前置知识:需要先了解package.json 和package-lock.json的基本知识和使用方法,可以参考这篇文章。
npm依赖安装的逻辑和顺序可以参考这篇文章
理论看完了我们来看一下实际项目中的是啥样的,上面文章所讲的逻辑都会在npm install之后,表现在package-lock.json这个文件中。
前置知识
1. npm2 和npm3 咋区分
哈哈,别想太多,其实就是npm的版本号,npm2就是npm 的2.x.x的版本,npm3就是npm的3.x.x版本。npm2 到npm3有一个很大的改变,正如上述文章提到的,2 -> 3 算是一个很重要的分割线,所以你不经常看到比人说npm4,npm5啥的,因为核心逻辑改动不大。
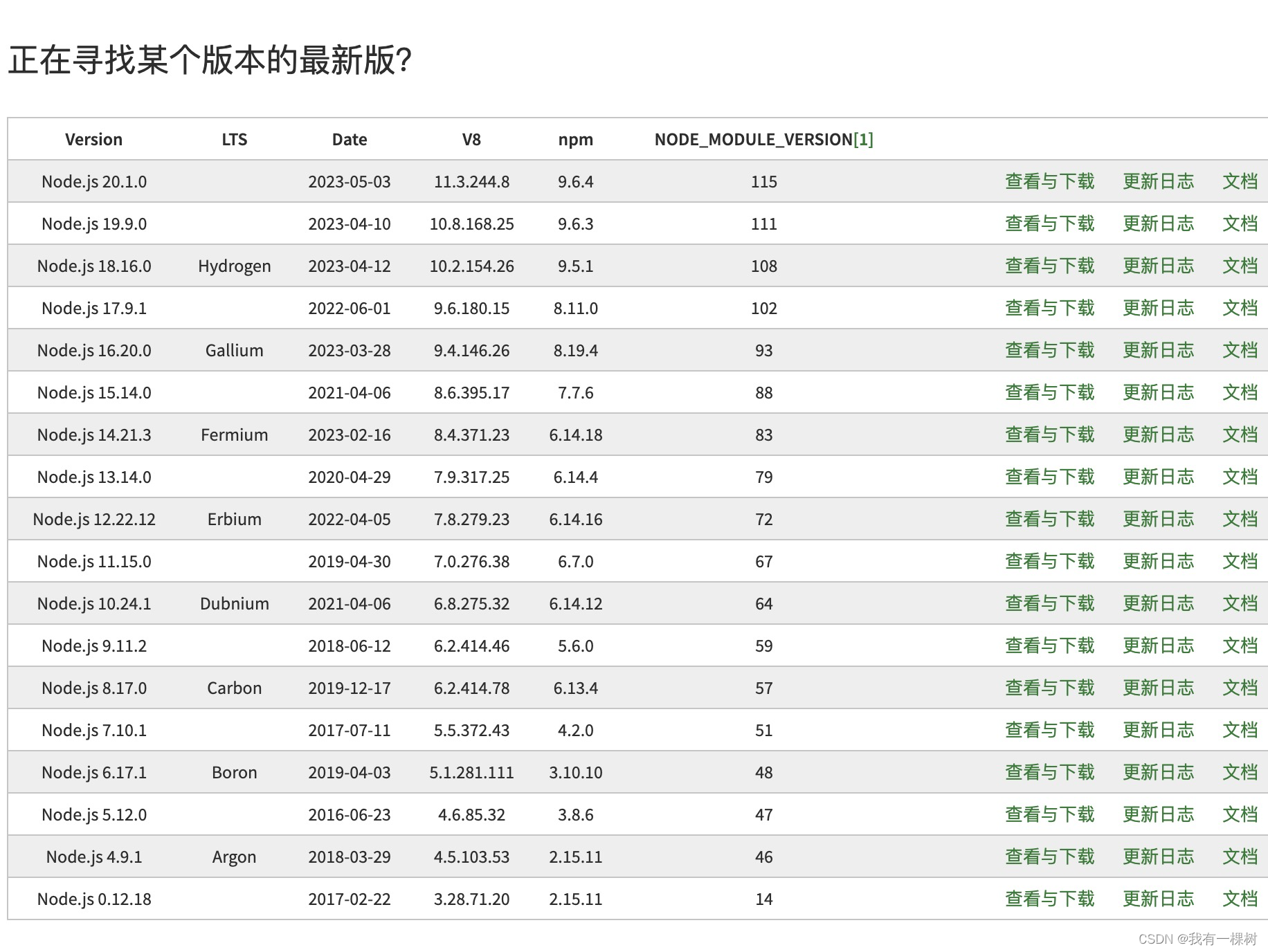
npm 和node版本都是对应的,请看node的官网,我们项目中经常说的是node版本,所以你不熟悉npm的版本也很正常。
好了,现在我们再继续来研究一下package-lock.json这个文件。请看官方文档
不同npm版本的lock文件的具体字段也不相同,但是大同小异,我们可以知道关键的一个【dependencies】是什么意思和结构就可以了 
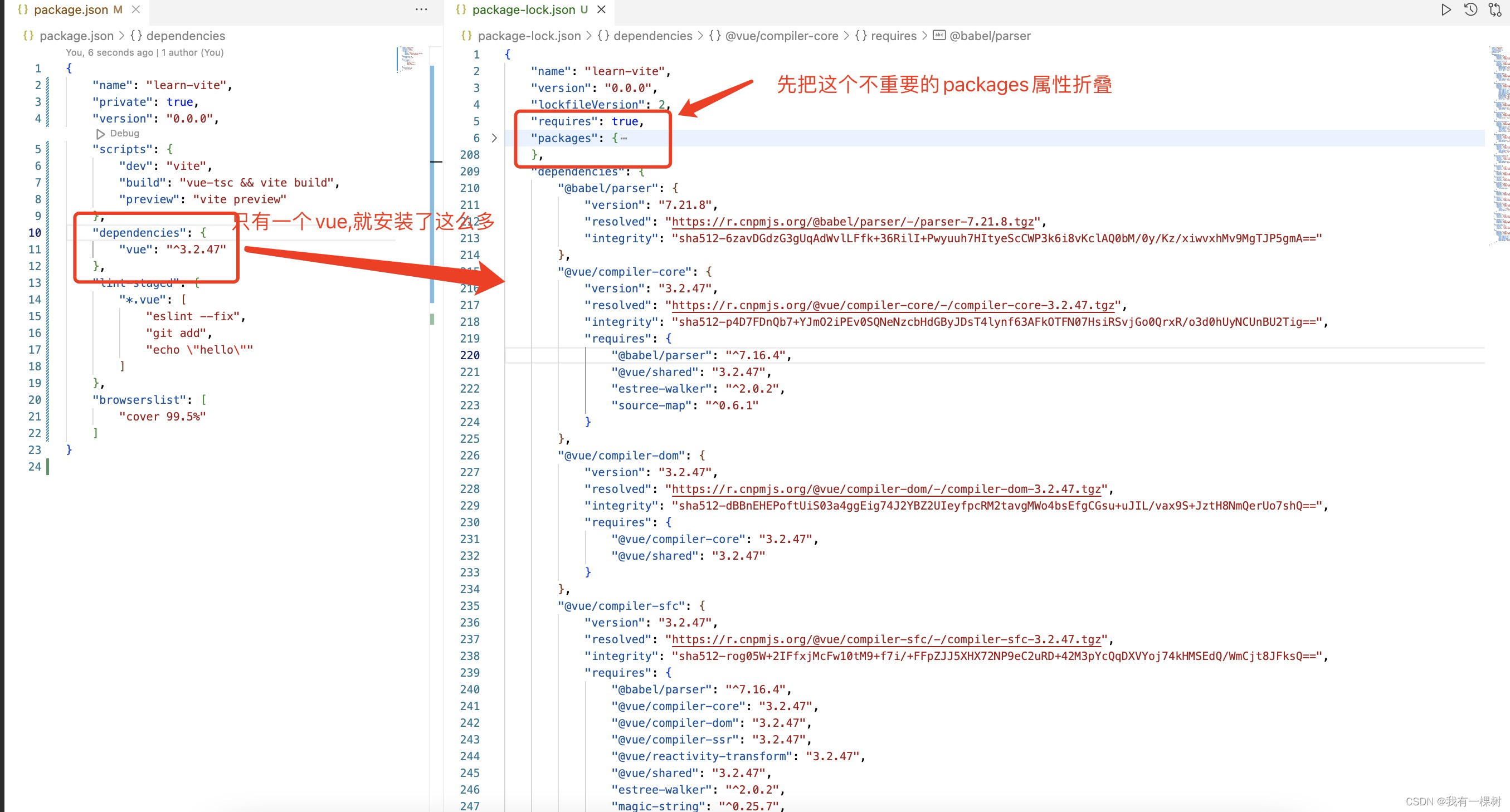
假设项目package.json中只有一个包,而且这个包没有子依赖,那么install之后很简单

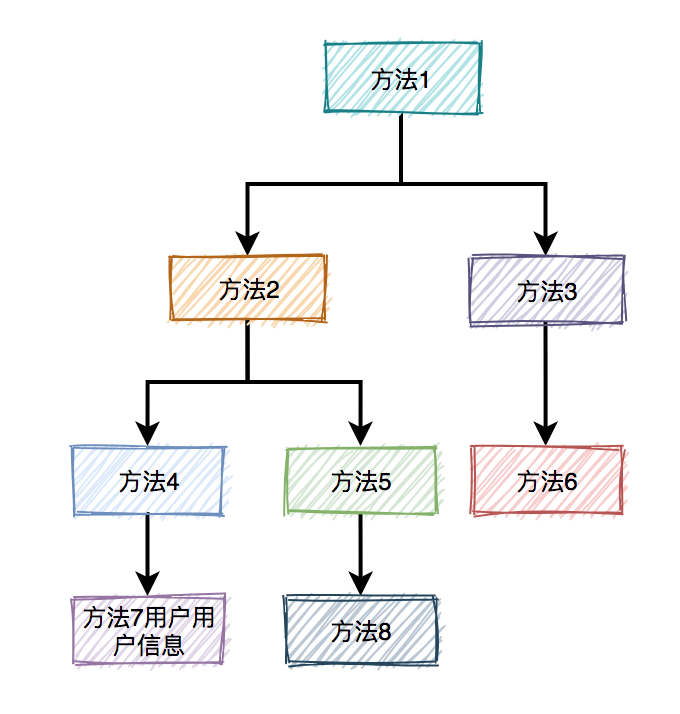
我们再来看一个复杂的,比如vue包
 让我们来一个一个的简单看一下
让我们来一个一个的简单看一下
第一种是没有子依赖的包,安装起来显而易见

第二种,是有子依赖的@vue/compiler-dom,会把子依赖【比如:@vue/compiler-core】拿出来放在和@vue/compiler-dom同一个层级,这就是上述文章中说的npm3相对于npm2的优化,避免重复安装同一个依赖。怎么样很简单吧。

总结,我们要学会看官方文档,比如node和npm的官网里面有很多不了解不熟悉的知识,注意要看英文版的官网哦。
Node.jsNode.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.![]() https://nodejs.org/ennpm DocsDocumentation for the npm registry, website, and command-line interface
https://nodejs.org/ennpm DocsDocumentation for the npm registry, website, and command-line interface![]() https://docs.npmjs.com/
https://docs.npmjs.com/


















![PMP项目管理-[第十章]沟通管理](https://img-blog.csdnimg.cn/29c342f90af243ba98e64f05c1df74e4.png)