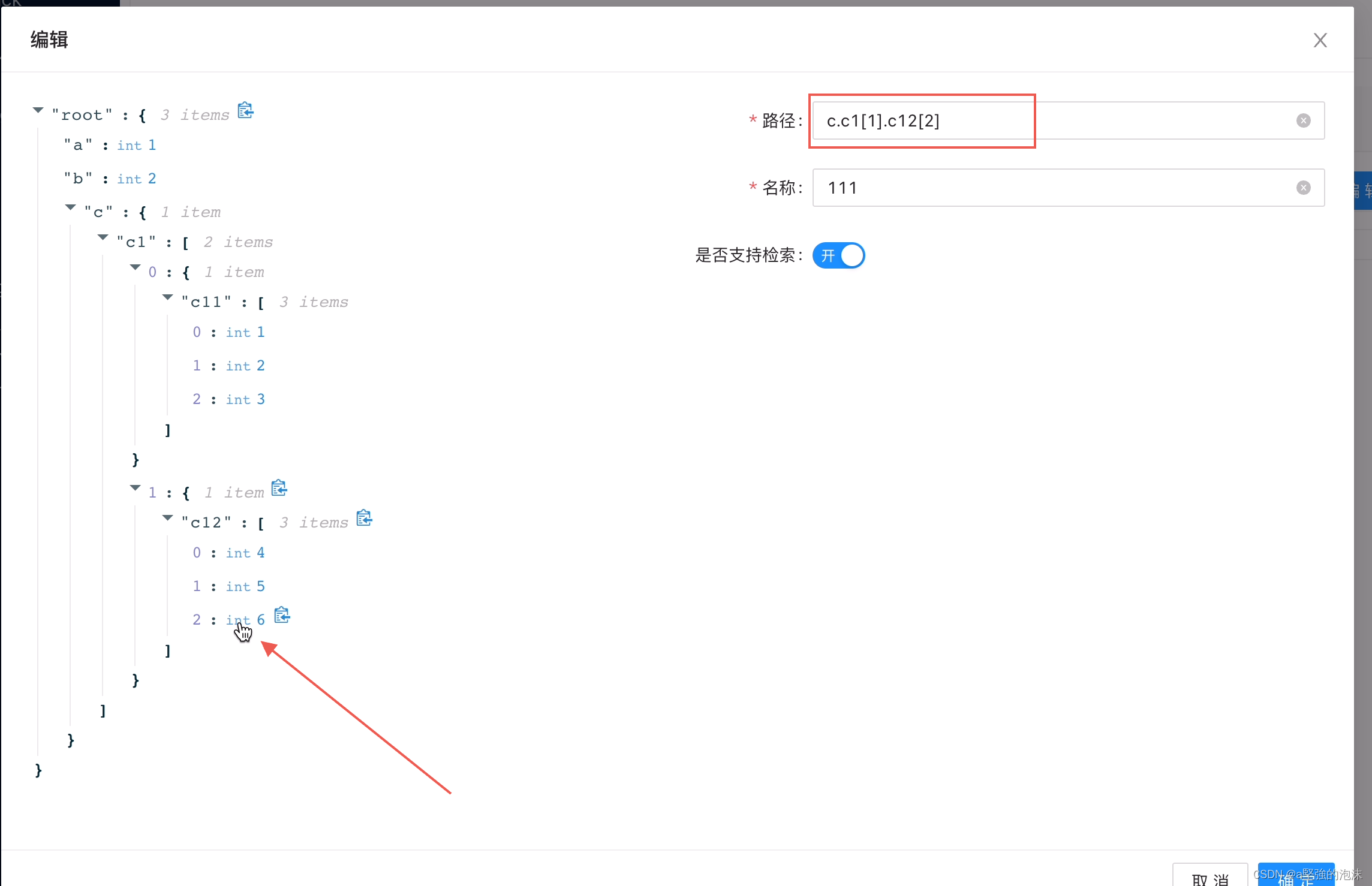
准备
安装 react-json-view:npm install --save react-json-view
可参考的一些开源库:react-json-path-picker,json-path-picker
线上工具:jsonpath tool
JsonPath
JsonPath官方文档
用来解析多层嵌套的json数据。JsonPath 是一种信息抽取类库,是从JSON文档中抽取指定信息的工具,提供多种语言实现版本,包括:Javascript, Python, PHP 和 Java。
本质: 通过一种语法规则快速从 JSON 数据中提取数据。类似于 正则表达式 通过一定规则从 text 文本内容提取数据。
语法规则:

参考文档:JSON 数据提取
代码
import ReactJson from 'react-json-view';
interface Props {
jsonValue: any;
updateJsonPath: (value: string) => void;
}
export function JsonPathFilter(props: Props) {
const { jsonValue, updateJsonPath } = props;
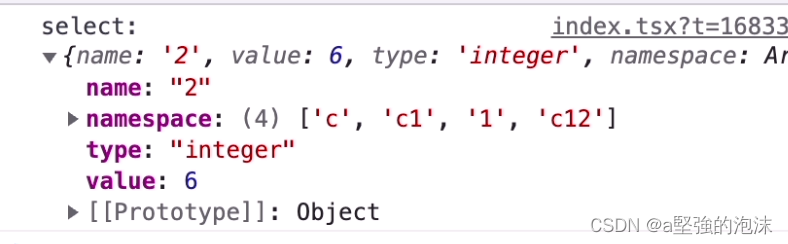
const getValue = (select: any) => {
const { name, namespace } = select;
namespace.push(name);
const reg = /^[0-9]*$/g;
let path = '';
namespace.forEach((s: string) => {
if (reg.test(s)) {
path = path?.substring(0, path.length - 1);
path = `${path}[${s}].`;
} else {
path = `${path + s}.`;
}
});
path = path?.substring(0, path.length - 1);
return path;
};
return <ReactJson src={jsonValue} onSelect={(select) => updateJsonPath(getValue(select))} />;
}
select数据类型:

效果图: