文章目录
- HTML结构
- HTML常见标签
- 注释
- 标题标签h1 - h6
- 段落标签p
- 换行标签br
- 格式化标签
- 图片标签img
- 超链接标签a
- 表格标签table
- 列表标签ul ol dl
- 表单标签
- `select`标签
- `textarea`标签
- 无语义标签`div和span`
HTML结构
形如:
<body></body>
这样的标签就是一个HTML标签,HTML文件有自己的基本结构:
<html>
<head>
<title>Document</title>
</head>
<body>
hello world
</body>
</html>
上面就是一个HTML文件的基本结构,html 标签是整个html文件的根标签(最顶层标签),head 标签中写页面的属性,body 标签中写的是页面上显示的内容,title标签中写的是页面的标题。

层次关系:父子关系和兄弟关系,我们把html标签是head body标签的父标签,而head与body是兄弟的关系。
HTML常见标签
注释
<!-- 注释 -->

注释并不会显示在网页上,只有开发人员才能看见。
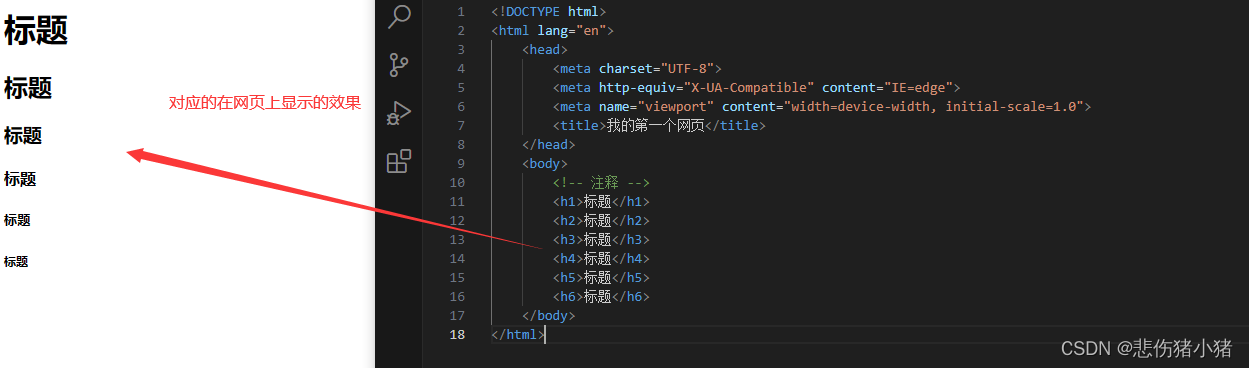
标题标签h1 - h6
从h1 - h6 标题的标签,数字越大,显示的字体越小。

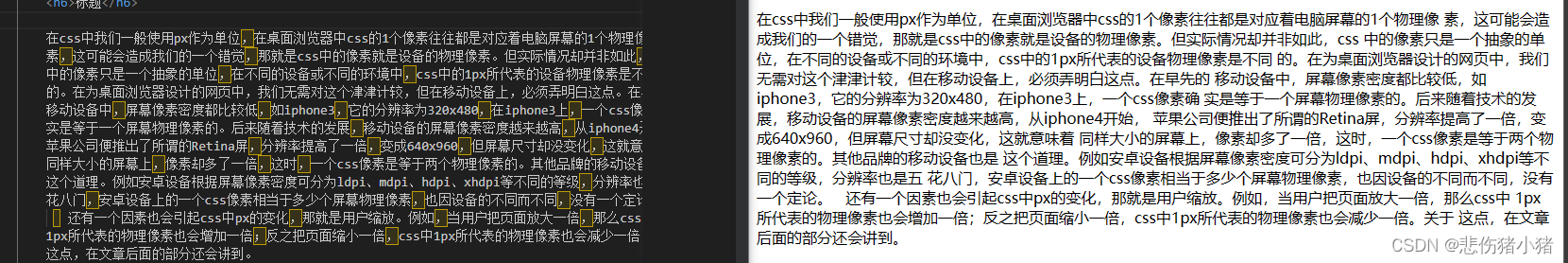
段落标签p
<p></p>

这样一段文字显示在网页上并不美观,我们可以使用p标签来分段:

注意:
1、p标签之间会存在一个空隙用来
2、段落会根据浏览器的宽度自动排版
3、HTML内容首尾处的换行,空格均无效
4、在HTML中文字之间输入空格只相当于一个空格,输入换行不会真的换行,而是相当于一个空格。
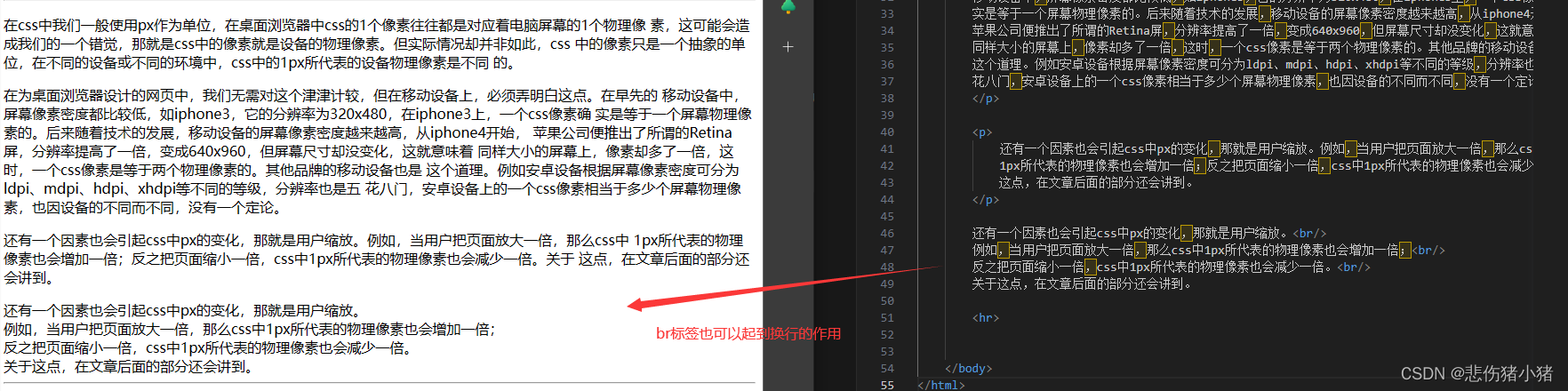
换行标签br
<br/>

注意:
1、br标签是一个单标签
2、br标签没有空隙
3、<br/>是规范写法. 不建议写成<br>
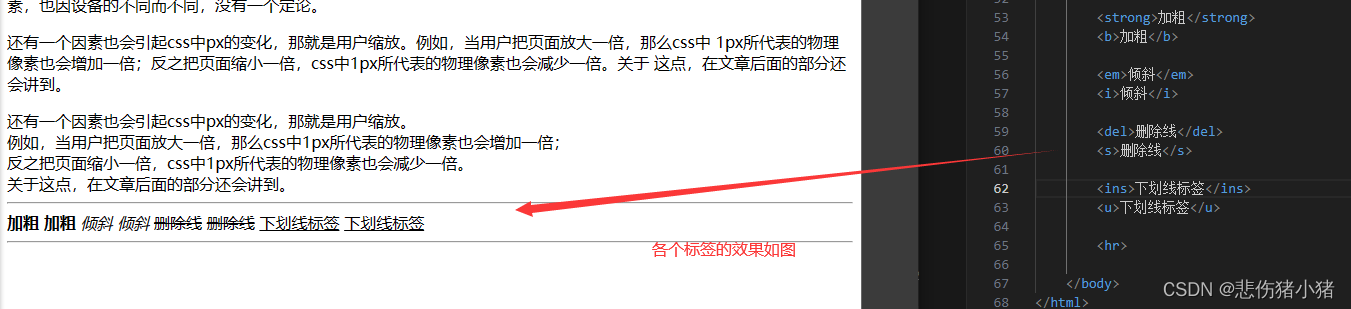
格式化标签
加粗:
strong标签 和b标签
倾斜:em标签 和i标签
删除线:del标签 和s标签
下划线:ins标签 和u标签

图片标签img
<img src = "XXXXXXX">

在我们写的时候有两个属性,一个是alt他的作用是替换文本,当图片不能正常显示的时候,就会显示一个替换的文字,另一个是title提示文本,在我们鼠标移到图片上的时候,会有一个文字提示。
关于src中路径填写,我们可以填写相对路径也可以填写绝对路径,还可以填写网络地址,但是填写网络地址能加载的前提是有网络。
超链接标签a
<a href = "XXXXXXX"></a>
href:必须具备,表示点击后会跳转到那个页面
target :设置打开方式,默认是_self 如果是_blank则使用新的标签页打开。

设置打开方式可以让百度页面使用新的标签页打开。

有一些地方值得我们注意一下,将href = "#"这是一个空链接,href的路径还可以等于一个.zip文件进行下载,href还可以把图片标签放到超链接中例如:

此时我们点击这个图片就可以跳转到百度页面。
超链接还可以当作锚点链接来用,可以快速的定位到页面的某个位置:

我们给第一个标题起一个名字id = "one",我们再将找链接与这个标题关联起来,这样就实现了一个锚点链接。

在页面中点击这个链接就可以快速跳转到第一个标题所在的位置。

表格标签table
table:表示整个表格
thead:表示表格的头部(第一行)
th:表示头部表格的单元格(第一行的每个单元格)
tbody:表示表格主体
tr:表示表格的一行
td:表示一个单元格

合并单元格,在表格中有相邻的几个相同的数据就可以将他们放在一个单元格里面进行表示,就需要用到合并单元格,跨行合并 rowspan = "n" 跨列合并 colspan = "n",n就是需要合并的的单元格的个数。

有些兄弟在这块会很迷,不知道怎么合并,我们只需要记住三个步骤就可以了:
1、先确定是跨行还是跨列合并
2、找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
3、删除多余的单元格
列表标签ul ol dl
列表标签分为三种情况:
1、无序列表:
ulli
2、有序列表:ol li
3、自定义列表:dl总标签dt小标题dd围绕标题来说明。
表单标签
表单标签分为两个部分:
1、表单域:包含表单元素的区域,重点是form标签。
2、表单控件:输入框,提交按钮等,重点是input标签。

上述代码中form中action的含义就是将表单的数据提交到哪里去,method是提交的方式。

代码呈现的效果如上图:
type(必须有的属性):设置该表单位何种控件的,单选框(radio),按钮(button),文本框(text),密码框(password)等。
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一。
value: input 中的默认值。
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度。
上图已经展示了,text文本框,password密码框,和radio单选框。下面我们将剩下的控件展示出来:
复选框
checkbox:
选择文件
file:
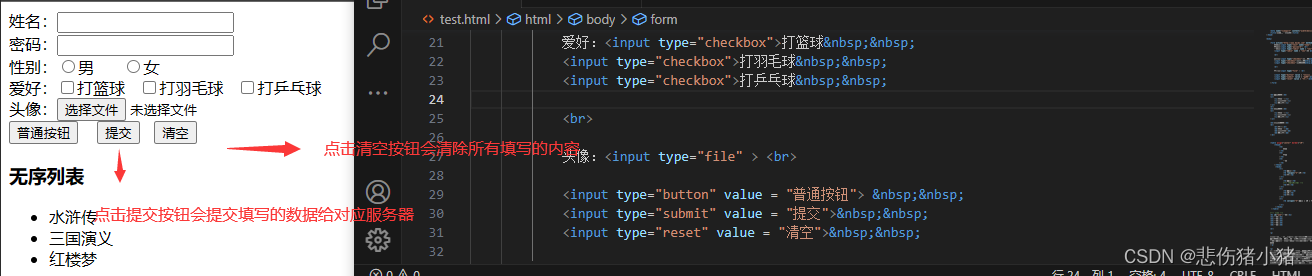
普通按钮
button提交按钮submit清空按钮reset:
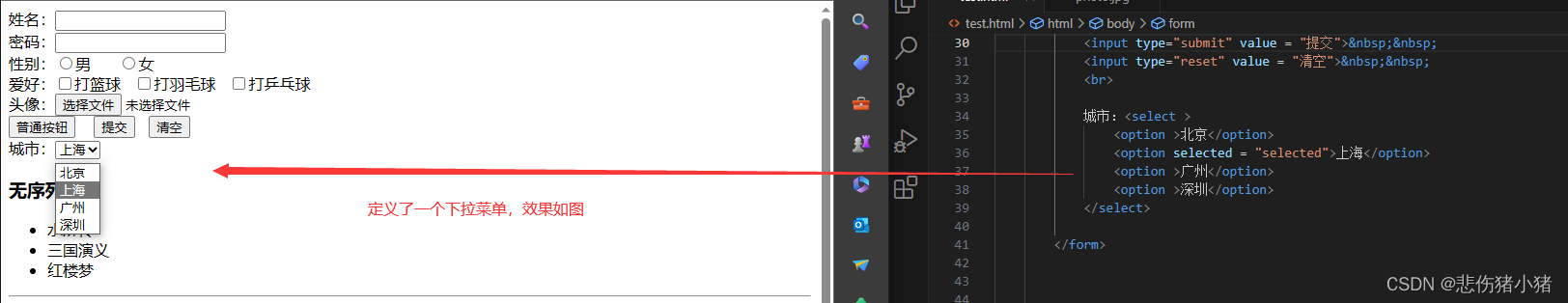
select标签
下拉菜单

selected = "selected"的作用是设置默认选中的选项。
textarea标签
<textarea rows="xx" cols="xx"></textarea>

作用就是一个可以用来输入信息的文本框。
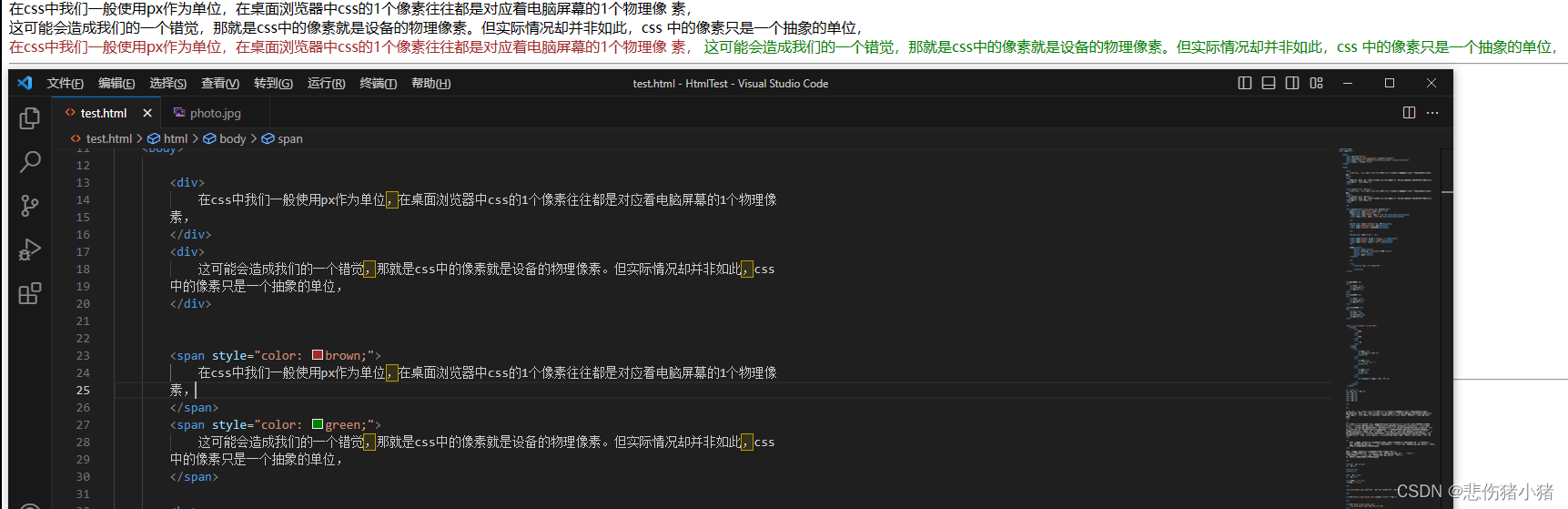
无语义标签div和span
这两个标签没有什么具体的意义,主要作用就是用于网页的布局,div是division的缩写,含义是分割,独占一行,是一个大盒子,span不是独占一行的是一个小盒子。

后期我们还可以通过span对文字的样式进行一些修改,并且是他的布局更加美观。