1.html的标准结构
【1】先建立一个普通文本文档,将文本的后缀改为.html
【2】编辑:标准结构
<html>
<head></head>
<body>
this is my first
</body>
</html>
最外层是标签<html>然后<head>标签,紧接着跟<body>标签,页面中展示的内容在<body>标签中写。
【3】运行界面:让浏览器解析:直接用浏览器将文件打开。
2.html中的可用标签
html中添加注解的快捷键ctrl+shift+/
head标签中:放入的是页面的配置信息
body标签中:放入的是页面展示的信息

link标签是更改前面的小图标的
<!DOCTYPE html>
<html lang="en">
<!---->
<head>
<!--设置页面的编码,防止乱码现象
利用meta标签,charset="utf-8"这是属性,以键值对的形式给出 key=value
告诉浏览器用utf-8来解析这个html文档-->
<meta charset="UTF-8">
<!--link标签引入外部资源:-->
<link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon" />
<!--设置页面的标题-->
<title>你好</title>
</head>
<body>
this is the first
</body>
</html>
3.body中的可用标签
【1】实体字符

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--文本标签-->
<!--下面的文字就是普通的文本,文本编辑器中的任何效果:比如空格,换行 都不影响页面,
页面想要实现效果,必须通过标签实现
-->
小太阳
<!--标题标签
h1-h6 字号大小逐渐变小,每个标题独占一行,自带换行效果
h7之后,都属于无效标签,但是浏览器也不会报错,而是以普通文本的形式呈现-->
<h1>小太阳</h1>
<h2>小太阳</h2>
<h3>小太阳</h3>
<h4>小太阳</h4>
<h5>小太阳</h5>
<h6>小太阳</h6>
<!--横线标签
width:设置高度
300px 固定宽度
30%取页面宽度的百分之30,随着页面宽度的变化而变化
align:设置位置 left,center,right 默认center-->
<hr/>
<!--段落标签
段落中文字自动换行,段落和段落之间有空行-->
<P> 世界终会发现及川彻</P>
<P>世界终会发现及川彻</P>
<!--加粗倾斜下划线-->
<b>加粗</b>
<i>倾斜</i>
<u>下划线</u>
<!--一箭穿心效果-->
<del>你好</del>
<!--预编译标签:在页面上显示原样效果-->
<pre>
原样输出
按格式
</pre>
<!--换行
<br/>:换行的意思
-->
<pre>
世界终会<br/>发现及川彻
</pre>
</body>
</html>
4.多媒体标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--图片
src:引入图片的位置
引入本地资源
引入网络资源
width可以设置宽度
height可以设置高度
注意一般高度和宽度只设置一个即可,另一个会按照比例自动适应
title:鼠标悬浮在图片上的提示语,默认情况下(没有设置alt的时候) 图片如果加载失败,对提示语没影响
alt:图片加载失败的提示语-->
<img src="img/cc.jpg" width="300px" title="这是一对情侣" alt="图片加载失败">
<!--音频-->
<embed ><embed/>
<!--视频-->
<embed ><embed/>
</body>
</html>
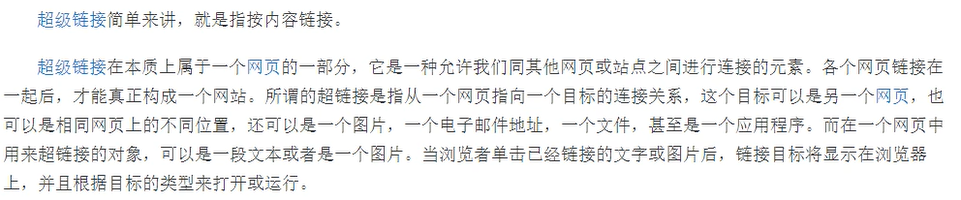
5.超链接标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--超链接标签:实现页面的跳转功能 <a><a/>
href:控制跳转的目标位置
target="_blank"在空白页面打开
target="_self"在自身页面打开 默认效果也是在自身页面打开
-->
<a href="cc.jpg">这是一个超链接标签</a>
<a href="cc.jpg" target="_blank">这是一个超链接标签</a><!--在一个新的页面打开-->
<a href="cc.jpg" target="_self">这是一个超链接标签</a><!--在自身页面打开,将自身覆盖-->
<a href="">这是一个超链接标签</a><!--跳转到自身页面-->
</body>
</html>

5.1设置锚点
设置锚点:
应用场合:当一个页面太长的时候,就需要设置锚点,可以在同一个页面的不同位置之间进行跳转。
【1】同一个页面不同位置的跳转
先给标题命名 <a name = “1F”></a>
然后进行超链接调用 <a href = “#1F”>手机</a>
【2】不同个页面利用锚点
<a href = “设置锚点.html#3F”>超链接</a>
6.列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--无序列表
type:可以设置列表前图标的样式
如果想要更换图标样式,需要借助css技术-->
<h1>起床以后需要做的事情</h1>
<ul>
<li>睁眼</li>
<li>穿衣服</li>
<li>上厕所</li>
<li>洗漱</li>
<li>出门</li>
<li>来实验室</li>
</ul>
<!--有序列表
type:可以设置列表的标号:1,a,A,i,I
start:设置起始标号
-->
<h1>起床以后需要做的事情</h1>
<ol>
<li>睁眼</li>
<li>穿衣服</li>
<li>上厕所</li>
<li>洗漱</li>
<li>出门</li>
<li>来实验室</li>
</ol>
</body>
</html>
7.表格标签
应用场景:在页面布局很规整的时候,可能利用的就是表格
合并的原理:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--表格:4行4列
table:表格
<tr></tr>代表行
<td></td>代表列
<th></th>特殊单元格:表头效果:加粗,居中
bgcolor:设置背景颜色
rowspan: 行合并
rowspan:列合并
默认情况下表格是没有边框的,我们可以通过属性来增加边框:
-->
<table bgcolor="#adff2f">
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>成绩</th>
</tr>
<tr>
<td>1</td>
<td>lili</td>
<td>19</td>
<td rowspan="3">90.5</td>
</tr>
<tr>
<td>2</td>
<td rowspan="2">菲菲</td>
</tr><tr>
<td>3</td>
<td>小明</td>
<td>18</td>
</tr>
</table>
</body>
</html>
8.内嵌框架
内嵌框架是用于在网页中嵌入一个网页并让它在网页中显示
添加内嵌框架的语法:

URL指定独立网页的路径。
书籍展示首页:

左侧导航页面:

练习:模仿邮箱设计
登录首页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
账号<input type="text"/>
<br/>
密码<input type="password"/>
<br/>
<a href="邮箱首页.html">登录</a>
</body>
</html>
邮箱首页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<iframe width="100%" height="100px" src="邮箱上侧页面.html"></iframe>
<iframe width="20%" height="800px" src="邮箱左侧页面.html"></iframe>
<iframe width="79%" height="800px" name="cyh_my"></iframe>
</body>
</html>
邮箱左侧页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>
<a href="写信.html" target="cyh_my">写信</a>
</li>
<li>
<a href="收信.html" target="cyh_my">收信</a>
</li>
<li>
<a href="草稿箱.html" target="cyh_my">草稿箱</a>
</li>
<li>
<a href="回收站.html" target="cyh_my">垃圾箱</a>
</li>
</ul>
</body>
</html>
邮箱上侧页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎<font color="aqua">cyh</font>来到邮箱!!!</h1>
</body>
</html>
9.框架集合
frameset元素可以定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档,在其最简单的应用中,frameset元素仅仅会规定在框架集中存在多少列或多少行。你必须使用cols进行行切割或者rows进行列切割。
里面如果只有一个框架用frame标签
如果多个框架用frameset标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--框架集合:和body是并列的概念,不要将框架集合放入body中-->
<frameset rows="20%,*,30%">
<frame/>
<frameset cols="20%,*,30%">
<frame/>
<frame src="框架集合.html"/>
<frame/>
</frameset>
<frameset cols="50%,*">
<frame/>
</frameset>
</frameset>
</html>
10.form表单
10.1模拟百度搜索
前后端交互流程


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--定义form表单 form表单会采集包含的有效数据,提交到后端,进行交互
form中必须要将用户名和密码进行命名才能提交上去
【1】地址栏信息:http://localhost:63342/JDK8Demo/kuangjia/Form%E8%A1%A8%E5%8D%95.html?username=nana&password=123
?之前 是我们提交的资源目标地址
?之后 是我们提交的具体的数据
http:信息交互遵循协议http协议
localhost:代表本机的IP地址
63342:IDEA内置服务器的端口号
JDK8Demo/kuangjia/Form%E8%A1%A8%E5%8D%95:指的是你的项目 Form表单
PS:浏览器的地址栏是不支持地址的,都会转成编码传送,如果你在地址栏看到了中文,只是当前的那个浏览器给你一个友好的显示
PS:可以使用在线的解析工具查看:urlencode
html:目标资源
?后的内容:
username=nana&password=123
我们写的文本框,密码框等必须加入一个name属性
然后这个name属性和具体录入的信息会拼成一个键值对的形式
多个键值对之间用&符号进行拼接,只有放在form表单中的内容,才会被收集并提交
【2】method属性:默认情况下,不写method属性的时候就相当于method="get"
get方式:提交的数据可见,不安全,提交的数据长度有限制,效率高
post方式:提交的数据不可见,安全,提交的数据长度没有限制,效率低
【3】action属性: action="aaa" 意思是目标资源,去当前项目下找aaa,地址栏地址会改变:
http://localhost:63342/JDK8Demo/kuangjia/Form%E8%A1%A8%E5%8D%95.aaa?username=nana&password=123
-->
<form>
用户名:<input type="text" name="username"/><br>
密 码:<input type="password" name="password"/>
<br>
<!--提交按钮-->
<input type="submit"/>
</form>
</body>
</html>
小案例,模拟百度,重点是action和name
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2002.0420</title>
<link rel="shortcut icon" href="https://ts1.cn.mm.bing.net/th/id/R-C.a906ab9df575f704a5056d7e6cded8ea?rik=8a8OeCG8gJHhcg&riu=http%3a%2f%2fseopic.699pic.com%2fphoto%2f40001%2f6753.jpg_wh1200.jpg&ehk=kHmnj6GZWfA3Sn3ES0uZ85PnC6VzUguSyYvt9vct3ZU%3d&risl=&pid=ImgRaw&r=0" type="image/x-icon" />
</head>
<body>
<form action="https://www.baidu.com/s" method="get">
<input type="text" name="wd">
<input type="submit" value="我想知道">
</form>
</body>
</html>
10.2表单元素
w3school 在线教程 这个网址里面都有
form表单中可以放入的标签 就是表单元素






10.3HTML5新增type类型

10.4HTML5新增的属性