下面介绍返回类型如下:
- [ ]byte和string
- JSON格式
- HTML模板渲染
- 静态资源设置
背景
在前面的课程中,我们已经学习和掌握了多类型的网络请求和处理,还掌握了提交数据与结构体绑定的操作。我们都知道,一个完整的请求包含请求、处理请求和结果返回三个步骤,在服务器端对请求处理完成以后,会将结果返回给客户端。
在gin框架中,支持返回多种请求数据格式。
[ ]byte
在之前的课程案例中,我们统一使用的请求返回数据格式为[ ]byte。通过context,Writer,Write方法写入[ ]byte数据。编码案例如下所示:
package main
import "github.com/gin-gonic/gin"
func main() {
engine := gin.Default()
engine.GET("/byte", func(c *gin.Context) {
fullPath := c.FullPath()
c.Writer.Write([]byte(fullPath))
})
engine.Run()
}string
engine.GET("/string", func(c *gin.Context) {
fullPath := c.FullPath()
c.Writer.WriteString(fullPath)
})这里writer是context结构体里面的一个属性,类型为ResponseWriter这样一个类型。
type Context struct {
writermem responseWriter
Request *http.Request
Writer ResponseWriter
}ResponseWriter是一个接口类型,在这个接口里面包括了http.ResponseWriter,这个也就是go标准库http包下的,这里还有一系列的方法。上面使用的c.Writer方法是属于http.ResponseWriter下的一个方法。
type ResponseWriter interface {
http.ResponseWriter
http.Hijacker
http.Flusher
http.CloseNotifier
Status() int
Size() int
WriteString(string) (int, error)
Written() bool
WriteHeaderNow()
Pusher() http.Pusher
}JSON
除了使用context.Writer对象返回byte和string类型的数据意外。在项目开发中,JSON格式规范使用的更为普遍。gin为了方便开发者更方便的使用该框架进行项目开发,直接支持将返回数据组装成JSON格式进行返回。
gin框架中的context包含的JSON方法可以将结构体类型的数据转换成JSON格式的结构化数据,然后返回给客户端。
下面是两种方式来演示,一种是通过map类型数据转化为json,其次还可以通过结构体类型转化为json格式。
map类型编程调用如下所示:
engine.GET("/map", func(c *gin.Context) {
fullPath := c.FullPath()
c.JSON(http.StatusOK, map[string]interface{}{
"code": 1,
"msg": "ok",
"data": fullPath,
})
})
这样就完成了最简单的map类型的数据格式转化为json,然后返回给前端。
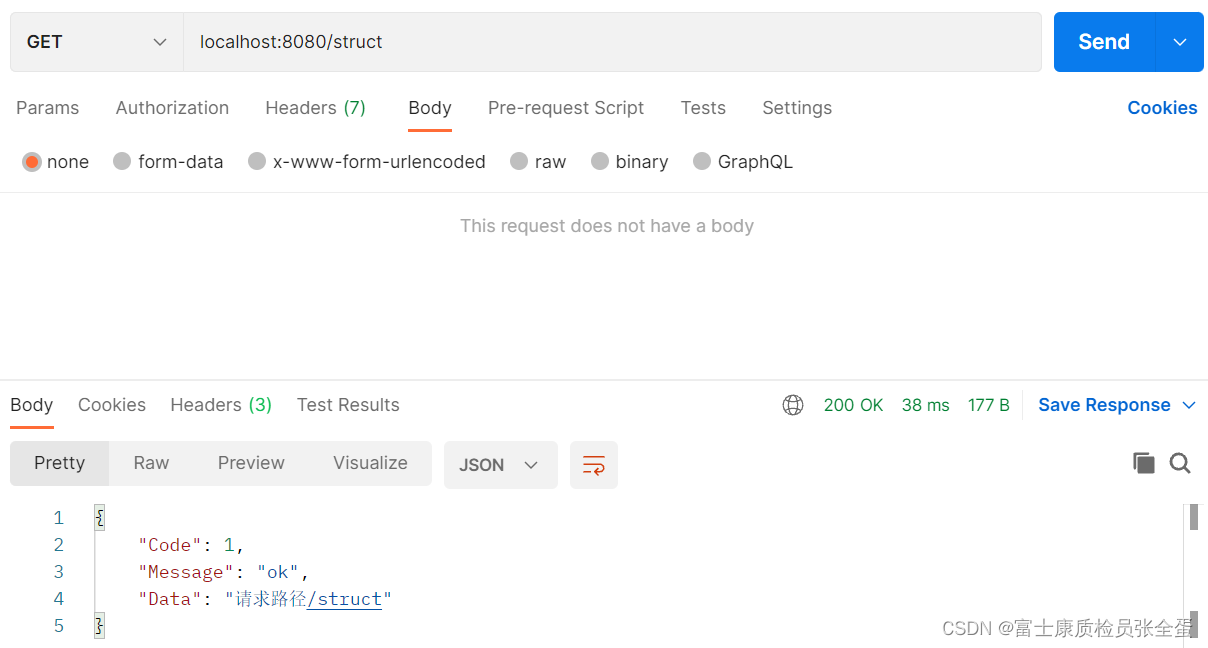
struct类型编程调用如下所示:
真正项目开发的时候,往往会有很多的结构体,要将结构体对应值类型的数据直接返回给前端。
通常会将code,message和data这三个数据定义作为response这样一个通用的结构体。
package main
import (
"github.com/gin-gonic/gin"
"net/http"
)
func delStructHandler(c *gin.Context) {
fullPath := "请求路径" + c.FullPath()
resp := Response{
Code: 1,
Message: "ok",
Data: fullPath,
}
c.JSON(http.StatusOK, &resp)
//第二个参数是interface类型,这里需要取值类型的地址
}
type Response struct {
Code int
Message string
Data interface{} //由于类型不确定,那么使用万能类型,interface类型
}
func main() {
engine := gin.Default()
engine.GET("/struct", delStructHandler)
engine.Run()
}
Html
在gin框架当中,支持直接加载html页面,或者html模板,这样就可以在前端里面渲染出来。
这里要先创建html的目录,目录下面放的都是html文件,gin要去先加载这些文件才能使用。

package main
import (
"github.com/gin-gonic/gin"
"net/http"
)
func htmlHandler(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", nil)
//第二个参数是interface类型,这里需要取值类型的地址
}
func main() {
engine := gin.Default()
//指明要加载的html文件所在的目录,这样就将html目录下面所有的文件可以让gin访问
engine.LoadHTMLGlob("C:\\Users\\W10\\GolandProjects\\day1\\gin\\bilibli\\html\\*")
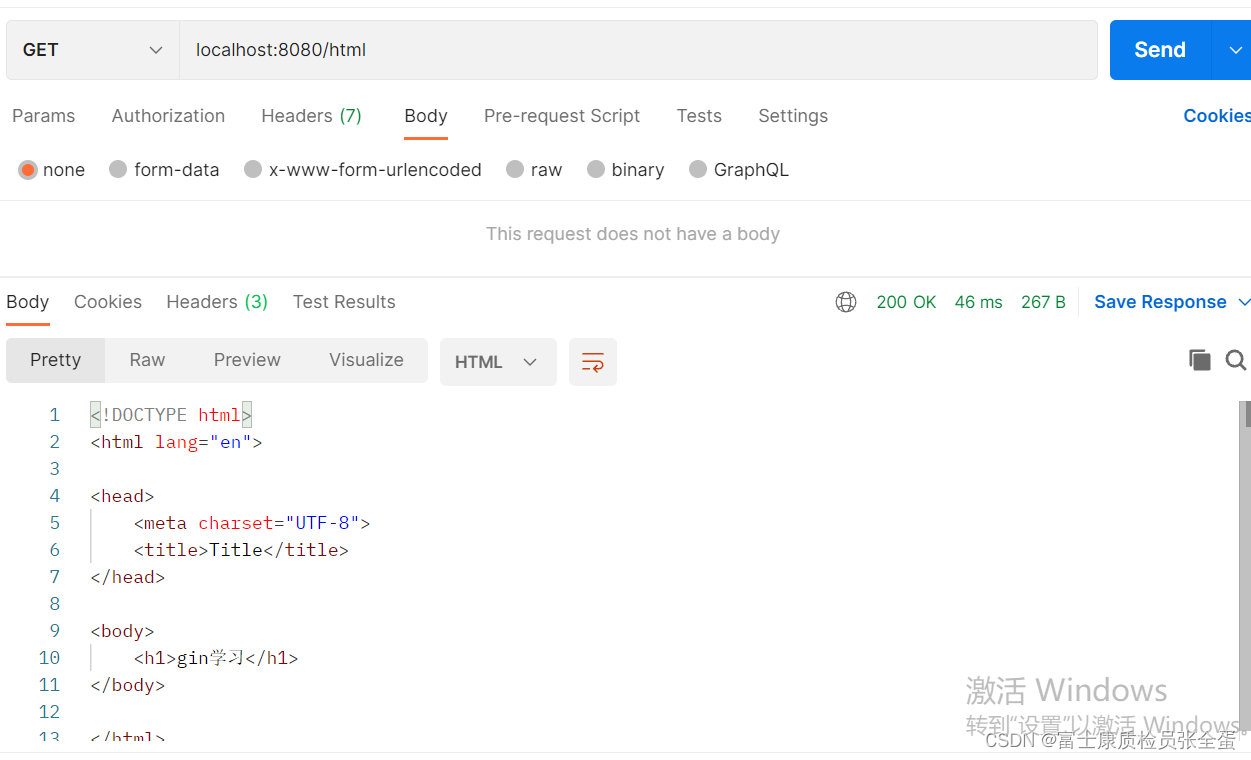
engine.GET("/html", htmlHandler)
engine.Run()
}

在这个html页面能不能将后台的服务器的一些数据返回给html页面呢?
这就需要使用模板语言,要将一个变量传递到index.html页面中展示,这就需要在html页面当中使用模板语言来定义变量。双花括号+变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>gin学习</h1>
{{.fullPath}}
</body>
</html>在这个页面当中定义了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{.title}</title>
</head>
<body>
<h1>gin学习</h1>
{{.fullPath}}
</body>
</html>-------------------------------------------------------------------------------------------------------------------------
package main
import (
"github.com/gin-gonic/gin"
"net/http"
)
func htmlHandler(c *gin.Context) {
fullPath := c.FullPath()
c.HTML(http.StatusOK, "index.html", gin.H{
"fullPath": fullPath,
"title": "gin学习",
})
//这样就将服务器端的变量传递到html页面当中了
}
func main() {
engine := gin.Default()
//指明要加载的html文件所在的目录,这样就将html目录下面所有的文件可以让gin访问
engine.LoadHTMLGlob("C:\\Users\\W10\\GolandProjects\\day1\\gin\\bilibli\\html\\*")
engine.GET("/html", htmlHandler)
engine.Run()
}
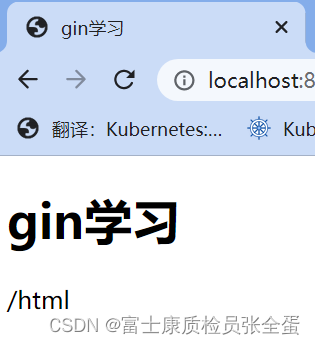
上面就是在html当中使用模板语言进行数据的传递和数据展示。
加载静态图片
在开发的过程当中往往会将同一类资源创建在同一个目录下面。
gin框架要在加载静态资源的时候必须先设置好静态资源的目录。
package main
import (
"github.com/gin-gonic/gin"
"net/http"
)
func htmlHandler(c *gin.Context) {
fullPath := c.FullPath()
c.HTML(http.StatusOK, "index.html", gin.H{
"fullPath": fullPath,
"title": "gin学习",
})
//这样就将服务器端的变量传递到html页面当中了
}
func main() {
engine := gin.Default()
//指明要加载的html文件所在的目录,这样就将html目录下面所有的文件可以让gin访问
engine.LoadHTMLGlob("C:\\Users\\W10\\GolandProjects\\day1\\gin\\bilibli\\html\\*")
//第一个参数代表客户端请求的http路径,第二个参数表示本地工程的路径
engine.Static("/img", "../image")
engine.GET("/html", htmlHandler)
engine.Run()
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{.title}}</title>
</head>
<body>
<h1>gin学习</h1>
{{.fullPath}}
<div align="center">
<img src="C:\Users\W10\GolandProjects\day1\gin\bilibli\image\test.jpg">
</div>
</body>
</html>











![P1056 [NOIP2008 普及组] 排座椅](https://img-blog.csdnimg.cn/img_convert/1f85650a12eae06c5afd08b1783206dd.png)