推荐阅读
- CSDN主页
- GitHub开源地址
- Unity3D插件分享
- 简书地址
- 我的个人博客
大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
CustomWire插件可以在Unity3D中实现动态连线,将三维物体通过线段连接到一起。
可以添加多个节点,以及设置节点的上一个节点和下一个节点完成节点的连线。
还可以通过修改贴图,来修改线段的不同颜色,拓展度高,使用原生Unity组件LineRenderer,流畅度也可以接受。
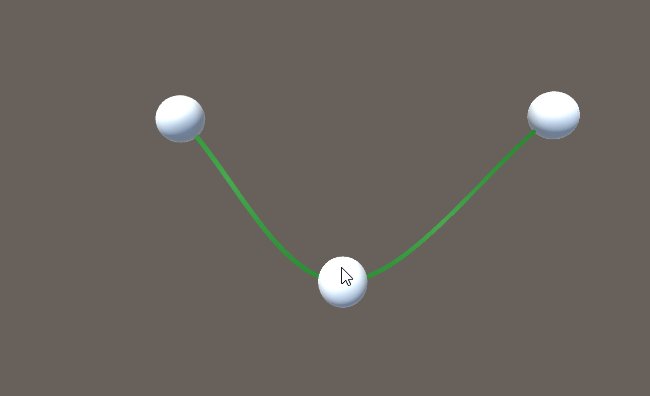
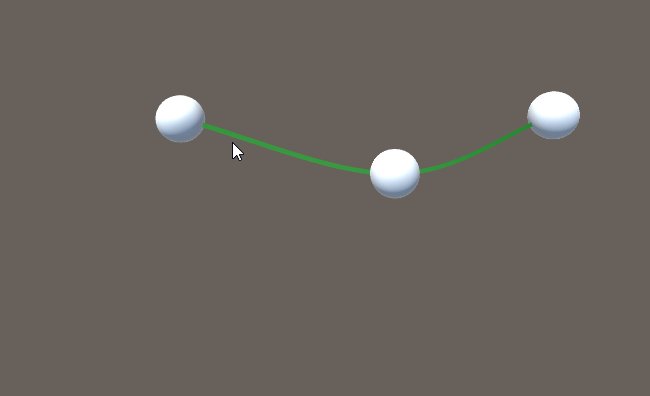
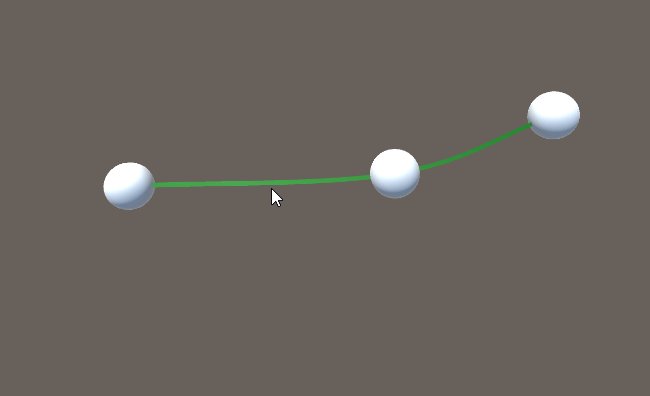
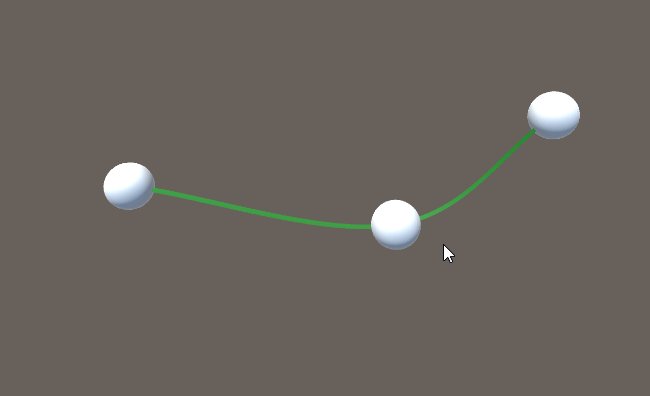
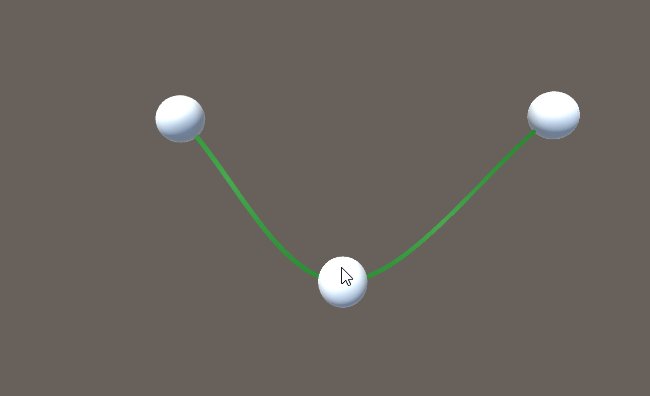
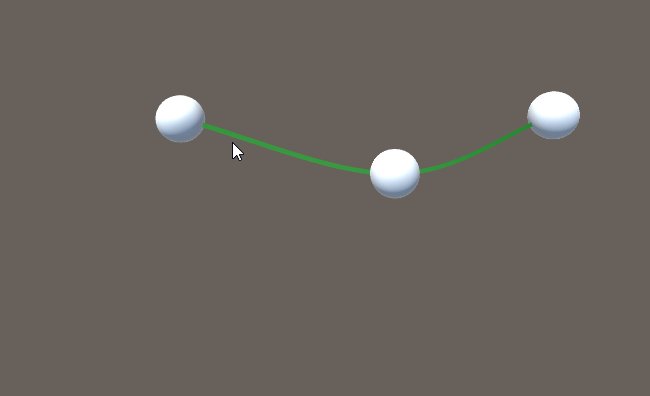
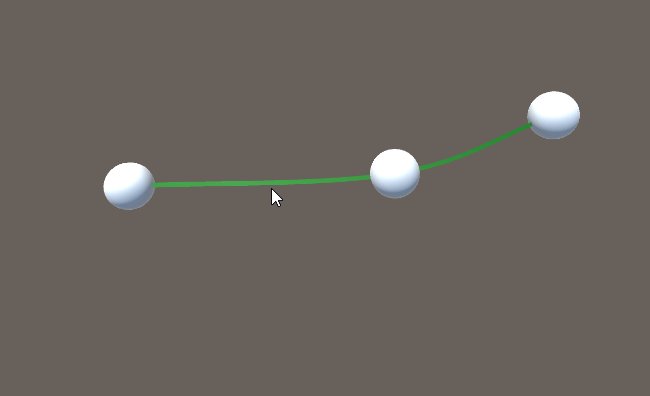
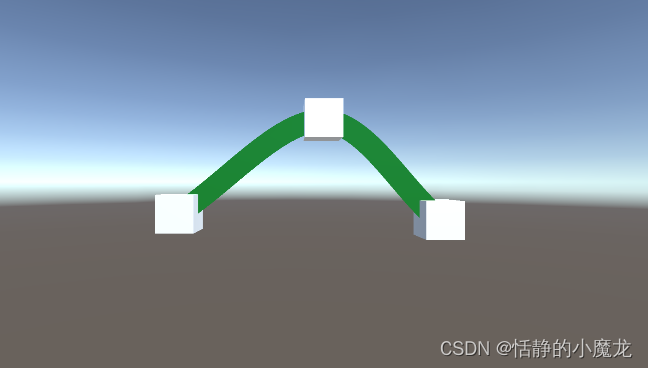
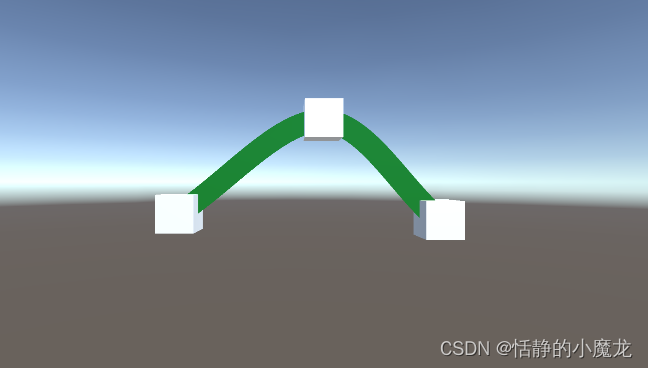
效果图:

二、插件使用教程
2-1、下载地址
https://download.csdn.net/download/q764424567/87764781
2-2、快速启动
导入插件后,点开Project视图中的CustomWire/Example/Scene/Example 4 - Drag Wire NodeSettings.unity场景:

运行程序,效果图如下:

2-3、面板介绍
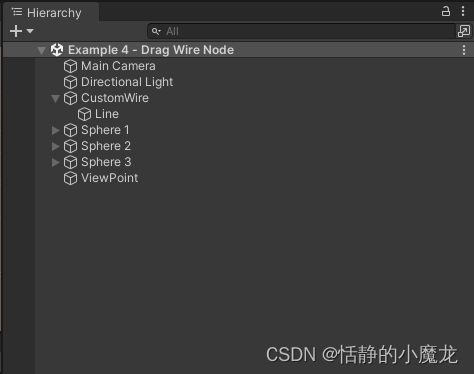
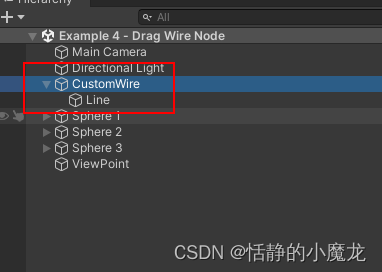
在Hierarchy视图中选中CustomWire对象,这个对象是主要渲染线段的脚本,如下图所示:

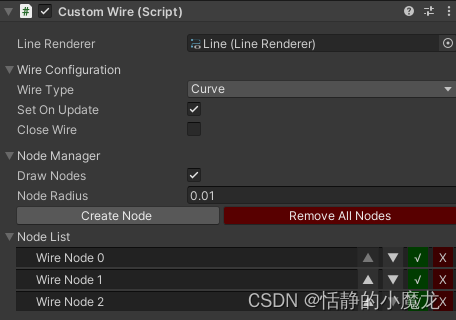
Custom Wire 面板
在Inspector面板查看CustomWIre.cs脚本组件的属性:

| 属性 | 介绍 |
|---|---|
| Line Renderer | 目标线段 |
| Wire Type | 曲线(Curve,至少3个节点及以上时才绘制曲线)、折线(Linear) |
| Set On Update | 是否实时更新线段 |
| Close Wire | 是否闭合,即线段是否收尾相连 |
| Draw Nodes | 是否显示节点 |
| Node Radius | 表示节点的小球的半径 |
| Create Node | 在线段末尾新建一个节点,默认为CustomWire物体的子物体,该节点的坐标为前一个节点的坐标,如果是第一个节点则localPosition=Vector3.zero |
| Remove All Nodes | 删除所有节点 |
| Wire Node X | 节点名称 |
| ▲/▼ | 上移/下移节点,即与前/后节点交换位置,节点的顺序会影响线段的计算结果,改变节点顺序将改变线段形状 |
| √ | 选择节点 |
| X | 删除节点 |
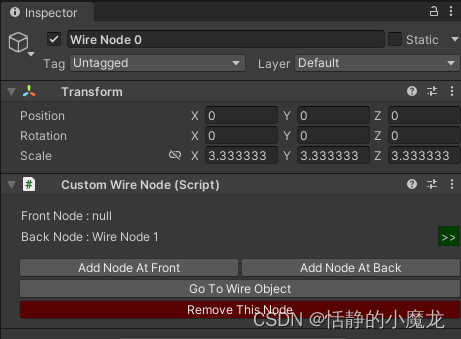
Custom Wire Node 面板
添加的节点对象:

| 属性 | 介绍 |
|---|---|
| Front Node:xxx | 前置节点名称 |
| Back Node:xxx | 后置节点名称 |
| << | 选择前置节点 |
| >> | 选择后置节点 |
| Add Node At Front | 在当前节点的前面添加节点 |
| Add Node At Back | 在当前节点的后面添加节点 |
| Go To Wire Object | 选择CustomWire物体 |
| Remove This Node | 删除当前节点 |
2-4、使用教程
(1)新建一个场景:

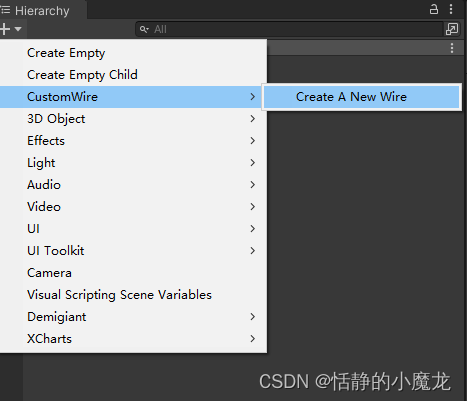
(2)在Hierarchy视图,选择右键CustomWire -> Create A New Wire:

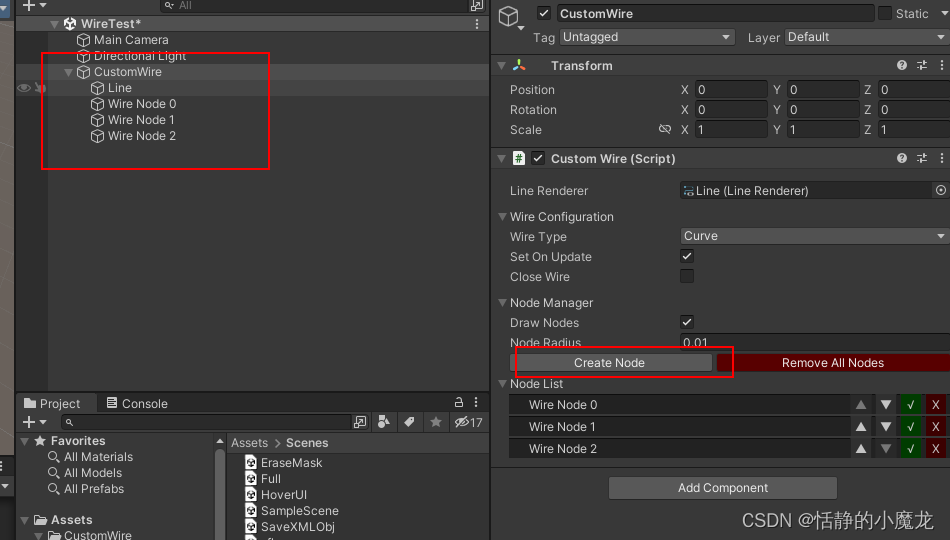
(3)选中CustomWire在Inspector视图点击Create Node三次,添加三个新节点:

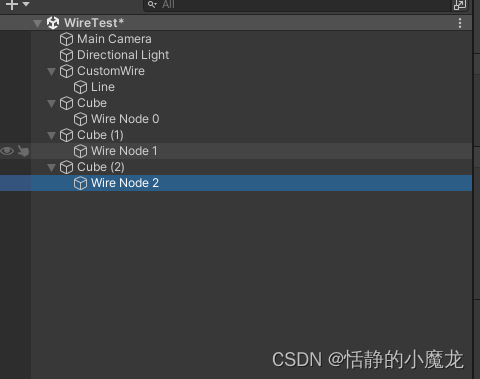
(4)新建两个Cube,将两个节点分别放到Cube节点下面,并且把Cube的位置都拉开:

(5)给Main Camera添加DragNode.cs组件:

(6)运行程序:

这一小节是说明如何新建节点,使用节点,下一小节就使用代码去动态添加节点。
2-5、动态添加
新建脚本命名为WireTest.cs,双击打开代码,编辑代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class WireTest : MonoBehaviour
{
public CustomWire customWire;
public CustomWireNode[] CustomWireNodeAlls;
public GameObject[] GameObjectAlls;
public Transform[] TransformsAlls;
public Vector3[] Vector3Alls;
void Start()
{
CustomWireNode node = customWire.GetNode(0); //获取第index个节点
customWire.AddNode(); //在末尾添加新节点,若没有节点,则新节点为第一个节点
customWire.AddNode(node); //在末尾添加指定节点,若节点为空或已存在则不添加
customWire.AddNodeRange(CustomWireNodeAlls); //添加节点集合
customWire.AddNodeRange(GameObjectAlls); //添加节点集合(重载,参数:GameObject数组)
customWire.AddNodeRange(TransformsAlls); //添加节点集合(重载,参数:Transform数组)
customWire.AddNodeRange(Vector3Alls); //添加节点集合(重载,参数:Vector3数组)
customWire.InsertNode(0); //在index位置插入新节点
customWire.InsertNode(0, true); //插入新节点,新节点将作为index位置节点的前置(atFront==true)/后置(atFront==false)节点
customWire.InsertNode(0, node); //在index位置插入节点node
customWire.InsertNodeRange(0, CustomWireNodeAlls); //插入节点集合
customWire.InsertNodeRange(0, GameObjectAlls); //插入节点集合(重载,参数:GameObject数组)
customWire.InsertNodeRange(0, TransformsAlls); //插入节点集合(重载,参数:Transform数组)
customWire.InsertNodeRange(0, Vector3Alls); //插入节点集合(重载,参数:Vector3数组)
customWire.RemoveNode(0); //删除index位置的节点
customWire.RemoveNode(node); //删除指定节点
customWire.RemoveAllNodes(); //删除所有节点
customWire.UpdateWire(); //更新线段
node.AddNode(true); //在当前节点的前(atFront==true)/后(atFront==false)添加新节点
}
}
运行程序:

三、后记
如果觉得本篇文章有用别忘了点个关注,关注不迷路,持续分享更多Unity干货文章。
你的点赞就是对博主的支持,有问题记得留言:
博主主页有联系方式。
博主还有跟多宝藏文章等待你的发掘哦:
| 专栏 | 方向 | 简介 |
|---|---|---|
| Unity3D开发小游戏 | 小游戏开发教程 | 分享一些使用Unity3D引擎开发的小游戏,分享一些制作小游戏的教程。 |
| Unity3D从入门到进阶 | 入门 | 从自学Unity中获取灵感,总结从零开始学习Unity的路线,有C#和Unity的知识。 |
| Unity3D之UGUI | UGUI | Unity的UI系统UGUI全解析,从UGUI的基础控件开始讲起,然后将UGUI的原理,UGUI的使用全面教学。 |
| Unity3D之读取数据 | 文件读取 | 使用Unity3D读取txt文档、json文档、xml文档、csv文档、Excel文档。 |
| Unity3D之数据集合 | 数据集合 | 数组集合:数组、List、字典、堆栈、链表等数据集合知识分享。 |
| Unity3D之VR/AR(虚拟仿真)开发 | 虚拟仿真 | 总结博主工作常见的虚拟仿真需求进行案例讲解。 |
| Unity3D之插件 | 插件 | 主要分享在Unity开发中用到的一些插件使用方法,插件介绍等 |
| Unity3D之日常开发 | 日常记录 | 主要是博主日常开发中用到的,用到的方法技巧,开发思路,代码分享等 |
| Unity3D之日常BUG | 日常记录 | 记录在使用Unity3D编辑器开发项目过程中,遇到的BUG和坑,让后来人可以有些参考。 |


![P1056 [NOIP2008 普及组] 排座椅](https://img-blog.csdnimg.cn/img_convert/1f85650a12eae06c5afd08b1783206dd.png)