事件
1. 注册事件(绑定事件)
给元素添加事件,称为注册事件或者绑定事件
1.1 注册事件两种方式
-
传统注册方式(onclick)
- 传统方式注册事件特点: 注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
-
方法监听注册方式(addEventListener)
- 特点:同一个元素同一个事件可以注册多个监听器
- 按注册顺序依次执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册事件两种方式</title>
</head>
<body>
<button>传统注册事件</button>
<button>方法监听注册事件</button>
<button>ie9 attachEvent</button>
<script>
var btns = document.querySelectorAll('button');
// 传统方式注册事件
btns[0].onclick = function() {
alert('hi'); // 因为有多个同一个传统方式注册事件,不会显示该语句
}
// 传统方式注册事件特点: 注册事件的唯一性
// 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
btns[0].onclick = function() {
alert('hello');
}
// 事件监听注册事件 addEventListener
// 里面的事件类型是字符串 必定加引号 而且不带on
// 同一个元素 同一个事件可以添加多个监听器(事件处理程序)
btns[1].addEventListener('click',function(){
alert(22);
})
// 特点:同一个元素同一个事件可以注册多个监听器
// 按注册顺序依次执行
btns[1].addEventListener('click',function(){
alert(33);
})
// attachEvent ie9以前的版本支持 - 运行报错
// btns[2].attachEvent('onclick', function() {
// alert(11);
// })
</script>
</body>
</html>

1.2 注册事件兼容性解决方案
解决ie9之前的 attachEvent 注册事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册事件兼容性解决方案</title>
</head>
<body>
<button>传统注册事件</button>
<button>方法监听注册事件</button>
<button>ie9 attachEvent</button>
<script>
var btns = document.querySelectorAll('button');
addEventListener(btns[0], 'click', fn);
addEventListener(btns[1], 'click', fn);
addEventListener(btns[2], 'click', fn);
function addEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 addEventListener 方法
if (element.addEventListener) {
element.addEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.attachEvent) {
element.attachEvent('on' + eventName, fn);
} else {
// 相当于 element.onclick = fn;
element['on' + eventName] = fn;
}
}
function fn() {
alert(111);
}
</script>
</body>
</html>

2. 删除事件(解绑事件)
2.1 删除事件两种方式
- 传统方式删除事件
- removeEventListener 删除事件
- detachEvent 解绑事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除事件</title>
<style>
div {
width: 100px;
height: 100px;
background-color: khaki;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
var divs = document.querySelectorAll('div');
divs[0].onclick = function () {
alert(11);
// 传统方式删除事件
divs[0].onclick = null;
}
// removeEventListener 删除事件
divs[1].addEventListener('click', fn); // 里面的fn 不需要调用加小括号 - 已绑定事件
function fn() {
alert(11);
divs[1].removeEventListener('click', fn);
}
// detachEvent 解绑事件
// divs[2].attachEvent('onclick', fn1);
// function fn1() {
// alert(33);
// divs[2].detachEvent('onclick', fn1);
// }
</script>
</body>
</html>
2.2 删除事件兼容性解决方案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除事件兼容性解决方案</title>
</head>
<body>
<button>传统删除事件</button>
<button>方法监听删除事件</button>
<button>ie9 detachEvent</button>
<script>
var btns = document.querySelectorAll('button');
removeEventListeners(btns[0], 'click', fn);
removeEventListeners(btns[1], 'click', fn);
removeEventListeners(btns[2], 'click', fn1);
function removeEventListeners(element, eventName, fn) {
// 判断当前浏览器是否支持 removeEventListener 方法
if (element.removeEventListener) {
element.addEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.detachEvent) {
element.addEventListener('on' + eventName, fn);
} else {
element['on' + eventName] = null;
}
}
function fn() {
alert(11);
divs[1].removeEventListener('click', fn);
}
function fn1() {
alert(33);
divs[2].detachEvent('onclick', fn1);
}
</script>
</body>
</html>
3. DOM事件流
事件流描述的是从页面中接收事件的顺序
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流
比如我们给一个div 注册了点击事件:
DOM 事件流分为3个阶段:
-
捕获阶段
-
当前目标阶段
-
冒泡阶段

事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程
事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程
3.1 DOM 事件流代码验证
-
实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
-
有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
- DOM 事件流捕获阶段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM 事件流捕获阶段</title>
<style>
.father {
overflow: hidden;
width: 300px;
height: 300px;
margin: 100px auto;
background-color: khaki;
text-align: center;
}
.son {
width: 200px;
height: 200px;
margin: 50px;
background-color: honeydew;
line-height: 200px;
color: #fff;
}
</style>
</head>
<body>
<div class="father">
<div class="son">son盒子</div>
</div>
<script>
// dom 事件流 三个阶段
// 1. JS 代码中只能执行捕获或者冒泡其中的一个阶段
// 2. onclick 和 attachEvent(ie) 只能得到冒泡阶段
// 3. 捕获阶段 如果addEventListener 第三个参数是 true 那么则处于捕获阶段
// document -> html -> body -> father -> son
var son = document.querySelector('.son');
son.addEventListener('click', function () {
alert('son');
}, true);
var father = document.querySelector('.father');
father.addEventListener('click', function () {
alert('father');
}, true);
</script>
</body>
</html>

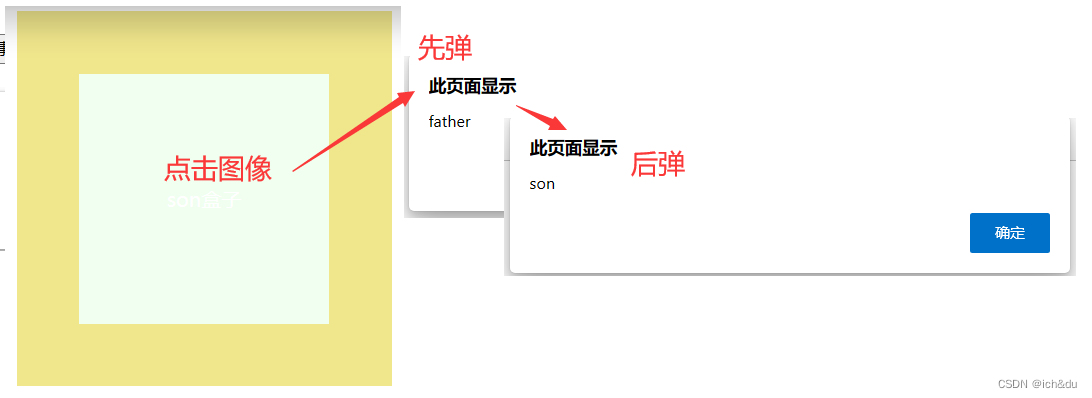
- DOM 事件流冒泡阶段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM 事件流冒泡阶段</title>
<style>
.father {
overflow: hidden;
width: 300px;
height: 300px;
margin: 100px auto;
background-color: khaki;
text-align: center;
}
.son {
width: 200px;
height: 200px;
margin: 50px;
background-color: honeydew;
line-height: 200px;
color: #fff;
}
</style>
</head>
<body>
<div class="father">
<div class="son">son盒子</div>
</div>
<script>
// dom 事件流 三个阶段
// 1. JS 代码中只能执行捕获或者冒泡其中的一个阶段。
// 2. onclick 和 attachEvent(ie) 只能得到冒泡阶段。
// 3. 捕获阶段 如果addEventListener 第三个参数是 true 那么则处于捕获阶段
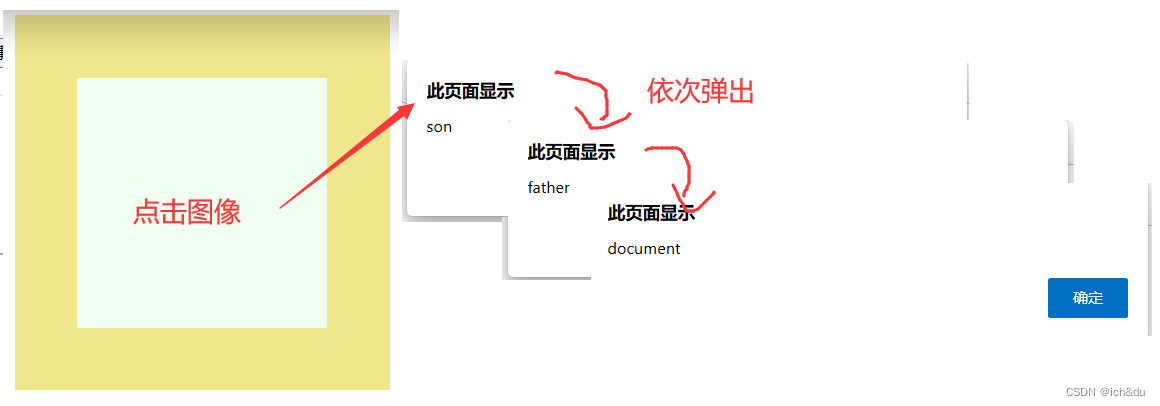
// document -> html -> body -> father -> son
// 4. 冒泡阶段 如果addEventListener 第三个参数是 false 或者 省略 那么则处于冒泡阶段
// son -> father ->body -> html -> document
var son = document.querySelector('.son');
son.addEventListener('click', function () {
alert('son');
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function () {
alert('father');
}, false);
document.addEventListener('click', function () {
alert('document');
})
</script>
</body>
</html>

4. 事件对象
eventTarget.onclick = function(event) {}
eventTarget.addEventListener('click', function(event) {})
// 形参 event 就是事件对象
// 当注册事件时,event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)
官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象 event,它有很多属性和方法
事件对象本身的获取存在兼容问题(. 在 IE6~8 中,浏览器不会给方法传递参数,如果需要的话,需要到 window.event 中获取)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件对象</title>
<style>
div {
width: 100px;
height: 100px;
background-color: khaki;
}
</style>
</head>
<body>
<div>123</div>
<div>123</div>
<div>123</div>
<script>
var divs = document.querySelectorAll('div');
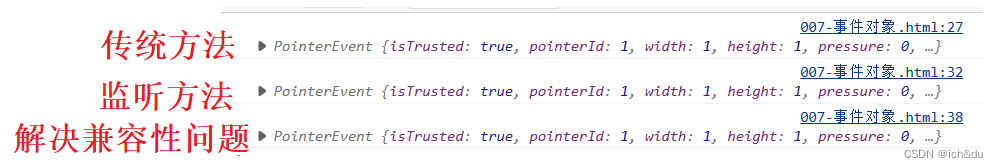
// 传统方法
divs[0].onclick = function (event) {
console.log(event);
}
// 监听方法
divs[1].addEventListener('click', function (e) {
console.log(e);
})
// 解决兼容性问题
divs[2].onclick = function (e) {
e = e || window.event;
console.log(e);
}
</script>
</body>
</html>

4.1 target 和 this
常见事件对象的属性和方法
- e.target 返回的是触发事件的对象(元素)
- this 返回的是绑定事件的对象(元素)
区别 : e.target 点击了那个元素,就返回那个元素 this 那个元素绑定了这个点击事件,那么就返回谁
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>target 和 this</title>
<style>
div {
width: 100px;
height: 100px;
background-color: khaki;
}
</style>
</head>
<body>
<div>123</div>
<ul>
<li>abc</li>
<li>abc</li>
<li>abc</li>
</ul>
<script>
// 常见事件对象的属性和方法
// 1. e.target 返回的是触发事件的对象(元素) this 返回的是绑定事件的对象(元素)
// 区别 : e.target 点击了那个元素,就返回那个元素 this 那个元素绑定了这个点击事件,那么就返回谁
var div = document.querySelector('div');
div.addEventListener('click', function (event) {
console.log(event.target);
console.log(this);
})
var ul = document.querySelector('ul');
ul.addEventListener('click', function (e) {
// 给ul 绑定了事件 那么this 就指向ul
console.log(this);
// this 有个非常相似的属性 currentTarget ie678不认识
console.log(e.currentTarget);
// e.target 指向点击的那个对象 谁触发了这个事件 点击的是li e.target 指向的就是li
console.log(e.target);
})
// 兼容性
div.onclick = function (e) {
e = e || window.event;
var target = e.target || e.srcElement;
console.log(target);
}
</script>
</body>
</html>

5. 阻止事件冒泡
5.1 事件对象阻止默认行为
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要灵活掌握
- 阻止事件冒泡的两种方式
- 标准写法:利用事件对象里面的 stopPropagation()方法
- 非标准写法:IE 6-8 利用事件对象 cancelBubble 属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件对象阻止默认行为</title>
<style>
div {
height: 50px;
width: 50px;
margin-bottom: 20px;
background-color: aqua;
}
a {
margin-right: 20px;
}
form {
margin-top: 20px;
}
</style>
</head>
<body>
<div>123</div>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com">百度</a>
<form action="http://www.baidu.com">
<input type="submit" value="提交" name="sub">
</form>
<script>
// 常见事件对象的属性和方法
// 返回事件类型
var div = document.querySelector('div');
div.addEventListener('click', fn);
div.addEventListener('mouseover', fn);
div.addEventListener('mouseout', fn);
function fn (e) {
console.log(e.type);
}
// 阻止默认行为(事件) 让链接不跳转 或者让提交按钮不提交
var as = document.querySelectorAll('a');
as[0].addEventListener('click',function(e) {
e.preventDefault(); // dom 标准写法
})
// 传统的注册方式
as[1].onclick = function (e) {
// 普通浏览器 e.preventDefault(); 方法
e.preventDefault();
}
as[2].onclick = function (e) {
// 低版本浏览器 ie678 returnValue 属性
e.returnValue;
}
as[3].onclick = function(e) {
// 可以利用return false 也能阻止默认行为 没有兼容性问题 特点: return 后面的代码不执行了, 而且只限于传统的注册方式
return false;
alert(11);
}
</script>
</body>
</html>
5.2 阻止事件冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>阻止事件冒泡</title>
<style>
.father,
.bb {
overflow: hidden;
width: 300px;
height: 300px;
margin: 100px auto;
background-color: khaki;
text-align: center;
}
.son,
.ez {
width: 200px;
height: 200px;
margin: 50px;
background-color: honeydew;
line-height: 200px;
color: #fff;
}
</style>
</head>
<body>
<div class="father">
<div class="son">son儿子</div>
</div>
<br>
<div class="bb">
<div class="ez">son儿子</div>
</div>
<script>
// 常见事件对象的属性和方法
// 阻止冒泡 dom 推荐的标准 stopPropagation()
var son = document.querySelector('.son');
son.addEventListener('click', function (e) {
alert('son');
e.stopPropagation(); // stop 停止 Propagation 传播
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function () {
alert('father');
}, false);
document.addEventListener('click', function () {
alert('document');
})
// ----- e.cancelBubble = true; IE 6-8 低版本
var ez = document.querySelector('.ez');
ez.addEventListener('click', function (e) {
alert('ez');
e.cancelBubble = true; // 非标准 cancel 取消 bubble 泡泡
}, false);
var bb = document.querySelector('.bb');
bb.addEventListener('click', function () {
alert('bb');
}, false);
document.addEventListener('click', function () {
alert('document');
})
</script>
</body>
</html>
5.3 阻止事件冒泡的兼容性解决方案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>阻止事件冒泡的兼容性解决方案</title>
<style>
.son {
width: 100px;
height: 100px;
background-color: khaki;
}
.father {
width: 150px;
height: 150px;
background-color: honeydew;
}
</style>
</head>
<body>
<div class="father">
<div class="son">son</div>
</div>
<script>
var son = document.querySelector('.son');
son.addEventListener('click', function(e) {
alert('son');
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
alert('father');
}, false);
</script>
</body>
</html>
6. 事件委托(代理、委派)
问题:点击每个 li 都会弹出对话框,以前需要给每个 li 注册事件,是非常辛苦的,而且访问 DOM 的次数越多,这就会延长整个页面的交互就绪时间
事件委托的原理
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点
- 案例解决:给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击 li,事件会冒泡到 ul 上, ul 有注册事件,就会触发事件监听器
事件委托的作用
只操作了一次 DOM ,提高了程序的性能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件委托</title>
</head>
<body>
<ul>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
</ul>
<ol>
<li>--***--</li>
<li>--***--</li>
<li>--***--</li>
<li>--***--</li>
<li>--***--</li>
</ol>
<script>
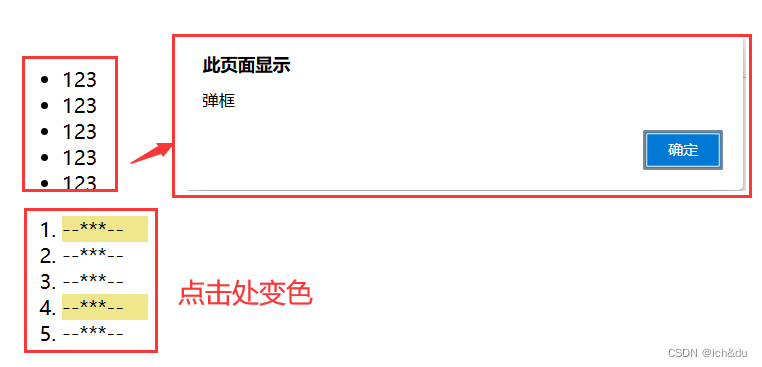
// 事件委托的核心原理:给父节点添加侦听器, 利用事件冒泡影响每一个子节点
var ul = document.querySelector('ul');
ul.addEventListener('click', function() {
alert('弹框');
})
var ol = document.querySelector('ol');
ol.addEventListener('click', function(e) {
// e.target 这个可以得到我们点击的对象
e.target.style.backgroundColor = 'khaki';
})
</script>
</body>
</html>

7. 常用的鼠标事件
7.1 常见鼠标事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常见鼠标事件</title>
</head>
<body>
<p class="p1">禁用右键菜单</p>
<p class="p2">禁止选中文字</p>
<p class="p3">禁用右键菜单 和 禁止选中文字</p>
<script>
// contextmenu 禁用右键菜单
var p1 = document.querySelector('.p1');
p1.addEventListener('contextmenu', function (e) {
e.preventDefault();
})
// 禁止选中文字 selectstart
var p2 = document.querySelector('.p2');
p2.addEventListener('selectstart', function (e) {
e.preventDefault();
})
var p3 = document.querySelector('.p3');
p3.addEventListener('selectstart', function (e) {
e.preventDefault();
e.preventDefault();
})
</script>
</body>
</html>

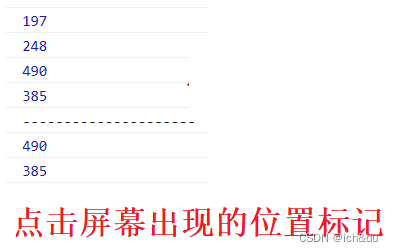
7.2 鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合
现阶段主要是用鼠标事件对象 MouseEvent 和键盘事件对象 KeyboardEvent
| 鼠标事件对象 | 说明 |
|---|---|
| e.clientX | 返回鼠标相对于浏览器窗口可视区的×坐标 |
| e.clientY | 返回鼠标相对于浏览器窗口可视区的Y坐标 |
| e.pageX | 返回鼠标相对于文档页面的×坐标 IE9+ 支持 |
| e.pageY | 返回鼠标相对于文档页面的Y坐标 IE9+ 支持 |
| e.screenX | 返回鼠标相对于电脑屏幕的×坐标 |
| e.screenY | 返回鼠标相对于电脑屏幕的Y坐标 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标事件对象</title>
<style>
body {
height: 3000px;
}
</style>
</head>
<body>
<script>
// 鼠标事件对象 MouseEvent
document.addEventListener('click', function(e) {
// client 鼠标在可视区的x和y坐标
console.log(e.clientX);
console.log(e.clientY);
console.log('---------------------');
// page 鼠标在页面文档的x和y坐标
console.log(e.pageX);
console.log(e.pageY);
console.log('---------------------');
// screen 鼠标在电脑屏幕的x和y坐标
console.log(e.screenX);
console.log(e.screenY);
})
</script>
</body>
</html>

7.3 跟随鼠标的天使案例
天使图片一直跟随鼠标移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>跟随鼠标的天使</title>
<style>
img {
position: absolute;
top: 2px;
}
</style>
</head>
<body>
<img src="../img/angel.gif" alt="">
<script>
var pic = document.querySelector('img');
document.addEventListener('mousemove', function(e) {
// 1. mousemove只要鼠标移动1px 就会触发这个事件
// console.log(1);
// 2. 核心原理: 每次鼠标移动,都会获得最新的鼠标坐标, 把这个x和y坐标做为图片的top和left 值就可以移动图片
var x = e.pageX;
var y = e.pageY;
console.log('x坐标是' + x, 'y坐标是' + y);
// 3. 给left 和top 添加px 单位
pic.style.left = x - 50 + 'px';
pic.style.top = y - 40 + 'px';
});
</script>
</body>
</html>

8. 常用的键盘事件
8.1 常用的键盘事件
事件除了使用鼠标触发,还可以使用键盘触发
如果使用 addEventListener 不需要加 on
| 键盘事件 | 触发条件 |
|---|---|
| onkeyup | 某个键盘按键被松开时触发 |
| onkeydown | 某个键盘按键被按下时触发 |
| onkeypress | 某个键盘按键被按下时触发 但是它不识别功能键比如 ctrl shift 箭头等 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常用的键盘事件</title>
</head>
<body>
<script>
//
document.addEventListener('keyup',function() {
console.log('弹起');
})
// keypress 按键按下的时候触发 不能识别功能键 比如 ctrl shift 左右箭头啊
document.addEventListener('keypress',function(){
console.log('按下press');
})
// keydown 按键按下的时候触发 能识别功能键 比如 ctrl shift 左右箭头啊
document.addEventListener('keydown',function() {
console.log('按下down');
})
// 三个事件的执行顺序 keydown -- keypress -- keyup
</script>
</body>
</html>

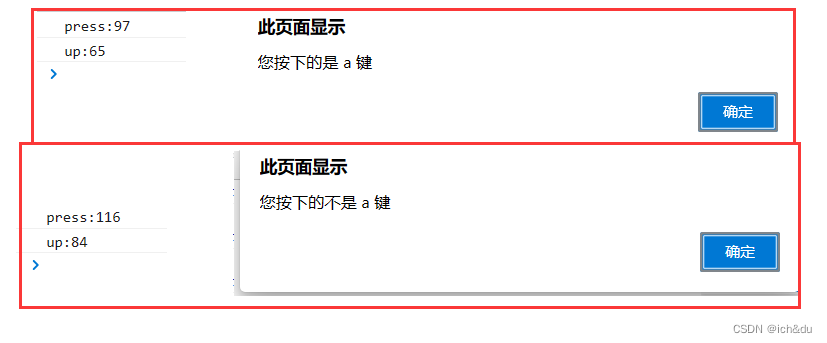
8.2 键盘事件对象之keyCode属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>键盘事件对象之keyCode属性</title>
</head>
<body>
<script>
// 键盘事件对象中的 keyCode 属性可以得到相应键的 ASCII 码值
// 1. keyup 和 keydown 事件不区分字母大小写 a 和 A 得到的都是65
// 2. keypress 事件 区分字母大小写 a 97 和 A 得到的是65
document.addEventListener('keyup', function (e) {
console.log('up:' + e.keyCode);
if (e.keyCode == 65) {
// 可以利用keycode返回的ASCII码值来判断用户按下了那个键
alert('您按下的是 a 键');
} else {
alert('您按下的不是 a 键');
}
})
document.addEventListener('keypress', function (e) {
// console.log(e);
console.log('press:' + e.keyCode);
})
</script>
</body>
</html>

GitHub代码
gitee代码