背景
需求:一个带日期的字段
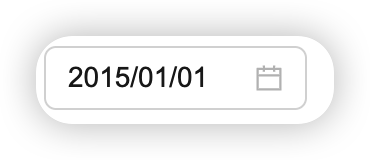
后端接口给值时默认设置为这个日期值

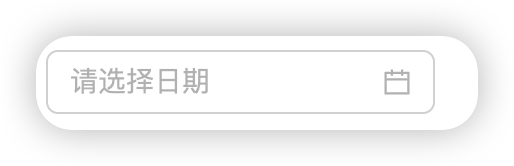
不给值时就是默认状态

<DatePicker defaultValue={val} onChange={handleChange} {...props} />
这里 val 是我最终从后端获取到的日期数据
可能有值可能没有值
按照官方 API 和 demo 写 应该是上面那样
问题
但是这样写发现无论后端接口在该字段有没有值
DatePicker 控件都是请选择日期的样式(没有值时的状态)
修改 搜索 看别人代码 终于解决
解决方法
把 defaultValue 换成 value 即可
注意
- 此外,DatePicker 传的值必须是 moment.js 格式或者 day.js 这两个日期库的格式
其他踩的坑
- ProTable
- 如果使用 request 获取值,request对于返回的数据格式有要求比如 data, total, success字段,如果没有,页面就没有数据
- rowKey:一定要写的属性(不写会报错)
- Uncaught TypeError: rawData.some is not a function at Table.js:101
数据源不是数组 看 data 字段 - 一些情况下的 ProTable 表格用 initialValue 也会出现页面更新值的问题