在网站的页脚想添加博客运行的时间以及,查了一下资料,根据下面的这个博主的代码进行了修改。
打造一个舒服的写作环境(Hexo)
下面我们开始修改:
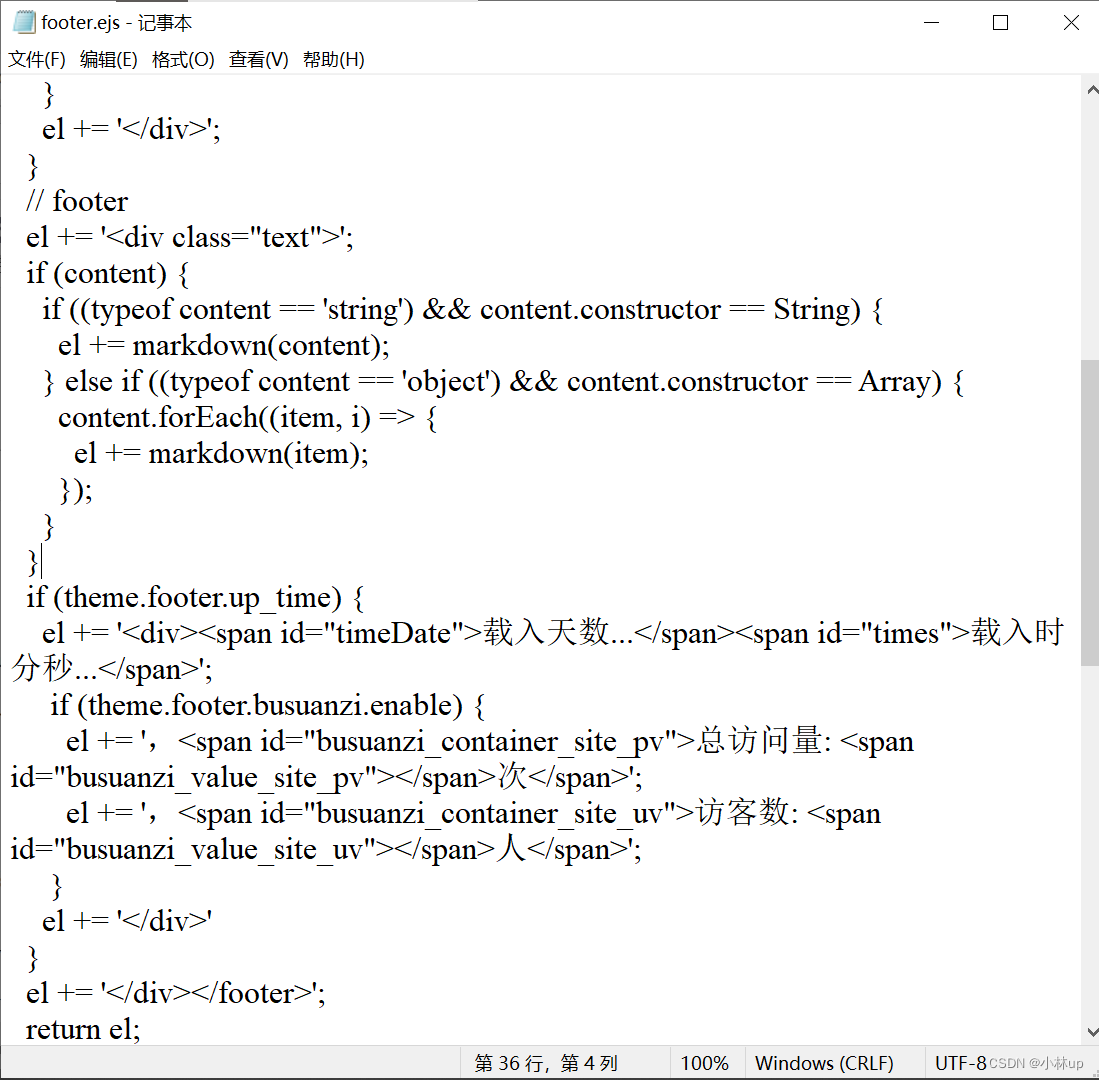
stellar/layout/_partial/main/footer.ejs
找到//footer的 这一段
// footer
el += '<div class="text">';
if (content) {
if ((typeof content == 'string') && content.constructor == String) {
el += markdown(content);
} else if ((typeof content == 'object') && content.constructor == Array) {
content.forEach((item, i) => {
el += markdown(item);
});
}
}
在这一段后面加上,包括了运行时间、总访问量、访客数,如果不需要,就在前面加上//注释就好了。
if (theme.footer.up_time) {
el += '<div><span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span>';
if (theme.footer.busuanzi.enable) {
el += ',<span id="busuanzi_container_site_pv">总访问量: <span id="busuanzi_value_site_pv"></span>次</span>';
el += ',<span id="busuanzi_container_site_uv">访客数: <span id="busuanzi_value_site_uv"></span>人</span>';
}
el += '</div>'
}

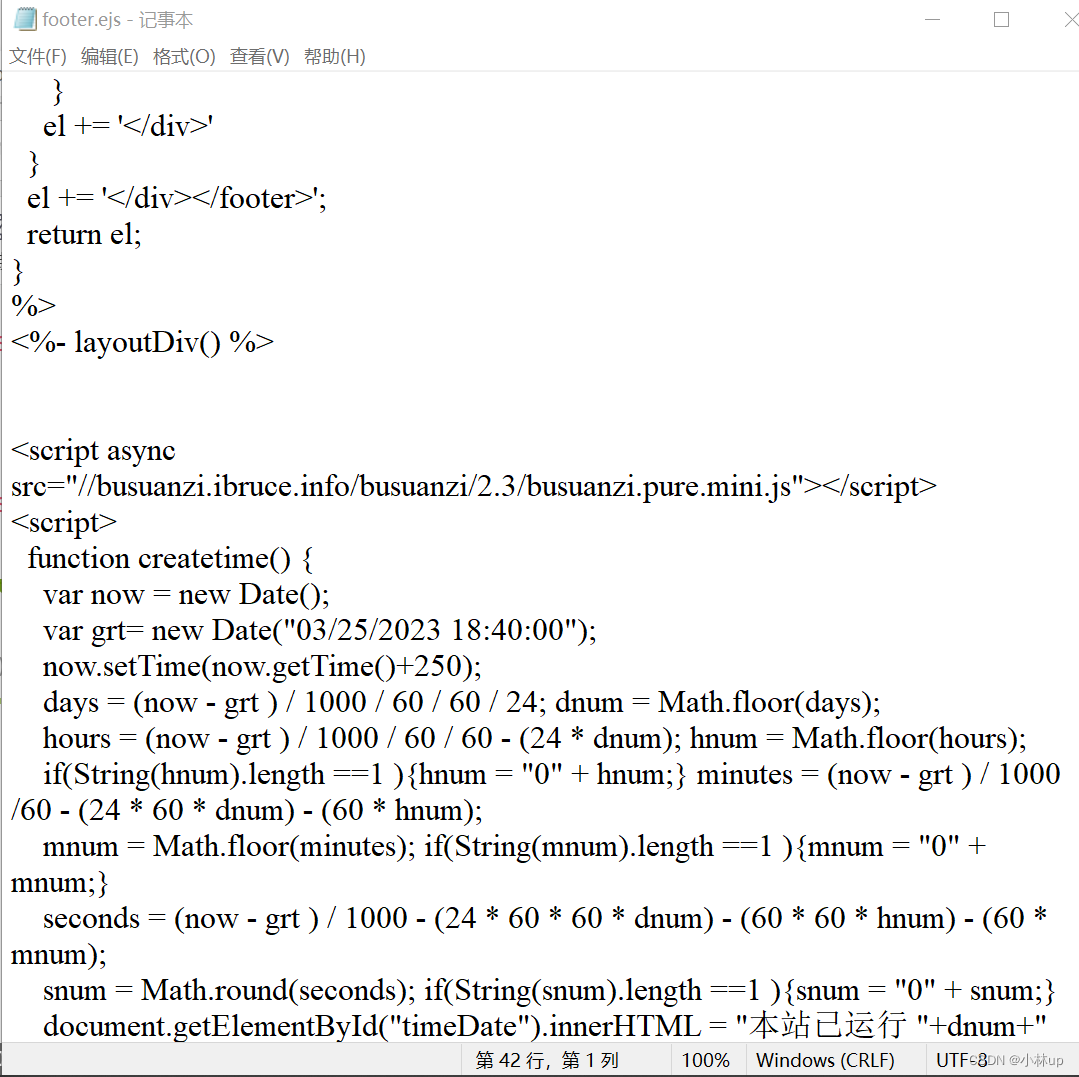
然后在本文件的最后添加计算时间的函数注意下面的变量grt改成你自己博客建立的时间:
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<script>
function createtime() {
var now = new Date();
var grt= new Date("03/25/2023 18:40:00");
now.setTime(now.getTime()+250);
days = (now - grt ) / 1000 / 60 / 60 / 24; dnum = Math.floor(days);
hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum); hnum = Math.floor(hours);
if(String(hnum).length ==1 ){hnum = "0" + hnum;} minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes); if(String(mnum).length ==1 ){mnum = "0" + mnum;}
seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds); if(String(snum).length ==1 ){snum = "0" + snum;}
document.getElementById("timeDate").innerHTML = "本站已运行 "+dnum+" 天 ";
document.getElementById("times").innerHTML = hnum + " 小时 " + mnum + " 分 " + snum + " 秒";
};
setInterval("createtime()",250);
</script>

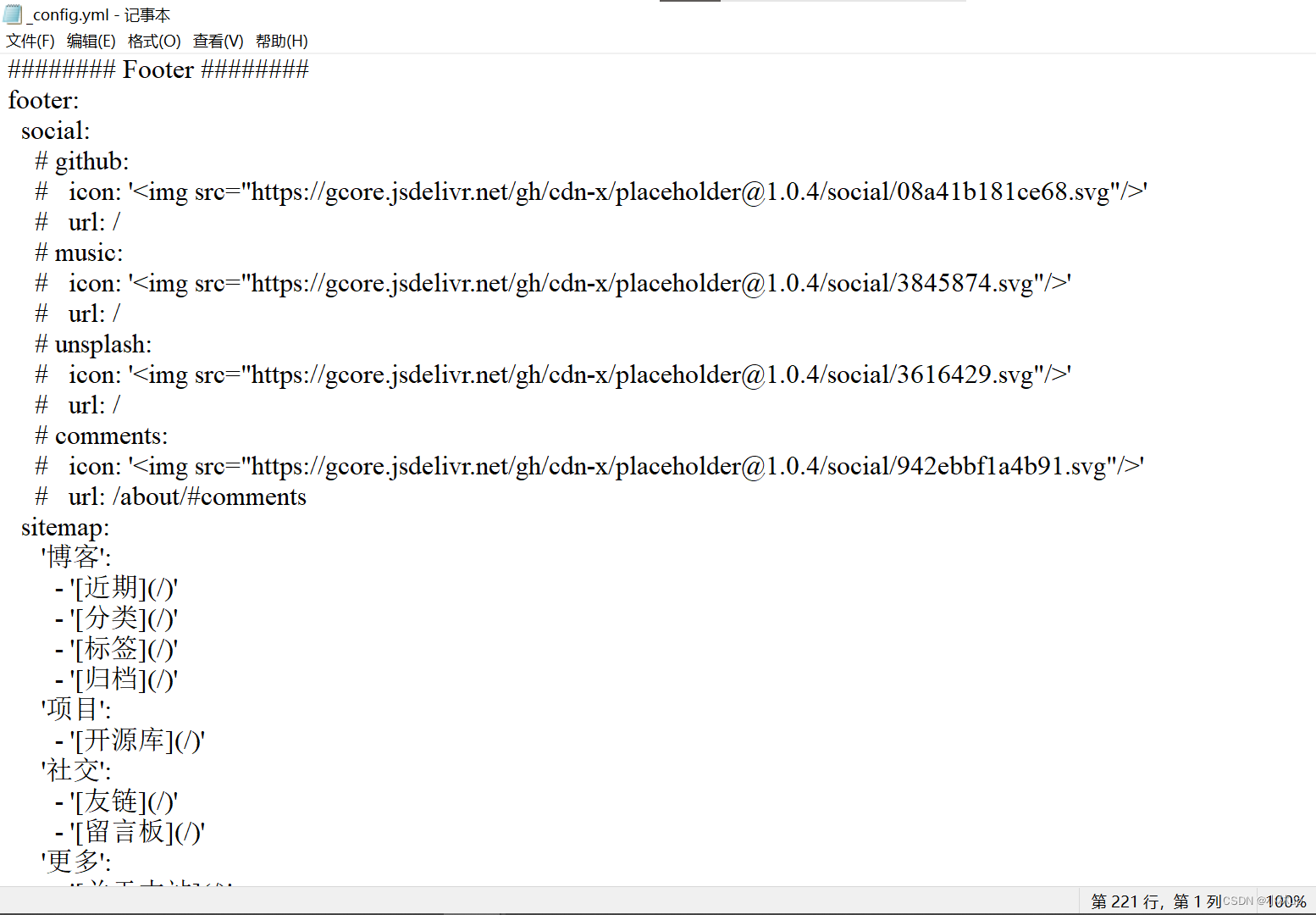
主题配置文件_config.yml(不是根目录的!)
找到footer

注释想取消的可以自行取消,比如取消下面的关于sitemap的所有#就会出现:

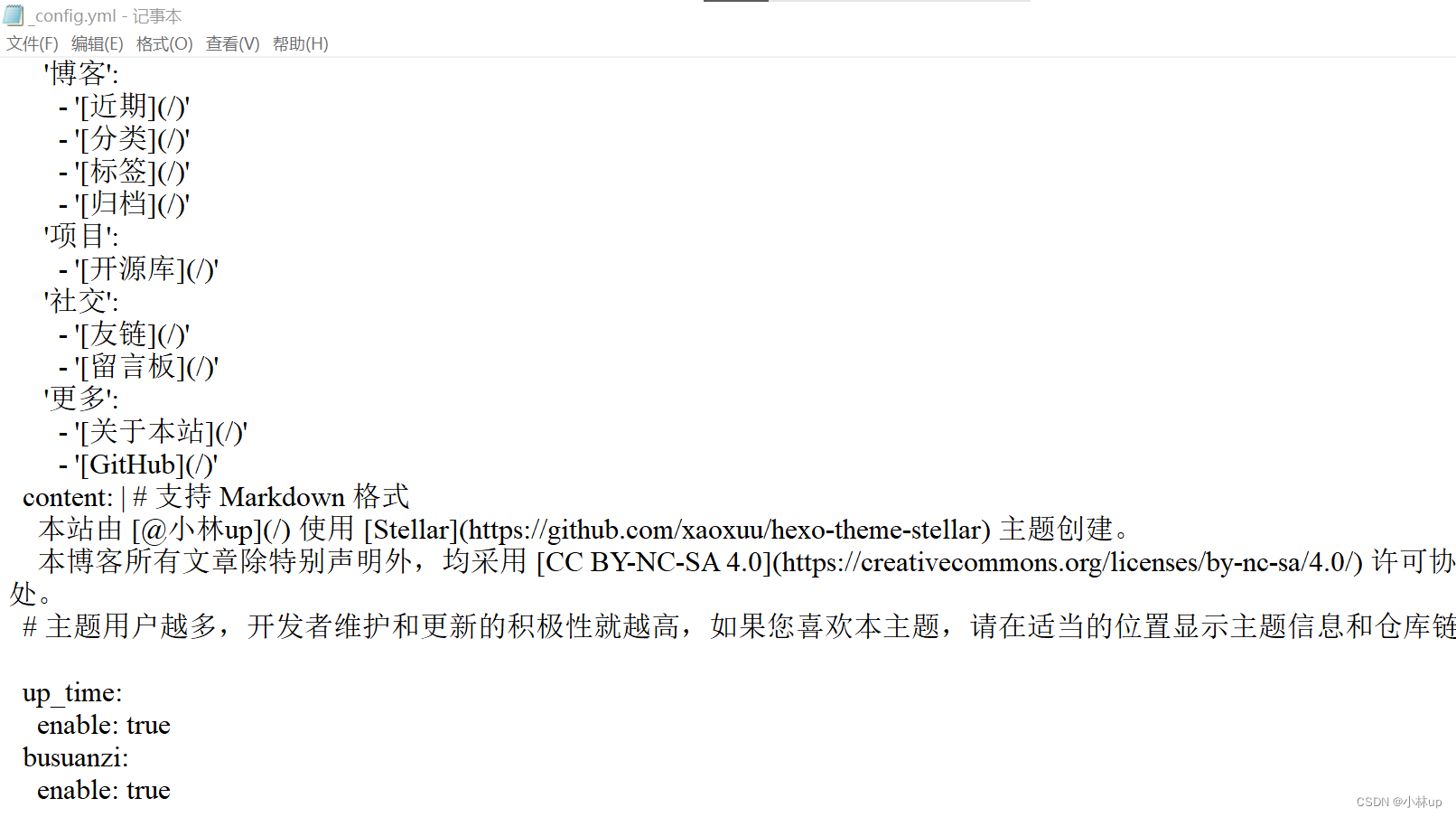
好的我们回到正题:
只需要在footer的末尾再添加四行代码:
up_time:
enable: true
busuanzi:
enable: true

这样就完活啦!
可以用命令先生成一下本地页面:
hexo clean & hexo g & hexo s

运行时间是对的,怎么访问量和访客数是不对的?
github上有issue讨论过这个事情的
不蒜子的计数初始化时58w多,这是为什么
这是因为在本地显示,部署到远端就好啦!使用命令:
hexo d

完美!
还可以加字体的样式,比如其他参考2中改变字体的加粗、颜色等等。
其他参考
- 不蒜子
- Stellar主题在页脚添加访客统计及运行时间













![如何利用超融合提升制造业开发测试效率 [附用户案例]](https://img-blog.csdnimg.cn/9dd04af1fa0541278b024a30f43a7912.png)