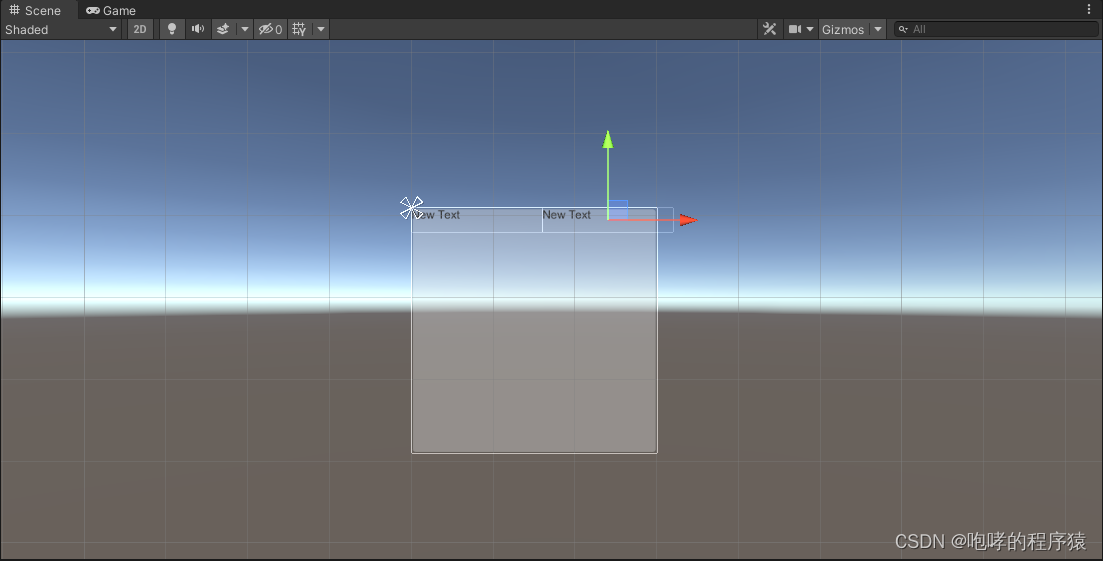
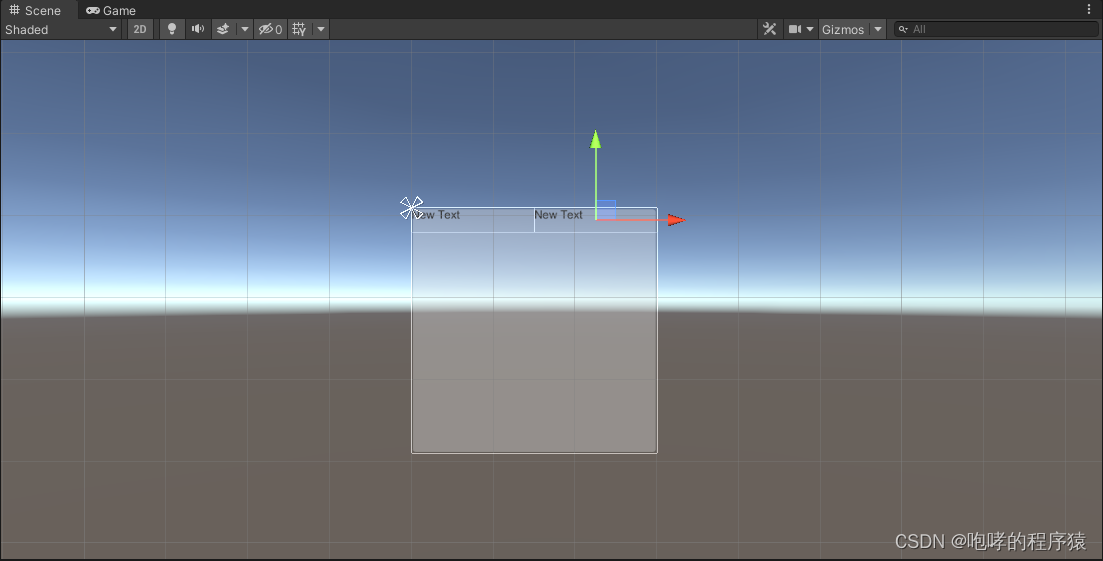
在上一章节中我给父元素Panel添加了Horizontal Layout Group组件,并且添加了两个Text元素。

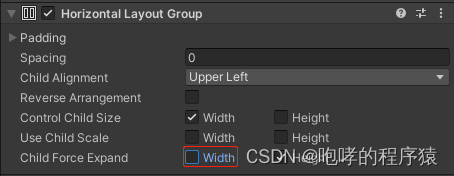
我们发现两个Text UI 元素在水平方向上面依次放置在Panel的最上面。由于Panel的宽度为300,而两个Text的总宽度为 160 + 160 = 320,因此两个Text 超出了Panel的范围。这种情况下,我们有两种解决办法,一个是直接修改Text的Rect Transform里面的Width属性。另一种方式就是修改布局。比如,我们修改Panel的Horizontal Layout Group组件,

我们勾选了Control Child Size属性,也就是让Panel控制两个Text的尺寸。
请注意,上图中的Child Force Expand 也是默认勾选状态(这个很重要)。

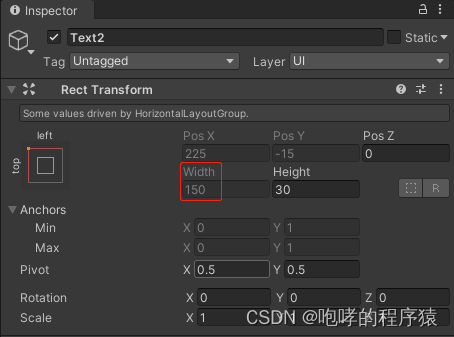
此时,我们发现两个Text的尺寸变成了150*300了。

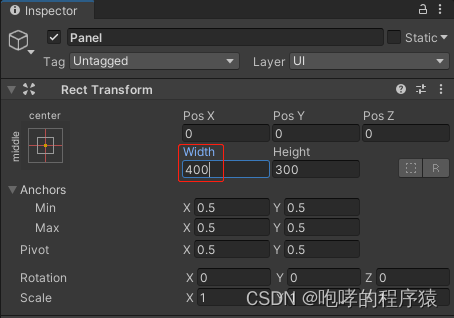
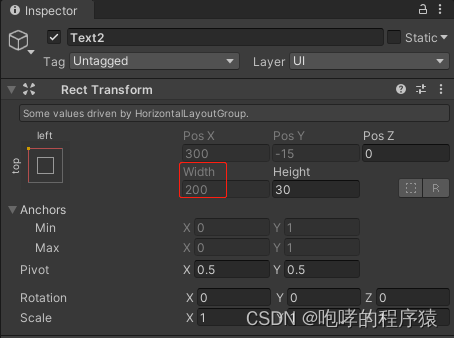
我们在Text2的Rect Transform中也能看到Width的值改变了。并且这个Width值是灰色,不允许我们手动修改的,同理位置PosX和PosY也不允许我们手动修改。说白了,就是子元素Text的位置和宽度都将由父元素Panel来控制了。这种方式的好处是什么呢?我们将Panel的宽度值由300改成400,如下所示

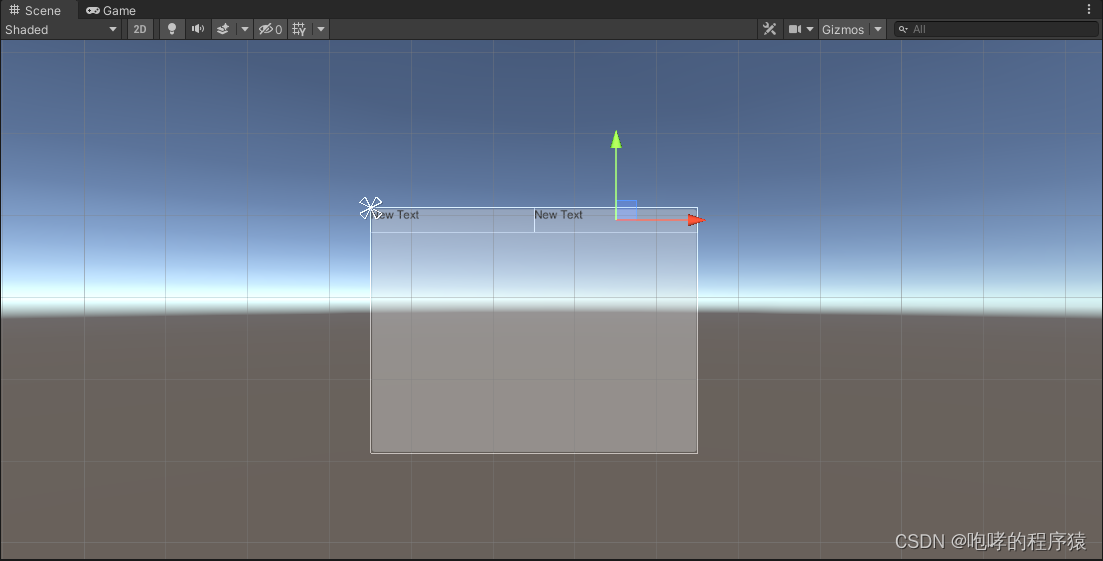
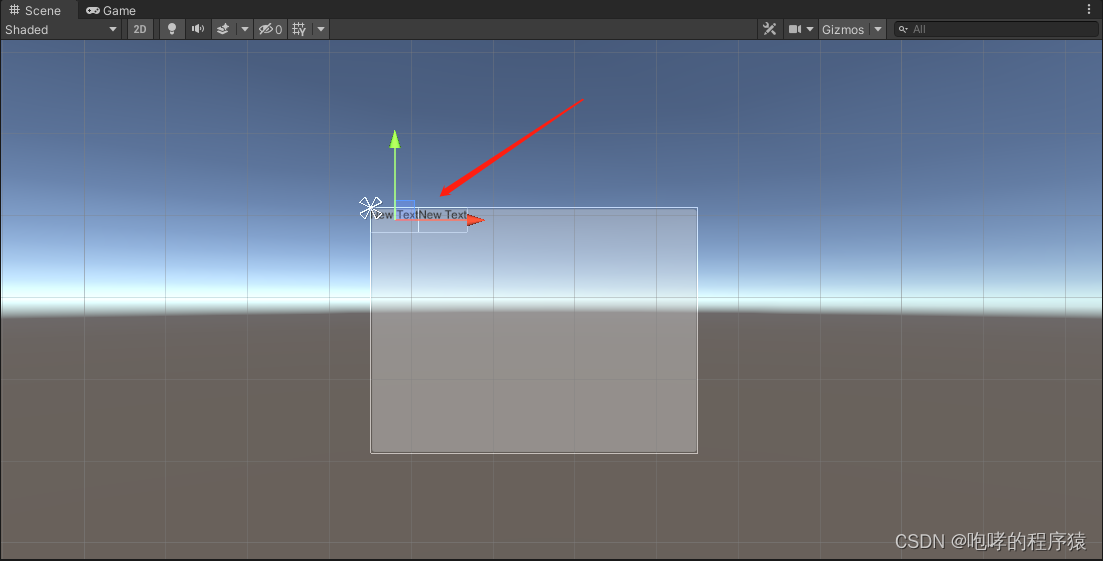
我们看看Text发生什么变化了

我们发现Text也随之增加的宽度,这是自动布局产生的效果,

在Text2的属性中,我们也看到Width的值由之前的150变成了200。这个效果完全是由父元素Panel的Horizontal Layout Group组件以及它的Control Child Size属性来控制的。默认情况下,子元素Text会等比例分配父元素Panel的空间。这个是由Horizontal Layout Group组件的Child Force Expand项决定的(默认勾选状态)。Child Force Expand表示是否要强制子项扩展以填充额外的可用空间。把容器的剩余控件划分为子控件个数的份,每个子控件分别处在每一等份的开头。若同时勾选了Control Child Size,容器的多余空间会直接按照Flexible Witdh的比例进行分配给子元素。我们取消它,看看效果


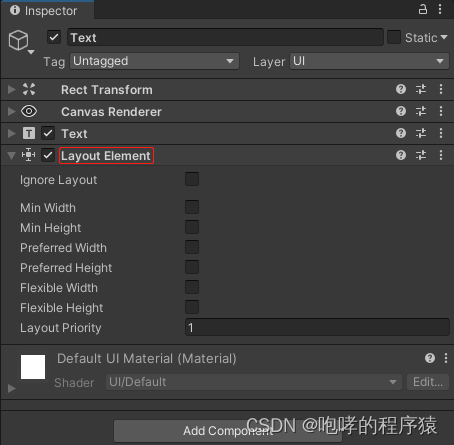
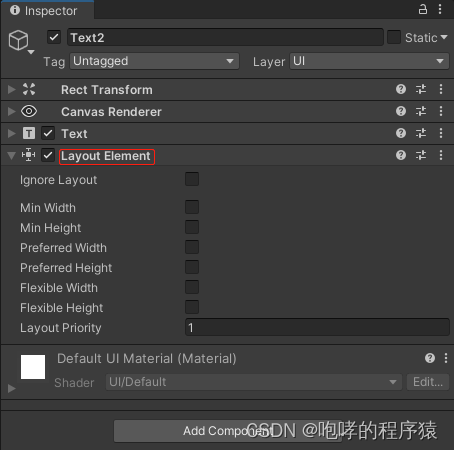
我们发现,两个Text紧密的排列在一起,他们保持各自的“内容尺寸”,不在占据父元素Panel的剩余空间了。我们发现现在的Text2的宽度变成59像素了,这个宽度是文本“New Text”的内容宽度。那么,我们要怎么进一步控制Text的宽度呢?需要我们借助Layout Element组件。请注意,这个Layout Element组件是要添加到子元素上面的。如下所示:


我们发现,这个Layout Element组件有三组不同的Width和Height组成。
Minmum Width 和 Minmum Height 是最小宽度和高度。
Preferred Width 和 Preferred Height 是偏好宽度和高度。
Flexible Width 和 Flexible Height 是灵活宽度和高度。
备注:当我们勾选对应的选项的时候,就可以设置对应的宽度值和高度值了。
如果我们对这三组尺寸都设置里的对应的数值,那么他们之间是什么样的影响关系呢?首先,最小宽度和高度肯定是规定了UI元素的最小宽度和高度,这个很容易理解。如果父类UI元素中仍有多余的空间,那么偏好宽度和高度就会起作用。如果上面两组尺寸分配完了之后,父类UI元素仍有额外的空间,那么灵活宽度和高度就会启用了。请注意,Layout Element设置的属性值需要借助Layout Group才能起作用,而Layout Group就包括 Horizontal Layout Group水平布局组件、Vertical Layout Group垂直布局组件和Grid Layout Group网格布局组件。接下来,我们就来设置一下两个Text的Layout Element组件的属性值。

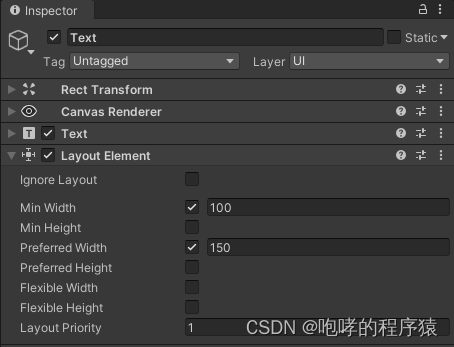
我们让Text的最小宽度为100,然后偏好宽度为150,可以理解Text的最大宽度就是150

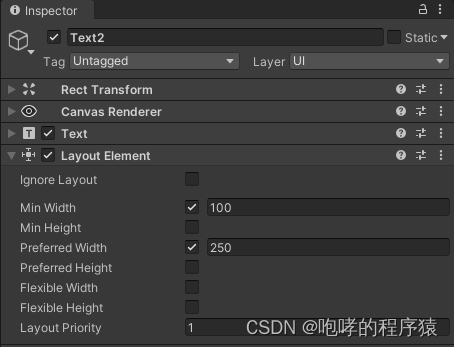
我们让Text2的最小宽度为100,然后偏好宽度为250,可以理解Text2的最大宽度为250

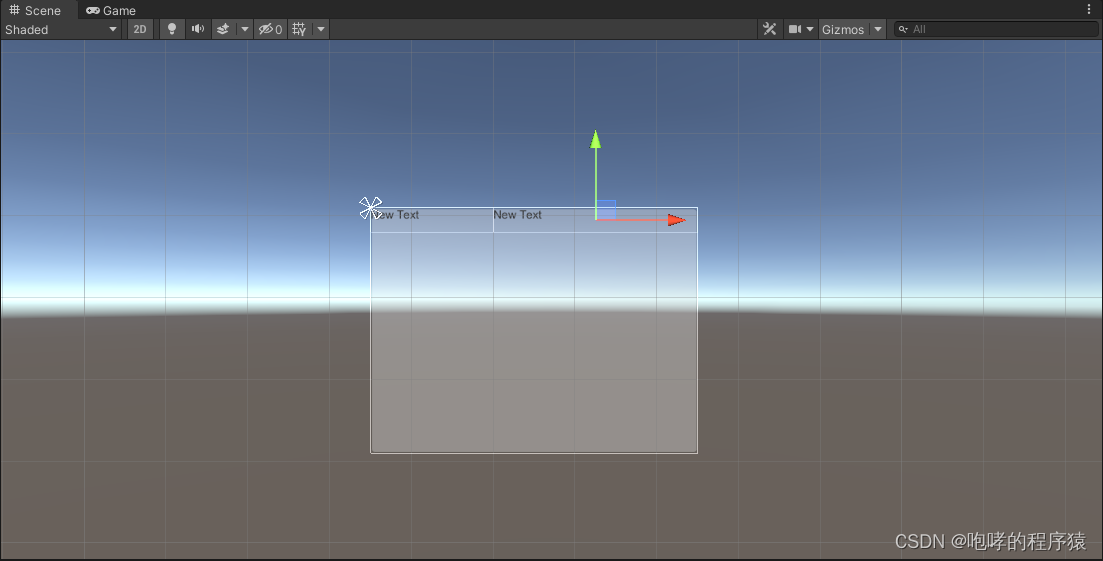
最终的效果就是上图这样。Text占据150的空间,Text2占据250的空间。最后我们说明一下灵活宽度的使用。灵活宽度并不是像素值,而是相对单位。假如我们设置两个Text的灵活宽度为1和2。也就是说,如果Panel还有剩余空间的话,两个Text就按照大约1:2的比例来占据剩余空间。大家可以自行设置一下,看看最终效果。
总结,使用水平布局组件的两种方式,一种是由布局组件来控制子元素的尺寸,两一种就是使用Layout Element组件来控制子元素的尺寸。
接下来,我们介绍一下垂直布局组 (Vertical Layout Group)组件。垂直布局组组件将子UI元素纵向(垂直方向)放置。子UI元素的高度根据各自的最小高度、偏好高度和灵活高度决定。另外垂直布局组的属性与上面的水平布局组是一样的,我们就不在详细介绍了。
本课程涉及的内容已经共享到百度网盘:https://pan.baidu.com/s/1e1jClK3MnN66GlxBmqoJWA?pwd=b2id












![PMP项目管理-[第十章]沟通管理](https://img-blog.csdnimg.cn/29c342f90af243ba98e64f05c1df74e4.png)