目录
后端代码
实体类
mapper层
mappers sql语句
Service层
接口
实现类
Controller层
前端部分
列表显示
后端代码
实体类
package com.woniu.community.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Bar {
private Integer id;
private String name;
private Integer nums;
}
mapper层
package com.woniu.community.mapper;
import com.woniu.community.entity.Bar;
import java.util.List;
public interface BarMapper {
List<Bar> getBars();
}
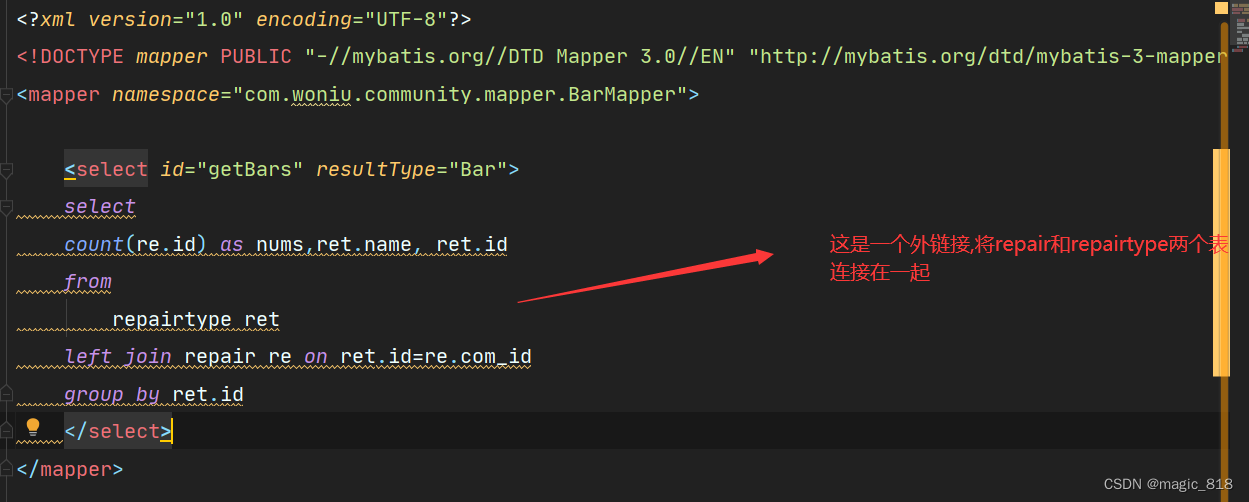
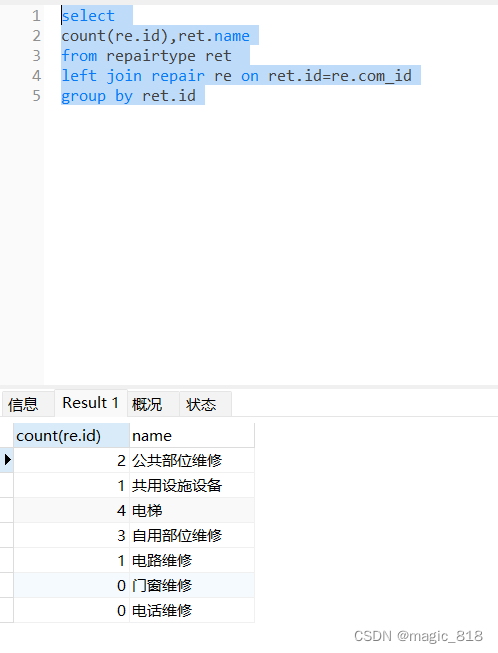
mappers sql语句
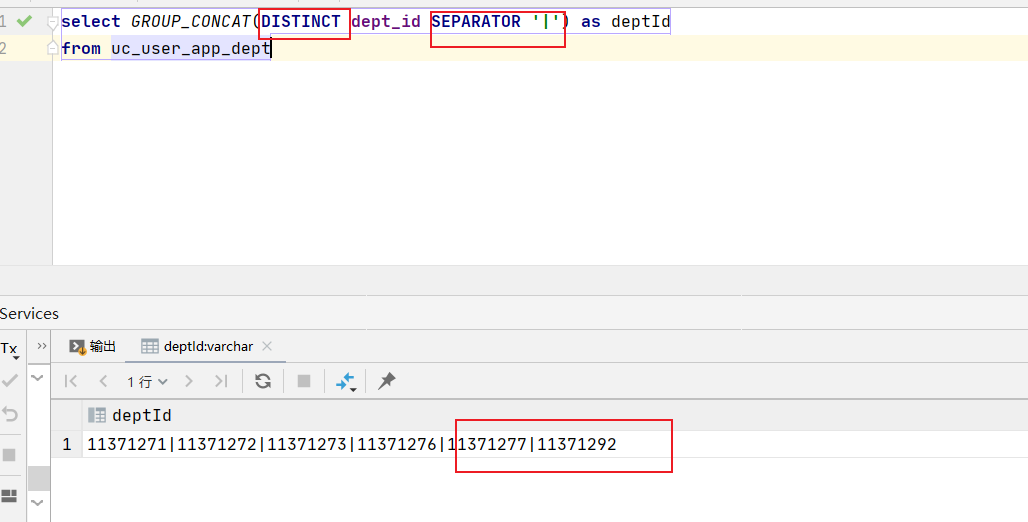
 这里是外表链接,查询出来的数据是这样的
这里是外表链接,查询出来的数据是这样的
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.woniu.community.mapper.BarMapper">
<select id="getBars" resultType="Bar">
select
count(re.id) as nums,ret.name, ret.id
from
repairtype ret
left join repair re on ret.id=re.com_id
group by ret.id
</select>
</mapper>Service层
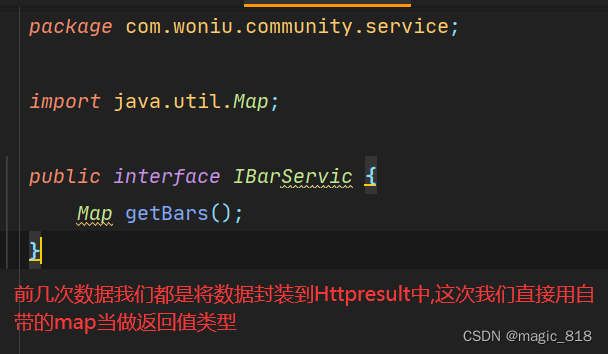
接口

package com.woniu.community.service;
import java.util.Map;
public interface IBarServic {
Map getBars();
}
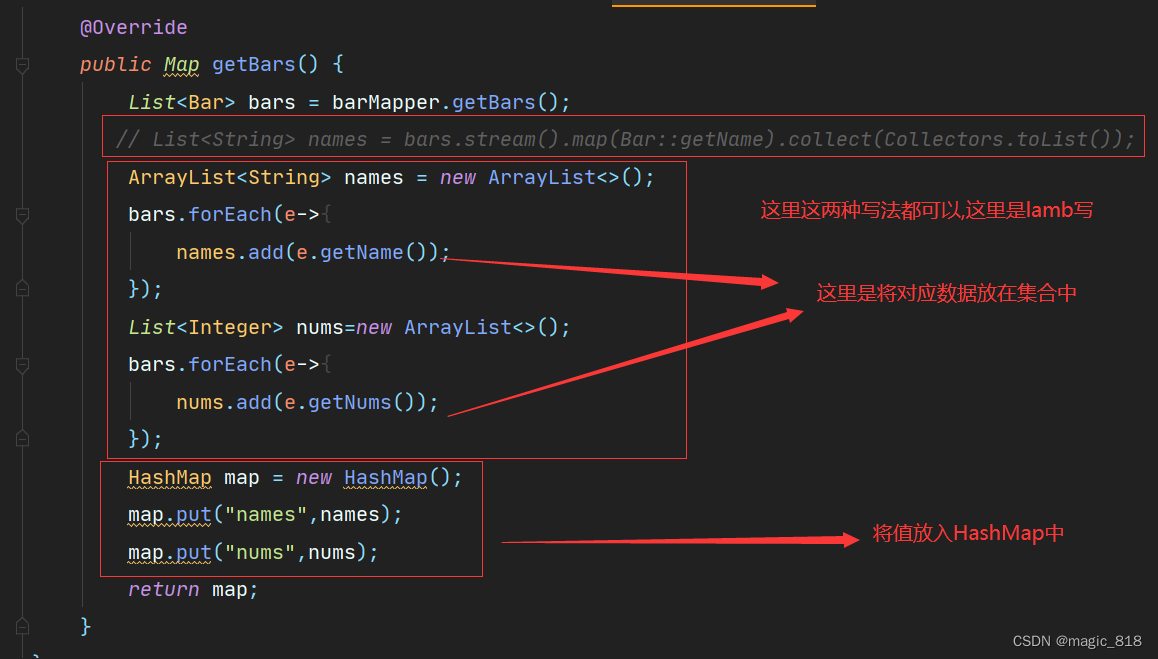
实现类
这次实现类我们这里使用的是HashMap封装之后,返回一个map集合
package com.woniu.community.service.Impl;
import com.woniu.community.entity.Bar;
import com.woniu.community.mapper.BarMapper;
import com.woniu.community.service.IBarServic;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.stream.Collectors;
@Service
public class BarServiceImpl implements IBarServic {
@Autowired(required = false)
private BarMapper barMapper;
@Override
public Map getBars() {
List<Bar> bars = barMapper.getBars();
// List<String> names = bars.stream().map(Bar::getName).collect(Collectors.toList());
ArrayList<String> names = new ArrayList<>();
bars.forEach(e->{
names.add(e.getName());
});
List<Integer> nums=new ArrayList<>();
bars.forEach(e->{
nums.add(e.getNums());
});
HashMap map = new HashMap();
map.put("names",names);
map.put("nums",nums);
return map;
}
}
Controller层
package com.woniu.community.controller;
import com.woniu.community.service.IBarServic;
import com.woniu.community.service.Impl.BarServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Map;
@RestController
@RequestMapping("/bar")
@CrossOrigin(origins = "*")
public class BarController {
@Autowired
private BarServiceImpl barService;
@RequestMapping("/list")
public Map getBars() {
return barService.getBars();
}
}
浏览器访问地址,显示数据

前端部分
列表显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/right.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/vue-router.min-2.7.0.js"></script>
<script src="assets/axios.min.js"></script>
<script src="assets/date_picker.js"></script>
<script src="assets/echarts.min-5.4.0.js"></script>
</head>
<body>
<div id="app">
<div id="bar" ref="bar" style="width: 1000px; height: 400px;">
</div>
</div>
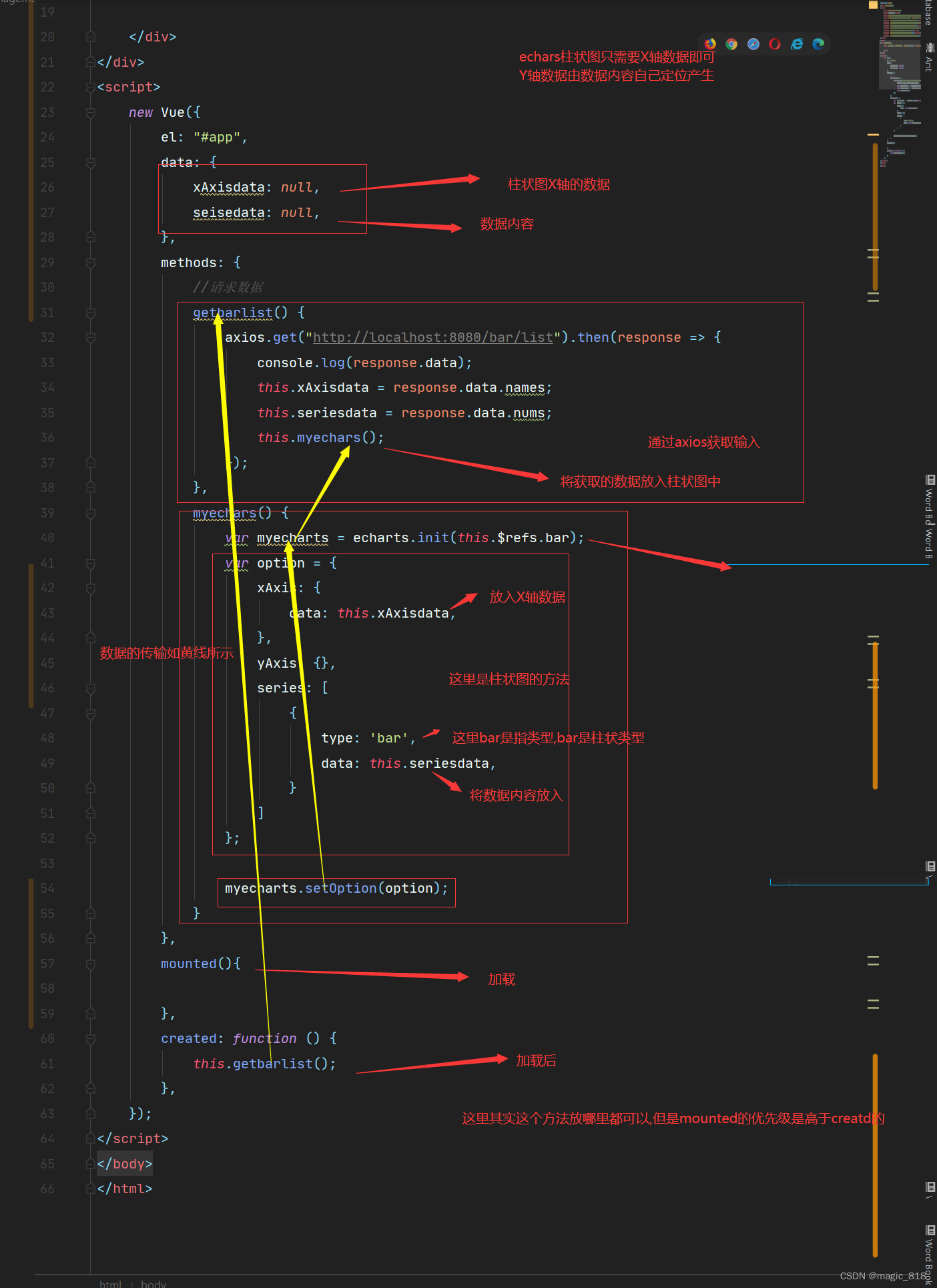
<script>
new Vue({
el: "#app",
data: {
xAxisdata: null,
seisedata: null,
},
methods: {
//请求数据
getbarlist() {
axios.get("http://localhost:8080/bar/list").then(response => {
console.log(response.data);
this.xAxisdata = response.data.names;
this.seriesdata = response.data.nums;
this.myechars();
});
},
myechars() {
var myecharts = echarts.init(this.$refs.bar);
var option = {
xAxis: {
data: this.xAxisdata,
},
yAxis: {},
series: [
{
type: 'bar',
data: this.seriesdata,
}
]
};
myecharts.setOption(option);
}
},
mounted(){
},
created: function () {
this.getbarlist();
},
});
</script>
</body>
</html>这里我们先要导入文件,



此处div部分,app是命名vue,下方的 ref对应下图的代码

这里数据就是通过getbarlist中的方法的axios获取数据,然后将数据传给myechars这个方法
在myechars中的option中,将数据处理柱状图,然后将option设置到myechars中,之后getbarlist调用数据,最后在加载后调用getbarlist,然后var myecharts = echarts.init(this.$refs.bar);传入到div中
效果图显示如下

注意如果出现,内容显示不完全,就将div的width和height设置合适的大小即可
echars使用教程可以自行通过官网查看:
基础柱状图 - 柱状图 - 常用图表类型 - 应用篇 - Handbook - Apache ECharts