DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的大部分开发需求,具备完善的甘特图图表库,功能强大,价格便宜,提供丰富而灵活的JavaScript API接口,与各种服务器端技术(PHP,ASP.NET,Java等)简单集成,满足多种定制开发需求。
DHTMLX JavaScript UI 库所开发的 JavaScript 组件易于使用且功能丰富,非常适合任何领域和任何复杂性的解决方案,能够节省创建和维护业务应用程序的时间,提高生产力。
DHTMLX Gantt 最新下载(qun:764148812)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
错误处理
异常筛选器可用于捕获 CRUD 处理程序中的异常并返回客户端响应 客户端甘特图可以识别。
要为甘特图提供错误处理,请执行以下步骤:
转到App_Start并添加一个名为 GanttAPIExceptionFilterAttribute 的新类:
using System.Net;
using System.Net.Http;
using System.Web.Http.Filters;
namespace DHX.Gantt.Web
{
public class GanttAPIExceptionFilterAttribute : ExceptionFilterAttribute
{
public override void OnException(HttpActionExecutedContext context)
{
context.Response = context.Request.CreateResponse(
HttpStatusCode.InternalServerError, new
{
action = "error",
message = context.Exception.Message
}
);
}
}
}
然后我们将此类添加到我们的 WebAPI 控制器中:
- 数据控制者:
namespace DHX.Gantt.Web.Controllers
{
[GanttAPIExceptionFilter]
public class DataController : ApiController
- 链路控制器:
namespace DHX.Gantt.Web.Controllers
{
[GanttAPIExceptionFilter]
public class LinkController : ApiController
- 和任务控制器:
namespace DHX.Gantt.Web.Controllers
{
[GanttAPIExceptionFilter]
public class TaskController : ApiController
现在,如果任何 Web API 控制器在处理请求时触发异常, 客户端将收到错误状态和错误消息,可以以某种方式处理或向用户显示。
请注意,向客户端返回异常消息可能不是生产环境的最佳主意。
存储任务的顺序
客户端甘特图允许使用拖放对任务进行重新排序。因此,如果您使用此功能,则必须将此订单存储在数据库中。 您可以在此处查看常见说明。
现在让我们将此功能添加到我们的应用程序中。
在客户端上启用任务重新排序
首先,我们需要允许用户在 UI 中更改任务顺序。
打开索引视图并更新甘特图的配置:
gantt.config.order_branch = true;
gantt.config.order_branch_free = true;
// specifying the date format
gantt.config.date_format = "%Y-%m-%d %H:%i";
// initializing gantt
gantt.init("gantt_here");
向模型添加任务顺序
现在,让我们在后端反映这些更改。
我们将订单存储在名为 SortOrder 的属性中,因此让我们相应地更新 Task 类:
using System;
using System.ComponentModel.DataAnnotations;
namespace DHX.Gantt.Web.Models
{
public class Task
{
public int Id { get; set; }
[MaxLength(255)]
public string Text { get; set; }
public DateTime StartDate { get; set; }
public int Duration { get; set; }
public decimal Progress { get; set; }
public int? ParentId { get; set; }
public string Type { get; set; }
public int SortOrder { get; set; }
}
}
现在我们需要更新任务控制器,即:
- 客户端应接收按 SortOrder 值排序的任务:
namespace DHX.Gantt.Web.Controllers
{
[GanttAPIExceptionFilter]
public class TaskController : ApiController
{
private GanttContext db = new GanttContext();
// GET api/Task
public IEnumerable<TaskDto> Get()
{
return db.Tasks
.OrderBy(t => t.SortOrder)
.ToList()
.Select(t => (TaskDto)t);
}
- 新任务应接收默认值 SortOrder:
namespace DHX.Gantt.Web.Controllers
{
[System.Web.Http.HttpPost]
public IHttpActionResult CreateTask(TaskDto taskDto)
{
var newTask = (Task)taskDto;
newTask.SortOrder = db.Tasks.Max(t => t.SortOrder) + 1;
db.Tasks.Add(newTask);
db.SaveChanges();
return Ok(new
{
tid = newTask.Id,
action = "inserted"
});
}
- 在客户端上修改任务顺序时,应更新 SortOrder。
当用户更改任务顺序时,gantt 将调用 PUT 操作,在请求的“target”属性中提供有关新任务位置的信息,以及任务属性的其余部分。
因此,我们应该为任务 DTO 类添加一个额外的属性:
namespace DHX.Gantt.Web.Models
{
public class TaskDto
{
public int id { get; set; }
public string text { get; set; }
public string start_date { get; set; }
public int duration { get; set; }
public decimal progress { get; set; }
public int? parent { get; set; }
public string type { get; set; }
public bool open{ get { return true; } set { } }
public string target { get; set; }
...
}
}
现在我们将在 PUT (EditTask) 操作中实现重新排序:
// PUT api/Task/5
[System.Web.Http.HttpPut]
public IHttpActionResult EditTask(int id, TaskDto taskDto)
{
var updatedTask = (Task)taskDto;
updatedTask.Id = id;
if (!string.IsNullOrEmpty(taskDto.target))
{
// reordering occurred
this._UpdateOrders(updatedTask, taskDto.target);
}
db.Entry(updatedTask).State = EntityState.Modified;
db.SaveChanges();
return Ok(new
{
action = "updated"
});
}
private void _UpdateOrders(Task updatedTask, string orderTarget)
{
int adjacentTaskId;
var nextSibling = false;
var targetId = orderTarget;
// adjacent task id is sent either as '{id}' or as 'next:{id}' depending
// on whether it's the next or the previous sibling
if (targetId.StartsWith("next:"))
{
targetId = targetId.Replace("next:", "");
nextSibling = true;
}
if (!int.TryParse(targetId, out adjacentTaskId))
{
return;
}
var adjacentTask = db.Tasks.Find(adjacentTaskId);
var startOrder = adjacentTask.SortOrder;
if (nextSibling)
startOrder++;
updatedTask.SortOrder = startOrder;
var updateOrders = db.Tasks
.Where(t => t.Id != updatedTask.Id)
.Where(t => t.SortOrder >= startOrder)
.OrderBy(t => t.SortOrder);
var taskList = updateOrders.ToList();
taskList.ForEach(t => t.SortOrder++);
}
已知问题
当应用在 IIS 上运行时,HTTP PUT 和 DELETE 请求返回 405 或 401 错误。 此问题可能是由 WebDAV 模块引起的,该模块可能与 RESTful 处理程序冲突。
作为常见的解决方案,可以从 web.config 文件中禁用该模块。此处提供了更多详细信息。
应用程序安全性
甘特图不提供任何方法来防止应用程序受到各种威胁,例如SQL注入或XSS和CSRF攻击。重要的是,确保应用程序安全的责任在于实现后端的开发人员。阅读相应文章中的详细信息。
故障排除
ASP.NET Web 应用程序模板不存在
如果在 Visual Studio 2022 中找不到必要的“ASP.NET Web 应用程序”项目模板,请执行以下步骤:
1. 关闭视觉工作室 2022
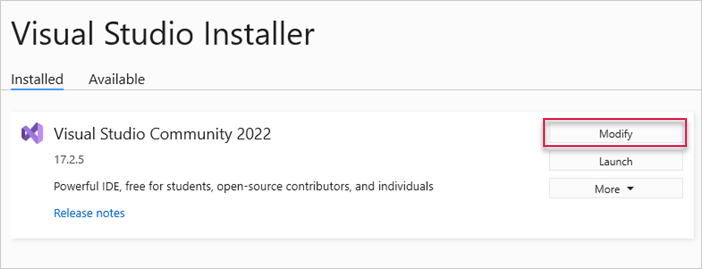
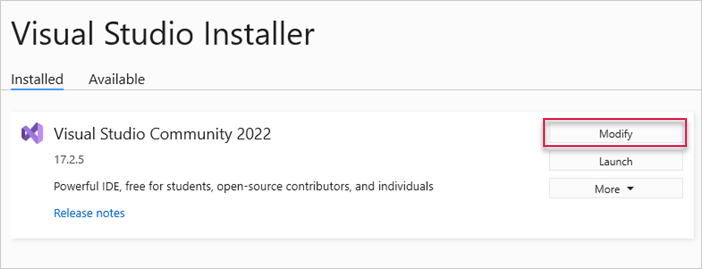
2. 开始菜单 - > Visual Studio 安装程序
3. 查找视觉工作室社区 2022 ->点击修改

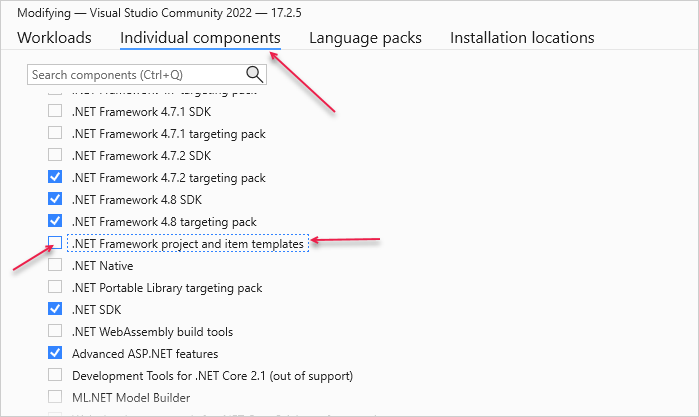
4. 在打开的窗口中,选择单个组件,选中列表中的“.NET Framework 项目和项模板”点,然后单击“修改”

之后,您可以启动 Visual Studio 2022 并找到必要的模板。
初始化数据库时发生异常
有时,您可能会遇到 DropCreateDatabaseIfModelChanges 初始值设定项的问题,该初始值设定项会删除现有数据库,但不创建新数据库。

在这种情况下,打开 GanttInitializer.cs并将 DropCreateDatabaseIfModelChanges 替换为 DropCreateDatabaseAlways:
using System;
using System.Collections.Generic;
using System.Data.Entity;
namespace DHX.Gantt.Web.Models
{
public class GanttInitializer : DropCreateDatabaseAlways<GanttContext>
{
...
}
}
然后再次运行该应用程序。
呈现任务和链接的问题
如果您已完成上述步骤以实现甘特图与 MVC ASP.NET 集成,但甘特图未在页面上呈现任务和链接,请查看排查后端集成问题一文。它描述了确定问题根源的方法。
DHTMLX Gantt享有超十年声誉,支持跨浏览器和跨平台,性价比高,可满足项目管理控件应用的所有需求,是较为完善的甘特图图表库