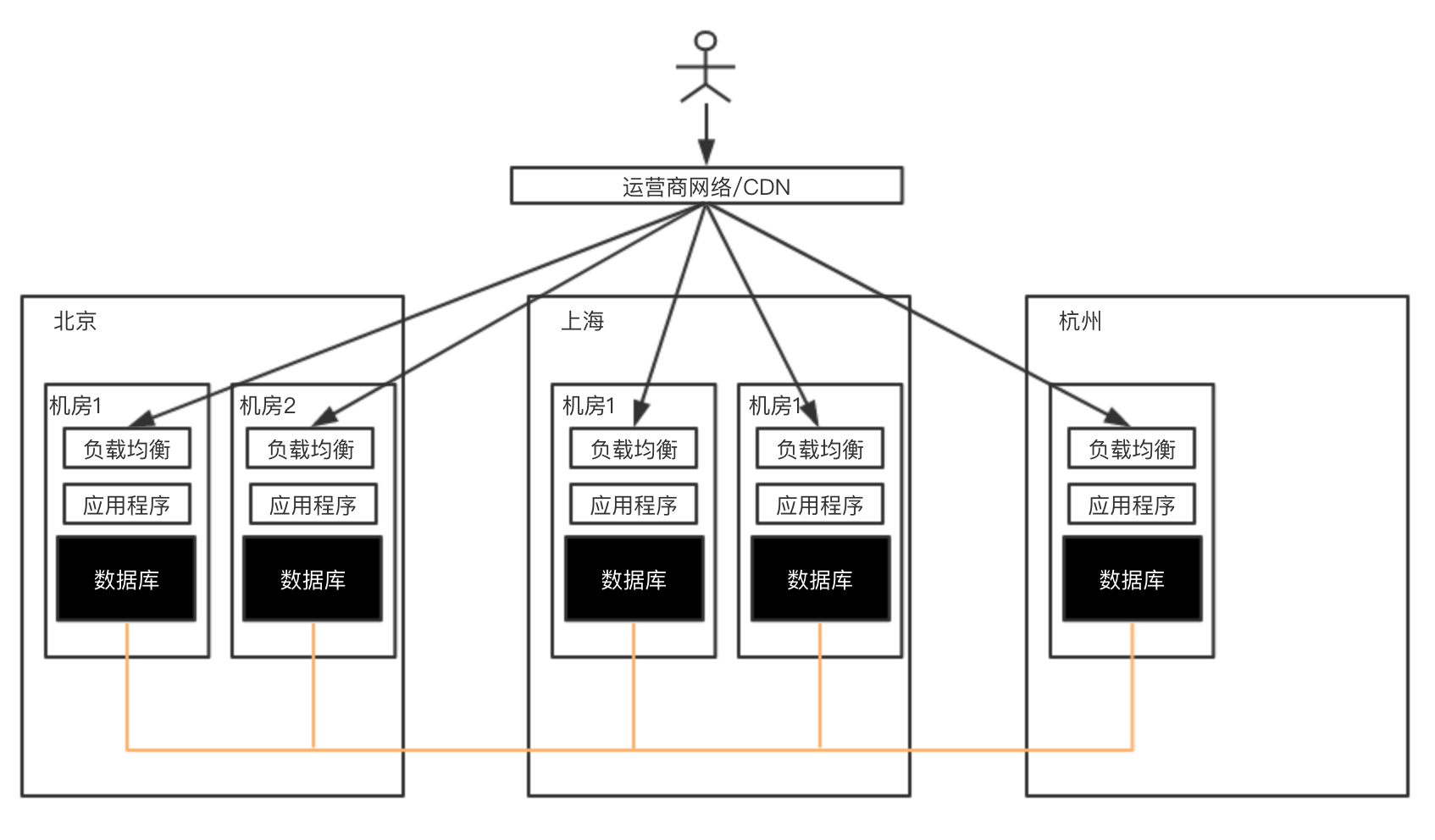
被压缩的图表:

正常显示

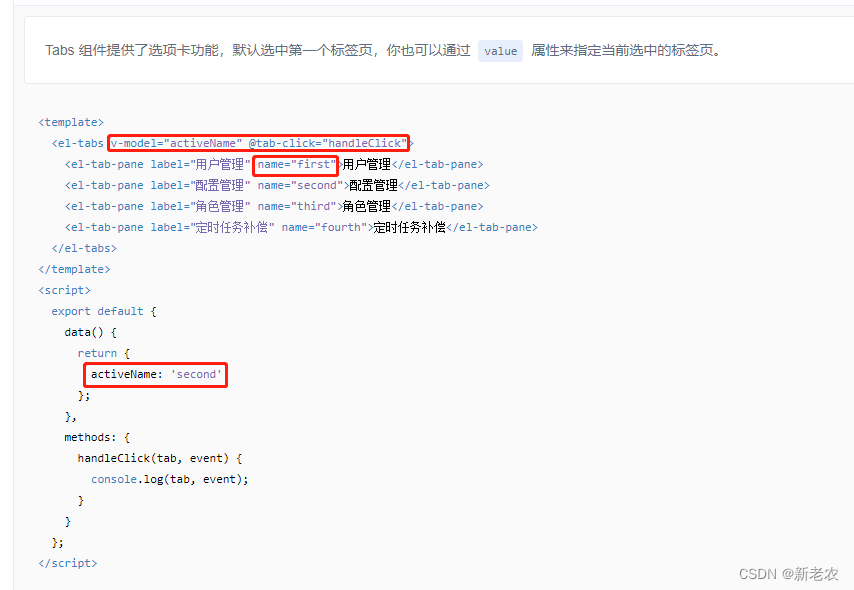
<el-tabs v-model="activeName" type="card" @tab-click="handleClick">
<el-tab-pane name="first">
</el-tab-pane>
<el-tab-pane name="second" label="未达成原因分析">
<div class="col-md-12">
<div id="mychart1" class="col-sm-4" style="height: 400px">
</div>
</div>
</el-tab-pane>
</el-tabs>
1.需求:点击tab切换echarts
2.所用技术:引的vue.js elementUI 切换用的是elementUI中的Tabs标签页
3.遇到了几个问题:
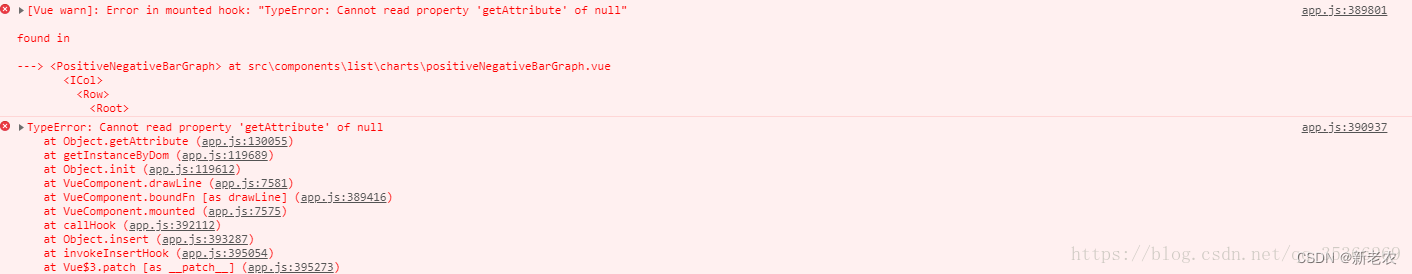
1》报错:[Vue warn]: Error in mounted hook: “TypeError: Cannot read property ‘getAttribute’ of null”
2》点击切换 tabs,导致echarts宽挤到一起,只有100px
3》点击切换tabs,改变(放大或缩小)页面大小,再切换tabs,导致echarts的宽挤到一起 只有100px,再改变页面大小,echarts图表恢复正常。
echarts绘制图表计算宽度的时候,由于第二个tab的属性display: none; 所以无法获取到clientWidth,而 parseInt(stl.width, 10)) 将width: 100%;转为100,所以计算出的图表宽度为100px。
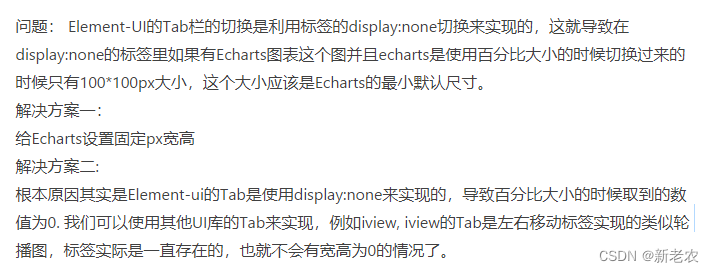
6.网上查了好多资料解决办法:
6-1:第一个报错的问题是:

出现该错误的原因是:Echarts的图形容器还未生成就对其进行了初始化所造成的 解决方法如下:
//echarts容器 添加ref<div id="bar_dv" ref="chart">
// 基于准备好的dom 初始化echarts实例,(把第一行代码修改成第二行)
var bar_dv = document.getElementById('bar_dv');
var bar_dv = this.$refs.chart;
let myChart = this.$echarts.init(bar_dv):
6-2:
1> 通过elementui 自带的 lazy/:lazy=true (本项目添加后无效)
<el-tab-pane label="用户" name="user" lazy>用户</el-tab-pane>
2> 通过添加 mychart.resize() 重置容器大小(本项目添加后无效)
let _this = this;
window.addEventListener("resize", function () {
_this.siteLine.resize();
});
3> 通过添加 setTimeout (本项目添加后无效)
setTimeout(() => {
let weekVisitData = this.$echarts.init(this.$refs.weekVisit);
weekVisitData.setOption(this.opt)
},0)
4> js中通过父元素的宽度预先给容器赋宽度,在window的resize里先修改dom的width 然后再调用echart的resize
$("#chartMain").css('width',$("#TabContent").width());
经过修改发现可以自适应,但是resize这个方法和获取div宽度的方法不能一起使用,导致隐藏的div还是没有宽度。浏览器缩小再放大 隐藏的div就无法自适应了。
又出现了新的问题,尴尬···
5> 通过v-if控制 (修改后可凑合解决)
参考网上其他的解决方案,自己又做了下修改 添加了点东西,解决方法如下:
(这边不清楚的需要看下elementUI文档 --Tabs标签页理解)

<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="用户管理" name="first">
// echarts图表标签
<div v-if='activeName === "first"'>
<div id='echartsDemo'></div>
</div>
</el-tab-pane>
<el-tab-pane label="配置管理" name="second">
<div v-if='activeName === "second"'>
<div id='echartsDemo'></div>
</div>
</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
</el-tabs>
data:activeName:'first',
mounted() { //如果默认显示第一页,要记得初始化第一页echarts的方法
this.$nextTick(function() {
this.echartsLine()
})
},
js methods{}:
handleClick(tab, event) {
if(tab.index == 1){
this.$nextTick(function() {
this.echartsMap()//通过axios拿到的后台数据填充的echarts图表方法
})
}else{
this.$nextTick(function() {
this.echartsLine()
})
}
},
如果按网上其他答案,只做v-if判断,不走js点击方法的话,项目点击切换后就会报错:(这个我没注意查看是什么原因导致的)
echarts.min.js:22 Uncaught (in promise) TypeError: Cannot read property 'getAttribute' of undefined
at echarts.min.js:22
at Kd (echarts.min.js:22)
at Object.t.init (echarts.min.js:22)
at Object.s.a.init (echarts-gl.min.js:1)
at main.html:540
7.现在就可以解决我上面的写的后两个问题了,当然还得根据自己的项目情况找到最适合的方法
8.也有其他文章写到的解决方法,如果适合也可以参考一下