文章目录
- 一,配置过程
- 二,具体实例
一,配置过程
- 引入Echarts库和热力图插件
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/extension/dataTool.min.js"></script>
- 创建一个容器
<div id="chart" style="width: 600px;height:400px;"></div>
- 初始化Echarts实例
var myChart = echarts.init(document.getElementById('chart'));
- 配置热力图的数据和样式
option = {
tooltip: {},
visualMap: {
min: 0,
max: 100,
calculable: true,
orient: 'horizontal',
left: 'center',
bottom: '15%'
},
series: [{
type: 'heatmap',
data: [
[0, 0, 10],
[0, 1, 20],
[0, 2, 30],
[1, 0, 40],
[1, 1, 50],
[1, 2, 60],
[2, 0, 70],
[2, 1, 80],
[2, 2, 90]
],
label: {
show: true
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
- 将配置项设置到Echarts实例中
myChart.setOption(option);
以上就是Echarts热力图的具体配置过程。其中,需要注意的是,热力图的数据格式为二维数组,每个元素包含三个值,分别代表x轴坐标、y轴坐标和数据值。同时,可以根据需求调整热力图的样式,如调整颜色、透明度、标签等。
二,具体实例
以下是一个简单的 echarts 热力图实例:
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts 热力图示例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head>
<body>
<!-- echarts 容器 -->
<div id="chart" style="width: 600px;height:400px;"></div>
<script>
// 初始化 echarts 实例
var myChart = echarts.init(document.getElementById('chart'));
// 配置项
var option = {
tooltip: {
position: 'top'
},
animation: false,
grid: {
height: '50%',
y: '10%'
},
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
splitArea: {
show: true
}
},
yAxis: {
type: 'category',
data: ['早上', '中午', '晚上'],
splitArea: {
show: true
}
},
visualMap: {
min: 0,
max: 100,
calculable: true,
orient: 'horizontal',
left: 'center',
bottom: '15%'
},
series: [{
name: '热力图',
type: 'heatmap',
data: [
[0, 0, 10],
[0, 1, 20],
[0, 2, 30],
[1, 0, 40],
[1, 1, 50],
[1, 2, 60],
[2, 0, 70],
[2, 1, 80],
[2, 2, 90],
[3, 0, 80],
[3, 1, 70],
[3, 2, 60],
[4, 0, 50],
[4, 1, 40],
[4, 2, 30],
[5, 0, 20],
[5, 1, 10],
[5, 2, 5],
[6, 0, 0],
[6, 1, 0],
[6, 2, 0]
],
label: {
show: true
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
// 使用配置项显示图表
myChart.setOption(option);
</script>
</body>
</html>
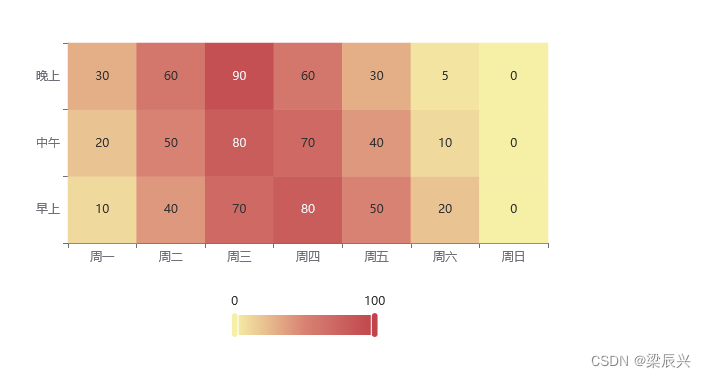
效果展示:

解释:
-
引入 echarts.js 库。
-
在 HTML 中创建一个 div 容器,用于显示 echarts 图表。
-
在 JavaScript 中初始化 echarts 实例,并将其绑定到 div 容器上。
-
配置 echarts 图表的各种属性,包括 tooltip、animation、grid、xAxis、yAxis、visualMap 和 series。
-
使用 setOption 方法将配置项应用到 echarts 实例中,显示图表。
在这个实例中,我们创建了一个 3x7 的热力图,用于显示一周中每天不同时间段的活动强度。其中,xAxis 表示星期几,yAxis 表示时间段,visualMap 表示颜色对应的数据范围,series 表示热力图的数据。