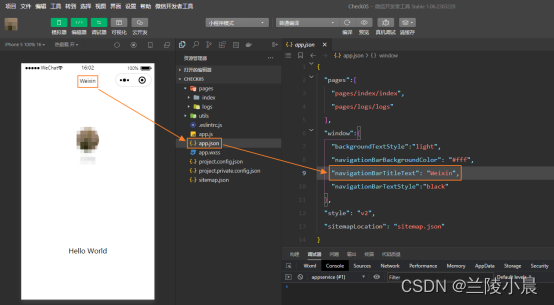
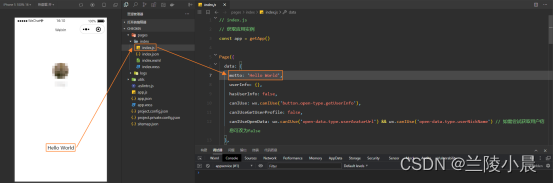
使用微信开发者工具创建项目后,默认将运行一个单页面的小程序,运行效果和文件对应修改处如下。


根据上图,通过修改对应内容,可以修改界面显示的文字。
这是一个单页面的小程序,假如要实现多页面的小程序,我们先要了解一个概念。
1. tabBar
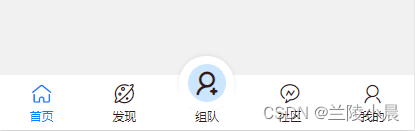
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中的tabBar有在顶部的,也有在底部的,以底部为多。


在小程序中通过点击tabBar,可以切换到不同页面。一个小程序中,tabBar最少2个,最多5个。
app.json文件初始内容。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}"window"用于配置页面的顶部导航。
"window": {
"backgroundTextStyle": "light", //下拉刷新的文字颜色
"navigationBarBackgroundColor": "#fff", //顶部背景
"navigationBarTitleText": "Weixin", //标题文字内容
"navigationBarTextStyle": "black" //标题文字颜色
},app.json相当于路由配置文件,pages/index文件夹表示首页。
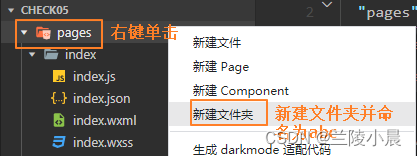
1. 新建文件夹
在pages目录下右键选择“新建文件夹”并命名为abc,将创建与index文件夹同级的abc文件夹。




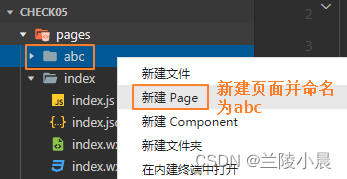
2. 新建页面
在abc文件夹下右键选择“新建Page”并命名为abc,abc文件夹将生成abc.js文件、abc.json文 件、abc.wxml文件和abc.wxss文件。并且,非常重要的是,app.json文件的“pages”内容将发生 修改。

3. 准备图标文件
新建的tabBar加上原来的首页,我们现在需要为这两个页面提供点击时用到的图标。因为图标 有选中和非选中两个状态,所以我们需要为两个tabBar准备两种状态的图标,即四个图标。
图标的尺寸大小要求通过查阅官网可知为81*81px。
https://developers.weixin.qq.com/miniprogram/dev/api/ui/tab-bar/wx.setTabBarItem.html#%E5%8F%82%E6%95%B0

(1)在与pages同级的位置,即项目文件夹(我们这里是CHECK05)下右击,选择新建文件 夹,命名为“static”。
(2)在static文件夹下右击,选择”新建文件夹”,命名为“images”。
(3)在images文件夹下保存如下4个图片,尺寸为81*81px,分别是tab_home_selected.png、 tab_home.png、tab_my_selected.png和tab_my.png。

(4)修改app.json文件,写入“tabBar”。
根据语法要求,在文件的倒数第二行"sitemapLocation": "sitemap.json"后面写上“,”然后换 行,写入tabBar内容。
即从sitemapLocation这行到文件最后一行显示如下。
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/abc/abc"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor":"#fff",
"navigationBarTitleText":"Weixin",
"navigationBarTextStyle":"black"
},
"style":"v2",
"sitemapLocation":"sitemap.json",
"tabBar":{
"color":"#333",
"selectedColor":"#d43c33",
"backgroundColor":"#fff",
"position":"bottom",
"list":[
{
"pagePath":"pages/index/index",
"text":"主页",
"iconPath":"pages/static/images/tab_home.png",
"selectedIconPath":"pages/static/images/tab_home_selected.png"
},
{
"pagePath":"pages/abc/abc",
"text":"个人中心",
"iconPath":"pages/static/images/tab_my.png",
"selectedIconPath":"pages/static/images/tab_my_selected.png"
}
]
}
}注意这里请在英文输入法状态下操作,否则可能会导致输入了中文空格而报错,并且不好排查。
为了避免粘贴后有中文空格导致报错,我把空格都删除了。
编译成功后底部显示两个导航,“主页”和“个人中心”显示效果如下。