Kotlin高仿微信-项目实践58篇详细讲解了各个功能点,包括:注册、登录、主页、单聊(文本、表情、语音、图片、小视频、视频通话、语音通话、红包、转账)、群聊、个人信息、朋友圈、支付服务、扫一扫、搜索好友、添加好友、开通VIP等众多功能。
Kotlin高仿微信-项目实践58篇,点击查看详情
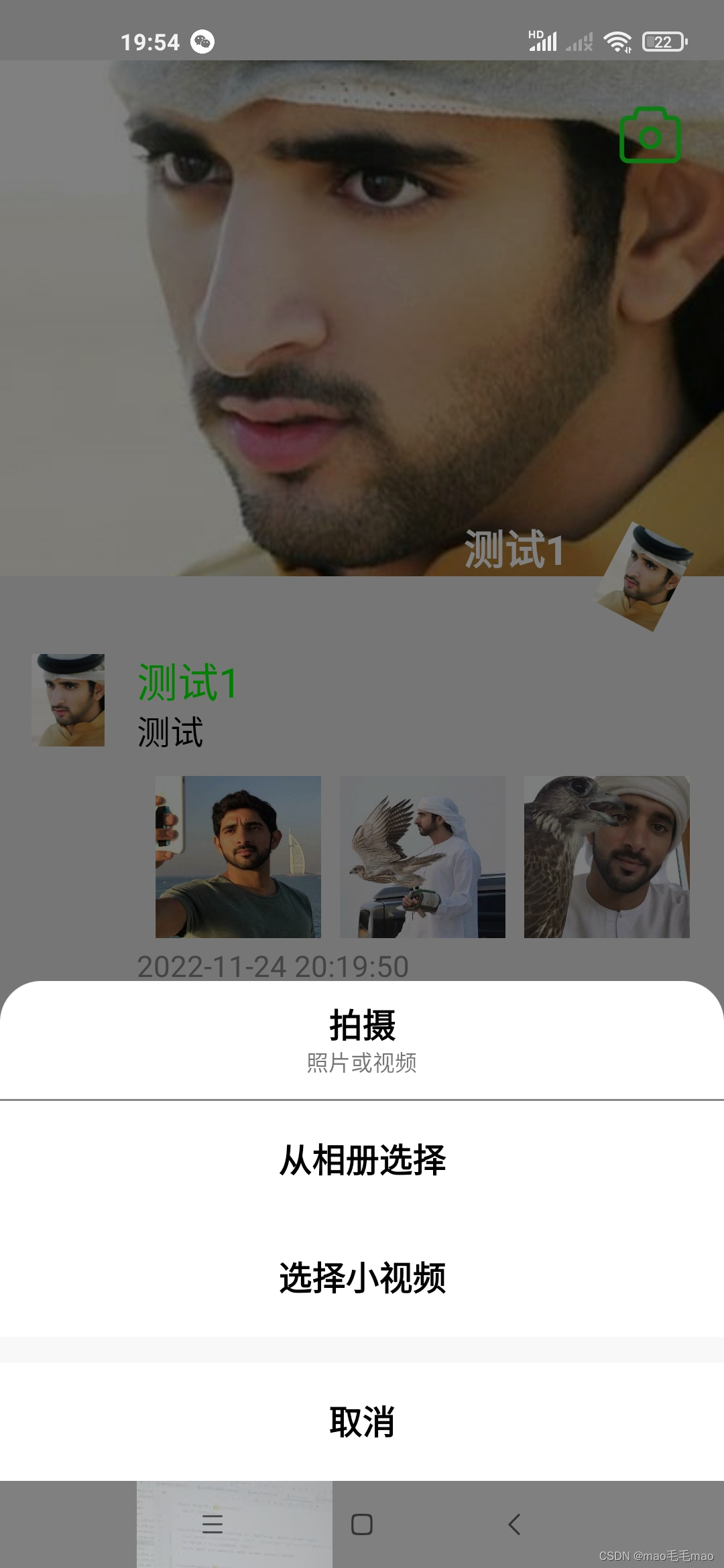
效果图:

实现代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:id="@+id/moments_pop_video"
android:layout_width="match_parent"
android:layout_height="64dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:gravity="center"
android:background="@drawable/wc_base_white_normal"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="@color/black"
android:textStyle="bold"
android:text="拍摄"/>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:text="照片或视频"/>
</LinearLayout>
<TextView
android:id="@+id/moments_pop_splitline"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/moments_pop_video"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/gray"
android:text="-"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/gray_item"
app:layout_constraintTop_toBottomOf="@+id/moments_pop_splitline"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/moments_pop_album"
android:layout_width="match_parent"
android:layout_height="64dp"
android:gravity="center"
android:background="@color/white"
android:text="从相册选择"
android:textSize="18sp"
android:textStyle="bold"
android:textColor="@color/black"/>
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/moments_pop_svideo"
android:layout_width="match_parent"
android:layout_height="64dp"
android:gravity="center"
android:background="@color/white"
android:text="选择小视频"
android:textSize="18sp"
android:textStyle="bold"
android:textColor="@color/black"/>
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/moments_pop_cancel"
android:layout_width="match_parent"
android:layout_height="64dp"
android:layout_marginTop="14dp"
android:background="@color/white"
android:gravity="center"
android:text="取消"
android:textSize="18sp"
android:textStyle="bold"
android:textColor="@color/black"/>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
private fun showPopupWindow(){
var popupView = layoutInflater.inflate(R.layout.wc_moments_pop_view , moment_root, false)
var popupWindow = PopupWindow(popupView, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT, true)
popupWindow.showAtLocation(moment_root, Gravity.BOTTOM, 0, 0)
var window = requireActivity().window
//popupWindow在弹窗的时候背景半透明
val params = window.attributes
params.alpha = 0.5f
window.attributes = params
popupWindow.setOnDismissListener {
params.alpha = 1.0f
window.attributes = params
}
//拍照小视频
popupView.findViewById<LinearLayout>(R.id.moments_pop_video).setOnClickListener {
popupWindow.dismiss()
var bundle = bundleOf(CameraFragment.TYPE_ENTER to CameraFragment.TYPE_MOMENT)
navController?.navigate(R.id.action_svideo_camera, bundle)
}
//选择相册
popupView.findViewById<AppCompatTextView>(R.id.moments_pop_album).setOnClickListener {
popupWindow.dismiss()
openAblum()
}
//选择小视频
popupView.findViewById<AppCompatTextView>(R.id.moments_pop_svideo).setOnClickListener {
popupWindow.dismiss()
openVideo()
}
//取消
popupView.findViewById<AppCompatTextView>(R.id.moments_pop_cancel).setOnClickListener {
popupWindow.dismiss()
}
}










![[附源码]计算机毕业设计springboot企业人事管理系统](https://img-blog.csdnimg.cn/7e54e9dfc48649b89645d3b12d0314bb.png)





![[附源码]JAVA毕业设计高校校园社交网络(系统+LW)](https://img-blog.csdnimg.cn/c6d9bdb5fd634ea183a7a710097e76dc.png)