命令式与声明式定义
大白话:假期回家了,我想吃老妈的大盘鸡,然后老妈就去采购食材,剁鸡块,卤鸡肉,切土豆,然后爆炒起来,想方设法给我做好吃的大盘鸡。老妈上菜的餐桌,我吃了一口真香!
解释:老妈就是命令式,关注的怎么做,应用在编程就是命令式编程,应用在框架就是命令式框架。
我就是声明式,关注的是吃什么,应用在编程就是声明式编程,应用在框架就是声明式框架。
- 命令式框架的一大特点就是关注过程
- 声明式框架的一大特点就是关注结果
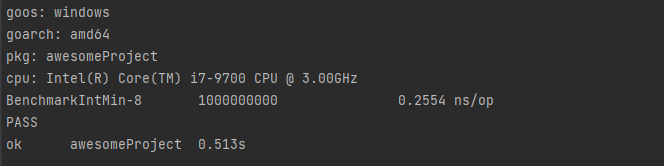
关于性能方面
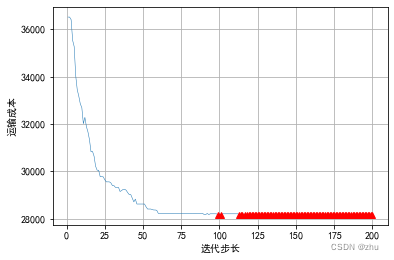
声明式代码的性能不优于命令式代码的性能,可维护性却很强
因为命令式代码把性能做到了极致,比如你修改文本内容直接替换就行。但人的惰性决定,声明式可维护性比命令式强,操作起来也就容易多了。
比如:前端没有脚手架搭建一个前端有多累,基本是半自动。
比如:后端以前的MVC再到现在SpringBoot的变化。
择优
如果只单纯使用命令式,当代码量很大的时候,写出维护起来相当麻烦,也要消耗巨大精力,更可恶的是公司感觉投入和产出比很低!
既然声明式可维护性好,那么如何弥补性能上的不足?
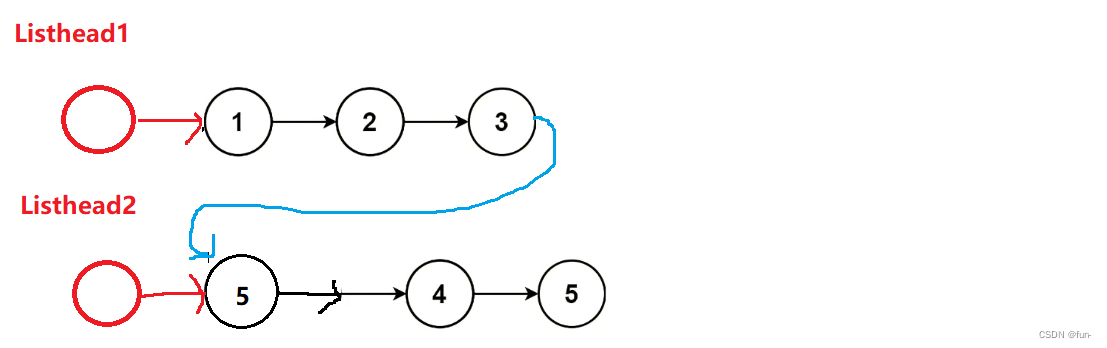
这个时候前端就出现了虚拟DOM来解决。使用前端框架的基本都了解虚拟DOM,它的出现就是为了让声明式代码趋近与命令式代码。
虚拟 DOM实际上就创建一个JS对象【因为JS层面的操作要比DOM直接操作更加提高性能】
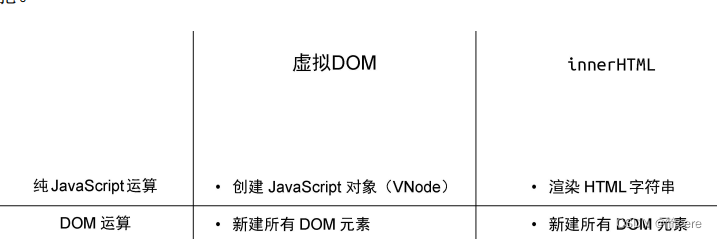
在创建方面比较

两者差距不大
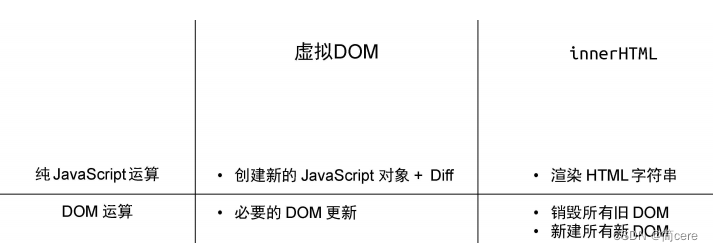
在更新方面比较

虚拟DOM通过DIFF算法找到差异,然后替换。而传统的DOM需要全量更新,虽然数量的多,差距也会越来越大。
- 纯js,性能最高,维护差
- 虚拟Dom:维护性高,性能不错
- 直接操作Dom: 性能差
命令式编程与声明式编程并无优劣之分,如何能更好性能优化,又方便开发,是框架的思考的点。倾向于将尽可能多的事情自动化,因此开发者可以专注于业务逻辑。