上一章 【Vue学习笔记2 -naxVue是什么 】讲了Vue的基本概念。
本章来学习一下Vue常用指令。
1,v-text 绑定文本
2,v-html 绑定 html
3,v-for for循环
4,v-show 显示/隐藏
5,v-if/v-esle-if/v-else 条件式
6,v-on 绑定事件
7,v-bind 单向绑定数据(Vue属性 -> 页面)
8,v-model(Vue属性 <=> 页面, 双向绑定)
1,v-text
data中的strText会替代"Old text"为新text。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.min.js"></script>
</head>
<body>
<div id="app">
<div v-text="strText">Old text</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
strText: 'A new txt'
}
});
</script>
</body>
</html>运行结果:

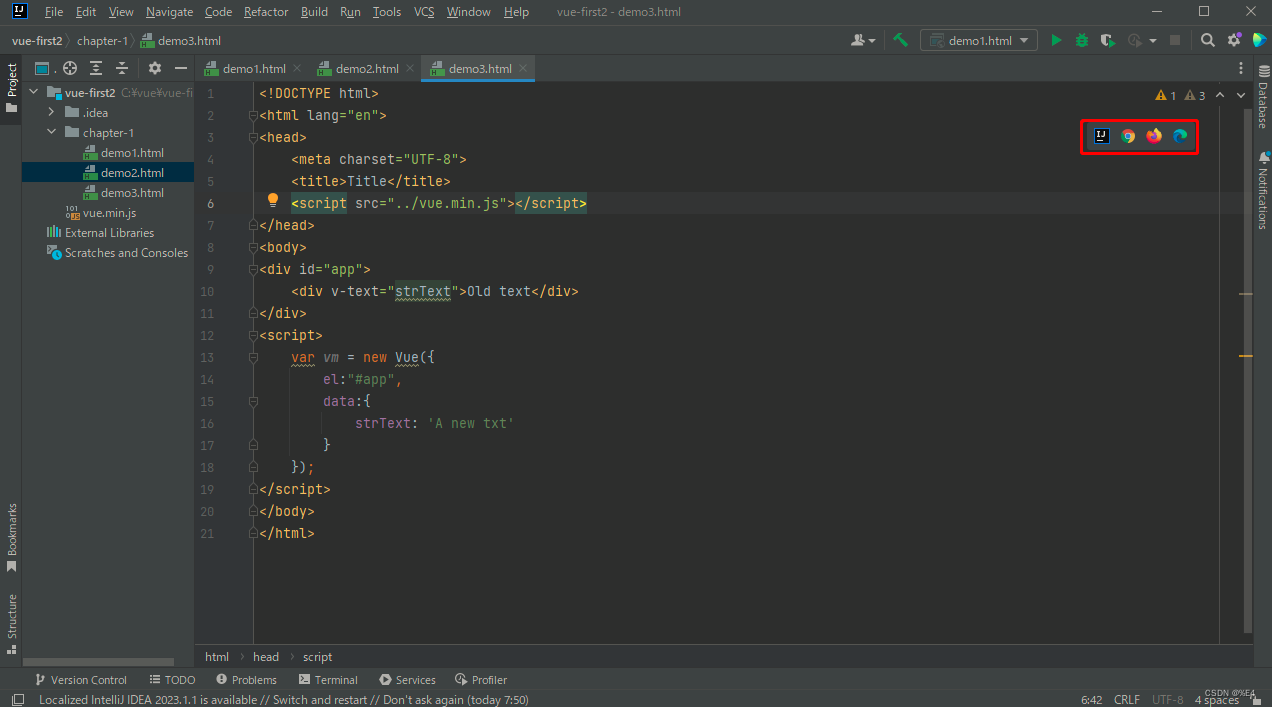
第一次运行的话,简单说一下该怎么运行。
1,使用Idea的话,直接点右侧的浏览器图标

然后浏览器自动启动,URL就像下面这样的。 http://localhost:63342/vue-first2/chapter-1/demo3.html?_ijt=41arcpqh9dh1q3tt659e76ucb4&_ij_reload=RELOAD_ON_SAVE
2,先手动启动浏览器,然后直接把demo3.html拖到浏览器中
URL像这样:
file:///C:/vue/vue-first2/chapter-1/demo3.html
2,v-html
把输入当做html代码运行。需要特别说一下,除非能保证安全,千万别用,容易遭XSS攻击。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.min.js"></script>
</head>
<body>
<div id="app">
<div v-html="strHtml">Old text</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
strHtml: '<a href="http://www.google.con">Google</a>'
}
});
</script>
</body>
</html>运行一下:

3,v-for
就是for循环的前端写法。数据源可以是数组,也可以是对象。
1)数据源是数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.min.js"></script>
</head>
<body>
<div id="app">
<div>{{title}}</div>
<div v-for="city in list"><li>{{city}}</li></div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
title: '首都',
list: ['beijing','tokyo','new york','london']
}
});
</script>
</body>
</html>运行结果:

2)数据源是对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.min.js"></script>
</head>
<body>
<div id="app">
<div>{{title}}</div>
<div v-for="(val, key) in phone"><li>{{key}}: {{val}}</li></div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
title: '手机',
phone: {"brand": "华为","title": "华为nova 3(全网通) ","price": "2699","score": "6.7","voteCnt": "65","url": "http: //detail.zol.com.cn/cell_phone/index1185512.shtml","pid": "1185512"},
}
});
</script>
</body>
</html>运行结果:

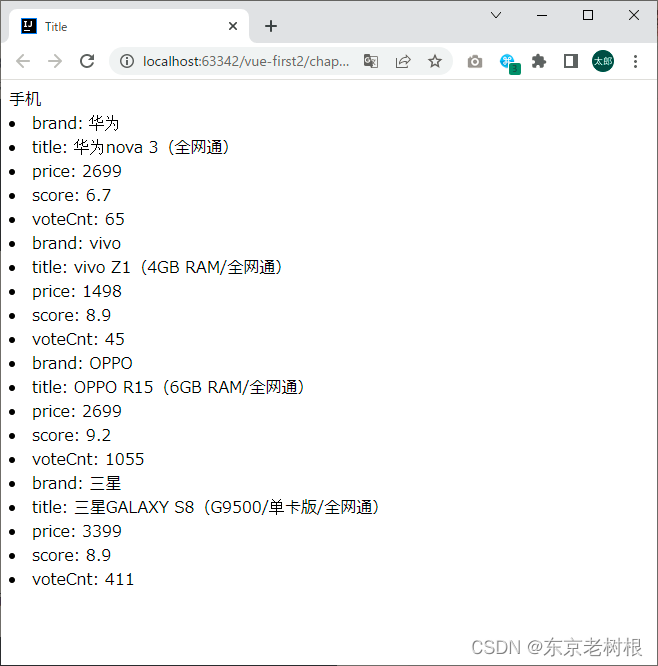
3)当然更为常见的应该是两者结合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.min.js"></script>
</head>
<body>
<div id="app">
<div>{{title}}</div>
<div v-for="phone in phones">
<li>brand: {{phone.brand}}</li>
<li>title: {{phone.title}}</li>
<li>price: {{phone.price}}</li>
<li>score: {{phone.score}}</li>
<li>voteCnt: {{phone.voteCnt}}</li>
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data: {
title: '手机',
phones: [
{"brand": "华为","title": "华为nova 3(全网通) ","price": "2699","score": "6.7","voteCnt": "65","url": "http: //detail.zol.com.cn/cell_phone/index1185512.shtml","pid": "1185512"},
{"brand": "vivo","title": "vivo Z1(4GB RAM/全网通) ","price": "1498","score": "8.9","voteCnt": "45","url": "http: //detail.zol.com.cn/cell_phone/index1215075.shtml","pid": "1215075"},
{"brand": "OPPO","title": "OPPO R15(6GB RAM/全网通) ","price": "2699","score": "9.2","voteCnt": "1055","url": "http: //detail.zol.com.cn/cell_phone/index1206990.shtml","pid": "1206990"},
{"brand": "三星","title": "三星GALAXY S8(G9500/单卡版/全网通) ","price": "3399","score": "8.9","voteCnt": "411","url": "http: //detail.zol.com.cn/cell_phone/index1179484.shtml","pid": "1179484"},
]
}
});
</script>
</body>
</html>运行结果:

4,v-show
控制元素的显示隐藏。元素隐藏时,相当于给该元素添加了 CSS 样式:display:none;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.min.js"></script>
</head>
<body>
<div id="app">
blnDisplay设为false,下面标检将被隐藏:
<div v-show="blnDisplay">Show text</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
blnDisplay: true
}
});
</script>
</body>
</html>运行一下:

如果设为false,那么标签就被隐藏了。

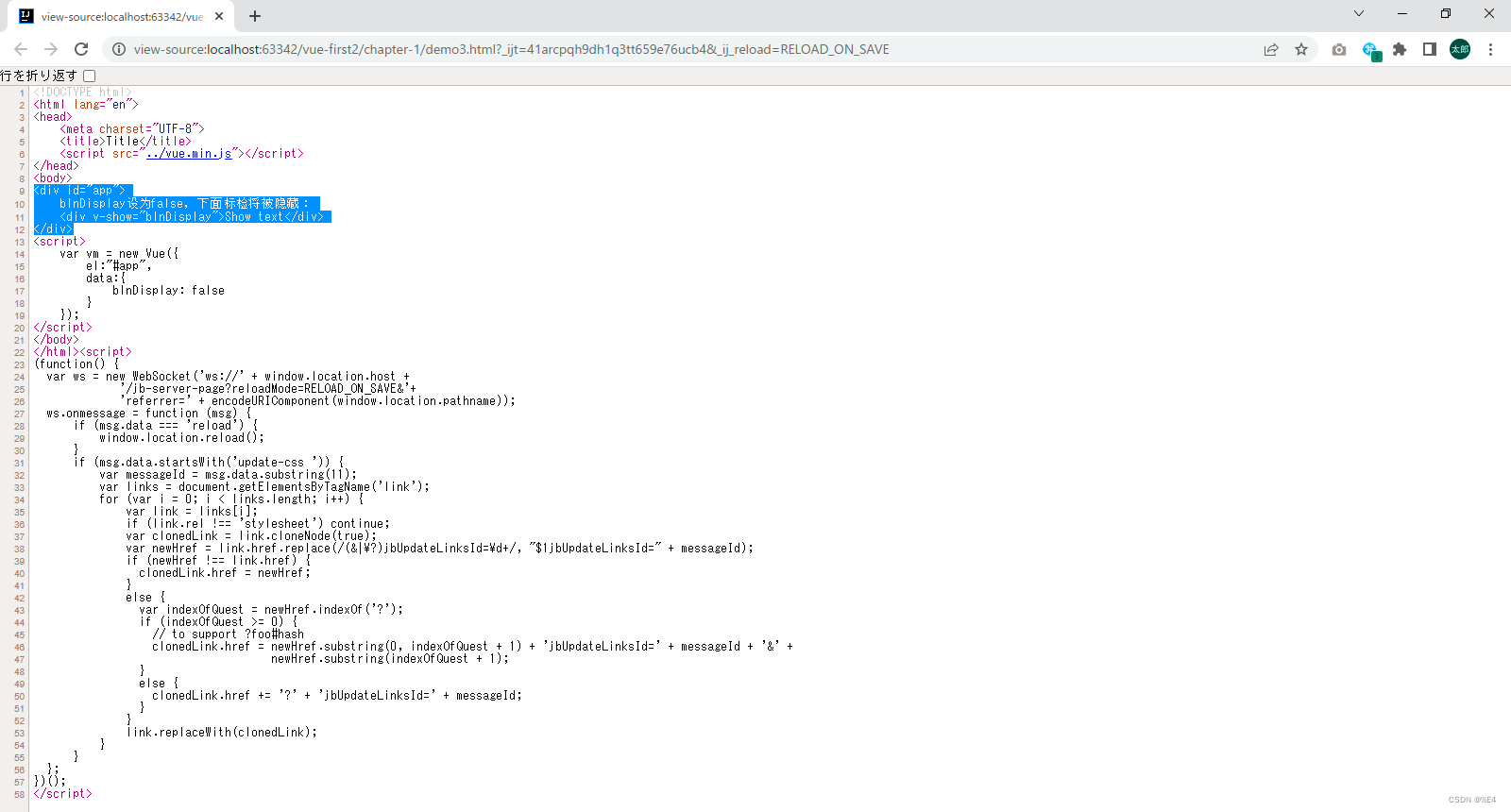
来看一下网页源码,内容都还在的,就是被隐藏了而已。
而且,看来vue是通过 </html>标签后面的那一大段自动生成的JS代码实现了指令功能。

5,v-if/v-esle-if/v-else
就是 if/elseif/else 条件判断的前端写法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.min.js"></script>
</head>
<body>
<div id="app">
<div v-if="account==='admin'">Display Admin</div>
<div v-else-if="account==='common user'">Display Common User</div>
<div v-else>Display Other</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
account: 'admin'
}
});
</script>
</body>
</html>运行一下:

6,v-on
事件监听器,可简写为 [ @ ]
比如下面 v-on:click 、v-on:dblclick 单击、双击事件。
这里面的 this 操作符,它可以操作 data领域的字段。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.min.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="onClick">Click Me</button>
<button @dblclick="onDoubleClick">Double Click Me</button>
<div>{{num}}</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data: {
num: 0
},
methods: {
onClick: function(event){
this.num +=1;
console.log(this.num);
},
onDoubleClick: function(event){
this.num +=10;
console.log(this.num);
}
}
});
</script>
</body>
</html>运行一下:

有关事件,除了基本的 v-on之外,还有修饰符,比如:
.once 只执行一次。比如,<a @click.once="doThis"></a>
.left - 只当点击鼠标左键时触发。
.right - 只当点击鼠标右键时触发。
.middle - 只当点击鼠标中键时触发。
.{keyCode | keyAlias} ——键盘事件——只当事件是从特定键触发时才触发回调。比如:
.enter - 只有在 `key` 是 `Enter` 时才触发回调。(键盘事件 只当事件是从特定键触发时才触发回调)
比如 <input v-on:keyup.enter="submit">
7,v-bind 单向绑定数据(Vue属性 -> 页面)
v-bind:属性绑定(简写为 [:] )。由Vue的data属性,单向绑定到页面元素。页面值变化不会回绑的。
(区别 v-model:双向绑定。)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.min.js"></script>
</head>
<body>
<div id="app">
<input v-bind:value="inputValue" type="text" />
<div>{{inputValue}}</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data: {
inputValue: 'Hello Vue!'
}
});
</script>
</body>
</html>运行结果:

这里想说明的是,这是个单向绑定,inputValue的值发生了变化,不会影响Vue属性的值。

这里想说明的是,如果Vue属性的值发生了变化,会直接反映到页面上。
这就是单向绑定。

多值绑定:就是一个绑定里面,放入多个属性。
当然也有替代方式,就是拼串到一个属性,然后再绑定。
比如:
(这里面有关 Vue中class的写法,详细请参照 : Class 与 Style 绑定 — Vue.js)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.min.js"></script>
<style>
.fontcolor{
color:red;
}
.backcolor{
background: blue;
}
</style>
</head>
<body>
<div id="app">
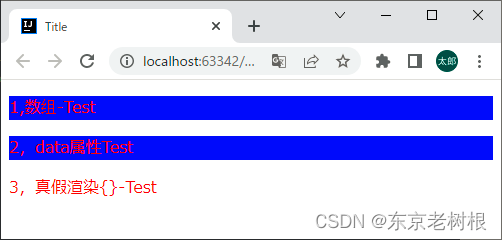
<p v-bind:class="[vcolor, vbackcolor]">1,数组-{{vdata}}</p>
<p v-bind:class="vcolorall">2,data属性{{vdata}}</p>
<p :class="{fontcolor:blnColor, backcolor:blnBackColor}">3,真假渲染{}-{{vdata}}</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data: {
vdata: 'Test',
vcolor: 'fontcolor',
vbackcolor: 'backcolor',
vcolorall: 'fontcolor backcolor',
blnColor: true,
blnBackColor: false,
}
});
</script>
</body>
</html>运行一下:

8,v-model(Vue属性 <=> 页面, 双向绑定)
双向绑定,就是 Vue属性 和 页面,任意一方变化,立即反映到另一方。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.min.js"></script>
</head>
<body>
<div id="app">
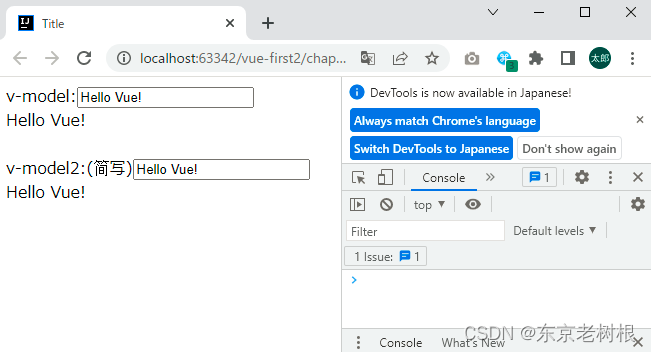
v-model:<input v-model:value="inputValue" type="text" /><br/>
<div>{{inputValue}}</div><br/>
v-model2:(简写)<input v-model="inputValue" type="text" /><br/>
<div>{{inputValue}}</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data: {
inputValue: 'Hello Vue!'
}
});
</script>
</body>
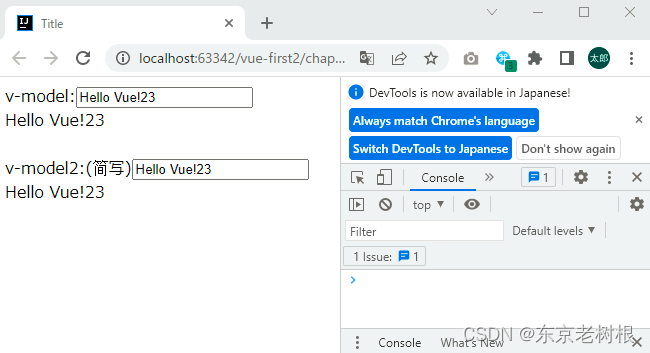
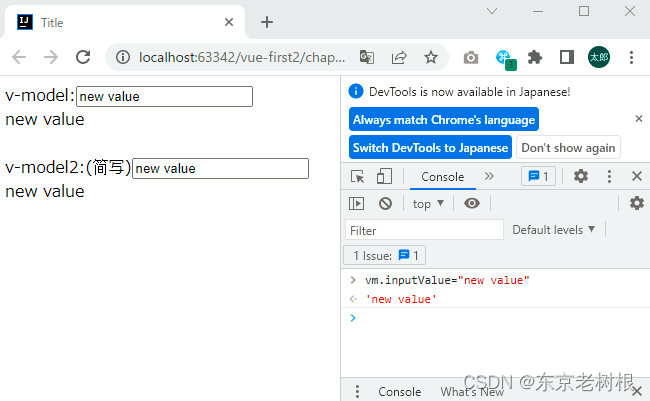
</html>运行结果:

改变页面数据,也会立即反映到Vue属性,Vue属性。

改变Vue属性值,也会立即反映到页面。

<参考>
1,Vue常用指令
Vue常用指令_vue中常用指令_卖火柴的小男孩2的博客-CSDN博客
2, 官方 URL
内置指令 | Vue.js
3,Vue指令
vue指令_vue常用指令_Rookie____________的博客-CSDN博客
4,Vue中v-bind,v-model,v-on
Vue中v-bind,v-on,v-model都是干什么的(区别以及详细用法)?自制动图,一看就懂 ∠( °ω°)/ 前端知识_寻_觅的博客-CSDN博客
5,vue 的双向绑定原理
vue 的双向绑定原理_vue数据双向绑定原理一句话概括_weixin79893765432...的博客-CSDN博客