GSAP 动画库
GSAP(GreenSock Animation Platform)是一个专业的动画库,可以用它完成你想要的各种效果
官网地址:https://greensock.com/
参考文章一:https://www.jianshu.com/p/a8e150f0e569
参考文章二:https://devpress.csdn.net/vue/62ed1cdc7e66823466180802.html
数字化管理平台
Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus
Vue权限系统案例
个人博客地址
安装
npm install gsap --save
在需要的位置引入
import {TweenMax} from 'gsap'
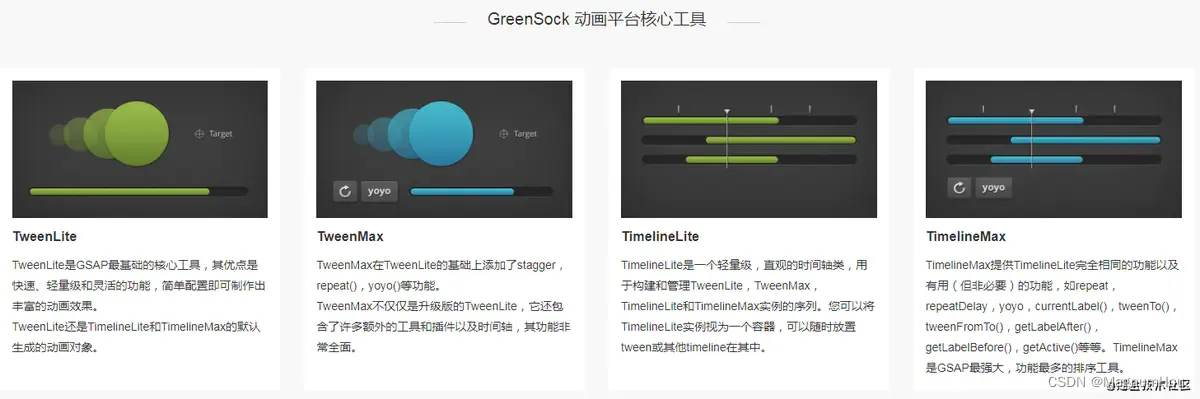
GSAP的四个动画库

TweenLite是GSAP的主体核心,它用于创建基本动画,是其他各类模块的基础。一般都会搭配plugins/CSSPlugin以实现DOM元素的动画(也就是我们最熟悉的动画了)。TimelineLite是一个叫做时间轴的动画容器,它用于对多个动画进行有序的组织与控制。TimeLineMax是TimelineLite的升级版,在TimelineLite的基础之上,可以有更高级的组织与控制。TweenMax是GSAP集合包,除前面3个之外,还包括plugins里的常用插件以及easing里的缓动函数补充。
示例
<template>
<div>
<div class="box" ref="box"></div>
</div>
</template>
<script>
import {TweenMax} from 'gsap'
export default {
name: "test",
mounted(){
const box=this.$refs['box'];
new TweenMax(box,3,{
x:600,
alpha:0.4
})
}
}
</script>
<style lang="stylus" scoped>
.box{
width 200px
height 200px
background-color green
}
</style>

Viewer.js 图片预览插件
中文文档:https://mirari.cc/2017/08/27/Vue%E5%9B%BE%E7%89%87%E6%B5%8F%E8%A7%88%E7%BB%84%E4%BB%B6v-viewer%EF%BC%8C%E6%94%AF%E6%8C%81%E6%97%8B%E8%BD%AC%E3%80%81%E7%BC%A9%E6%94%BE%E3%80%81%E7%BF%BB%E8%BD%AC%E7%AD%89%E6%93%8D%E4%BD%9C/
演示地址:https://fengyuanchen.github.io/viewerjs/
参考文章:https://blog.csdn.net/ZHANGYANG_1109/article/details/121355523
viewer.js是一款开源的图片预览插件,功能十分强大:
- 支持移动设备触摸事件
- 支持响应式
- 支持放大/缩小
- 支持旋转(类似微博的图片旋转)
- 支持水平/垂直翻转
- 支持图片移动
- 支持键盘
- 支持全屏幻灯片模式(可做屏保)
- 支持缩略图
- 支持标题显示
- 支持多种自定义事件
安装
因为项目上线后仍然需要使用 viewer.js,所以安装生产依赖,即-S。注意是 v-viewer,不是 viewerjs。
npm install v-viewer -S

全局配置
Viewer.setDefaults用于更改默认配置,比如我不想要显示工具栏和title,那么Viewer.setDefaults中我就设置toolbar: false和title: false,那么预览时就不会显示工具栏了,其他属性也可以这样设置。如果没有设置,就是默认属性。
main.js 引入代码
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer)
Viewer.setDefaults({
// 需要配置的属性 注意属性并没有引号
title: false,
toolbar: false
})
组件内使用
<template>
<viewer>
<img v-for="(decImg, index) in descImgs" :key="index" :src="decImg" style="width: 200px;height: 200px">
</viewer>
</template>
<script>
export default {
data () {
return {
descImgs: [ 'https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg',
'https://fuss10.elemecdn.com/1/34/19aa98b1fcb2781c4fba33d850549jpeg.jpeg',
'https://fuss10.elemecdn.com/0/6f/e35ff375812e6b0020b6b4e8f9583jpeg.jpeg',
'https://fuss10.elemecdn.com/9/bb/e27858e973f5d7d3904835f46abbdjpeg.jpeg',
'https://fuss10.elemecdn.com/d/e6/c4d93a3805b3ce3f323f7974e6f78jpeg.jpeg',
'https://fuss10.elemecdn.com/3/28/bbf893f792f03a54408b3b7a7ebf0jpeg.jpeg',
'https://fuss10.elemecdn.com/2/11/6535bcfb26e4c79b48ddde44f4b6fjpeg.jpeg'
]
}
}
}
</script>
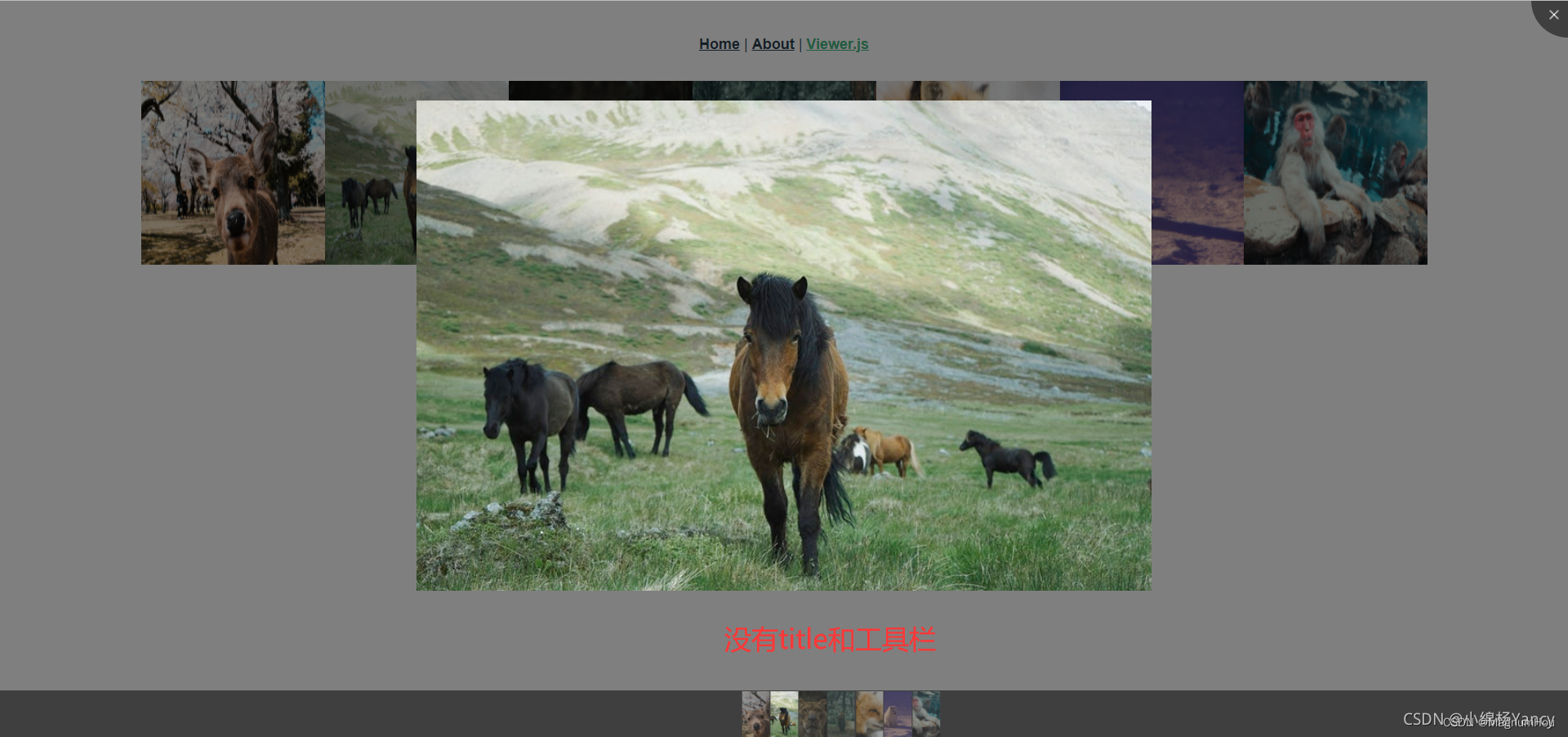
效果
因为全局配置时,设置了配置toolbar: false, title: false。所以预览时并没有title和工具栏。

如果是动态获取的图片,那么就要注意异步问题了。有可能会出现图片无法预览,即点击无反应的现象。可以参考:Vue + ElementUI + Viewer翻页后图片无法预览 Vue父子组件异步通信问题
附:常用配置参数:
'inline': true, // 是否启用inline模式
'button': true, // 是否显示右上角关闭按钮
'navbar': true, // 是否显示缩略图底部导航栏
'title': true, // 是否显示当前图片标题,默认显示alt属性内容和尺寸
'toolbar': true, // 是否显示工具栏
'tooltip': true, // 放大或缩小图片时,是否显示缩放百分比,默认true
'fullscreen': true, // 播放时是否全屏,默认true
'loading': true, // 加载图片时是否显示loading图标,默认true
'loop': true, // 是否可以循环查看图片,默认true
'movable': true, // 是否可以拖得图片,默认true
'zoomable': true, // 是否可以缩放图片,默认true
'rotatable': true, // 是否可以旋转图片,默认true
'scalable': true, // 是否可以翻转图片,默认true
'toggleOnDblclick': true, // 放大或缩小图片时,是否可以双击还原,默认true
'transition': true, // 使用 CSS3 过度,默认true
'keyboard': true, // 是否支持键盘,默认true
'zoomRatio': 0.1, // 鼠标滚动时的缩放比例,默认0.1
'minZoomRatio': 0.01, // 最小缩放比例,默认0.01
'maxZoomRatio': 100, // 最大缩放比例,默认100
'url': 'data-source' // 设置大图片的 url