基础知识已经差不多了,现在开始模仿敲代码然后在模仿中熟悉软件和语法
视频链接和素材如下:视频
目录
- 第一部分:游戏逻辑
- 1、新建2D工程
- 2、创建三个场景
- 3、导入游戏需要的资源
- 4、开始编辑02-game
- 4.1 裁切图片
- 4.2 初步编辑
- 4.3 实现小鸟的拖拽
- 4.4 实现鼠标控制小鸟
- 4.5 拖拽最大距离限制
第一部分:游戏逻辑
1、小鸟的拖拽(最大距离限制)
2、小鸟的飞出
3、小鸟与猪,木头碰撞(死亡/受伤)
4、皮筋的绘制
5、一只小鸟-→>多只的转化
6、制作各种五毛特效
7、镜头跟随
8、游戏结束,胜利的判定
9、添加音效
涉及知识点:
1、屏幕坐标与世界坐标的转化
2、Spring Joint组件的使用
3、碰撞检测(OnCollisionEnter2D)
4、Line Renderer等等
1、新建2D工程
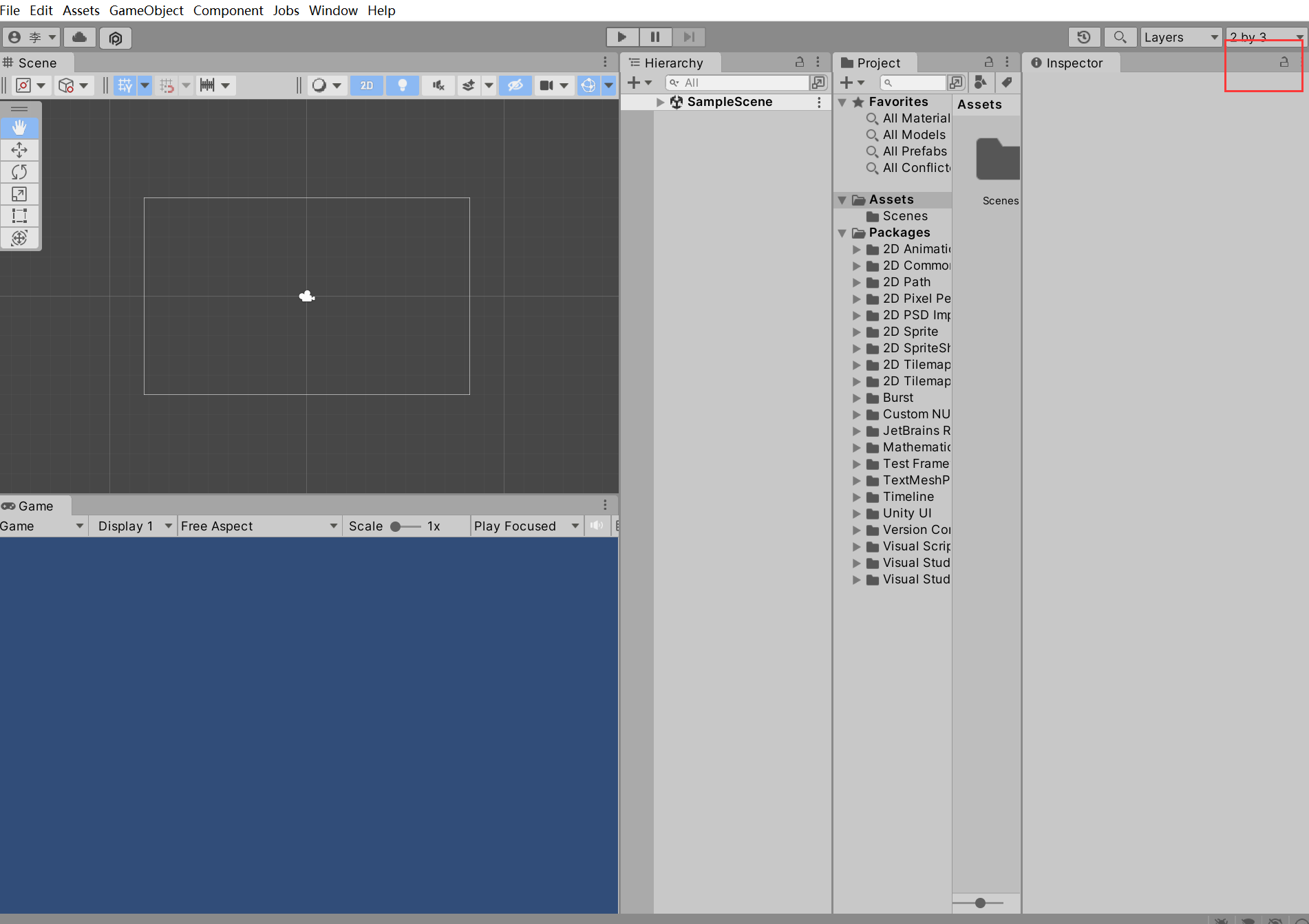
前面有讲怎么创建工程,这里只需要改变3D为2D就可以了
等待一段时间后,就可以看到
(这种界面是因为界面设置为2by3)

如果不小心建立了3D的项目,只需要改变以下两个地方,也能把项目重新设置成2D的。
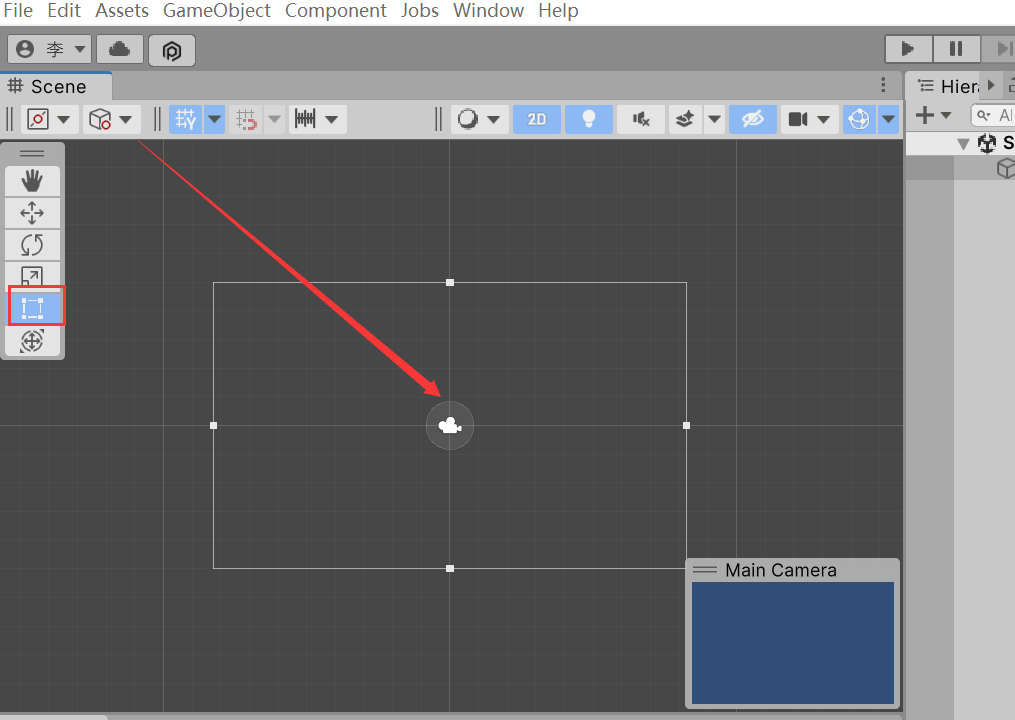
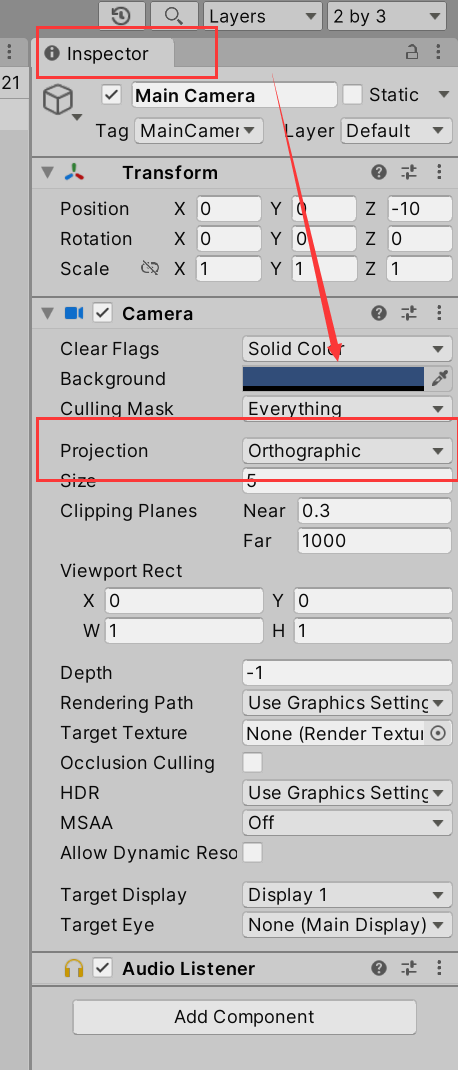
首先,点击Scene窗口的矩形按钮,框选出窗口的相机,这样会在Inspector窗口显示出相机的属性和设置,然后再Projetion中选择Orthgraphic


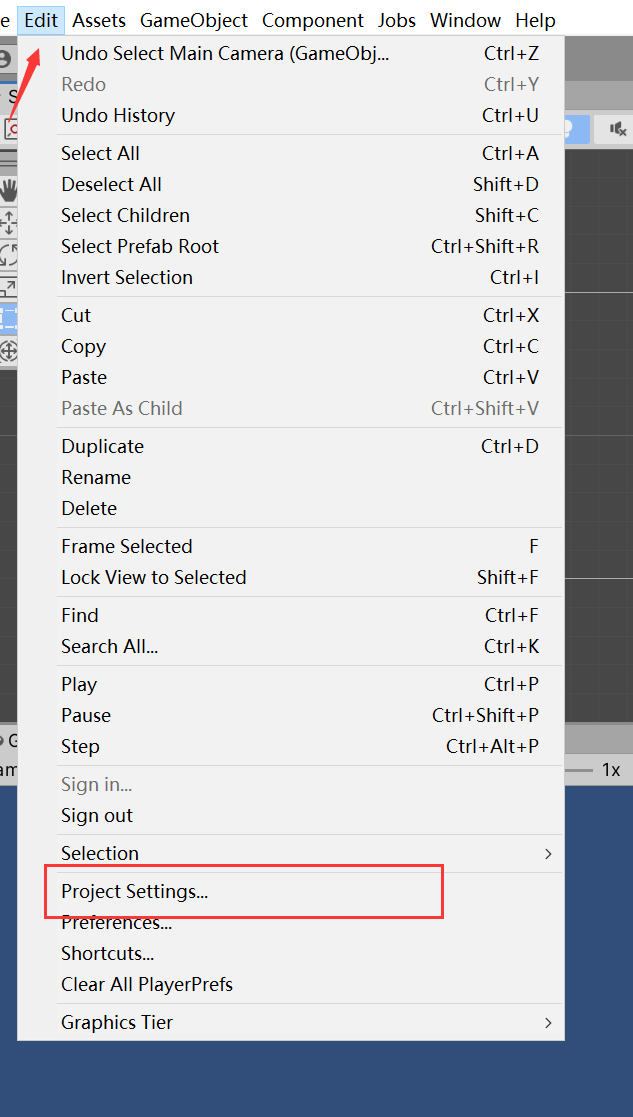
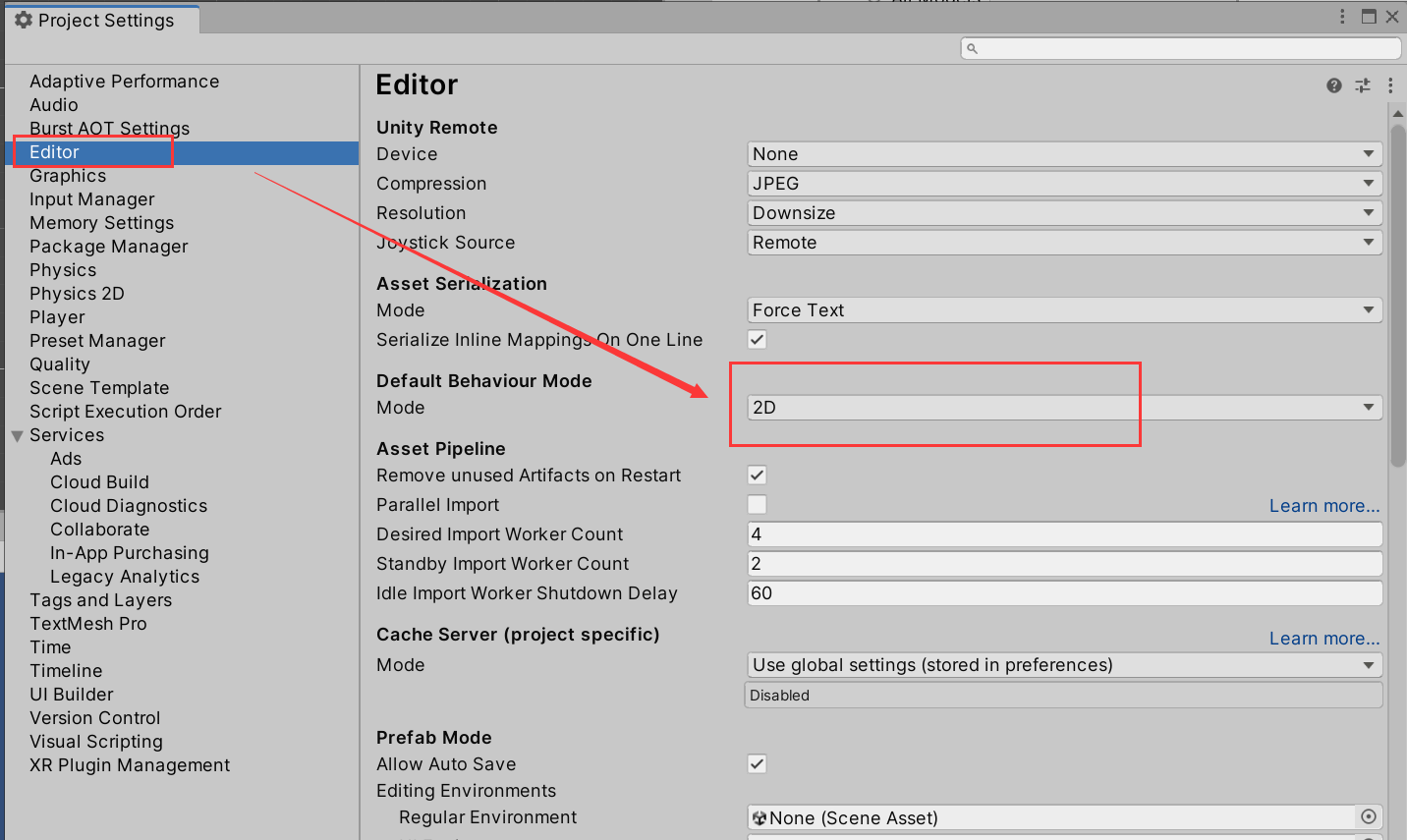
然后在Edit属性栏选择ProjectSetting,找到里面的Editor,然后将3D改成2D即可


这样你的2D项目就建立好了,记得保存一下当前场景,CTRL+S
2、创建三个场景
虽然视频是直接CTRL+N就可以创建,但由于我的版本不同,所以可能导致方法不同,这里只介绍我的版本下采用的方法,视频可以自行观看。
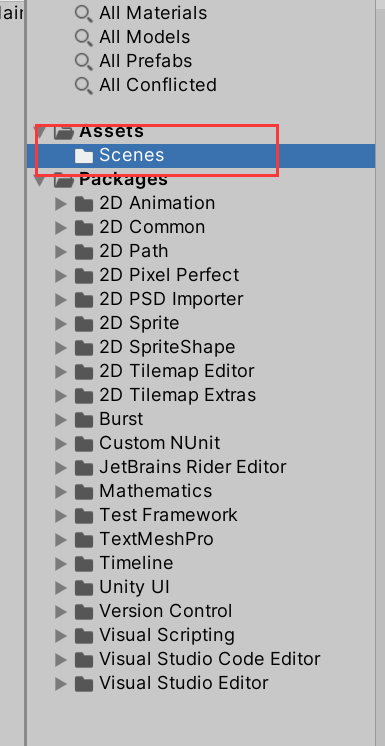
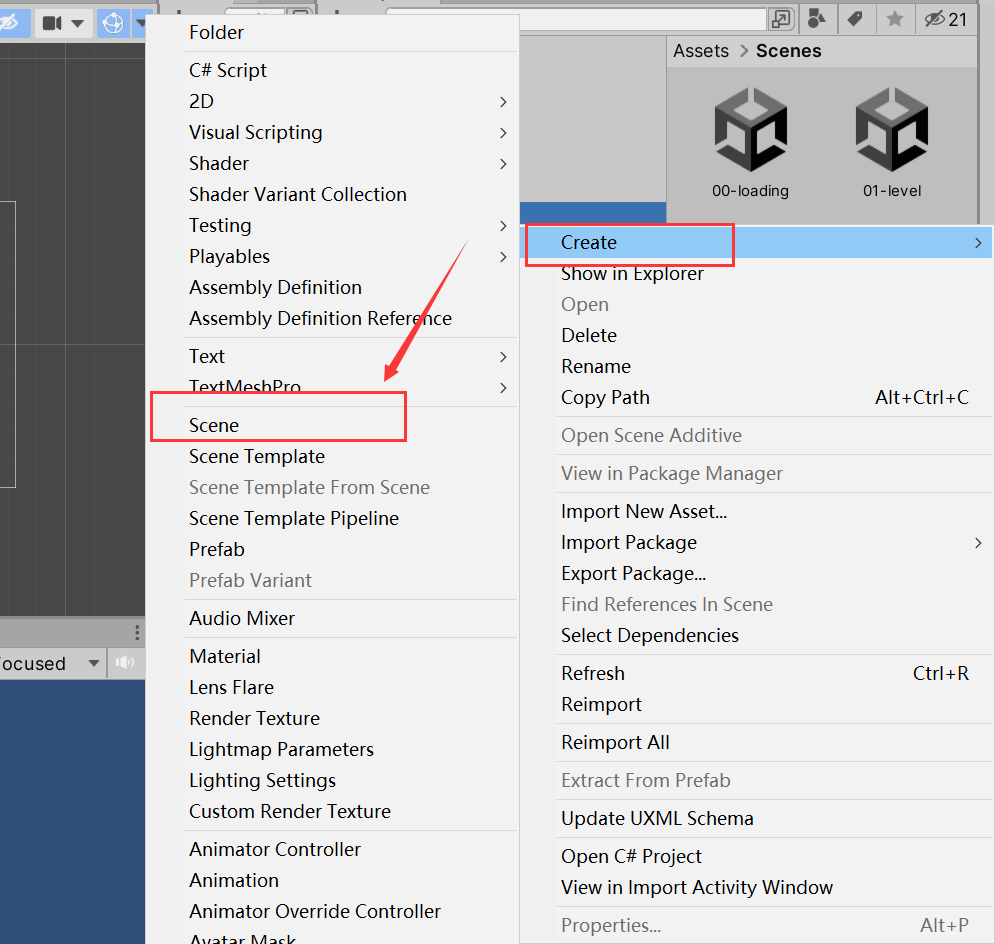
首先找到Project中的Sence,右击创建

在创建中找到Sence,点击创建新的场景

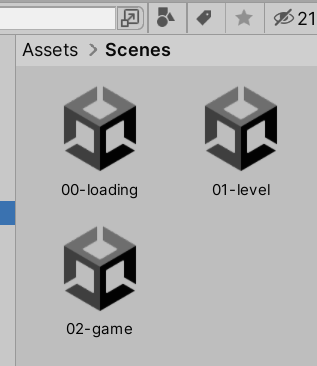
然后右边就会出现新建的场景,右击名字部分,选择rename,最后重命名,以下是处理好的三个场景

3、导入游戏需要的资源
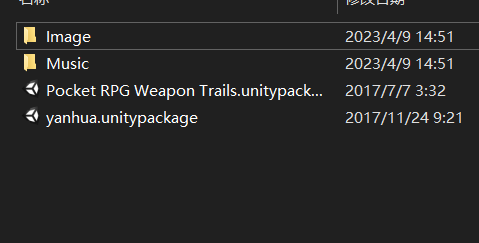
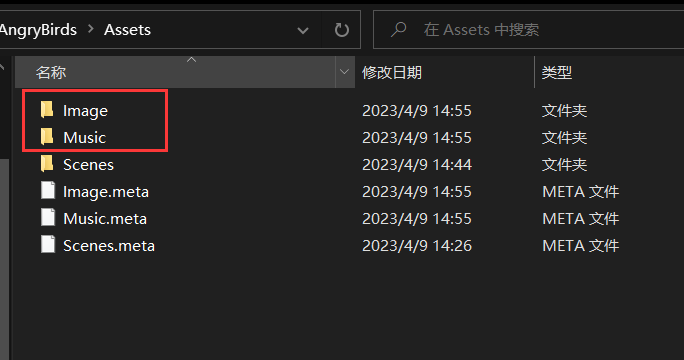
首先找到下载资源的位置,里面有Image文件夹和Music文件夹和两个不知道是啥的东西,我们先导入上面两个文件夹

然后复制上面两个文件夹,也可以一次复制一个
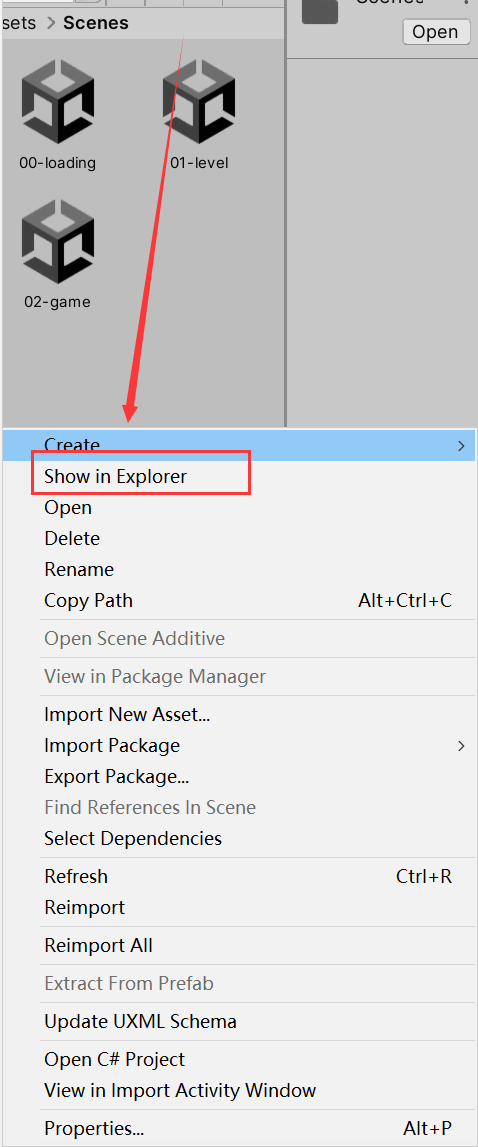
接着在Sence界面右击,找到Show in Explorer

最后在打开的文件夹里粘贴刚才复制的文件夹,会自动生成meta文件

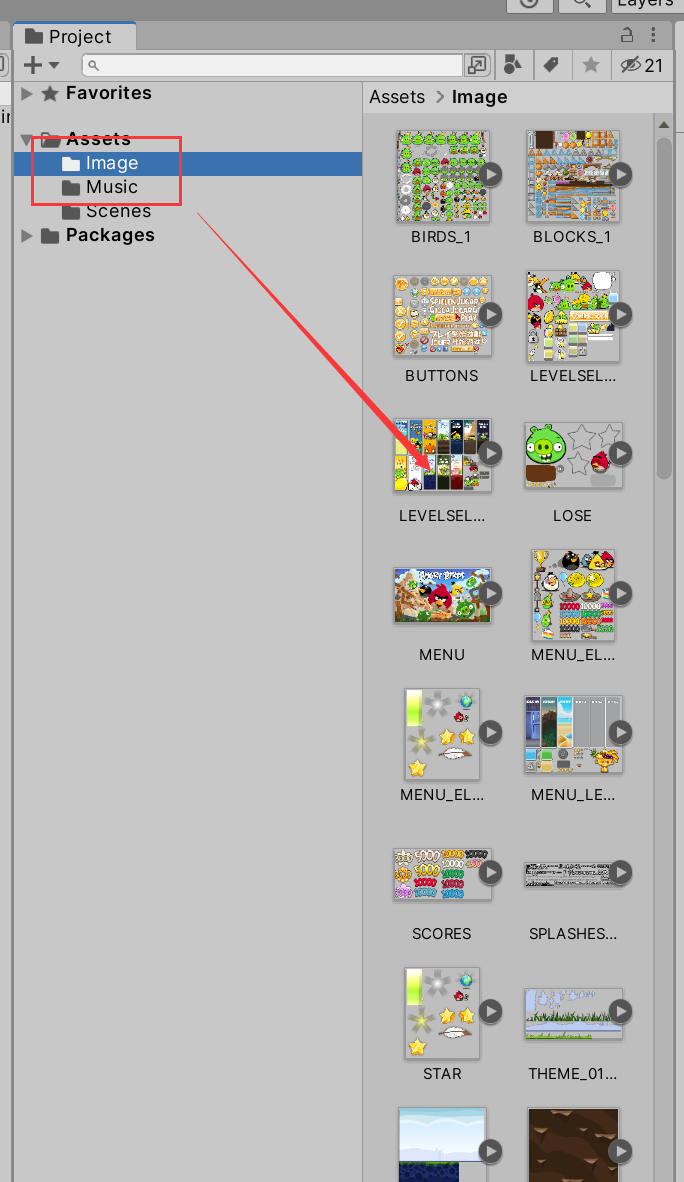
这样我们就可以看到自动导入的一些图片和音乐
4、开始编辑02-game
以下图片由于编辑错误,都在01-level里面了,但是其实就是在02-game的,不要怀疑标题,怀疑图片吧
4.1 裁切图片
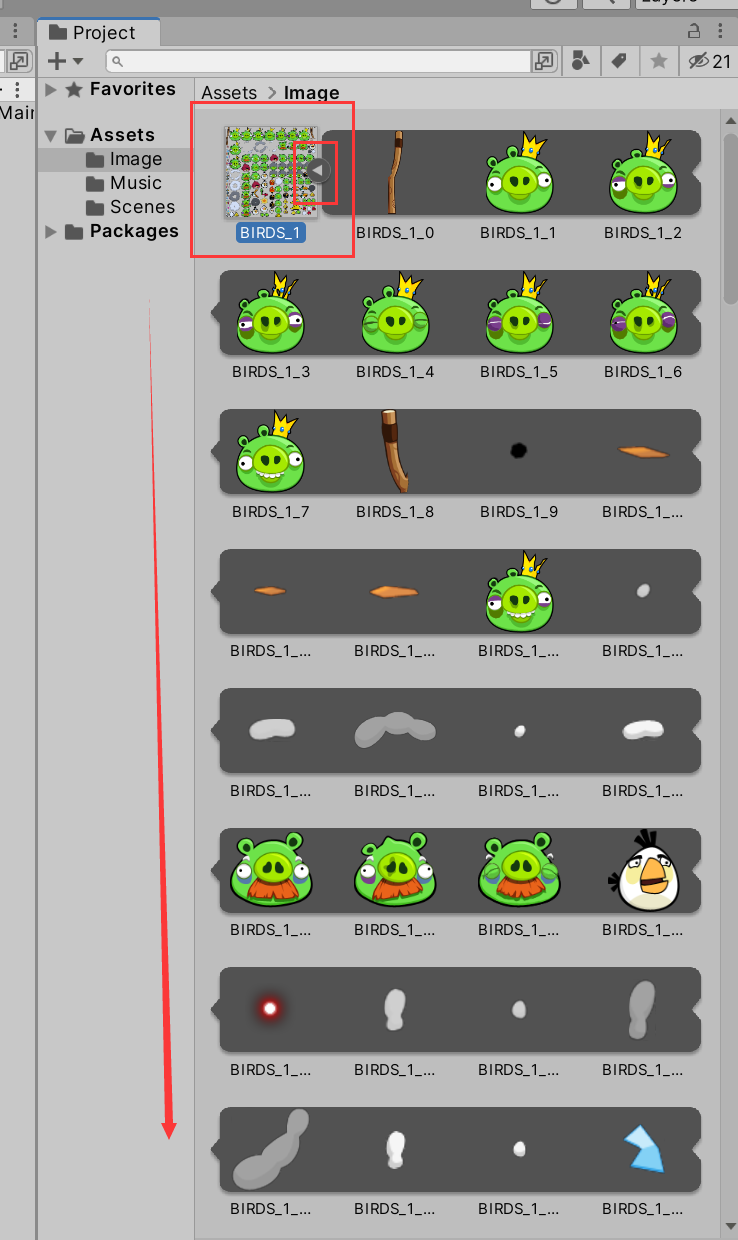
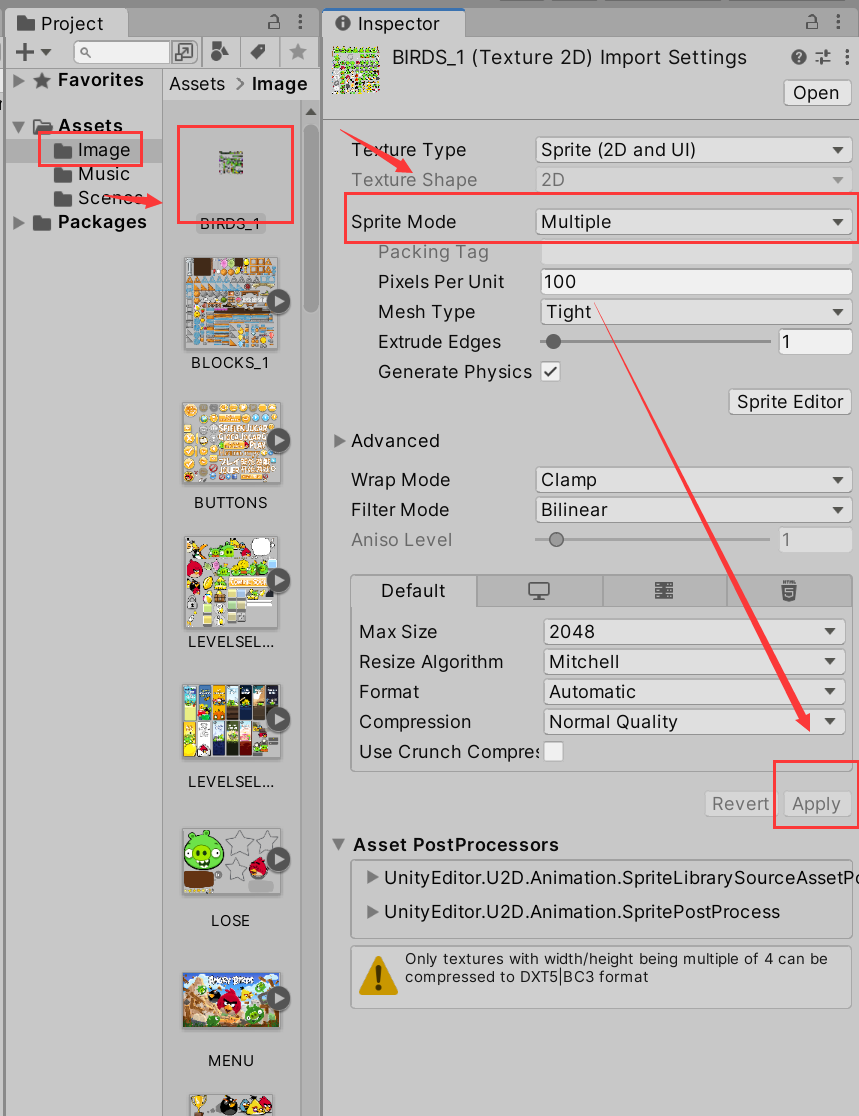
首先打开Image找到BIRDS_1,然后点击,在右边的Inspector里面找到Sprite Mode,切换成Mulitiple,然后点击Apply

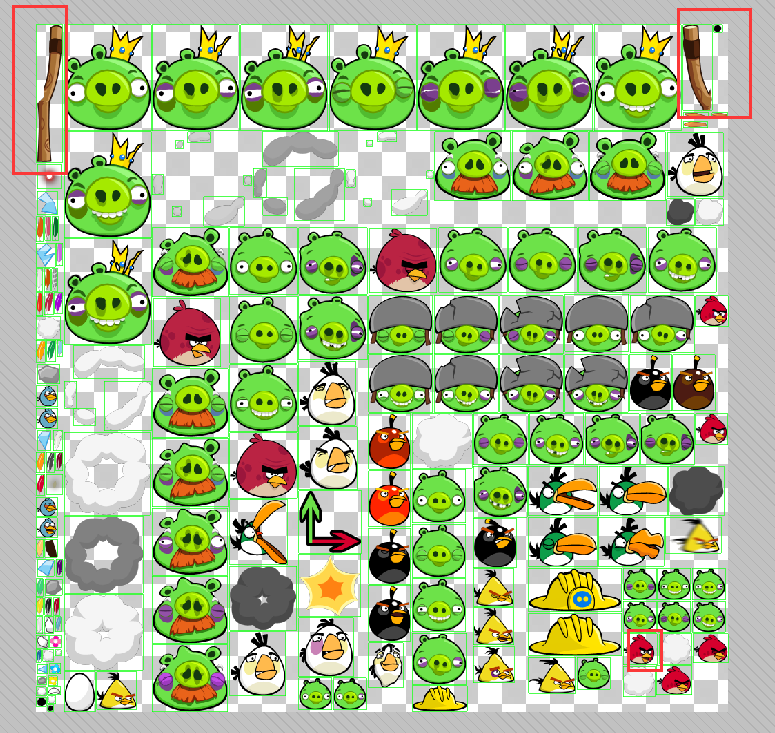
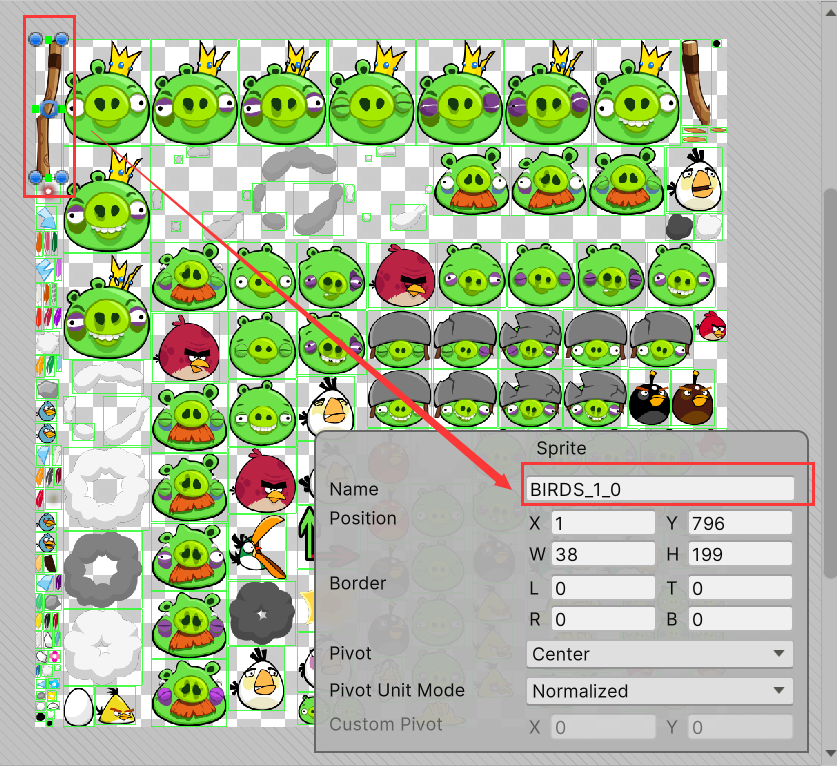
接着点击Sprite Editor,找到Slice,保持默认,点击Slice进行裁切,这样就会把图案分成一个一个的,并且点击任何一个都会有自己的编号
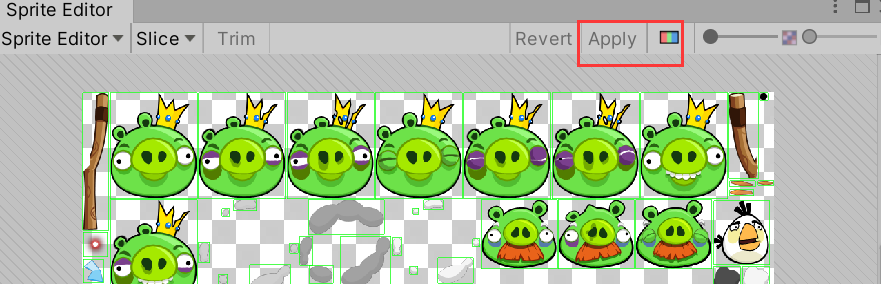
然后我们选择一只红色的小鸟和两个弹弓,点击记住编号,记得点击APPLY再退出
点击BIRDS_1右边的三角,也可以看到裁切好的图片及其编号
4.2 初步编辑
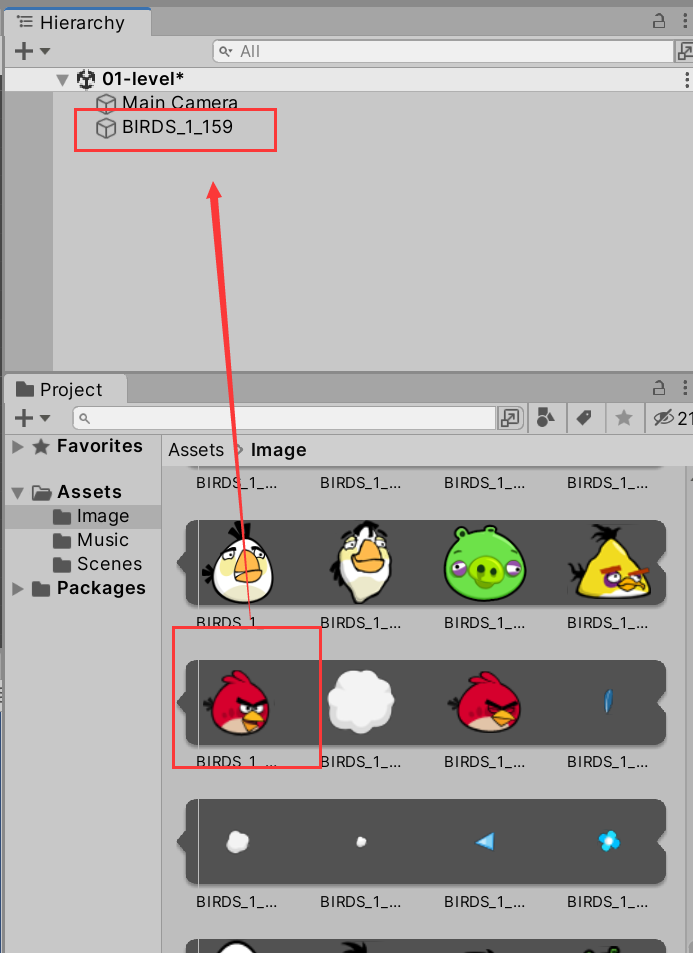
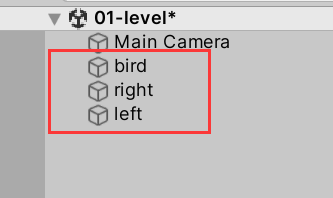
找到红色的小鸟159还有两个弹弓,拖向Hierarchy窗口,要是拖错了就右击然后删除重新拖
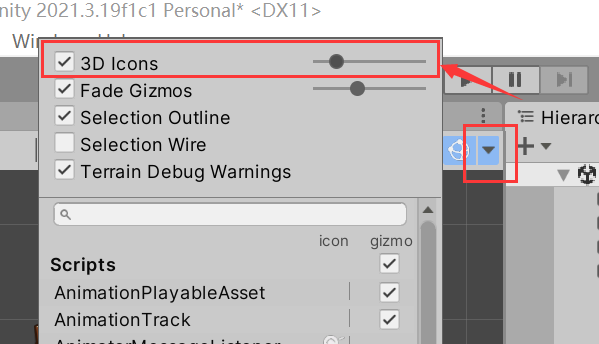
在Sence界面使用矩形按钮移动弹弓的位置,使其比较合适,如果摄像机的大小太大了,也可以调节3D icon的大小
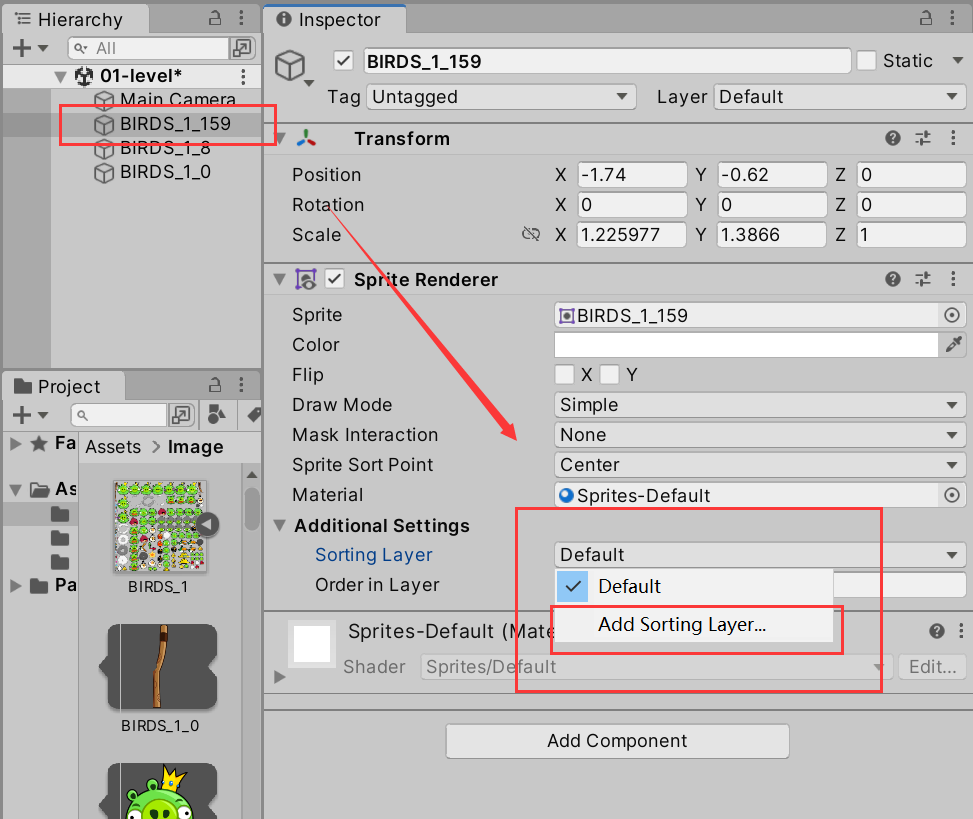
为了让小鸟的的图层在上面而弹弓一边在下面,我们要新建一个图层给小鸟。
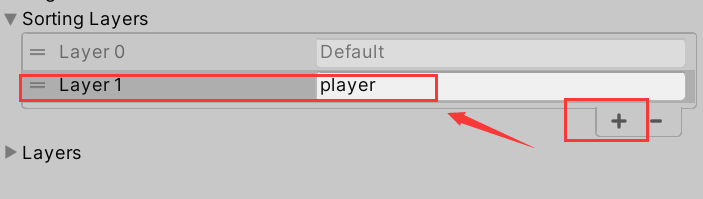
单机小鸟,然后在Inspector的Sorting Layer里面新建一个layer图层,命名为player
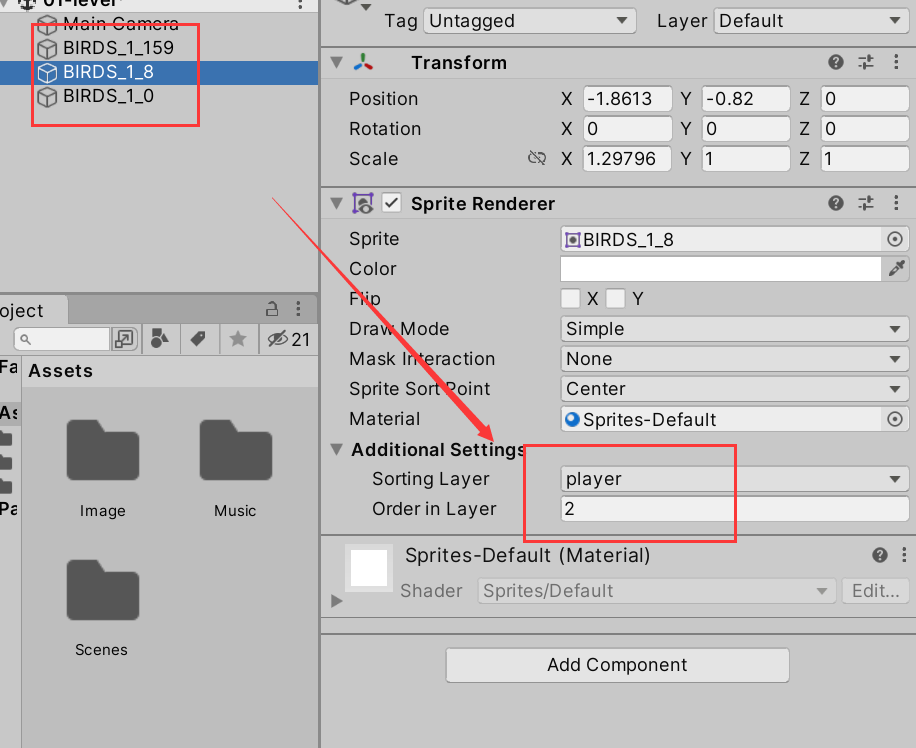
接着把三个物品的Sorting Layer都设置成player,小鸟的order in Layer设置成1,其余两个一个为0,一个为2,这样就有遮挡效果了
最后重新命名这三个物体,并保存,这样就搭建好了一点点了

写到这里发现编辑错了场景,这里应该是02-game的场景编辑,不过问题不大,记得改动一下场景的名字就好,诶嘿。
4.3 实现小鸟的拖拽
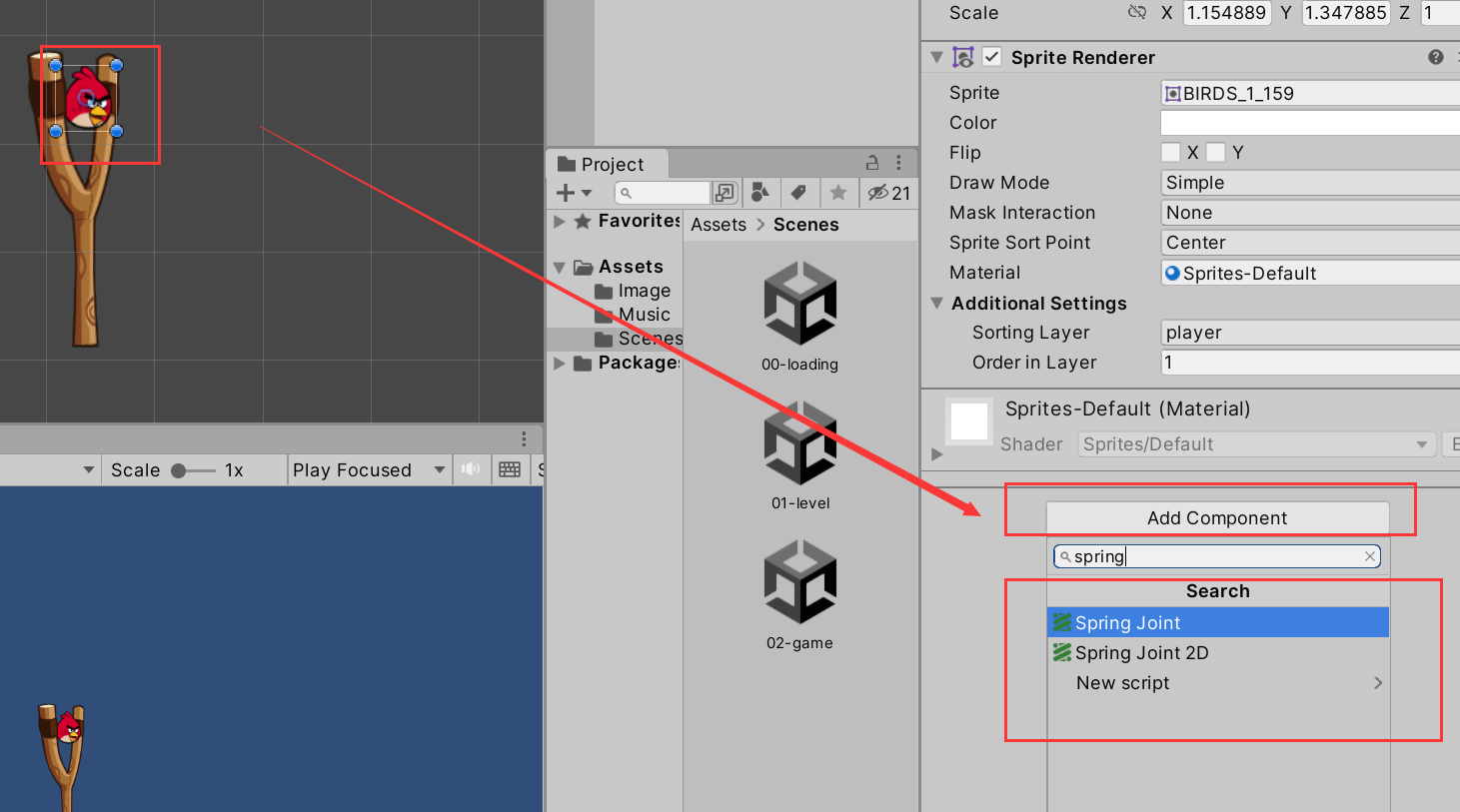
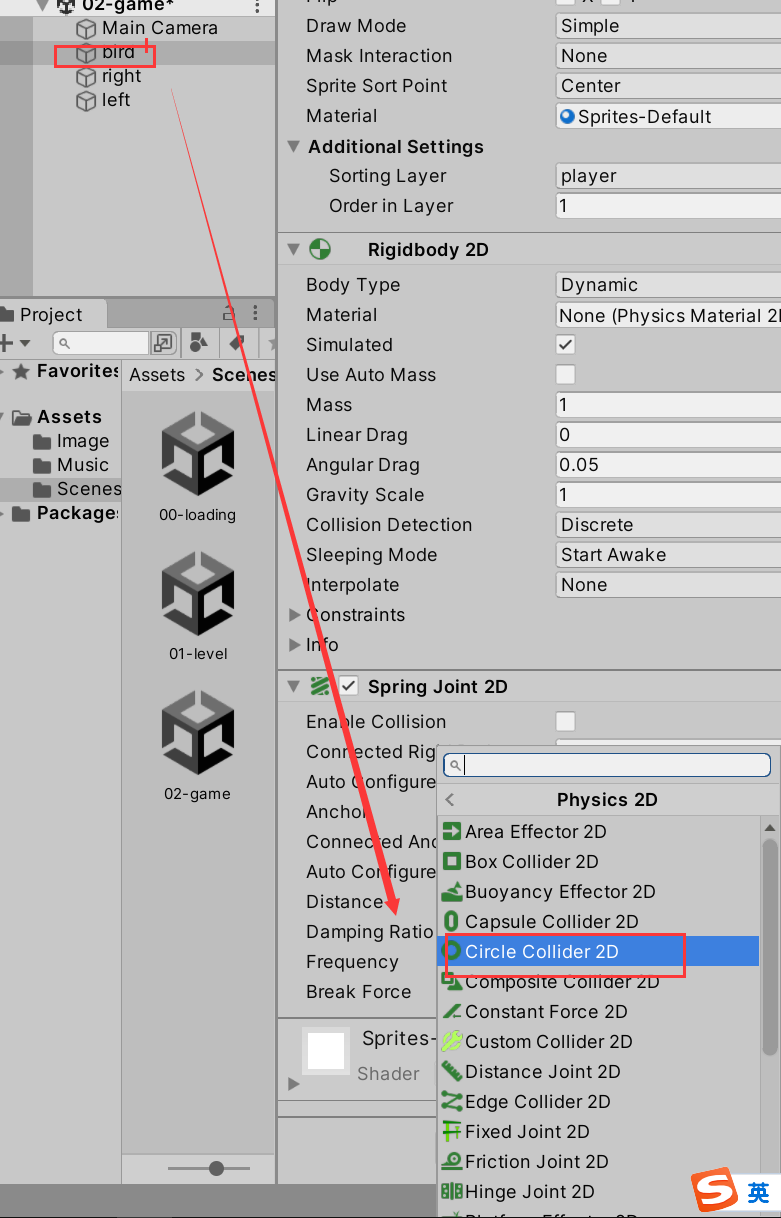
实现小鸟的拖拽是基于Unity提供的一个组件,叫做Spring Joint,找到Add Component,然后搜索到这个组件,上面的是给3D使用的,下面的是给2D使用的,我们选择2D

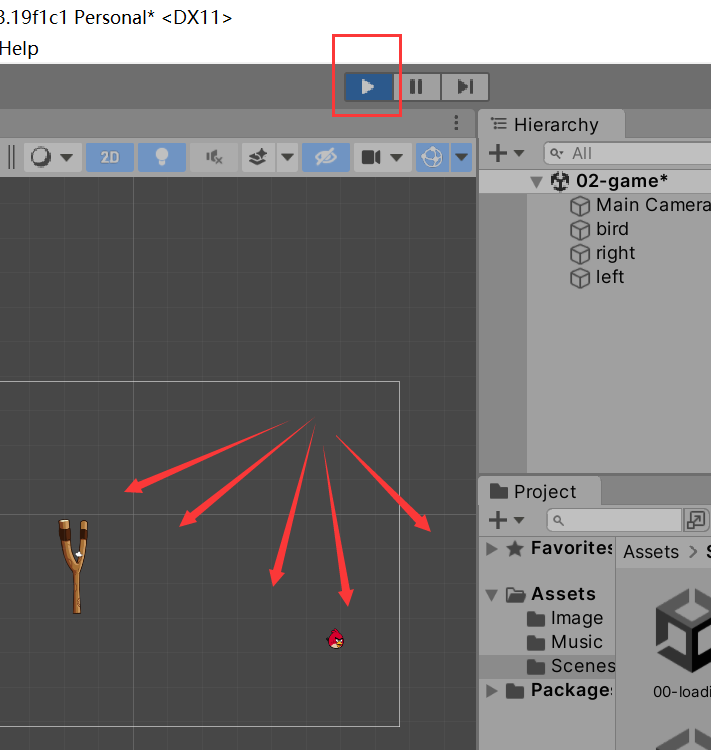
这时候点击开始,会看到神奇的现象,小鸟会绕着一点来回摆动
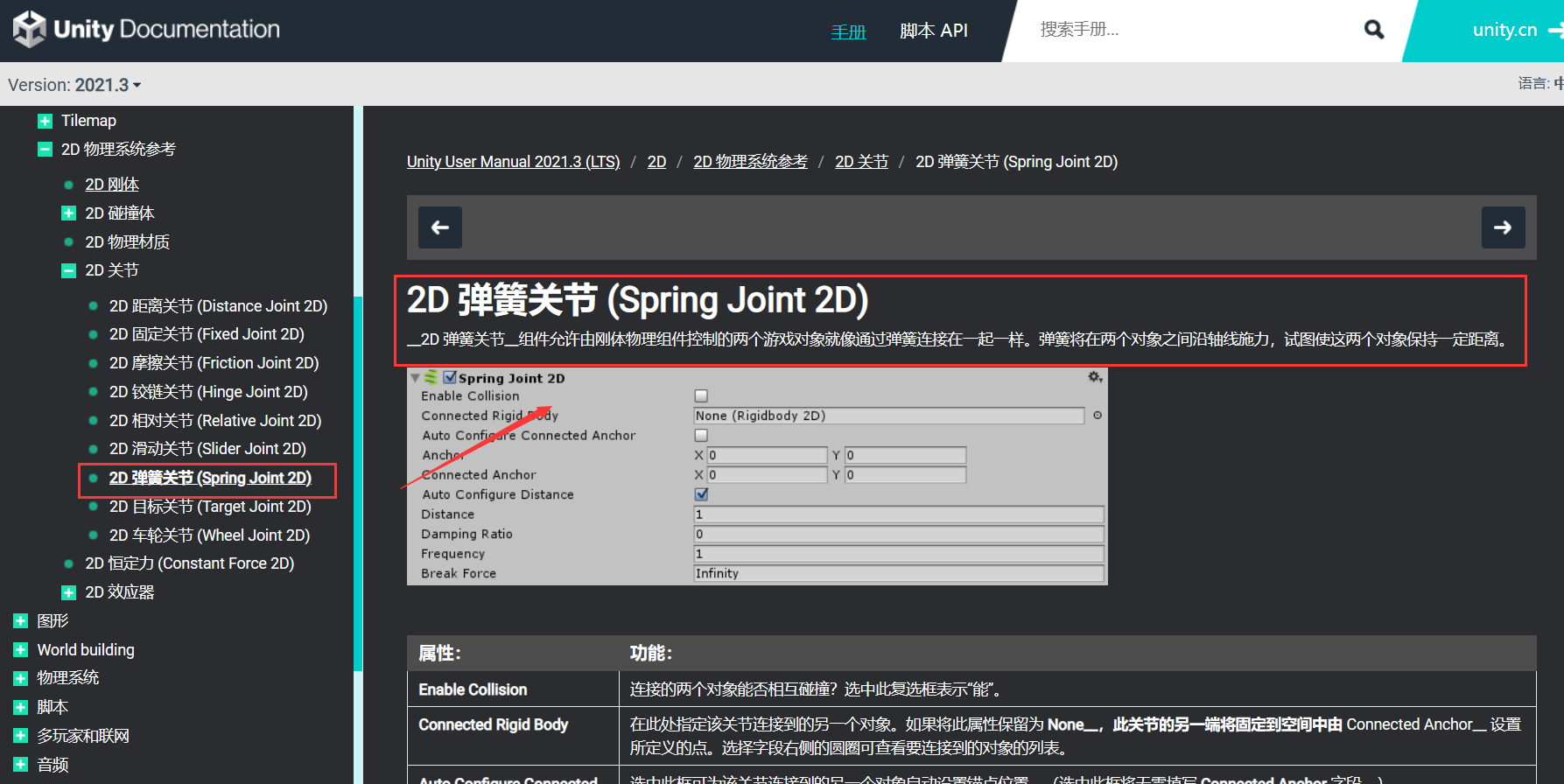
这里附上官网的解释链接,或者这个链接具体解释可以在这里面看到

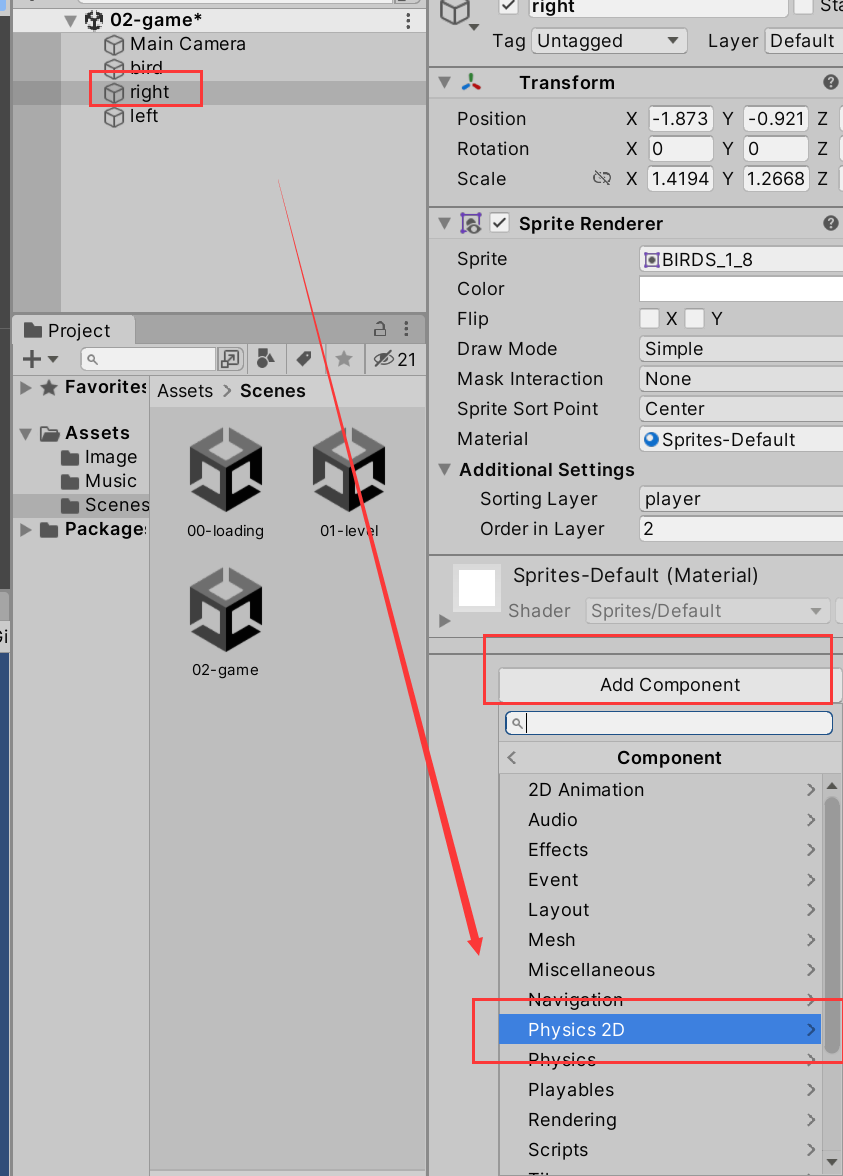
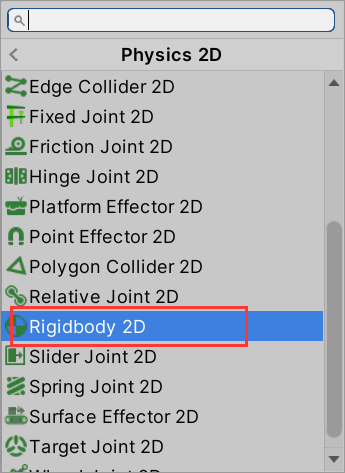
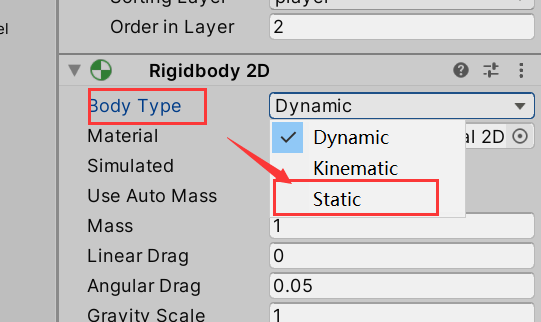
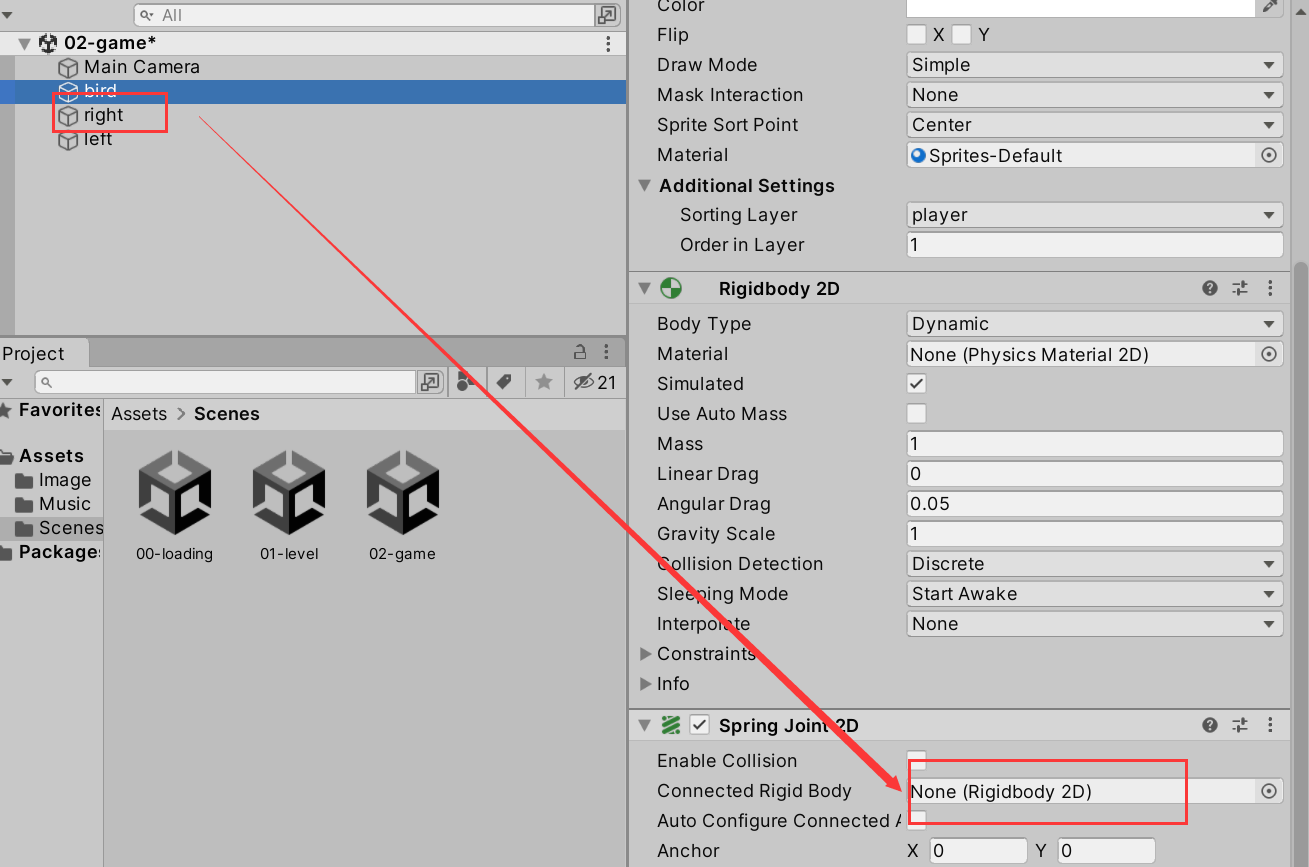
所以可以看到是需要两个刚体,小鸟算一个,另一个是右边的弹弓,所以点击right,找到add Component,找到Physics 2D,选择RIDbody 2D,然后再把bodytype改成static,这样就可以了



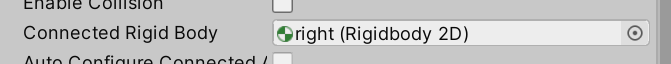
接下来,把刚刚创建的刚体拖到相连的刚体这里


这样就把挂载点挂在right上面了,还可以自己调试一下位置

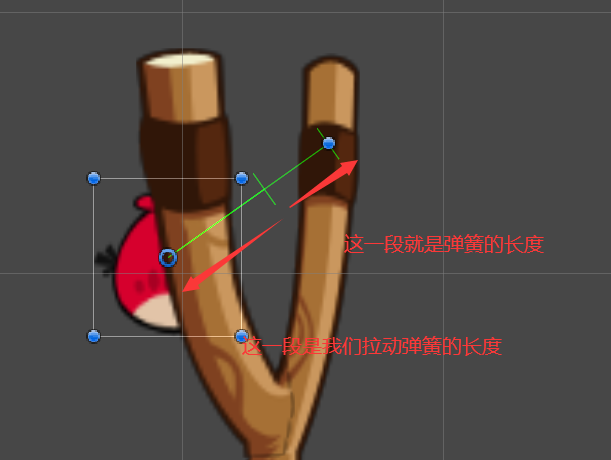
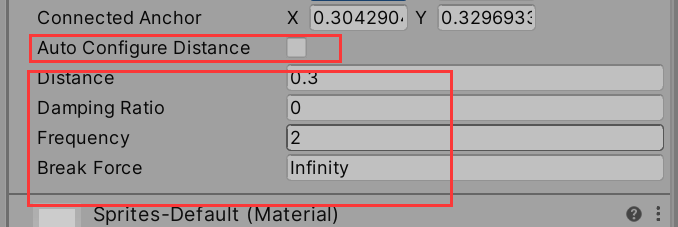
最后把AUTO的√给去掉,这样就可以自己设置弹簧的长度,再把下面的频率加大,增加弹簧的强度
4.4 实现鼠标控制小鸟
添加碰撞体来实现鼠标和小鸟的交互,和之前添加刚体一样,在Physics 2D里面找到Circle Collider

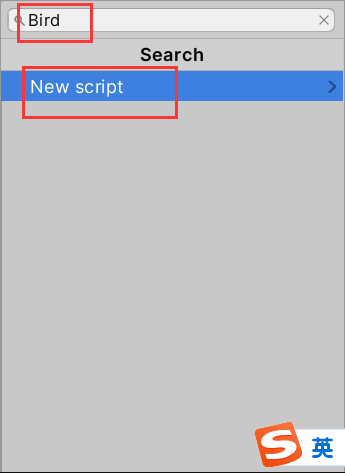
然后添加脚本来控制,这时候脚本在Sence目录里面


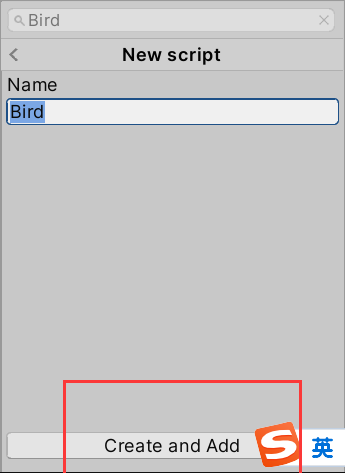
在Assets里面新建一个文件夹,命名为scripts,然后把新建的脚本移入这个文件夹中

双击脚本打开,等待一段时间,在VS里面会显现出里面的内容

OnMouseDown、OnMouseUp:该函数就是当碰撞器满足一定要求就会调用该函数,具体可自行查看
Update:该函数不断刷新,具体可以自行查找观看
最后,我们这个脚本的内容如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Bird : MonoBehaviour
{
//要实现当鼠标一直按下时,小鸟的位置跟随鼠标的位置
private bool isClick = false;
private void OnMouseDown()//当鼠标按下就会调用该函数
{
isClick = true;
}
private void OnMouseUp()//当鼠标抬起就会调用该函数
{
isClick = false;
}
private void Update()//刷新
{
if(isClick)//鼠标一直按下,进行位置的跟随
{
//这里有屏幕距离和世界距离的转化
transform.position = Camera.main.ScreenToWorldPoint( Input.mousePosition);
//需要把小鸟的Z轴减去主摄像机的Z轴
transform.position -= new Vector3(0, 0, Camera.main.transform.position.z);
//保证z轴数值为0
//transform.position += new Vector3(0,0,10);
}
}
}
以上脚本可以实现当我们在Game界面,可以长按住小鸟进行拖拽,然后弹射出去,就是因为力的作用,会导致一直在转,下面来解决这个问题
4.5 拖拽最大距离限制
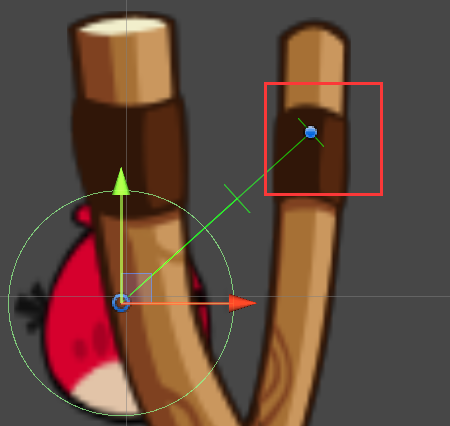
让小鸟可以拖拽的位置绕着弹簧的某端开始记录距离,所以得新建一个空的物体,右击right然后create Empty,然后重命名为rightPos,并将其移动到弹簧的一端

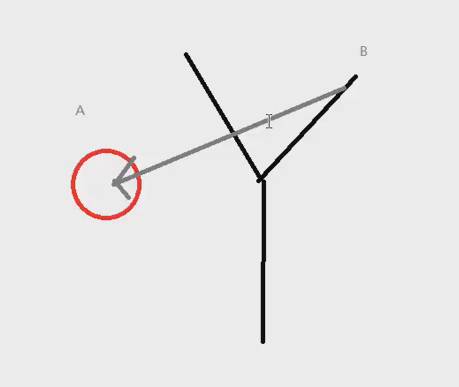
改变脚本内容:因为我们需要获得最大距离,所以首先得到固定的rightPos到小鸟的向量,然后乘以最大距离,再加上固定点的位置,如下图所示

代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Bird : MonoBehaviour
{
//要实现当鼠标一直按下时,小鸟的位置跟随鼠标的位置
private bool isClick = false;
public Transform rightPos;
public float maxDis = 3;//最大距离是3米
private void OnMouseDown()//当鼠标按下就会调用该函数
{
isClick = true;
}
private void OnMouseUp()//当鼠标抬起就会调用该函数
{
isClick = false;
}
private void Update()//刷新
{
if(isClick)//鼠标一直按下,进行位置的跟随
{
transform.position = Camera.main.ScreenToWorldPoint( Input.mousePosition);
//需要把小鸟的Z轴减去主摄像机的Z轴
transform.position -= new Vector3(0, 0, Camera.main.transform.position.z);
//保证z轴数值为0
//transform.position += new Vector3(0,0,10);
if(Vector3.Distance(transform.position,rightPos.position )> maxDis)//大于最大长度
{
Vector3 pos = (transform.position - rightPos.position).normalized;//单位化向量
pos *= maxDis;//最大长度的向量
transform.position = pos + rightPos.position;
}
}
}
}
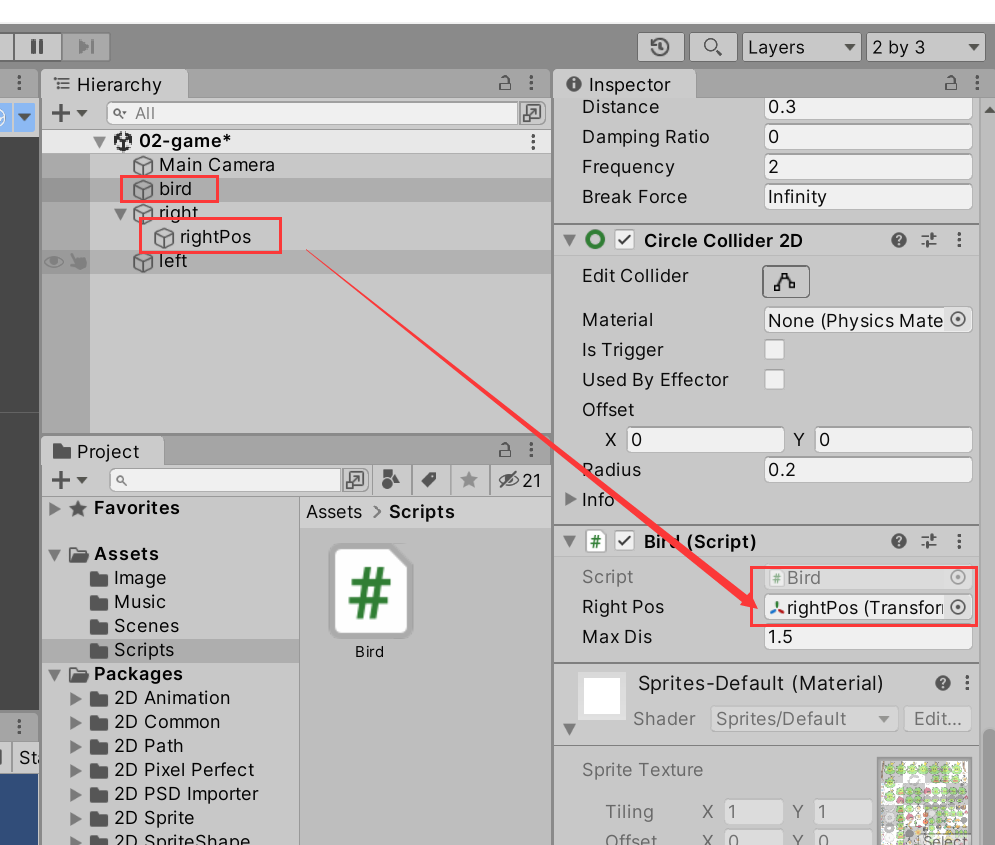
保存脚本内容,然后将rightPos拖拽到Right Pos里面,下面的最大距离可以自己修改

效果如下

有点晕,还是改天继续吧