目录
- 1、作用
- 2、分类
- 3、使用方式
- 4、插槽的应用
1、作用
- 让父组件可以向子组件指定位置插入
html结构,也是一种组件间通信的方式,适用于父组件 ===> 子组件。
2、分类
- 默认插槽、具名插槽、作用域插槽
3、使用方式
-
默认插槽:
父组件中: <Category> <div>html结构1</div> </Category> 子组件中: <template> <div> <!-- 定义插槽 --> <slot>插槽默认内容...</slot> </div> </template> -
具名插槽:
父组件中: <Category> <template slot="center"> <div>html结构1</div> </template> <template v-slot:footer> <div>html结构2</div> </template> </Category> 子组件中: <template> <div> <!-- 定义插槽 --> <slot name="center">插槽默认内容...</slot> <slot name="footer">插槽默认内容...</slot> </div> </template> -
作用域插槽:
-
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
-
具体编码:
父组件中: <Category> <template scope="scopeData"> <!-- 生成的是ul列表 --> <ul> <li v-for="g in scopeData.games" :key="g">{{g}}</li> </ul> </template> </Category> <Category> <template slot-scope="scopeData"> <!-- 生成的是h4标题 --> <h4 v-for="g in scopeData.games" :key="g">{{g}}</h4> </template> </Category> 子组件中: <template> <div> <slot :games="games"></slot> </div> </template> <script> export default { name:'Category', props:['title'], //数据在子组件自身 data() { return { games:['红色警戒','穿越火线','劲舞团','超级玛丽'] } }, } </script>
-
4、插槽的应用
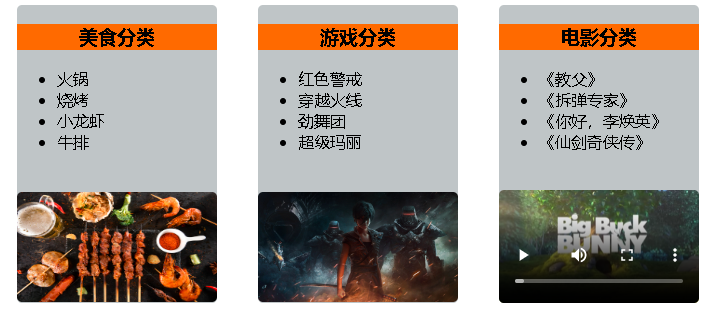
- 实现效果:

- 结构目录

App组件
<template>
<div class="container">
<Category title="美食">
<template slot="slots" slot-scope="infos">
<ul>
<li v-for="(f, index) in infos.info.foods" :key="index">{{ f }}</li>
</ul>
<img
src="https://ts1.cn.mm.bing.net/th/id/R-C.75121d5ce24b24e3f2403acd7685bccd?rik=IytdeQxEz5B9gg&riu=http%3a%2f%2fimg95.699pic.com%2fphoto%2f50099%2f7143.jpg_wh860.jpg&ehk=deNF%2fD9bPTLPy9YYfehgbZlj5cTQfCN0E9RGcHGiQY8%3d&risl=&pid=ImgRaw&r=0"
alt=""
/>
</template>
</Category>
<Category title="游戏">
<template slot="slots" slot-scope="infos">
<ul>
<li v-for="(g, index) in infos.info.games" :key="index">{{ g }}</li>
</ul>
<img
src="https://ts1.cn.mm.bing.net/th/id/R-C.7bf18c5358339bf8e43c98c72a3d7a47?rik=6qvk8oHOKHsCMg&riu=http%3a%2f%2fsc.68design.net%2fphotofiles%2f201809%2fiWxCxnbfIL.jpg&ehk=NmYVwSMeRcl%2byDa7nGmn%2bN%2bkMWoNlq3ZClFBEMyu9e0%3d&risl=&pid=ImgRaw&r=0"
alt=""
/>
</template>
</Category>
<Category title="电影">
<template slot="slots" slot-scope="infos">
<ul slot="slots">
<li v-for="(f, index) in infos.info.films" :key="index">{{ f }}</li>
</ul>
<video
controls
src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"
></video>
</template>
</Category>
</div>
</template>
<script>
import Category from "./components/Category";
export default {
name: "App",
components: { Category },
};
</script>
<style scoped>
.container {
display: flex;
justify-content: space-around;
}
</style>
Category组件
<template>
<div class="category">
<h3>{{ title }}分类</h3>
<!-- 定义一个插槽(挖个坑,等着组件的使用者进行填充) -->
<slot name="slots" :info="info"
>我是一些默认值,当使用者没有传递具体结构时,我会出现</slot
>
</div>
</template>
<script>
export default {
name: "Category",
props: ["title"],
data() {
return {
info: {
foods: ["火锅", "烧烤", "小龙虾", "牛排"],
games: ["红色警戒", "穿越火线", "劲舞团", "超级玛丽"],
films: [
"《教父》",
"《拆弹专家》",
"《你好,李焕英》",
"《仙剑奇侠传》",
],
},
};
},
};
</script>
<style scoped>
.category {
background-color: rgb(192, 197, 199);
width: 200px;
height: 298px;
border-radius: 5px;
}
h3 {
text-align: center;
background-color: rgb(235, 114, 15);
}
video {
width: 100%;
margin-top: 22px;
border-radius: 5px;
}
img {
width: 100%;
height: 110px;
border-radius: 5px;
margin-top: 24px;
}
</style>