组合模式(Composite Pattern),又叫部分整体模式,是 GoF 的 23 种设计模式中的一种结构型设计模式。
组合模式 是用于把一组相似的对象当作一个单一的对象。组合模式依据树形结构来组合对象,用来表示部分以及整体层次。它创建了对象组的树形结构。
~
本篇内容包括:关于组合模式、组合模式实现 Demo
文章目录
- 一、关于组合模式
- 1、关于组合模式
- 2、关于组合模式的构成
- 3、关于组合模式的优缺点
- 二、组合模式 Demo
- 1、Demo 设计
- 2、Demo 实现
一、关于组合模式
1、关于组合模式
组合模式(Composite Pattern),又叫部分整体模式,是 GoF 的 23 种设计模式中的一种结构型设计模式。
组合模式 是用于把一组相似的对象当作一个单一的对象。组合模式依据树形结构来组合对象,用来表示部分以及整体层次。它创建了对象组的树形结构。

2、关于组合模式的构成
外观模式一般包含三种角色:
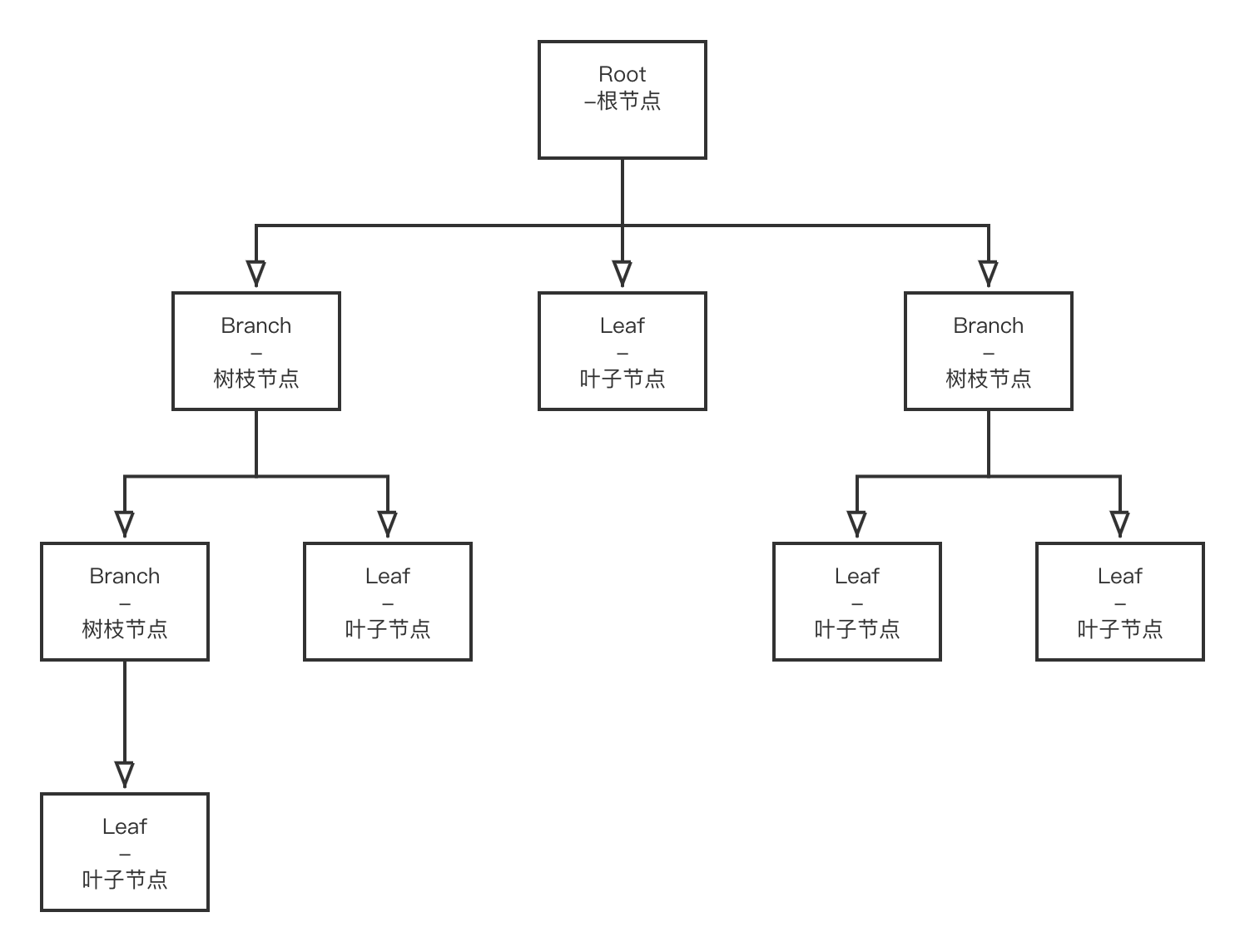
- 抽象构件(Component)角色:它的主要作用是为树叶构件和树枝构件声明公共接口,并实现它们的默认行为。我们一般认为树状结构的每个节点都是一样的,但是也有不一样的情况,这里相当于树状节点的父级,这样来看每个节点就都一样了,一般都有添加、删除、和动作(该树形结构的功能)方法。
- 树叶构件(Leaf)角色:是组合中的叶节点对象,它没有子节点,用于继承或实现抽象构件。这是树状结构最底层那个,没有下级了。
- 树枝构件(Composite)角色 / 中间构件:是组合中的分支节点对象,它有子节点,用于继承和实现抽象构件。除了最底层之外的节点。
3、关于组合模式的优缺点
# 组合模式的主要优点有:
- 组合模式使得客户端代码可以一致地处理单个对象和组合对象,无须关心自己处理的是单个对象,还是组合对象,这简化了客户端代码;
- 更容易在组合体内加入新的对象,客户端不会因为加入了新的对象而更改源代码,满足“开闭原则”;
# 组合模式的主要缺点有:
- 设计较复杂,客户端需要花更多时间理清类之间的层次关系;
- 不容易限制容器中的构件;
- 不容易用继承的方法来增加构件的新功能。
二、组合模式 Demo
1、Demo 设计
用省市地区发通知举例
2、Demo 实现
# Region Component
/**
* 这里使用接口或者抽象类都可以的
**/
public abstract class Region {
/**
* 添加节点
* @param region
*/
abstract void add(Region region);
/**
* 删除节点
* @param region
*/
abstract void remove(Region region);
/**
* 获取当前节点下面的节点
* @param i
* @return
*/
abstract Region getChild(int i);
/**
* 通知,上面下个政策一级一级的传递,一般都有一个动作方法
*/
abstract void notice();
}
# LeafRegion Leaf
/**
* 树叶地区
**/
public class LeafRegion extends Region{
private String name;
public LeafRegion(String name) {
this.name = name;
}
@Override
void add(Region region) {
//叶子节点没有下级
}
@Override
void remove(Region region) {
//叶子节点没有下级
}
@Override
Region getChild(int i) {
//叶子节点没有下级
return null;
}
@Override
void notice() {
/**
* 最底层的接到了通知
*/
}
}
# CompositeRegion Composite
/**
* 树枝地区
**/
public class CompositeRegion extends Region{
private String name;
//用来盛放子节点
private List<Region> children = new ArrayList<>();
@Override
void add(Region region) {
children.add(region);
}
@Override
void remove(Region region) {
children.remove(region);
}
@Override
Region getChild(int i) {
return null;
}
@Override
void notice() {
/*通知下级所有的部门,下级如果是树枝的话继续通知,这是个递归操作*/
for (Region child : children) {
child.notice();
}
}
}



![[附源码]Python计算机毕业设计SSM课程教学质量综合分析平台(程序+LW)](https://img-blog.csdnimg.cn/629e04e7892b4f03bc0e4f81af81c91e.png)










![[附源码]计算机毕业设计springboot居家养老服务系统小程序](https://img-blog.csdnimg.cn/1ce7757e53a74ef9b340ba60d161f87b.png)
![[附源码]计算机毕业设计JAVA闲置物品交易管理系统](https://img-blog.csdnimg.cn/f62305b75e074038876a03d28f81e82f.png)