运行有问题或需要源码请点赞关注收藏后评论区留言~~~
一、Handler的延迟机制
活动页面的Java代码通常是串行工作的,而且App界面很快就加载完成容不得半点延迟,不过偶尔也需要某些控件时不时的动一下,好让界面呈现动画效果更加活泼,这种简单动画基于视图的延迟处理机制,即间隔若干时间后刷新视图页面。
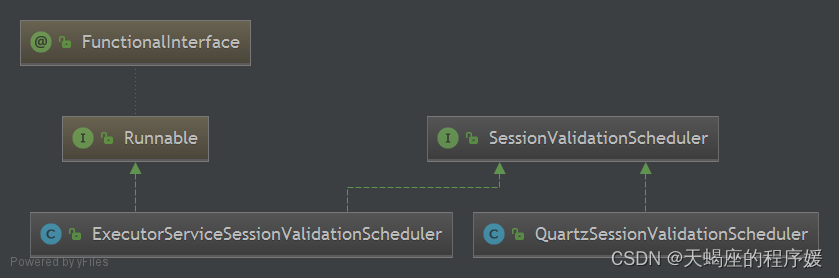
Runnable接口用于声明某项任务,它定义了接下来要做的事情,简单地说,Runnable接口就是一个代码片段。
下面是Handler操作任务的常见方法说明
1:post 立即启动指定的任务
2:postDelayed 延迟若干时间后启动指定的任务
3:postAtTime 在设定的时间点启动指定的任务
4:removeCallbacks 移除指定的任务
计时器就是Handler+Runnable组合的简单应用,每隔若干时间就刷新当前的计数值,使得界面上的数字持续跳跃。效果如下
点击开始按钮便开始计时

点击停止便停止计时 并显示当前计数值

代码如下
主函数类
package com.example.chapter10;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
@SuppressLint("SetTextI18n")
public class HandlerPostActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn_count; // 声明一个按钮对象
private TextView tv_result; // 声明一个文本视图对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_handler_post);
btn_count = findViewById(R.id.btn_count);
tv_result = findViewById(R.id.tv_result);
btn_count.setOnClickListener(this); // 设置按钮的点击监听器
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_count) {
if (!isStarted) { // 不在计数,则开始计数
btn_count.setText("停止计数");
mHandler.post(mCounter); // 立即启动计数任务
} else { // 已在计数,则停止计数
btn_count.setText("开始计数");
mHandler.removeCallbacks(mCounter); // 立即取消计数任务
}
isStarted = !isStarted;
}
}
private boolean isStarted = false; // 是否开始计数
private Handler mHandler = new Handler(); // 声明一个处理器对象
private int mCount = 0; // 计数值
// 定义一个计数任务
private Runnable mCounter = new Runnable() {
@Override
public void run() {
mCount++;
tv_result.setText("当前计数值为:" + mCount);
mHandler.postDelayed(this, 1000); // 延迟一秒后重复计数任务
}
};
}
XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_count"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="开始计数"
android:textColor="@color/black"
android:textSize="17sp" />
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>创作不易 觉得有帮助请点赞关注收藏~~~