echarts 官方配置项 地址
一、默认 图例项的 icon
circle, rect, roundRect, triangle, diamond, pin, arrow, none
legend: {
top: '5%',
left: 'center',
itemWidth: 20,
itemHeight: 20,
data: [
{icon: 'circle', name: '搜索引擎'},
{icon: 'rect', name: '直接访问'},
{icon: 'roundRect', name: '邮件营销'},
{icon: 'triangle', name: '联盟广告'},
{icon: 'diamond', name: '视频广告'},
{icon: 'pin', name: 'SEO'},
{icon: 'arrow', name: '定点投放'}
]
}
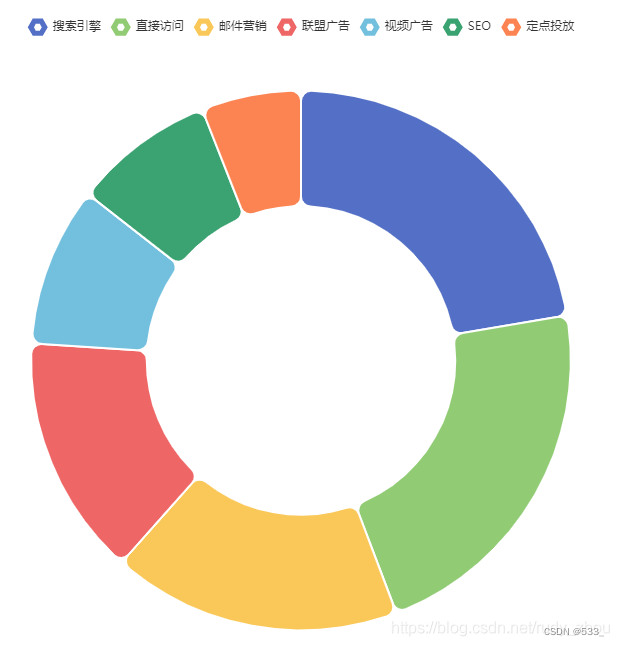
分别对应以下几种图标

二、使用图片链接或者base64 图片
图片转base64 在线工具 地址
图片使用前缀为 image://
示例如下:
legend: {
top: '5%',
left: 'center',
itemWidth: 30,
itemHeight: 30,
data: [
{icon: 'image://https://profile.csdnimg.cn/F/0/1/3_rudy_zhou', name: '搜索引擎'},
{icon: 'image://data:image/jpg;base64,iVBORw0KGgoAAAANSUhEUgAAAEsAAABLCAYAAAA4TnrqAAAI2klEQVR4nO2bf2hUVxbHP29mkkwy+Wkm2fywxtRutia7htSa7dYatbBChbBQ7CrL2haCiLTUQqFS2G0Xygp1QSwtVQoWbCtbxK6lloqEyiolWcnqrtVU13Q1MT9M0sT8/p2Zt3+cdzNJ3ozus+9lUnhfuJDMnHfvfZ/ce+65595ogI6r/0ueeHfgxyQXlgW5sCzIhWVBLiwLcmFZkAvLglxYFuTCsiAXlgW5sCzIhWVBLiwL8sW7A/Olzfp5saVDFgUsDRniPqNoCKhpo4RZHODiDksDEoAUIBXwI52aBsaBEaNMEX9gcYflA9KAbKOkI/CmgEGgFxl1g8Zn8VRcYXmQkbQEKAAeAKq2bOGhqir++/XXnD12DD8yoqaAEDIl4yk9XsUHeh7ovwT996CfevVVfbZOv/aavt34Ps+wj2d/lS+Ni/xAPlACrAL26eau7PF4uKTrNAEdiB+Ll+IaZ3kRYKlAtqZFtQl6vaQZdt6F61pULTgszSg+BEAKEEAcezSlGTZ+IIn4AlsQB6/iqATkZb1AIgIoBUhGYERTslFSEHAhJKxQcZhy+gvhSxyHpSAFkOmWYjTqMT7LQGAk3KWDScazQeP5MAJpgrlxmNMrpaOwPMiLZiExVBAZHYnG9xqRURWrI6qOTASobjwXQiDdQWKxfsT5OwnMMVgaAmUJsuI9ABQCKysrKXnqKSbHx7nw4Yf0375NCrF9kVoEFOzVW7eypLCQW/X1XK2vpxMB7kGgjePslHQkJkkE/SegPwr6b0H/A+hf1dTo0xMTM3FU340b+p9B/wvon2qaHk3HfT59r/H8Pw4cmPk8HArpZ3bt0v8I+jbQ14CeD3qSg3GWI6uhF/FHOciIKgF+/eyzbHz/fbyJiTN2mcXF/OLpp0kg9rKs9o4B4JEdOyKfezxsfO89Nr/0Ej8Dioz2UnFuxbQdlpp+mUAesBxYXVFB1ZEjaB5zc4PXr9+zPg0BoE+Zd4ePvf02levXU4xM90zEx0WP2n6YbIelVrlsxEctB548ejSq7bWDB+m8cmUmDRNNYSREmAL+tXdvVJsnP/mE5UZ7QWR0OTFlbK8zAYmfgkjn1+3ZQ/rKlSa7pjff5O8vvsgg4pRDMeoLA5PAMFC/bx+XX3nFZOPPy2PDW2+x1Gg3nciKa6dshaUhK5eClQ+UzPIzSn21tZx//XU6wmHuAGPI6ImmkPF9P9AF/HP/frqijNSSXbtYGgiQY7SvVkg7ZWt9XqST6cg0LK2uJrBixRyb6f5+Lmzfzi2gHehDYMQaWSr47AduA7eAhueeY6qra46dLy2NsmeeIZtIoLuoYan8VCoSiBZUVppsuj/6iOauLtqB75Gk3iSxfZZufD9k2HcAbaEQ7e++a7ItfOIJspDANxn7g0hbYanNcQDp8IoXXjDZNB86RBfQjYyqUSJ7vWhSe8BRZHR1I9Ox+eOPTbZFNTUzG28nNt22jyy1lwskJpKQlWWy6Wlqoh8YQADcbVQphZHVcBQZif1AT3Mzetj8ZGZ+Pn7EwS9aWCoWUic0gdxck014cpLRqSnGED80yb2zBip8DiHAJhAfNwaMnj9vsk/JypqT3bAz3nIkKPUA3gRzHiE8PEwYZooCcTdY8+1n/z7V0RG1fVXslm2wZr9ICJgYGjLZeI2/uioqpx1CRlk0TRIJK1TSUD0fWLvWZB+annYsx2XryFLR9iQw3NMD83LqmqaRkZNDKrJaJRJZ7UZi1DlifK8z93wxPTmZhLw8k/1AW9sM4BD2ArMVloqJxpCIu+fMGZNNweOPE0RSNwGjA2NAX5TDCoD+cJhxZFSlGM8FjXrma6y1lcHR0RmfGCt2u185AmsEWbVaPvvMZLPs5ZcpQKL7bCTUmEJyUddOnJhj+5+TJ/k+HGYSWWGzjecKgOW7d5vq/u7gQQaQP9Q4sXcF9ytb4za1NRlCMpg3amtZPc8mff16fr5lC3eOH2ccWbHU6fOR559n69gY+eXldF6+zF937mQQ+YuqJGIxULpxI1mbN5vabzl7ljtG+3fbFdyvbD031JCptQxYCawBtn/+OQXV1XPspru7qa+s5FJLCzeRURVCfFgSkbsOE0bxIjuCYmDV0qX8qrYW/8MPz6mz/+JFDq9eTQPQiGyLhux8OWyehjrycgNAD7I1aXjjDfR5/siXm8uaL7+koqiIUuBBIBdx+hCZPn4kofcgUAaU5+Tw2KlTJlAA9bt304FsiQZwJr3sBf5kc50zS3wS4O3sJC8YJHvePtGXk0NhTQ2pbW0kXL1KSjhMMpFToAwEVCGwQtN4ZNs2Kr74gqTiYlN7zUeP8tWBA1xHRlQPMg3thuXI8X0ismIVAaVAhd/P7+rqyKqoiGo/2dxM2/799H7zDb3nzhHSdTxA9tq1LFm1isKdO0kuL4/67GBjI8fWraOhr49vgWZk/xgrbvshcgSWWuZVWrkUeLSwkN+cPk1GWZlt7Qxdu8bJTZtoaG3lW+Am0Imsxk4ciTlyYKEjPqMXyVl9B1xsb+dvGzbQU1dnSxsDjY2cqKriQmsrTUAbkenn1NmhIz4L5h6vq+uOE6OjtH/wARkZGQQrK6MeYNy7Yp2mQ4c4UV3NlZERmoAWJG0zhP3hwmw5euVIOfo0Is56GTI1y8rKKN+xg59GCS5j6ebhw/z7nXdovHSJZgRSB+KjBrh7XswOOX4/S6VuVPY0FwkuVSRekJXFQ5s2UVhVRbCqCq/Ph8fvJzwxQXh6mt66OjrOnaPp1Cnae3vpRKZ2JzKa+pCI3WlQ6l0W5DKbSjmnEbn7oEqm8XkAWUk9RE51xogk/HqRnUGP8fu9Tobs1oLe/Jt9L0vdyUolAioJZk6ndWQbNI5kSIcRnzRk/KxOhBby2mJcrkmqqam2N+qiWiLme/AqOzpulHhexI3rnVLVAQ8Cz2MU1anZycTF8I8DcYf1Y5L7j04W5MKyIBeWBbmwLMiFZUEuLAtyYVmQC8uCXFgW5MKyIBeWBbmwLMiFZUEuLAtyYVmQC8uCXFgW9D8oBE7AzUnPcAAAAABJRU5ErkJggg==', name: '定点投放'}
]
},
效果如下
在这里插入图片描述
这种方式,能自定义任意UI设计的图标,但是不支持动态置灰,无法跟随默认图表数据颜色
三、使用 矢量 路径
推荐使用方式
我们最常见到的 svg 图片 里面的形状就是使用 矢量路径绘制
echarts 使用 矢量路径 写法前缀为:path://
legend: {
top: '5%',
left: 'center',
itemWidth: 20,
itemHeight: 20,
icon: 'path://M78.625,93.094L66.494,72.081l12.132-21.013h24.264l12.132,21.013l-12.132,21.013H78.625z M95.547,80.377l4.79-8.296 l-4.79-8.296h-9.579l-4.79,8.296l4.79,8.296H95.547z'
},

点击图例 取消显示 置灰效果也能应用置 图标上,这是 使用 图片链接或者base64 达不到的效果

简单来讲就是,使用 矢量路径, 显示效果与默认的几个图标一样,只是图标形状变成了自定义。
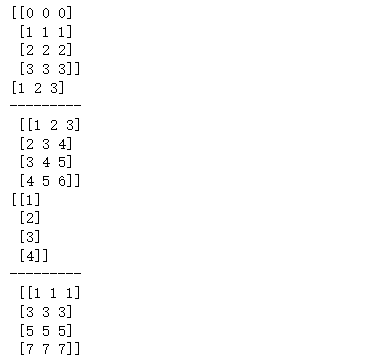
矢量路径也支持 复合路径,比如:
legend: {
top: '5%',
left: 'center',
itemWidth: 20,
itemHeight: 20,
data: [
{icon: 'path://M78.625,93.094L66.4....', name: '搜索引擎'},
{icon: 'path://M153.651,224.468c-21....z', name: '直接访问'}
]
},

四、不仅仅是 legend.icon 支持矢量路径
折线 symbol 也支持,点击查看Demo
当然不仅仅只是这些,handle.icon (滚动条)、toolbox.icon (工具图标) 等都支持,大家使用到时,就可以用上面的方式使用矢量路径了。
参考:
echarts 图例(legend icon)图标自定义的几种方式