参考博客:
深入理解flex布局的flex-grow、flex-shrink、flex-basis
flex-basis属性
flex-basis设置子项目占据的空间大小, 如果指定flex-basis的值,则子项目会占用所设置的值。如果没有指定或者设置为auto,子项目占据的大小为width height的值。
<body>
<div class="box">
<div class="item">1</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</body>
<script>
</script>
<style>
.box {
width: 400px;
height: 50px;
display: flex;
background-color: black;
}
.item{
height: 50px;
}
.item:nth-child(1) {
background-color: red;
}
.item:nth-child(2) {
width: 70px;
height: 30px;
flex-basis: auto;
background-color: gray;
}
.item:nth-child(3) {
width: 50px;
flex-basis: 100px ;
background-color: yellow;
}
</style>

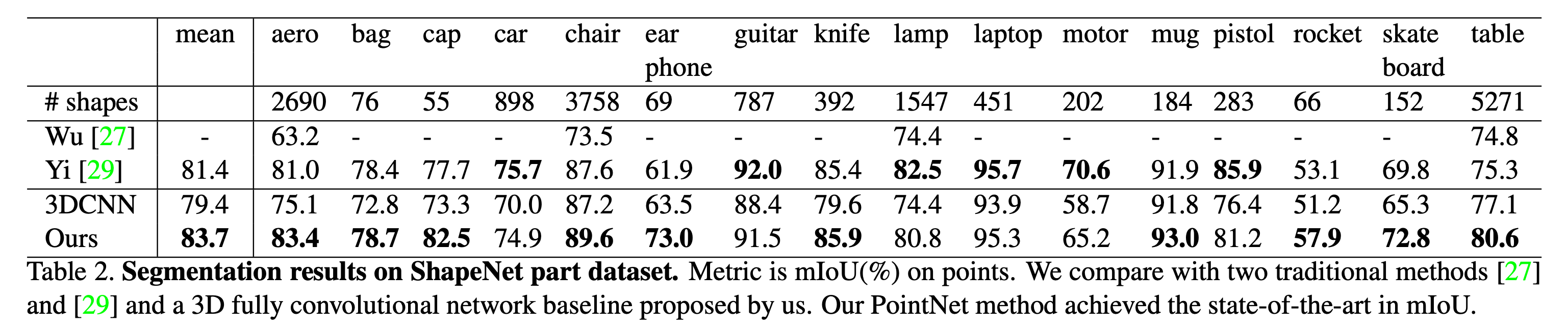
item1 没有指定 flex-basis, 默认宽度为项目本身的width
item2 指定 flex-basis: auto; 同时指定width height 则占据的大小为width和height的大小,即 width: 70px; height: 30px;
item3 指定了flex-basis:100px 会覆盖width宽度。 所以子项目占据的宽度就是100px;
flex-grow
felx-grow瓜分剩余的空间
<body>
<div class="box">
<div class="item">1</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</body>
<script>
</script>
<style>
.box {
width: 400px;
height: 50px;
display: flex;
background-color: black;
}
.item{
height: 50px;
}
.item:nth-child(1) {
width: 50px;
background-color: red;
}
.item:nth-child(2) {
width: 70px;
flex-basis: auto;
flex-grow: 2;
background-color: gray;
}
.item:nth-child(3) {
width: 50px;
flex-basis: 100px ;
flex-grow: 1;
background-color: yellow;
}
</style>

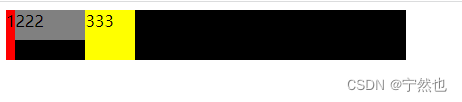
| 项目 | 没瓜分前width | 放大的份额 | 瓜分的width | 总计width |
|---|---|---|---|---|
| item1 | 50px | 0 | (400-50-70-100)/3 * 0 | 50 |
| item2 | 70px | 2 | (400-50-70-100)/3 * 2=120px | 70+120 |
| item3 | 100px | 1 | (400-50-70-100)/3 * 1=60px | 100+60 |
容器的宽度为400px, 子项1的占用的基础空间(flex-basis)为50px,子项2占用的基础空间是70px,子项3占用基础空间是100px,剩余空间为 400-50-70-100 = 180px。 其中子项1的flex-grow: 0(未设置默认为0), 子项2flex-grow: 2,子项3flex-grow: 1,剩余空间分成3份,子项2占2份(120px),子项3占1份(60px)。所以 子项1真实的占用空间为: 50+0 = 50px, 子项2真实的占用空间为: 70+120 = 190px, 子项3真实的占用空间为: 100+60 = 160px。
flex-shrink
用来“吸收”超出的空间
<body>
<div class="box">
<div class="item">1</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</body>
<script>
</script>
<style>
.box {
width: 400px;
height: 50px;
display: flex;
background-color: black;
}
.item{
height: 50px;
}
.item:nth-child(1) {
width: 250px;
background-color: red;
}
.item:nth-child(2) {
width: 150px;
flex-basis: auto;
flex-shrink: 2;
background-color: gray;
}
.item:nth-child(3) {
width: 50px;
flex-basis: 100px ;
flex-shrink: 2;
background-color: yellow;
}
</style>

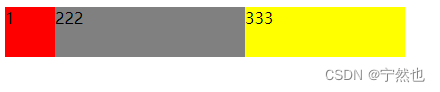
容器宽度400px, 子项目1占用的基准空间(width)为250px, 子项目2占用基准空间(width)为150px, 子项目3占用基准空间(flex-basis)为100px, 总基准空间250+150+100=500px > 400px, 多出的100px需要子项目根据flex-shrink进行吸收。
子项目1的flex-shrink=1(未设置默认1); 子项目2 flex-shrink=2; 子项目3 flex-shrink=2
因此子项目1需要需要吸收的空间为(2501)/(2501 + 1502 + 1002)100=33.33px, 子项目1真实空间250-33.33=216.67
子项目2需要吸收空间: (1502)/(2501 + 1502 + 1002)100=40px,子项目2真实空间 150-40=110px
子项目3需要吸收空间(1002)/(2501 + 1502 + 1002)*100=26.67, 真实的空间为100-26.67=73.33px