目录
1.怎么理解闭包?
2.闭包的作用?
3.闭包可能引起的问题?
4.变量提升
5.函数动态参数
6.剩余参数 ...(实际开发中提倡使用)
7.展开运算符
8.箭头函数
9.解构赋值(数组、对象)
10 创建对象的三种方式
11.实例成员和静态成员
12.内置构造函数
13.Object 静态方法
14 .Array 的实例方法
15.数组常见方法
16.伪数组转换为真数组 Array.from(伪数组)
17.string相关实例属性和方法
1.怎么理解闭包?
内层函数+外层函数的变量
2.闭包的作用?
实现数据私有化,外部也可以访问函数内部的变量
3.闭包可能引起的问题?
内存泄漏
4.变量提升
仅存在于var声明的变量
1.把所有var声明的变量提升到 当前作用域的最前面
2.只提升声明,不提升赋值
注:
1.变量在未声明即访问的情况下,会报语法错误
2.使用变量在声明前,变量的值为undefined
3.let const 没有变量提升
4.变量提升出现在相同作用域当中
5.实际开发中推荐先声明在访问变量
5.函数提升
函数在声明之前就可以调用
test()
function test() {
console.log('函数被调用了')
}1.会把函数声明提升到当前作用域的最前面
2.只提升函数声明,不提升函数调用
3.函数表达式必须先声明和赋值,后调用,否则会报错
fun() //-闭包.html:41 Uncaught TypeError: fun is not a function
var fun = function (){
console.log('函数表达式')
}
// fun() 先声明赋值后调用5.函数动态参数
1)argument是有一个伪数组,只存在于函数中,无法用pop,push等数组方法
2)arguments的作用是动态获取函数的实参
3)可以通过for循环依次得到传递过来的实参

// 动态参数求和
function sum (){
let sum = 0
for(let i = 0;i< arguments.length;i++){
sum+=arguments[i]
}
console.log(sum); //10
}
sum(1,2,3,4)6.剩余参数 ...(实际开发中提倡使用)
允许将一个不定数量的参数表示为一个数组,是真数组
function getSum(...other) {
console.log(other); //[3, 4, 5, 6, 7, 8]
}
getSum(3,4,5,6,7,8)
// 剩余参数
function getSum(a,b,...other) {
console.log(a,b,other); //3 4 (4) [5, 6, 7, 8]
}
getSum(3,4,5,6,7,8)7.展开运算符
使用场景:求数组最大值(最小值),合并数组
// 展开运算符
const arr = [1,2,3,4]
console.log(...arr) //1 2 3 4
// 1求数组最大/小值
console.log(Math.max(...arr)) //4
console.log(Math.min(...arr)) //1
// 2合并数组
const arr2 = [5,6,7]
console.log([...arr, ...arr2]) //[1, 2, 3, 4, 5, 6, 7]8.箭头函数
目的:引入箭头函数的目的是更简短的函数写法并且不绑定this,箭头函数的语法比函数表达式更简洁
使用场景:箭头函数更使用于那些本来需要匿名函数的地方
箭头函数没有arguments 动态函数,但是有剩余参数 ...args
// 箭头函数
const fuc = (a,b) => {
console.log(a,b) //哈哈 呼呼
}
fuc('哈哈','呼呼')
// 省略括号
const fuc = a => console.log(a) //哈哈
fuc('哈哈')
// 省略return
const add = x => x+x
console.log(add(1) ); //2
// 箭头函数可以直接返回一个对象
const objFn = (uname) => ({name:uname})
console.log( objFn('张三')); //{name: '张三'}9.解构赋值(数组、对象)
// 数组结构
const [a, b, c] = [1, 2, 3]
console.log(a, b, c);
const [a1, b1, ...c1] = [1, 2, 3, 4, 5]
console.log(a1, b1, c1); //1 2 (3) [3, 4, 5]
// 设置默认值
const [a2, b2, c2, d2='444'] = [1, 2, 3]
console.log(a2, b2, c2, d2); //1 2 3 '444' // 对象解构
const { uname, age } = { uname:'zs', age:18 }
console.log(uname, age); //zs 18
// 可以将变量名重新更改
const { uname:username, age:uage } = { uname:'ls', age:18 }
console.log(username, uage); //zs 18
// 解构数组对象
const pig = [
{
weight:200,
height:50
}
]
const [{weight, height}] = pig
console.log(weight, height); //200 50
// 解构对象多级嵌套
const animal = {
name:'猫咪',
family:{
name1:'小小'
}
}
const {name, family:{name1}} = animal
console.log(name, name1); //猫咪 小小10 创建对象的三种方式
1.利用对象字面量
const o = {
name=''zs
}2.利用new Object 创建对象
const o = new Object({ name: 'zs' })
console.log(o) //{name: 'zs'}3.利用构造函数创建对象
构造函数:是一种特殊的函数,主要用来初始化对象
使用场景:常规的{...} 语法允许创建一个对象。比如我们创建了zs的对象,继续创建ls的对象还需要重新写一遍,此时可以通过构造函数来快速创建多个类似的对象。
// 构造函数创建对象
function Person (name, age, gender){
this.name = name
this.age = age
this.gender = gender
}
const Zs = new Person ('zs', 8, '男')约定:命名以大写字母开头;只能由 “new” 操作符来执行
说明:
1.使用new关键字调用函数的行为被称为实例化
2.实例化构造函数时没有参数时可以省略()
3.构造函数内部无需写return, 返回值即为新创建的对象、、
4.构造函数内部的return返回的值无效,所以不要写return
5.new Object() new Date() 也是实例化构造函数
11.实例成员和静态成员
通过构造函数创建的对象称为实例对象,实例对象中的属性和方法称为实例成员(实例属性和实例方法)
说明:1)为构造函数传入参数,创建结构相同但值不同的对象 2)构造函数创建的实例对象彼此独立互不影响
静态成员:构造函数的属性和方法被称为静态成员(静态属性和静态方法)
functionn Person (){
//省略实例成员
}
//静态成员
Person.eyes = 2
//静态方法
Person.sayHi = function () {
//this 指向Person
console.log(this.eyes)
}12.内置构造函数
引用类型:Object Array RegExp Date
包装类型:Sting Number Boolean
13.Object 静态方法
// Object方法
const cat ={ name:'花花', age:3 }
// 获取所有的属性名
console.log(Object.keys(cat)) // ['name', 'age']
// 获得所有的属性值
console.log(Object.values(cat)); // ['花花', 3]
// 对象拷贝 使用场景 给对象添加属性
const obj= {}
Object.assign(obj, cat)
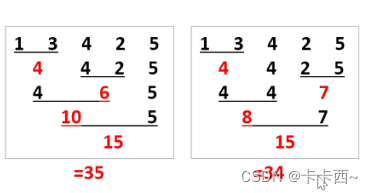
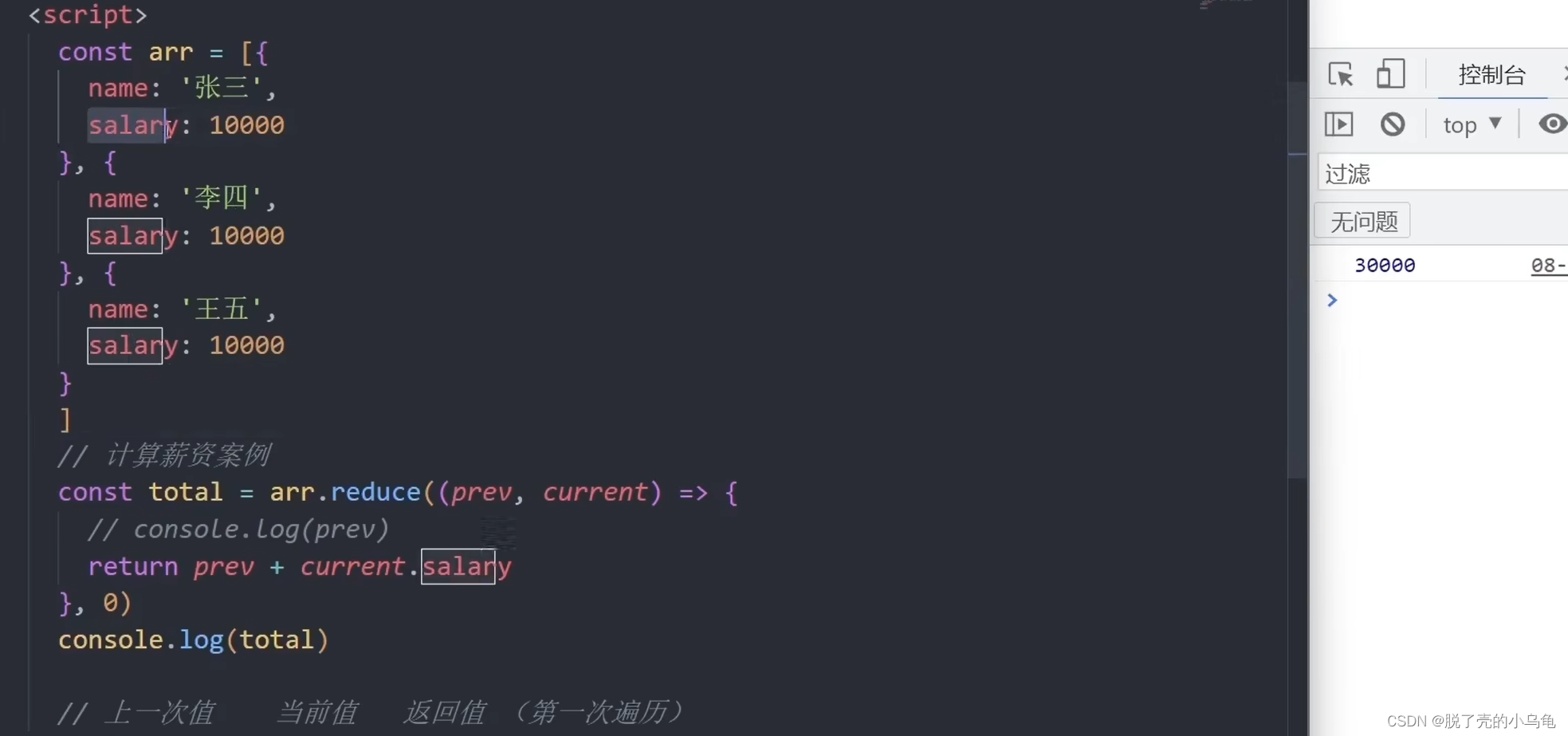
console.log(obj); //{name: '花花', age: 3}14 .Array 的实例方法


// Array 实例化方法 reduce
const testArr = [1,2,3,4]
// 1没有初始值
// const total = testArr.reduce(function(prev, current){
// return prev+current
// })
// console.log(total) //10
// 2有初始值
// const total = testArr.reduce(function(prev, current){
// return prev+current
// },10)
// console.log(total) //20
// 3箭头函数
// const total = testArr.reduce((prev,current) => prev+current)
const total = testArr.reduce((prev,current) => prev+current,10)
console.log(total) //10 ----20
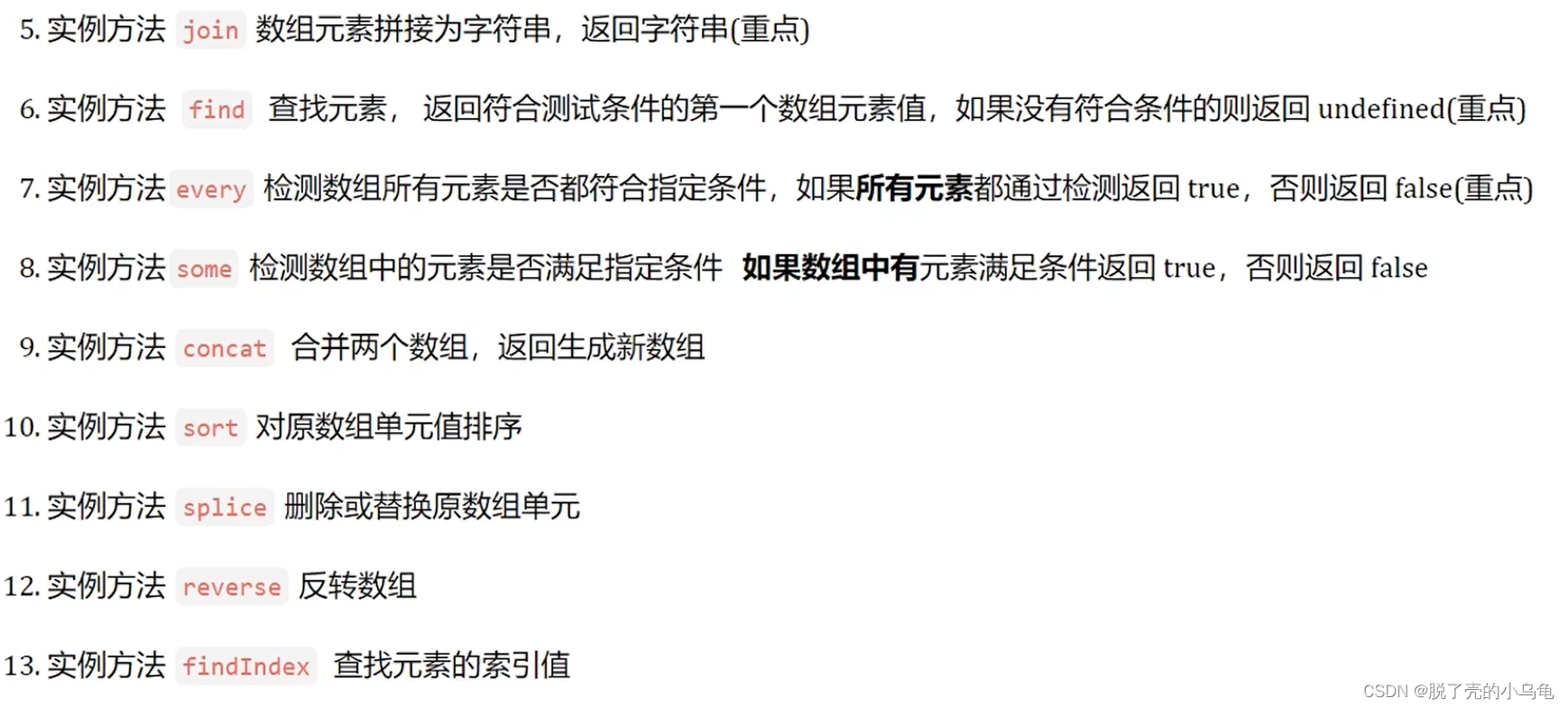
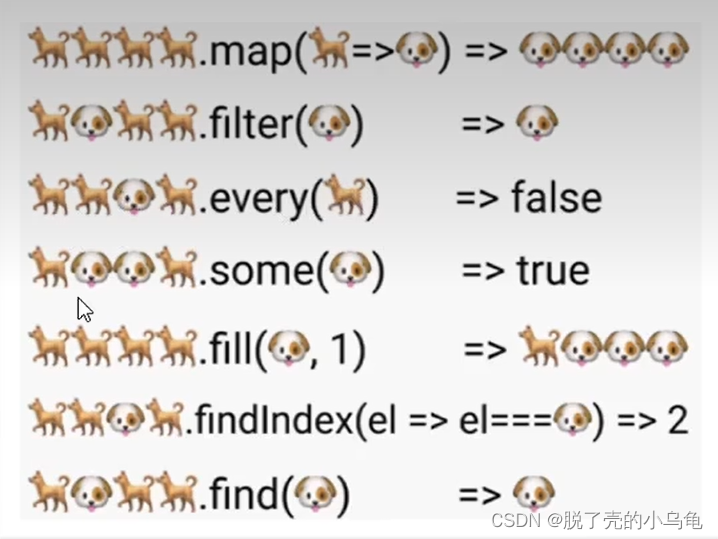
15.数组常见方法


16.伪数组转换为真数组 Array.from(伪数组)
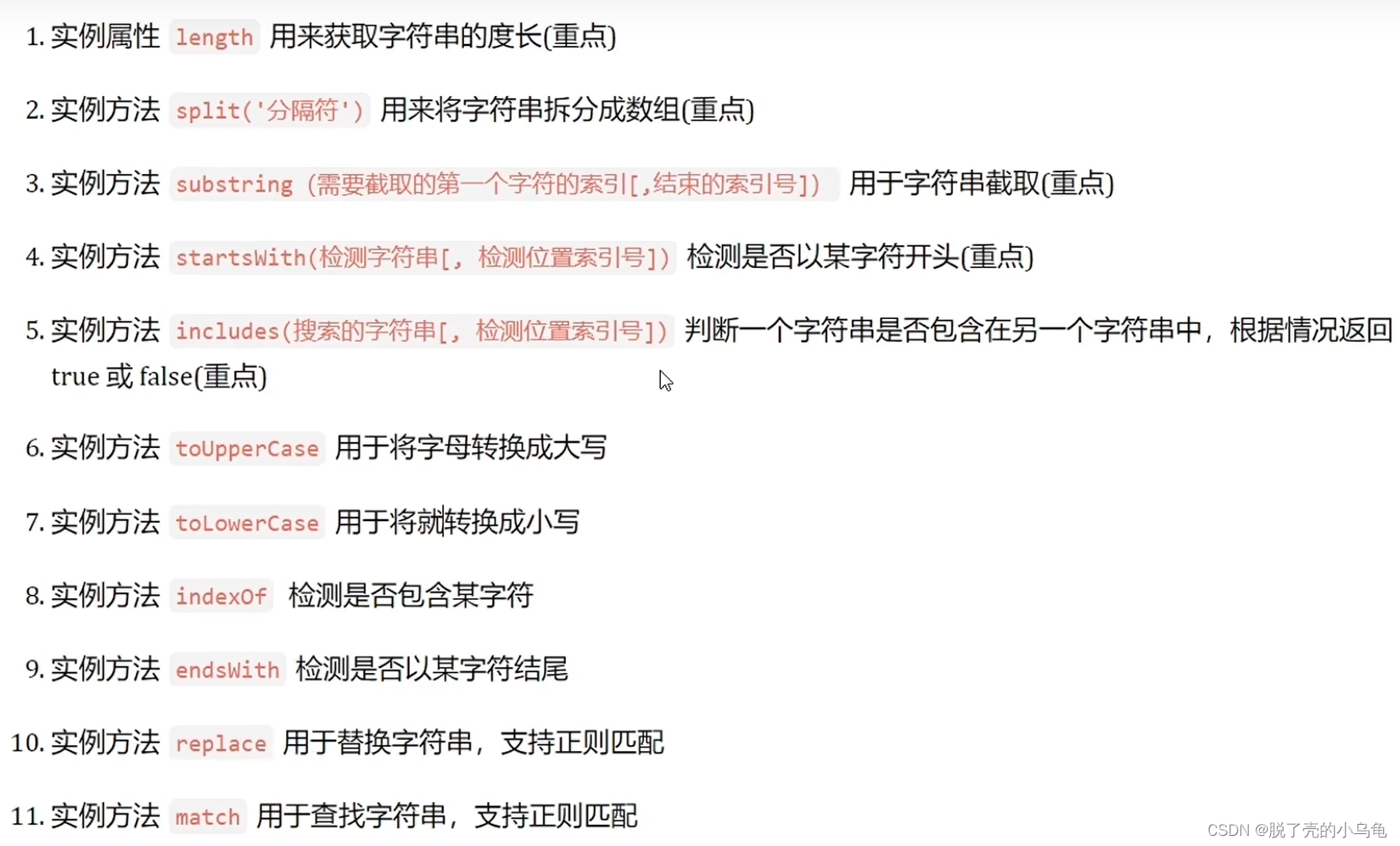
17.string相关实例属性和方法

// 将字符串转换为数组
const sstr = '我爱,中国'
const arrStr = sstr.split(',')
console.log(arrStr); //['我爱', '中国'] // 字符串截取
const r = '今天是下雨天'
// substring(开始索引号,结束索引号)
// 如果省略了结束索引号,默认取到最后
console.log(r.substring(2,5)); //是下雨
console.log(r.substring(1)); //天是下雨天