【前端知识】Cookie, Session,Token和JWT的发展及区别(三)
- 7. Token
- 7.1 Token的背景及定义
- 7.1.1 背景
- 7.1.2 定义
- 7.1.3 基于定义的N个思考
- (1)关于无状态的相关思考
- (2) 避免查库的思考
- 7.2 Token的特点
- 👍 7.2.1 Token的特点
- 👀 7.2.2 Token保存的位置
- 🐾 7.2.3 知识点拓展:Cookie, localStorage, sessionStorage的区别
- 7.3 Token的一些参数
- 7.4 Token的认证流程
- 7.5 Token的优缺点
- 😎 7.5.1 优点
- 🤢 7.5.2 缺点
- 7.6 Token应用场景?(除了身份认证?🤔)
- 7.7 Token的层级
- 8. 下篇笔记
承接上文的笔记继续分享啦。
本文为原创,未经同意请勿转载
由于篇幅有点长😂,所以笔者将我关于这部分的笔记分为四个篇章(文章开头后面附录上下篇链接),避免读者的阅读疲倦感😵,同时也方便大家的阅读啦🤗。如果下面笔记中存在错误,欢迎大家及时指正,学习与讨论。
- 上章:主要介绍一下背景和Cookie。
链接:【前端知识】Cookie, Session,Token和JWT的发展及区别(一) - 中章:主要介绍一下Session并总结一下Cookie和Session。
链接:【前端知识】Cookie, Session,Token和JWT的发展及区别(二) - 下章:主要介绍Token的相关定义及理解
链接:【前端知识】Cookie, Session,Token和JWT的发展及区别(三) - 终章:主要介绍JWT并总结JWT和Token的区别,以及总结Cookie到Token的区别与发展。
链接:【前端知识】Cookie, Session,Token和JWT的发展及区别(四)
7. Token
7.1 Token的背景及定义
7.1.1 背景
虽然Session把用户状态和行为信息放在服务器上,可以提高一定的安全性,但Session ID保存在Cookie中,也有被窃取的可能,跟Cookie一样,Session也会受到CSRF的攻击,而且Session请求的体积比较大,也会增加服务器的成本(需要考虑分布式和服务器负载均衡的问题)。因此,Token机制采用打包加证件的方式来保证安全和信息的轻量化。
也就是Token机制将信息打包到Cookie中,这种样子可以减少服务器压力,同时Token自己作为访问资源的凭证(客户端唯一的标识),可以用于身份验证和授权。有点类似Cookie, 但更加安全。
7.1.2 定义
Token是服务器将验证后的登陆凭证做数字签名,加密之后得到的字符串,一般由用户唯一身份标识,当前时间戳,签名(防止第三方恶意拼接)和可选的固定参数(固定参数是为了避免多次查库)加密组成,是无状态的,用于表示用户或客户端的身份和权限。
在Web开发中,Token一般由服务器生成,并在返回给客户端前进行加密和签名操作,以确保其安全性。客户端收到Token后,会将其存储,并在后续请求附带在请求头中发送给服务器,以便服务器能够验证客户端的身份和权限信息。
7.1.3 基于定义的N个思考
针对上述对Token的定义,笔者我进行了相关的思考,主要是下面几个点。下面笔者我也将自己思考的结果进行了相关整理。当然笔者的对其理解也存在局限性,下面观点的思考无法保证完全的正确性,希望大家带着辨别的角度来进行阅读。如果有笔者理解错的,也十分欢迎大家及时指正笔者我关于这方面的理解与看法!🙌
(1)关于无状态的相关思考
🤔 如何理解Token是无状态的? 这里的无状态是指什么?
这里先略微的说一下:Token并不一定都是无状态的! 只不过我们平常说的Token更多偏向于说的是JWT,而JWT标准的访问令牌Token通常被设计成无状态的,所以并不是所有的Token都是无状态的,需要根据Token类型和场景来做判断。比如,Session Token和基于OAuth2.0的授权码。Session Token通常是服务器端生成的一段字符串,用于标识用户会话信息。服务器会将该Token存储在缓存或数据库中,以便在用户请求时验证其有效性。由于Token存储在服务器上,因此可以视为具有状态。
🙄 Token无状态的定义
Token无状态属性是指后端服务的状态,而非HTTP协议本身的状态。所以这里的无状态定义与HTTP无状态的属性定义是不一样的!
-
那什么是后端服务的状态呢?
后端服务的状态根据两个来自相同发起者的请求在服务器端是否具有上下文关系分为两种:有状态服务和无状态服务。
1. 无状态服务(stateless service):对单次请求的处理,不依赖其他请求,也就是说,处理一次请求所需的全部信息,要么都包含在这个请求里,要么可以从外部获取到(比如说数据库),服务器本身不存储任何信息 。
2. 有状态服务(stateful service): 则相反,它会在自身保存一些数据,先后的请求是有关联的 。
3. 简单来说就是: 有状态就是把一个通信分多次传输,后面的通信会受制于前面的通信,而无状态就是一次全给他也不管他能不能接收,前后通信无关联。 -
Token无状态
之所以说Token是无状态,是因为Token是包含有关用户身份和权限信息的字符串,所有的状态信息附加在Token上,服务端并可以不保存Token的相关信息,即不会保存关于客户端的任何状态信息,也就是说在每次请求中都需要提供Token并由服务器进行验证,而不是依赖服务器缓存存储的信息来验证权限。
简单来说,Token的无状态属性是相对服务端而言的。对于服务端来说,它并不保存任何关于Token的信息,只是根据Token所携带的信息来做出响应。
🤔 Token不是为了解决HTTP无状态吗?那岂不是矛盾了?那无状态是怎么解决的?
根据上面的介绍,我们知道Token的无状态特性与HTTP无状态特性不能等同,它们之间是无关的。因此,Token确实是为了解决HTTP无状态而产生的一种解决方案,但在使用过程中并不会与Token的无状态属性矛盾。Token的作用是提供一个短暂的标识符,通过在发送请求时携带该标识符,并通过服务器对Token的验证来获取客户端的状态信息。这种利用客户端的存储机制可以在无状态的HTTP协议上实现“记住”客户端身份和许可状态,而不需要服务器端存储大量的用户信息,从而提高了Web应用程序的可扩展性和性能。简单来说,Token通过在客户端和服务器之间传递信息来维护通信状态。
这里推荐一个知乎答主对无状态的解释,感觉比较专业👍:HTTP是一个无状态的协议。这句话里的无状态是什么意思? - 灵剑的回答 - 知乎
🤔 那Cookie和Session是不是无状态的?
与Token的无状态不同,Cookie - Session 模型是常见的有状态模型。根据前面对无状态的定义及Session,Cookie的介绍,我们知道Session会在服务端维持一个状态列表信息,因此,Session是有状态的。当然这里的有状态定义与通信协议本身的有状态定义并无关联。当然单独的Cookie跟Token的设置可以是无状态也可以是有状态,但现在一般Cookie都会与SessionID结合适用,所以一般来说Cookie也就是我们上面所说的有状态。
✍ 服务状态与HTTP协议状态无关
HTTP协议是无状态的协议,这个其实跟服务的状态是无关的。一个服务不管使用何种协议,都可以在服务层面上是有状态的,因为这和通信协议无关,只需要它在响应请求时改变自己的状态即可。所以说,服务本身有没有状态、支不支持会话,其实跟HTTP协议是否有状态是无关的。
(2) 避免查库的思考
🤔 为什么可以避免重复查库?(这里主要是指JWT,不是传统的Token)
这是因为,在获取 Token 时,服务器只需要验证 Token 的合法性和有效性,而不需要每次访问都查询数据库。在基于Session的身份认证中,服务器需要查询数据库来获取用户的信息(前面我们根据Session ID来查库),以便验证用户的身份。而 Token 则包含用户的信息(其实这里就是在内存检索缓存的结果,Token保存在客户端),不需要进行数据库的查询,也就说服务器只需要验证 Token 的合法性和有效性,就可以知道用户是否登录成功。这样就可以避免重复查询数据库,减少系统的负载,进而提高系统的性能和响应速度。
7.2 Token的特点
👍 7.2.1 Token的特点
(1)由服务器生成并且保存在客户端的加密后的随机字符串——》随机性,不可预测性:与Cookie和Session以键值对的形式表示,Token通常采用加密后的随机字符串来表示,也就是我们常说的“令牌”。由于Token值得生成和加密过程都是基于随机数的,所以Token具有随机性和不可预测性,这也使得Token相对Cookie和Session更加安全。
(2)可以存储如JSON格式、XML格式、Base64编码等各种类型的数据:Session确实可以存储任意类型的数据,包括字符串、数字、对象等。而Cookie只能存储字符串类型的数据,对于复杂类型的数据,例如对象和数组,需要使用JSON.stringify()方法将其转换为字符串后再存储,在读取Cookie时需要使用JSON.parse()方法进行解析。与Cookie类似,Token也可以存储各种类型的数据,例如JSON格式、XML格式、Base64编码等等。这些格式的数据也是以字符串形式保存在Token中(Token本身就是字符串)。
(3)无需在服务器记录会话状态——》独立性,无状态:根据前面两章的介绍,我们知道Session和Cookie的创建和维护需要由服务器负责,在服务端需要记录SessionID等信息,有状态的列表信息。而Token则不需要再服务端记录会话状态,因为Token 自身包含了所有登录用户的信息,只需要在客户端的Cookie或本地介质存储状态信息。所以Token具有我们前面所提到的无状态属性。
(4)具有时效性:Token有一定的有效期,在过期前需要重新获取或续期,否则将无法再次进行身份验证。一般情况下,Token的有效期会设置为一个较短的时间段来减少被攻击者截获并滥用的风险。
(5)安全性高:相对于Session和Cookie,Token更加安全。因为Session和Cookie可能被盗取或篡改,从而导致用户信息泄露和身份认证失效。而使用Token时,服务器会根据用户提交的Token来验证用户的身份以及权限,不需要保存大量的敏感信息在服务端,因此更加安全。同时,Token通过加密处理,无法直接修改其中的信息,从而保证了传输过程中的安全性。
(6)去中心化(也叫去耦):Token的去中心化指的是它不依靠中心机构来管理和发行,可以在任何地方生成,只要在你的API被调用的时候,你便可以进行Token生成调用。
(7)支持跨域,跨平台访问,具有很好的扩展性:Session和Cookie只能在HTTP请求/响应中进行传输,受到协议限制,难以跨域使用。而Token完全由应用管理,所以它可以避开同源策略,可以跨平台、跨域名、跨设备使用,具有更好的扩展性。
(8)具有唯一性:通常情况下,Token 是用伪随机算法(如 UUID 算法)生成的随机值。由于该算法采用了一些不可预测的输入因素,如当前时间、MAC 地址、随机数等,使得每次生成的 Token 都是独一无二的,极大程度上保证了它们的唯一性和安全性。
👀 7.2.2 Token保存的位置
- 在HTTP通信过程中的数据位置:
Token可以放在请求体,请求头和URL的query部分。其中:- HTTP 请求头:Token 通常放在 HTTP 请求头中的“Authorization”字段中
- URL的query部分:例如
/page?token=ABC123。这样,客户端在访问这个 URL 时,需要同时将 Token 发送回服务器,以便服务器能够验证其合法性和有效性。💡 url传输Token的主要危害: 会暴露token值。URL携带token是不安全的,会暴露Token值,Token可以放在请求header的Authorization中,在https下传输,保证Token传输的安全。 Token应该在服务端生成,密钥也在服务端,校验在服务端,这是起码的安全,另外Token也应该有时效性。
- HTTP Cookies: 将Token存储在浏览器的 Cookies 中,这样每次请求都会自动带上
Token,但是需要注意安全性问题。💡 Token 可以放在 Cookie ,但在功能上的话不推荐。Token本身提出来就是为了防止CSRF(跨站请求伪造)问题,但把token放在cookie中,则Token还是会随Cookie自动携带至请求中,防止不了CSRF攻击。容易产生CSRF(跨站请求伪造)问题,Token一般存储在sessionStorage/localStorage里面。token的出现就是为了解决用户登录后的鉴权问题,如果采用Cookie+Session的鉴权方式,则无法有效地防止CSRF攻击,同时,如果服务端采用负载均衡策略进行分布式架构,Session也会存在一致性问题,需要额外的开销维护Session一致性。
- Token存储的位置:
Token在客户端一般存放于localStorage,Cookie,或sessionStorage中。- 存储在Cookie中 :好处就是比较简单,可以自动发送,方便管理,但存储在Cookie中需要确保其被设置为 HttpOnly 和 Secure 标志,以避免恶意代码窃取或使用 Cookie,进而进行 CSRF 或 XSS 攻击。同时 Token 应该尽可能地缩短过期时间,增加其安全性。同时,由于Cookie存储空间有限(一般4KB左右),所以无法存储过大的Token。
- 存储在localStorage中 :localStorage 是一种 HTML5 标准中定义的数据存储机制,可以将键值对永久地存储在浏览器中。与 Cookie 相比,localStorage 的读取速度更快,而且大小空间也相较于 Cookie 大得多,通常可达到 5MB 左右。将Token存储在localStorage中,则每次调用接口时会将Token当成一个字段传给后端。使用 localStorage 虽然可以有效避免 CSRF 攻击,但容易受到 XSS 攻击,使得攻击者能够访问本地存储数据。由于 Token 的保密性较强,如果将其存储为 localStorage,需要设置合适的加密和验证机制,以防止泄露和污染等风险。
- 存储在sessionStorage中 :sessionStorage 和 localStorage 类似,但是在关闭浏览器窗口或标签页之后就会立即失效。如果应用程序需要重新加载,Token 将不能继续使用,需要重新生成或登录获取新的 Token。
- 🤔三种存储方式如何选择?
总结:标记用户与跟踪用户行为的情况,推荐使用Cookie;适合长期保存在本地的数据(令牌),推荐使用localStorage;敏感账号一次性登录,推荐使用sessionStorage;存储大量数据的情况、在线文档(富文本编辑器)保存编辑历史的情况,推荐使用indexedDB。- Cookie:如果只需要在当前请求之后再使用 Token,或者仅允许实现某些页面交互所需的信息传输,则可考虑使用 Cookie 存储 JWT Token。适用于需要存储用户喜好设置、最近搜索历史信息等业务场景。同时,记住密码功能通常也使用 Cookie 存储登录凭证。
- localStorage:对于一些需要跨或长期保存身份认证信息、购物车明细等结构化数据来说,可以选择使用 localStorage 存储。适用类似于购物车、筛选器状态等需要长期缓存的应用场景。例如,将文本编辑器中的草稿保存在本地以防丢失。
- sessionStorage:如果是临时保留会话数据或交互式操作组件状态等需要短暂保存的数据,则选择 sessionStorage 更为恰当。适用于对性能要求较高或会话期间经常更改的数据,例如表格列位置和大小设置、选项卡之前切换所选提示等操作信息。
🐾 7.2.3 知识点拓展:Cookie, localStorage, sessionStorage的区别

7.3 Token的一些参数
根据定义,我们可知道,Token由uid+time+sign[+可选参数]组成。
- uid: 用户唯一身份标识
- time: 当前时间的时间戳
- sign: 签名, 使用 hash/encrypt 压缩成定长的十六进制字符串,以防止第三方恶意拼接
- 可选参数:将一些常用的固定参数加入到 token 中是为了避免重复查库。这些参数通常包括:
- Token 创建时间:Token 创建的时间戳,以秒为单位。
- Token 版本号:Token 版本的数字标识符。
- 创建者 ID:Token 创建者的 ID。
- 有效期:Token 的有效期,以秒为单位。
7.4 Token的认证流程

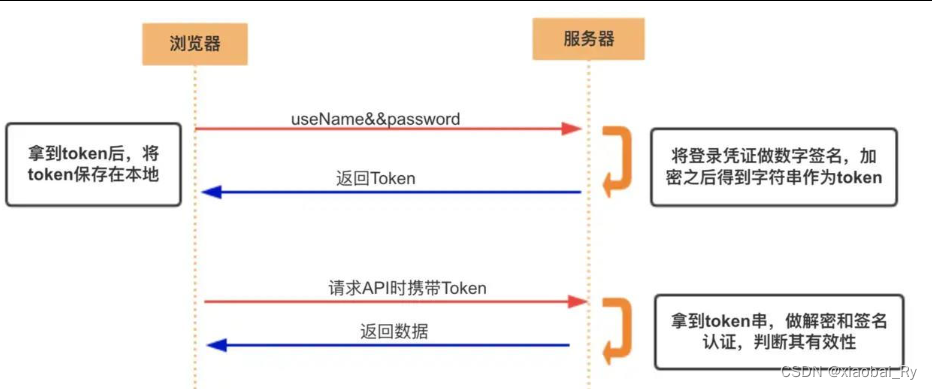
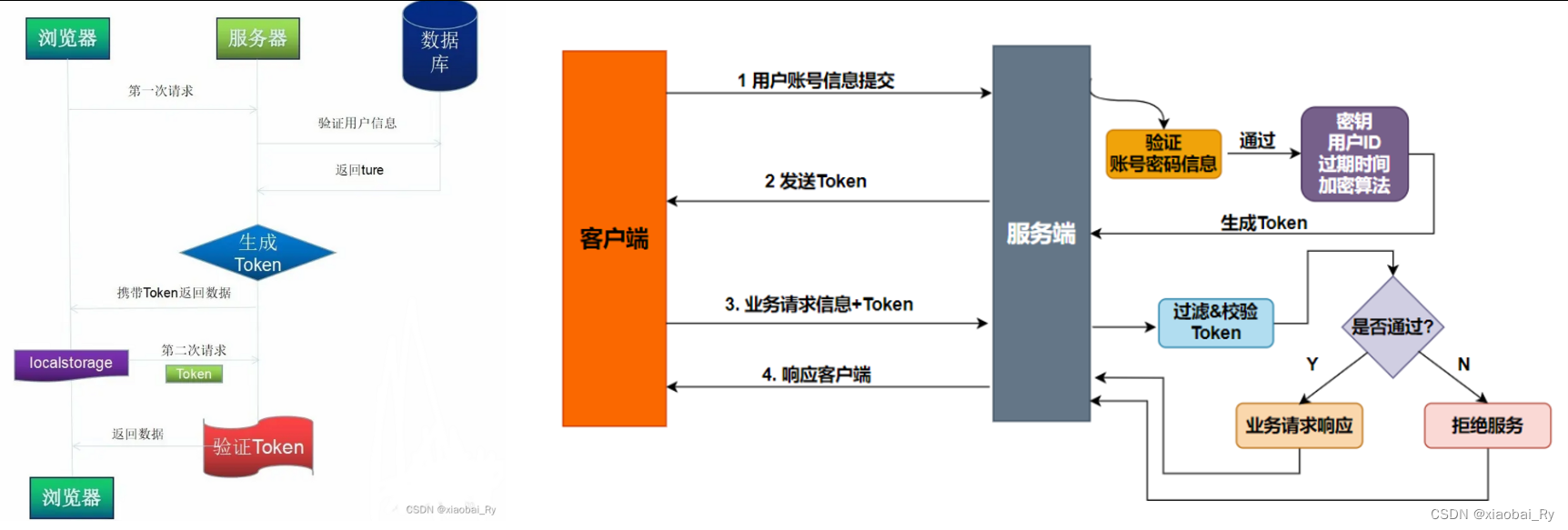
- 认证流程简述:用户通过用户名和密码进行登录,服务器收到请求后,根据加密算法生成一个Token返回给浏览器,同时在数据库中关联Token和用户信息,客户端收到Token并保存,再次请求时会把Token添加到HTTP请求头中,发送给服务器,服务器收到请求后会去验证(解密)客户端的Token,如果验证成功就返回数据,如果不成功就不返回。

- 认证流程步骤叙述:
- 用户通过用户名和密码发送登录请求。
- 服务端收到请求后,验证用户身份,如果验证成功,则生成一个签名的token 并返回给客户端。
- 客户端保存服务端签发的 Token,并用于后继的每一次请求中。
- 当服务端收到请求,然后去验证客户端请求里面带着的 Token,如果验证成功,就向客户端返回请求的数据。
7.5 Token的优缺点
😎 7.5.1 优点
优点总结:随机性与独立性,安全系数高,支持跨域跨平台跨语言,扩展性好,无状态可减少服务端压力,适用于移动端应用和分布式/微服务等,去中心化便于管理与调试,统一性便于实现资源共享。优点展开:- 相对于Cookie和Session,Token的安全系数高:Token具有独立性,随机性和不可预测性,每个 Token 都是独立且动态生成的,而且Token会采用加密算法,与Cookie的明文传输相比,Token可以隐藏真实数据,攻击者很难伪造或篡改 Token,安全系数更高。同时,Token是具有时效性的,一般情况下,Token的有效期会设置为一个较短的时间段来减少被攻击者截获并滥用的风险。
- 相对Cookie和Session,Token可以一定程度地防止CSRF攻击:
🤔思考1:Token为什么可以防止CSRF攻击?
当我们不当Token存储在Cookie中,Token不会在HTTP请求中自动携带,需要手动将Token的值加到请求头部,请求体或者请求参数中。因此,CSRF也就无法得手。一般情况下,我们通常是将Token值放在HTTP请求头部中的Authorization字段中自动携带,在请求被发送之前会先进行身份鉴别,只有在服务端验证通过后才会返回相应的资源或操作,这样可以有效地避免 CSRF 攻击。Authorization是一个HTTP安全请求首部,用于表示客户端向服务器进行身份认证的凭据信息,其格式一般为type value,其中type表示身份认证类型或方案,而value则表示对应的凭据值。常见的身份认证方式包括基本身份验证(Basic Authentication)、Bearer Token 身份验证和摘要身份验证(Digest Authentication)等。例如,当使用 Bearer Token 方式进行身份验证时,可以在Authorization字段中设置如下内容:
🤔思考2:Token可以百分百防止CSRF攻击?Authorization: Bearer <Token_value>
这里需要注意的是Token可以帮助防止 CSRF 攻击,但并不是绝对的。在Token可以防止CSRF的前提之一是不把我们的Token存储在浏览器的Cookie中。前面我们也说了Token存储在Cookie中是会随Cookie自动发送的,而我们的Cookie很容易被窃取,存在Cookie中,Token也会被窃取。当然即使我们没有把Token存储在Cookie中,也不能百分百保证可以防止CSRF攻击,因此,在使用Token时还需要结合其他防御措施,如限制来自外部的请求(比如禁止跨域请求)、使用验证码、将敏感操作限制在 HTTPS 连接下等措施,增加攻击者的攻击门槛。
【补充】 : Ajax跨域请求不会自动携带Cookie,源自浏览器的Ajax同源策略,要想Ajax自动携带Cookie,需要在服务端进行配置。具体来说,可以在服务端响应头部中添加Access-Control-Allow-Credentials: true字段,以明确告诉浏览器允许该跨域资源可以携带 Cookie 进行通信,并且还需要在 XMLHttpRequest 对象中将XMLHttpRequest.withCredentials设置为true。 - 与Cookie和Session相比,Token支持跨域访问:Session和Cookie 均受到浏览器同源策略的限制,不支持跨域传输。当客户端请求一个跨域资源时,其默认情况下是无法访问源站点存储在 Cookie 中的数据或者访问该站点对应的 Session ,除非进行了特殊配置。而 Token 不受浏览器同源策略的影响,因此相比于 Cookie 和 Session ID,它本身支持跨域传输,能更方便在不同的应用程序、系统或者API之间进行跨域传输和验证。在实际应用中,虽然 Token 支持跨域传输,但具体的实现需要结合具体的技术架构和业务需求进行设置和配置,以确保正常的跨域传输和验证。
- 与Cookie和Session相比,Token是无状态的,可减少服务端压力:相对于传统的 Session 认证方式,Token不需要在服务端记录用户的认证状态,可以有效降低服务端存储和响应负担,使得系统更加适合高并发场景,同时也使得分布式系统的横向扩展性更好。
- 适用性广,更适用于分布式/微服务,更适用于CDN,更适用移动端:Token完全由应用管理,所以它可以避开同源策略,可以跨平台、跨域名、跨设备使用,具有更好的扩展性。只要是支持HTTP协议的客户端,就可以使用Token认证。由于 Token 携带了所有的用户信息,因此可以方便地进行跨服务器访问和资源共享,适用于分布式系统集群等多机器部署情形。当客户端是一个原生平台(iOS, Android)时,Cookie是不被支持的(需要通过Cookie容器进行处理),这时采用Token认证机制就会简单得多。
- 轻量化数据,减少网络带宽的占用:由于分布式和微服务应用需要跨越异构网络和设备进行通信,因此 Token 的轻量特性更加符合数据传输的要求。相比传统的基于 Cookie 和 Session 的身份验证方式,Token 可以减少网络带宽占用和传输延迟,提高数据传输效率。
- 可扩展性好:Token 可以包含多种类型的数据和信息,例如身份认证、访问授权、用户状态、应用程序版本等元数据,便于支持不同的业务需求和数据共享方式。
- 具有统一性,可以跨站共享,实现单点登录:不同的应用或系统可以共享同一个 Token 服务用于进行身份验证,这样就可以实现多个系统调用同一个认证服务,从而降低了对身份验证方案的依赖性和集成成本,提高了系统的可伸缩性和可维护性。
- 前后端解耦:Token将认证数据保存在客户端,减少了对服务端的依赖,降低了应用程序之间的耦合度。使用 Token 认证方式,服务端不再关注具体的客户端类型和实现技术等细节,前后端也完全解耦,极大地提升了开发效率。
- 方便调试:Token可以允许程序员轻松地向客户端注入模拟数据,便于开发和调试代码。
🤢 7.5.2 缺点
缺点总结:虽然Token是轻量级的,但是通常会包含大量的元数据信息,从而导致性能下降效率低,而且Token进行认证需要依赖认证服务器,存在过期问题,和不安全性。缺点展开:- 需要存储在客户端,存在不安全因素,需要刷新提高安全性:相比于传统Session 机制,Token 方式需要将用户的认证信息存储在客户端,而不是服务端,因此存在泄露的风险。为了减少这种风险的可能性,可以将 Token 逐渐缩短其生命周期,增强其安全性。
- Token的数据复杂度高,网络传输的数据量大,会影响系统的性能和速度:Token 通常会包含大量的元数据信息,例如用户证书、令牌有效期、IP 地址等等。所以比单纯的cookie信息要大很多,传输过程中需要消耗更多流量,占用更多带宽。虽然Token的效率较低,但是比起Session好多了。
- 服务依赖性:使用 Token 进行身份验证和授权的过程通常需要调用认证服务或授权服务器,这些服务的可靠性和稳定性对于整个系统的运行是至关重要的。一旦认证服务/授权服务器发生故障或出现其他不可预见的问题,将会严重影响系统的正常运行。
- 过期问题:Token通常有一定的有效期,过期后需要重新生成,否则就无法再次验证用户身份。服务端需要检查 Token 的有效性和过期,如果 Token 的过期时间设置过短,用户体验可能不太好,如果过期时间过长,则可能间接导致泄露风险,因此需要根据实际业务情况制定合适的过期策略。
7.6 Token应用场景?(除了身份认证?🤔)
到此为止,我们前面讲的Token应用都是身份标识之类的作用,而且Token作为我们开发软件进行身份标识也是十分常见的,相信大家也都比较熟悉。但Token除了身份标识还有没有其他功能呢?答案当然是肯定的。
在我面试的时候回答了有关Cookie,Session和Token的理解时,面试官也给了我一些知识的分享。因为我讲的主要是在身份认证这一主线上的发展。面试官说到的是他自己更加偏向把Token单独拎出来。为什么呢?因为Token比起Cookie和Session的话,它其实更多的是一种数字和密码的凭证…讲了很多Token在实际业务场景中的应用,感觉还是非常受用的。后面我也阅读了相关的文献结合面试官的分享整理了下面一些常见的应用与用途。美国对Token的定义有三类,第一类是货币型;第二类是应用型;第三类是证券型。从这三种类型,我们也可以知道Token的应用还有哪些了。
下面是Token的一些常见应用和用途:
- 身份认证和授权控制:Token可以用于身份验证和授权访问,例如在网站或应用程序中使用Token作为登录凭据。
- 可以作为支付方式,进行数字货币和加密货币交易:Token可以用于代表特定数量的货币、股票或其他资产,以方便快速交易,例如比特币(Bitcoin)、莱特币(Litecoin)等。
- 可以作为奖励和积分:一些企业使用Token作为奖励计划和积分系统的一部分,鼓励用户参与并推广其产品和服务。Token是游戏内经济体系的基础,例如某些游戏会有金币、钻石、积分等类型的Token。
- 安全性口令:Token可以用于增加系统的安全性,例如在密钥加密、口令哈希、对称密钥配对等领域。
- 门禁控制:Token也可以用于门禁控制,例如智能卡或RFID标签等。
- 区块链:Token是区块链上的重要组成部分,例如以太币(ETH)就是以太坊(Ethereum)平台上的Token,用于支付交易手续费或购买其他Token等。
- 广告投放:在移动应用广告中,应用程序可以生成具有唯一用户标识符的Token并将其发送到广告服务平台。根据收到的Tokens服务平台可以更好地衡量广告效果,并更准确地针对广告受众群体。
- 辅助追溯,进行审查和监视:Token还可以增加系统的审计跟踪和可追溯性。每个Token都包含特定的元数据,例如时间戳、用户标识符、访问权限等,可以追踪谁在什么时候访问了什么资源,并便于对其进行审查和监视。
在软件设计与开发方面,Token机制常见的应用场景:
- 用户在Winform系统,如C/S架构的客户端登录系统,使用系统服务;
- 用户在web浏览器端登录系统,使用系统服务;
- 用户在手机端(Android/iOS)登录系统,使用系统服务;
- 用户使用开放接口登录系统,调用系统服务;
- 用户在PC处理登录状态时通过手机扫码授权手机登录(使用得比较少);
- 用户在手机处理登录状态进通过手机扫码授权PC进行登录(比较常见)
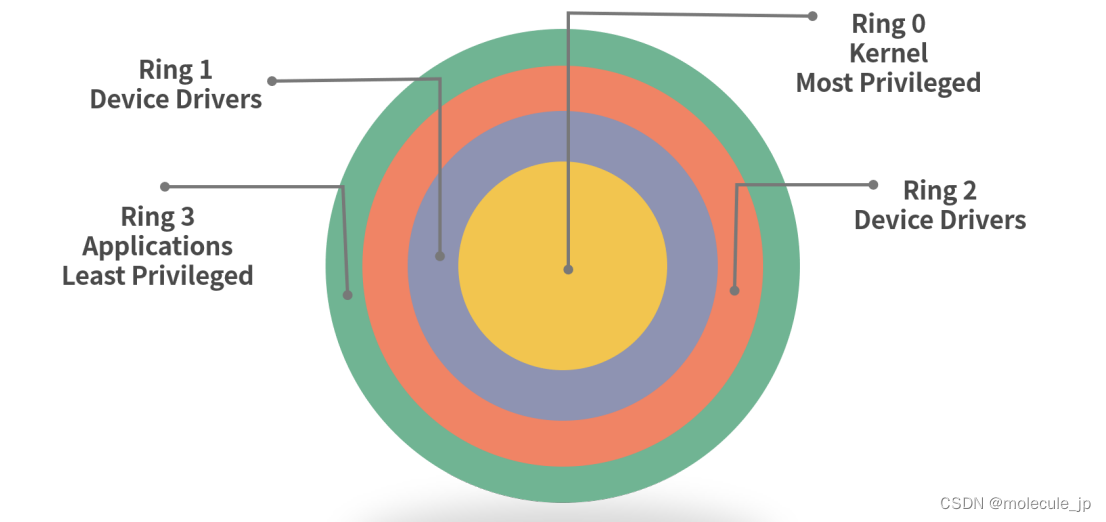
7.7 Token的层级
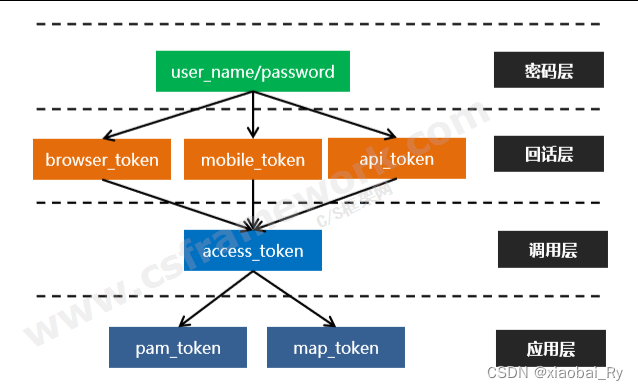
这里笔者我在阅读相关Token类型的文献时,看到一个挺不错的图:

来源链接:基于 token 的多平台身份认证架构设计
密码层:最传统的用户和系统之间约定的数字身份认证方式。
会话层:用户登录后的会话生命周期的会话认证。
调用层:用户在会话期间对应用程序接口的调用认证。
应用层:用户获取了接口访问调用权限后的一些场景或者身份认证应用。
8. 下篇笔记
通过上面的知识,我们也对Token有了一个大概的了解,所以在终篇中,笔者我将主要介绍一下主要介绍JWT相关要点并总结JWT和Token的区别,以及总结Cookie到Token的区别与发展。
笔记链接:【前端知识】Cookie, Session,Token和JWT的发展及区别(四)
码字不易,可能当中存在某些字体错误(笔者我没有发现),如果有错误,欢迎大家指正。🤗